本文旨在收集关于UX和UI设计过程中所有理论,用于创建网页和移动应用程序设计。

我们都知道设计决定了大多数软件产品的成功。软件开发发现了将设计应用于各种软件的新方法,我谈论网页和应用程序的设计,一个经典的应用程序应该兼顾设计的元素和可用性,它的有效性是通过功能和外观的最佳组合来衡量的。视觉传达必须简单,直观和迷人的。
UI/UX设计的作用
应用程序设计和网站设计的特殊挑战:
- 简化复杂的任务和工作流程;
- 使用户能够理解和管理复杂的数据;
- 适应各种各样的用户角色、需求和流程。
这是必须的!因为应用程序的有效设计和实现可以在从娱乐到医疗保健的广泛环境中对生产力、效率准确性和满意度产生深远的积极的影响。您之前可能已经听说了UI或UX设计,但对它的作用和内容没有具体的概念,其实它们不是一回事。UX是用户对产品的整体体验,UI是用户实际与之交互和查看的内容。
伟大设计的价值
成功应用程序设计的关键不是一个好的主意或一个好的功能,而是用户体验(UX)和用户界面(UI)。如果应用程序看上去很糟糕使用上也不方便,那么再好的主意也没用。如果你正在开发网页或移动应用程序,那么你需要弄清楚的主要事情之一是应用程序的外观和感觉。例如,如果您的领域是电子商务,那么失败设计的应用程序将失去许多潜在客户。例如,用户在打开你的应用程序时首先看到的是什么?用户首先看到的是着陆页。什么是着陆页?这是用户了解这个应用程序或站点是否能满足他的需求的一个起点,它必须具备吸引力并包含一些号召性按钮,以便用户知道下一步做什么。这里有一些有趣的UI和UX的比较,以便你理解设计师们的工作价值所在:
UX设计师就像一位建筑师,此人会关心用户并提升业务的可测量参数(降低跳出率,提升点击率等)。UX设计师了解用户行为和用户心理,了解使用界面的人体工程学,分析业务需求,并将其转换为用户流。UI设计师则是一位室内装潢师,他关心使用界面如何反应品牌理念,更多的是关于不可测量的东西(比如界面的舒适性,以及设计感等)。UI设计师熟悉颜色搭配,了解如何参考品牌手册并将其转化为UI元素。有时UI设计师和UX设计师是负责整个设计过程的同一个人,但还是让我们分别讨论这两种类型的设计。
什么是UX设计?
UX(用户体验)设计是创建向用户提供有意义和相关体验的产品、系统或服务的过程。这涉及获取和整合产品整个过程的设计,包括品牌、设计、可用性和功能方面。它还包括人机交互和产品所有权的有意义和有价值的方面。UX处理内容和站点地图的体系结构。UI(用户界面)设计,我们将在下部分讨论,它是UX设计的一个重要方面,它归属于UX,因为UX设计涵盖了大量其他领域,信息架构(IA)是UX设计中第二个可行的方面。UX设计可以帮助用户完成目标,它不仅仅专注于创建可用的产品,还涵盖用户体验的其他方面,例如:
- 愉悦性
- 效率
- 心情
- 有趣性
到目前为止,良好的用户体验是在目标受众使用产品的特定环境中满足特定用户需求的体验。UX设计以用户为中心——用户类型定义设计类型。这就是为什么UX设计是动态的,并且由于不断变化的使用环境和个别系统的变化,进而找到适合它们的使用环境来进行不断地修改。在这里,您可以找到2019年预测的UX设计趋势。此外,我们可以说用户体验是关于用户——产品交互和体验。用户体验设计的主要任务是创造一件定制产品,一件满足用户特定需求,提供可预见功能的产品。换句话说,UX设计是研究用户行为并理解用户动机,来达到设计出更好的数字体验的目的。
UX原则
通过遵循主要的用户体验设计原则,达到UX设计金字塔各个层面的目标:
- 层次:结构层次是设计师帮助用户轻松浏览的最佳工具之一,它包括:
- 信息构架(应用程序和网站上内容组织方式);
- 可视层次结构(在区域或页面上更轻松的用户导航)。
- 一致性:在大多数情况下,可以通过使用一套关于如何为特定设备或格式设计产品的正式规范指南来实现。
- 确认:要求确认任何重要或不可逆的操作,以防止用户意外犯错。
- 用户控制:“撤销”、“后退”、“搜索”按钮以及键盘快捷键是让用户控制网站或应用程序的好方式。
- 易访问性:产品被尽可能多的人易于使用至关重要。UX设计应该消除人们使用产品时的障碍,无论这些障碍是暂时性的还是长久的。
UX设计平衡了业务、用户和技术。如果没有健康的业务,产品就无法成功;如果没有使用户感到幸福,业务也就无法取得成功——UX设计师的工作就是让客户满意。
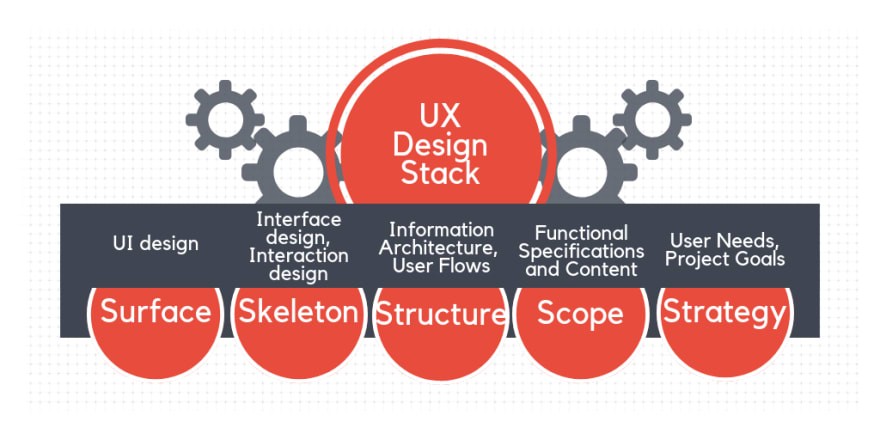
完整的UX设计堆栈
因此,UX设计设计很多方面,完整的UX设计堆栈包括:
- 外观(这里我们应用于UI设计);
- 骨架(通过应用界面和交互设计制作);
- 结构(由信息架构和用户流形成);
- 范围(功能规格和内容要求);
- 战略(根据用户研究和业务目标定义用户需求和项目目标);

但是UX设计的第一步不是UI设计部分,而是通过用户研究识别问题。解决用户不关心的问题是毫无意义的。
UX设计流程
- 用户研究
- 设计:UX线框图;UX原型;UI设计(视觉和交互);
- 用户测试
下面你可以找到几种最流行的UX设计流程的主要方法。
UX设计流程的主要方法
- 经典;
- 精益;
- GV设计冲刺(GV代表Google Ventures,一家Google投资的一家资讯公司);
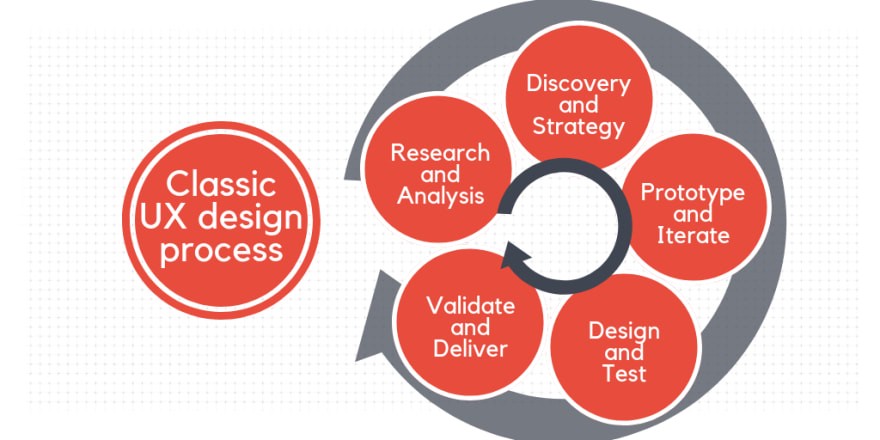
经典的用户体验设计过程通常在大学中教授,并使用瀑布式方法构建。以下是经典UX设计流程:
- 研究,发现主要问题。在这里你可以找到提供有效的用户研究的10张图;
- 对发现的问题进行分类;
- 创建角色和旅程地图(不要将它们与用户流混合);
- 构思练习,为伟大的用户体验设计生成解决方案并解决已发现的问题;
- 构建原型;
- 原型测试;
- 将最终原型发送到程序开发;
- 产品发布会;
- 收集用户反馈;
- 收到用户反馈返回到第一步。
经典UX设计过程的方案,您可以想象如下:
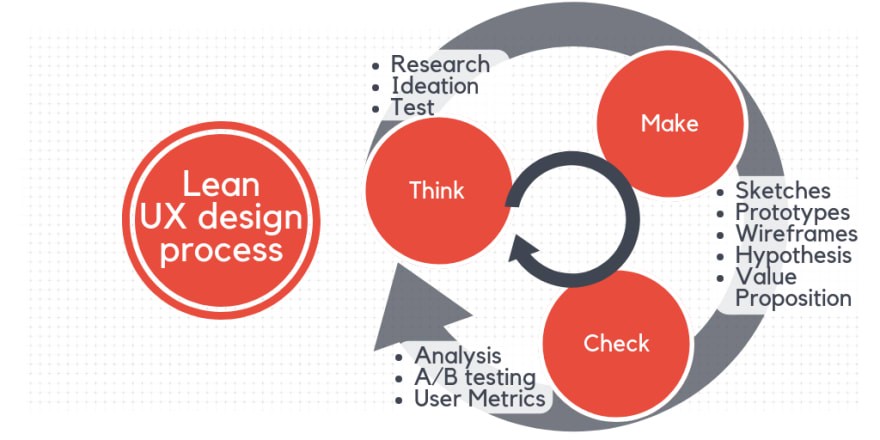
但是,在2013年出现了另一种用户体验设计流程的方法,因为传统的用户体验设计流程与灵活开发不兼容。新的设计流程称为精益用户体验,它允许用户体验在灵活的不确定性范围内运行,并根据用户反馈快速更新设计。它使体验设计与产品开发和谐相处。简而言之,精益用户体验是一套基于“精益创业”灵活方法的原则。相较于将设计可交付成果投入到墙上,团队更接受不能预先创建最终设计,并相信在MVP(最小可行产品)开发测试假设时会出现答案。精益UX设计过程可以描述为“构建,测量和学习”循环,或“思考,制造,检查”循环。
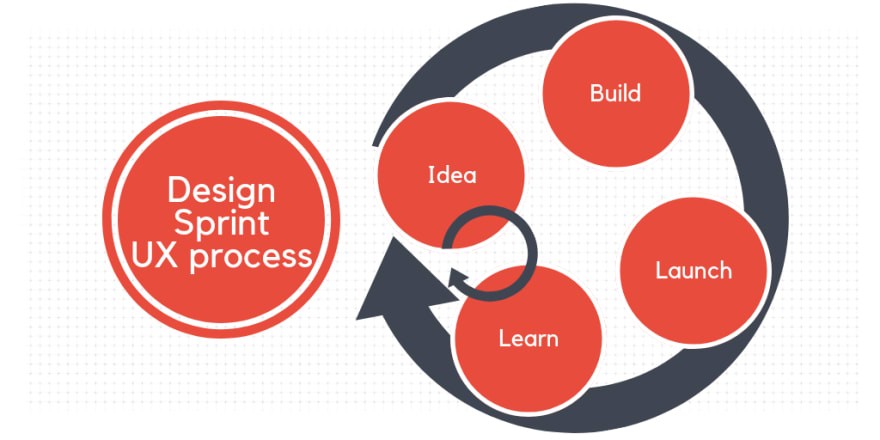
后来,当没有明确定义产品计划时,精益用户体验设计过程似乎效率低下,导致大量浪费和返工。Google Ventures建议了另一个伟大的设计流程。这是设计冲刺。它允许团队快速定义和测试低保真原型。Google Ventures的设计冲刺可以看作是三种方法的结合:设计思维,灵活和精益。冲刺(sprint)的一个关键组件是创建原型,这是收集数据和测试想法的最佳方法之一。架构可以通过下一个方式呈现:
所有UX设计过程方法都基于相同的迭代,但回答不同的问题。
UX设计部分
我将介绍UX设计的每个部分的更多信息:
- 交互设计:通过行为创建引人入胜的界面,用户与技术之间的沟通简单明了。交互设计负责实现人与个人用户界面之间或多个界面(或系统)之间交互的功能。
- 线框和原型:在最终设计之前,将网站的基本组件作为任务或交互式原型的模型进行演示。(顺便说一下,线框既不是草图也不是样机)。
- 信息架构:它是平衡艺术和科学的部分,以有效和可持续的方式组织,构建和分类内容。
- 用户研究:通过观察技术,任务分析和其他反馈方法了解用户行为,需求和动机。用户研究定义了您的受众,并提供了如何最好地满足他们需求的基本见解。为了提供定性的用户研究,我们应该考虑全貌:——谁将使用应用程序/网站?——他们想要完成什么?——他们可能会遇到什么?——主要客户的业务需求是什么?
- 场景:描述用户与项目的交互。这些故事对于设计界面和可用性测试都非常重要。

这是UX设计,用于决定用户是翻页还是滚动内容,并且要对细节负责并预测其影响因素。用户体验设计师应该对人类行为有很多了解,他们通常来自各种背景,如视觉设计,编程,心理学和交互设计。稍后,我还将详细讨论UX设计人员的主要任务。
什么是UI设计?
让我们从界面的定义开始。界面是在两个系统之间的相互作用的机制。从这一点来说,用户界面是为促进系统和用户之间的直接交互而创建的界面。在显示设备上,有两种常见用户界面类型:
- 命令行界面(CLI),仅包含文本,主要由程序员使用;
- 图形用户界面(GUI),它包括图像,窗口,图标,菜单等。
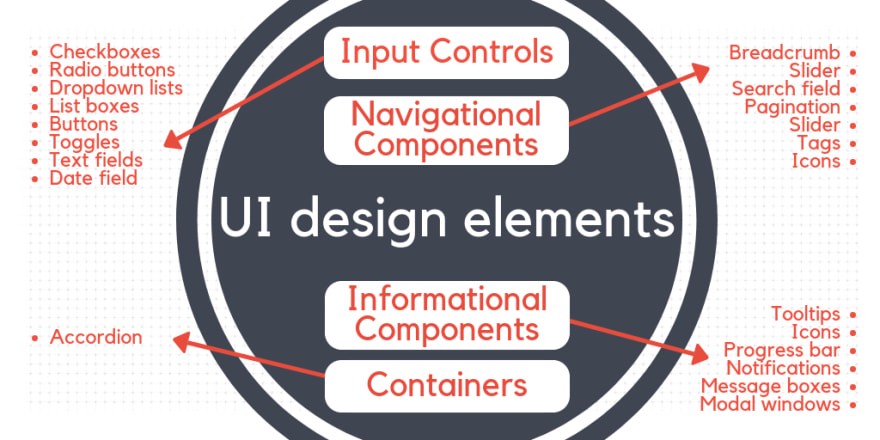
在本文章中,我将特别关注负责视觉感知的用户界面类型——GUI。UI或用户界面设计是为机器和软件(例如计算机,家用电器,移动设备和其他电子设备)设计用户界面的学科,其重点在于响应性和美观性,最大限度促进良好的用户体验。作为UX的一部分,UI设计更侧重于配色和排版。简而言之,UI设计通常是以下组合:视觉设计(外观和感觉);交互设计(如何工作);例如,UX设计侧重于将按钮放在哪里以便用户轻松找到它,而UI设计将考虑如何使这个按钮看起来漂亮,而令用户想要按下它。为什么我们需要用户界面?该产品必须具有视觉吸引力和美观。UI设计采用通用的可视语言和增强用户与产品互动的层次结构。UI汇集了交互设计,视觉设计和信息架构中的思想。用户界面元素包括按钮,文本字段,复选框,滑块,图标,标签,消息框,分页等。
UI设计部分
以下的所有技术是开发出吸引人的用户界面设计必备条件:
- 视觉设计:用以用户为中心的原则的设计或概念艺术打造产品美学和吸引观众。视觉设计的主要目标是借助插图,摄影,排版,空间,布局和配色来形成和改善用户体验。“线条,形状,负空间,纹理”——它都是关于视觉设计。
- 配色:为您的项目选择正确的颜色非常重要,因为它与情感和意义产生联系,遵循品牌颜色并根据您要创建的设计和您想要分享的信息来明智地使用它们。
- 平面设计:平面设计负责将图像,排版或动态图形结合在一起,给您的客户留下深刻印象。平面设计旨在追求像素完美。这是为了确保文本具有完美的字距,并且配色符合品牌指南。平面设计是一门专业学科,具有一定的工艺水平和一系列专业技能(如排版和色彩理论),才可以产生出色的视觉效果。它经常与视觉设计混合在一起。
- 视觉稿:一个视觉稿是用于演示,设计评估,推广等目的的一定比例或全尺寸模型。视觉稿意味着用视觉细节展示设计的最终外观,例如配色和排版。线框,视觉稿和原型通常是混合的,但它们只代表设计流程的不同阶段。线框是低的保真度的方式来呈现的设计,包含结构和布局。与线框不同,模型视觉稿看起来更像是成品或原型,但它不是交互式的,也不是可点击的。视觉稿用于提供一系列用于在应用程序中构建屏幕的选项。除了布局,它们还有助于组织内容并使用户界面易于理解。
- 排版:印刷术是传播艺术的所有形式的驱动力。这是字体样式,外观和结构的艺术和科学,旨在为读者提供美观和易读的副本。排版有助于在基于打印或基于屏幕的项目上增添展示能力。良好的排版应该:
- 在各种尺寸下工作良好;
- 容易区分字体;
- 具有可识别的层次结构以获得更好的感知
此外,现在UI设计在很大程度上取决于动作设计,这会产生对任何用户界面至关重要的即时用户反馈。动画,视觉效果和屏幕转换对初次使用者与应用的互动方式产生了巨大影响。
UI设计原型类型
正如我之前提到的,原型与线框和视觉稿不同。我以前在UX设计中添加了原型,但是只要原通常用于用户测试产品,原型就必须是高保真,交互式的,并尽可能地适应最终的用户界面。这就是为什么在下一部分我将谈论用户界面原型。原型尽可能逼真地模拟用户和界面之间的交互。下面有5种常见类型的UI软件原型:
- 纸张原型(草图绘制):在原型制作过程中绘制草图以记录主要想法(通常在纸上),它仅限于创意产生和与设计团队的沟通。
- 低保真原型设计:低保真原型是概念的粗略表示,有助于在设计过程的早期验证这些概念。简而言之,这是我们想法的原始表现。设计团队通常使用低保真原型来强调交互和思想。
- 快速原型制作:快速原型制作是一种基于用户研究的中等保真技术。快速原型设计有助于设计人员思考需要采取哪些措施来实现最终目标。它通过快速迭代和反馈会话来解决问题。快速原型制作之所以非常快,主要是因为使用广泛的应用程序、不同的数字原型制作和用户研究工具。
- 高保真原型设计(交互式原型设计):与低保真原型设计不同,高保真原型设计需要更多时间,专业技能和资源。高保真原型是基于计算机的设计交互式表达,在细节和功能方面与最终版本最相似。它通常将可用性和现实性结合在一起。
- HTML原型(有些人不算这种类型):HTML原型是使用HTML开发的原型。它可以在浏览器中看到。它没有风格上的选择,外观也很简单,但HTML原型可以比其他原型更快地进入编码阶段,因为它已经部分用代码编写。
每种类型的原型都有适合自己的软件列表。从Keynote和Google幻灯片到InVision和Adobe XD ……
UI设计原则
在创建UI原型时,优秀的设计师遵循接下来的6个用户界面设计原则(根据Larry LeRoy Constantine的说法):
- 结构:它关注整体用户界面架构,并认为模型应该是清晰的,一致的,可识别的并将相关的东西包含在一起,将不相关的东西分开,并使相似的东西彼此相似。
- 简单:设计应该利用程序实现快捷方式,使简单,通用的任务变得容易,用用户自己的语言清晰简单地进行交流。
- 可视化:没有多余的信息和奇怪的选择。设计应该为特定任务提供所有必需的选项和材料,而不会分散注意力。
- 反馈:应该在了解所有相关操作时,在出现状态上或条件上变化时,出现错误或异常时,用清晰,简洁和熟悉的方式告知用户。
- 容错性:设计应该灵活,允许通过撤消和重做来减少错误和误用。
- 重复使用:设计应重复使用内部和外部组件和行为,与目标保持一致,而不仅仅是无目的的一致性。

UI技术
如何满足上面提到的所有主要UI设计原则?为此,设计人员使用一些简单而有益的UI技术。首先,用户界面技术(交互技术或输入技术)是硬件和软件元素的组合,为用户提供完成单个任务的方式。例如,单击按钮,按键,执行鼠标手势或发出语音命令。在UI设计中,有数十种不同的有效技术可帮助用户完成任务。这里我想说出最著名的UI技术。
- 交互式样式,如表单填写或菜单选择等。
- 交互设计模式,展现在特定环境中描述常见可用性或可访问性问题的解决方案的方法。换句话说,这是记录常见设计问题的解决方案的正式方式。
- 组织结构和方案:
- 分层结构,基于大脑根据物理差异(如大小,颜色,对比度,对齐等)区分对象的能力。
- 顺序结构,用户遵循特殊路径逐个完成任务。
- 矩阵结构,当用户可以根据字母顺序,时间顺序,主题(特定主题或类型的分组)顺序或用户组(受众类型)自行选择导航方式。
- 内容组织模型:
- 单页模型。
- 扁平模型,其中所有页面都相同,并且被放置在相同的导航级别。
- 索引模型,允许用户通过每页上可用的页面列表访问页面。
- 严格的层次结构模型,只允许用户从主页面访问子页面。
- 共存层次结构模型,为用户提供了各种访问内容的方法,但会通过特定路径引导他们,以便他们采取预期的行动。
- Daisy模型,目的是每次用户完成任务时将其引导到主页。
- 可视化技术,强调输出,旨在以方便、清晰直观的方式组织和构建数值和非数值数据。
- 研究与创新:交互层;定制插图;分屏;大胆的排版;无按钮UI;动画;充满活力和大胆的色彩;照片内容。
在您了解所有重要的UI技术后,我必须警告您一条最烦人的技巧:请为了您的用户多多考虑它们。
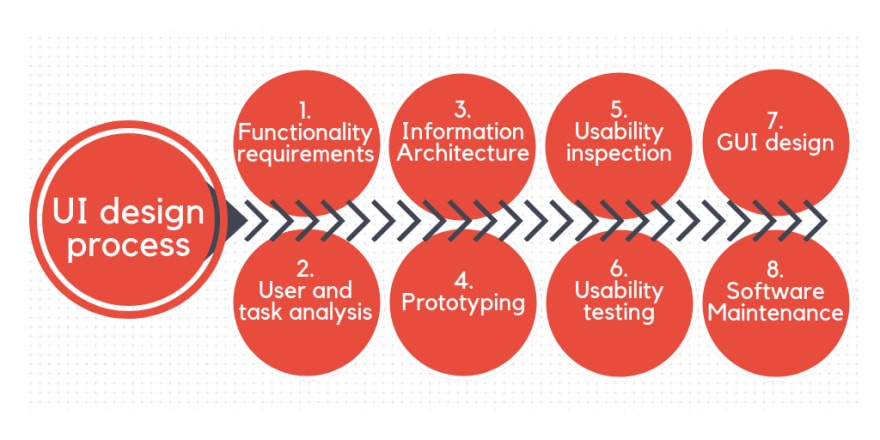
UI设计过程

- 功能需求收集。此步骤包括列出完成项目目标的功能需求列表以及用户的潜在需求列表。通常,此阶段在与客户进行会话之后立即开始。
- 用户和任务分析。这是一项关于潜在用户将如何执行设计上支持的任务的研究。这个阶段与用户研究相关,我们将其作为UX设计过程的一部分。
- 信息架构(IA)。该过程涵盖了系统的流程和信息流的开发。在此阶段,我们选择UI交互风格,设计模式和可视化技术。我之前描述的许多UI设计技术都是在信息架构阶段形成的。
- 原型设计。这个阶段包括原型,线框,模型,纸原型或简单交互式屏幕的开发。
- 可用性检查。可用性检查可用于评估系统的原型或规格,通常无法利用用户进行测试。可用性检查方法是一种认知演练,启发式评估和多元演练。
- 可用性测试。UI设计测试允许从观看者的角度理解设计的接收。通常,在可用性测试期间,要求用户完成任务,以了解他们在哪里遇到问题和感到困惑。
- GUI(图形用户界面)设计。这是最终图形用户界面设计的实际外观。在这个阶段,我们通过使用排版,照片和插图来进行视觉交流和解决问题。
- 软件维护。部署后偶尔进行维护,来修复软件错误,更改功能或完全升级系统。
在遵循UI设计过程的同时,不要忘记创建出色的用户界面设计的基本规则!在前面的部分中,我尝试收集,构建,解释并向您展示UI和UX设计的所有主要术语和细微差别。UX和UI设计主要用于设计创建出色的网站和移动应用程序。下面让我们简要介绍一下网页和移动应用设计。
网页设计
简而言之,网页设计是一个创建网站的过程。它涉及信息架构,网站结构,用户界面,导航人体工程学,网站布局,颜色,对比,字体和照片或插图以及图标设计。网页设计师是将用户体验和用户界面技能应用于网页设计的专家。最初,网页设计师是专注于设计和构建网页用户界面的UI设计者(UI设计者的一个子集)。他们中的一些人可能知道一些前端编程,如HTML / CSS,Javascript,以显示设计/原型如何在屏幕上工作。此外,他们应该更多地了解关于网络,栅格等方面的技术限制。
网页设计师应该:
- 知道如何创建网页布局和可交付成果,以及图标;信息图表;标志;演示等;
- 熟悉行业标准软件。
- 线框图技能。
- 了解前端开发的细微差别。
- 懂得如何编码(这是一个加分项)。
网页UX设计通过提高用户与网站交互的可用性,可访问性和效率来增强用户满意度。
移动应用设计
移动(台式机和笔记本电脑)应用程序设计也面临着特殊的挑战:
- 简化复杂任务和工作流程,
- 使用户能够理解和管理复杂数据,
- 适应各种各样的用户角色,需求和流程。
应用程序的UX / UI设计改善了用户体验和客户满意度,最终有助于增加应用程序的用户数量。移动UI设计是指在使用移动设备和可穿戴设备的过程中,实际体验的设计。根据具体情况,移动应用程序设计对用户体验提出了独特的要求。近年来,未来移动应用设计趋势满足了这些要求:
- 为更大的屏幕设计;
- 简化用户界面;
- 通过滑动和手势进行交互;
- 添加更多导航选项;
- 添加功能性动画;
- 讲故事;
- 使用可扩展的排版;
- 用调色板做实验等等。
我们有时会听到的移动界面设计神话。说实话,这些神话可能发生在过去,但现在移动体验走得更远。
UI / UX设计师做了什么?
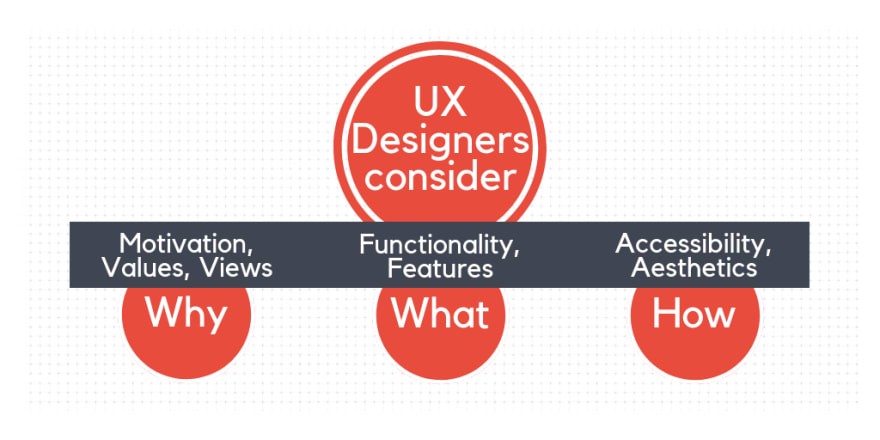
从用户体验设计师所作的基本工作开始,他们会考虑产品的使用原因、内容和方式:

- Why,包含用户接受产品的动机,无论是与他们希望完成的任务相关,还是和产品归属与使用的价值和浏览量相关。
- What,是人们可以用产品及其功能所做的事情。
- How,将功能设计和易于访问和美观的方式联系起来。
UX设计师从 “为什么”开始,然后决定“是什么”,最后,才是“如何”创造用户可以形成有意义的体验的产品。在网页或移动应用程序设计中,设计师必须确保产品的“实质”来自现有设备,并提供无缝,流畅的体验。
在 “What”阶段,UX设计师应回答一些基本问题,如:
- 用户是否需要您正在制作的产品?
- 用户会为此产品付费吗?
- 用户会花时间寻找它并学习使用它吗?
- 用户需要的关键功能是什么?
- 用户是否需要您构建的所有功能?他们真正需要其中的哪些功能?
“How”阶段的主要问题是不同的,并且需要联系实际:
- 如何组织内容以便用户轻松找到它?
- 应用程序是否易于使用?
- 用户可能会在哪里感到困惑或迷失?他们可能遇到什么困难?
- 需要什么内容以及如何编写才最具吸引力?
用户体验设计师的典型任务各不相同,但通常包括用户研究,创建角色,设计线框和交互式原型以及测试设计。简而言之,UX设计师参与了广泛的用户研究,制定信息架构以及创建用户角色和故事。UX设计师不一定拥有视觉或平面设计技能,但是,必须理解心理学和系统设计。UI设计师尝试将复杂结构分解为简单易懂的格式,以方便最终用户。因此,UX / UI和网页设计师都致力于为用户提供愉快而有效的体验。UI / UX设计人员都应该能够理解用户的需求。在创建网页应用程序,移动应用程序,网站和服务之前应用程序的目的仍然是第一个决定因素。在了解了用户的需求和应用程序的目的之后,设计人员必须能够有效地将其转换为功能。他们还必须能够确定应用程序未来可能的需求。在与其他开发团队成员的长期合作中,设计师从初始阶段到完成日期都参与产品开发阶段。这些任务和义务构成了用户体验设计者的主要职责范围。
在我工作的公司(Syndicode),我们简化了一部分UI / UX设计过程。这可以通过并行处理的项目数来解释。此外,我可以说,当专家获得大量经验时,遵循所有程序步骤的时间减少了。技能可以帮助您更快地工作。在Syndicode是如何开始的呢?首先,我们与客户进行会议,以尽可能多地了解该项目。本次会议的主要目的是收集关键的项目信息,以便我们获得高层次的理解。然后我们将创建一个计划,根据该计划我们将致力于UI / UX / 网页 /移动设计解决方案,并与客户就每一步达成一致。然后,我们根据精益用户体验的要求,完成UI和UX设计流程的必要步骤。








留言
您必须登陆 才能发表评论。