UI界面如何选择配色方案,浅色还是深色?我们不仅要考虑用户层面,还要考虑业务目标、市场条件以及当前的设计趋势。
前言
ios13已经推出深色ui模式,作为设计师的你,是不是早已经蠢蠢欲动,给你的产品设计一波深色系ui。深色系ui固然酷炫,但是对于配色方案的选择,我们不得不从多方面去考虑。如何得出最佳配色方案呢?今天我们将讨论在ui 工作中的常见选择:ui界面如何选择配色方案,浅色还是深色?
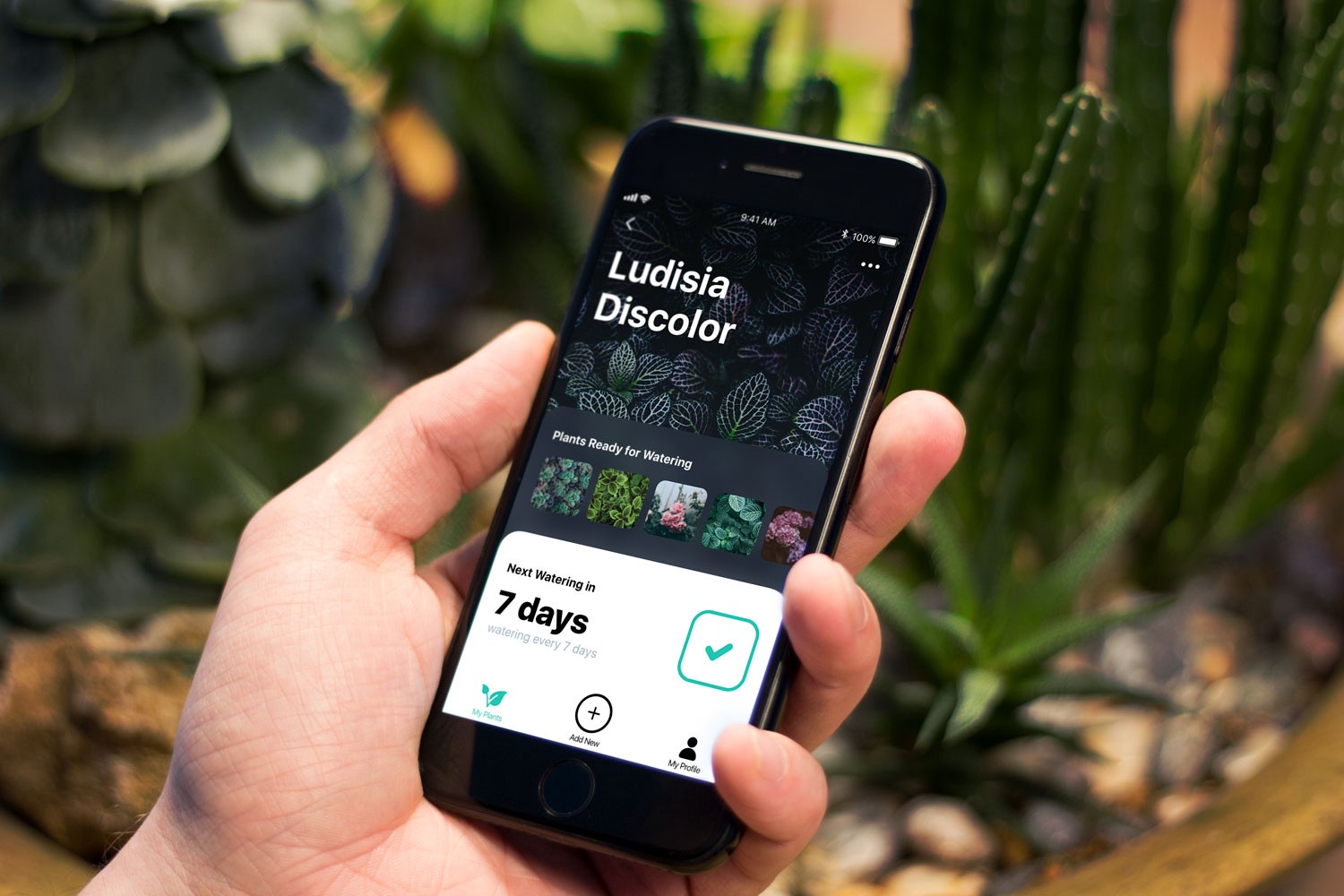
ios13官网预览
一、影响配色方案的因素
在斟酌如何选择一个配色方案上,没有一个十全十美的方案可以满足所有的既定目标。这很大程度上取决于许多因素,我们不仅要考虑用户层面,还要考虑业务目标、市场条件以及当前的设计趋势。下面就让我们回顾下必须考虑的一些基本因素。
1.1 可读性和易读性
文本呈现的内容感知直接决定了文本的可读性和易读性。可读性通常用来形容某种书面语言阅读和理解的容易程度,易读性衡量的是用户识别某个文本的速度和直观程度。
在配色的时候,我们一定要考虑这两个因素。尤其是展示详情类,有很多文字信息的界面。因为界面的配色方案在很大程度上影响着用户的阅读效率。举个栗子,不同颜色背景下的物理对象呈现出来的感觉是不一样的,在白色或浅色背景下显示的黑色物体,似乎比在深色背景下显示的白色物体更大。较差的可读性直接带来不好的用户体验:用户可能无法有效浏览数据,即使数据是相关的,用户也会因为可读性差感到难以理解文本,甚至可能错过关键信息。
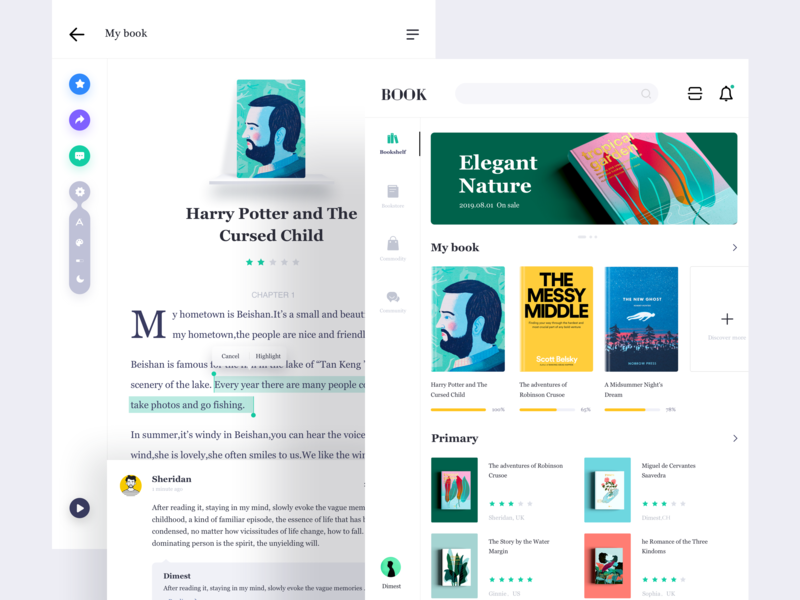
by Dimest
这是否意味着浅色背景的界面更具可读性?并不一定。一位著名的用户体验设计大师Jacob Nielsen提到过:在文本和背景之间使用合适的对比度的颜色。所以提升易读性的最佳界面方案是,在白色背景上显示黑色文本,(即所谓的“正文本”)。或是在黑色背景上显示白色文本,(即所谓的“负文本”)也还不错,但是即使对比度与正文本相同,这种倒置的配色方案可能会略让人感到不适,无形中使用户的阅读速度降低。在界面中,当文本比纯黑更浅一些,而背景并非纯白的时候,易读性会相应的变得更弱一些。
所以,只要设计师能对文字副本在不同颜色背景上的感知特性有所研究,并且准确地选择字体,任何界面配色方案都可以。
by Sergey Zolotnikov不过,在上世纪80年代的一些科学研究表明,对于大量的文本而言,大多数用户觉得浅色背景能让阅读更有效率。为了研究广告背后的运作机制,D. Bauer和C.R.Cavonius《通过对比度反转提高视觉显示单元的可读性》一文中分享了他们探索的结果。他们特别提到一点,当以浅色背景,深色文本呈现时,参与调研的用户阅读准确率要高出26%。
为什么会这样,来自来自英属哥伦比亚大学(University of British Columbia)感官感知与互动研究小组的Jason Harrison 这样解释道:双眼有散光的患者(根据各种数据统计,散光患者约占总人口的50%)觉得,在白色背景上感知黑色的文本要容易的多。因为在感知屏幕内容的时候,如果是白底黑字,双眼虹膜会有更多的部分会选择闭合,晶状体的形变相对较少。在黑底白字的情况下,虹膜会有更多的部分会选择开合,提高对光线的吸收,晶状体的形变会更大,相应的结果是眼睛更容易模糊失焦。所以,如果界面中有大量文本,需要用户长时间阅读,浅色背景和深色文本的组合会使用户阅读体验更友好一些。
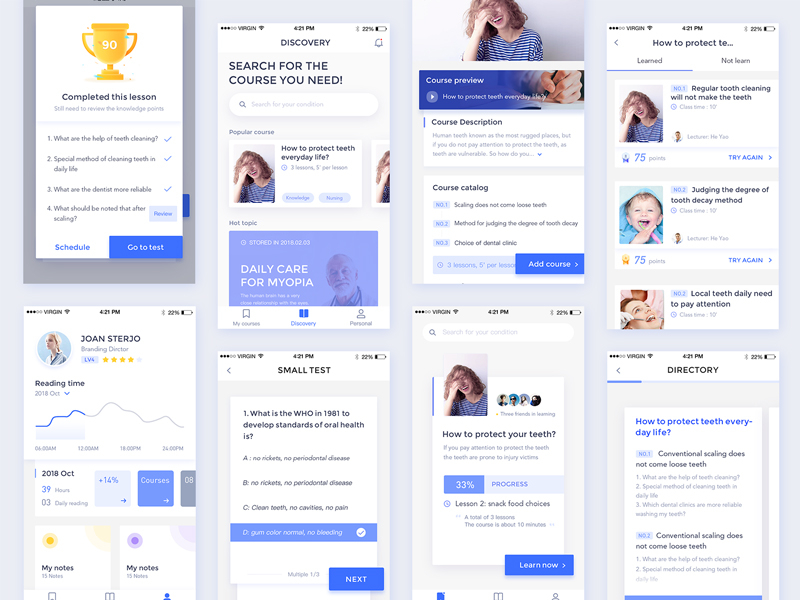
by kiho1.2 可访问性
可访问性通常指的是web或移动界面能尽可能多地贴合更多用户的需求和偏好,让普通用户和有障碍的用户都能顺畅地使用。配色方案在很大程度上会影响可访问性。关于如何选择合适的配色方案,设计师需要考虑用户的年龄,特殊的需求,还有一些残障人士的需求,这些因素也可以决定背景和布局元素的配色选择。用户调研将会为ux设计师提供数据,从而让配色方案更符合用户的真实需求。
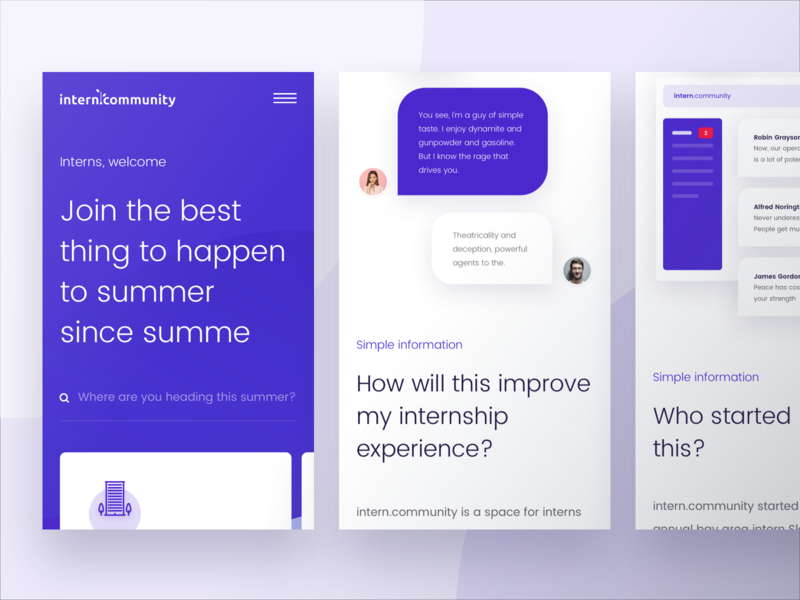
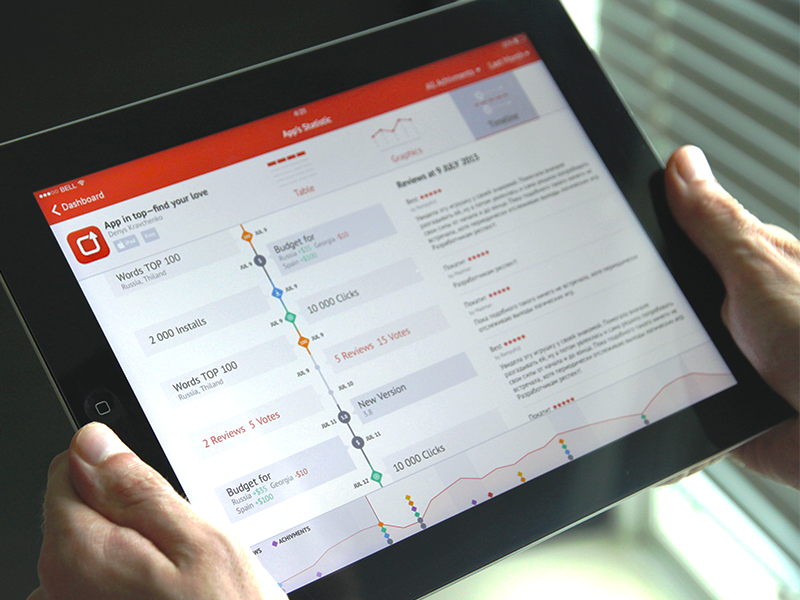
by Alex Banaga1.3 清晰度
清晰度通常指的是用户能够在一个屏幕或界面中辨别核心细节的能力。如果有足够的清晰度,导航条能够简单直观地让用户快速扫描页面布局,并且找到关键的信息区域和交互元素。用户不需要花费很多精力去找他们想要的信息。如果没有正确地测试清晰度,这可能会导致弱的视觉层级,整个界面会变得一团糟。足够的对比度在很大程度上影响着清晰度,而配色方案是建立对比度的基础。想要确保界面是否清晰和足够的对比,可以通过模糊效果来对整个界面进行检验,看看是否重要的内容都能被用户注意到。
by Johny vino™1.4 响应性
界面的响应性,简而言之,用户能够在不同的设备上正常使用页面内的功能。有的在高分辨率设备下的设计看起来还不错,但是一到分辨率低的设备上显示的效果就大打折扣了。所以我们要考虑配色方案在不同设备上的展示效果,因为配色本身会涉及到色彩、形状和内容的感知,所以在实现方案之前应该在不同的设备上进行测试。
by Zhenya Rynzhuk1.5 环境
如果目标用户确定的情况下,我们可以预知网页的移动端界面的使用场景。比如,在自然光下,深色的背景确实可以产生良好的反射效果,特别是在光面的平板电脑和智能手机上,这会使界面更具可读性。相反的是,在光线不好的环境下,暗色的背景会降低界面的可读性。所以我们要重视不同的配色方案,对比度,色调在不同的环境下界面展示的效果。
by Sergey Zolotnikov延展阅读:
华为针对手机屏幕在高光的照射下出现逆光反应,从而导致用户看不清楚屏幕显示的内容这一个情况,开发了“阳光下可读性提升”的功能。完成设置后,以后在阳光下使用手机时,屏幕亮度将根据外在环境逐渐提升,同时颜色也会有轻微的变化,相对于开启前,开启该功能后,在阳光底下查看将变得更加清楚。这么做的原理是:借助光线传感器,感应到强光,会提高对比度,让字体更清晰。
国外也有网友做了测试,除了屏幕类型(背光LCD,OLED,雾面,光面等),什么配色方案在阳光直射下提供了最高的可读性?
- 黑底+白字是最具可读性的。
- 深绿色底+白字可能是第二大可读性。
二、配色方案注意事项
考虑到上面的一系列因素,下面我将提供一个简短的步骤清单,帮你为网页和移动端设备挑选合理的配色方案。
2.1 明确界面设计的目标
如果你已经确定了界面的主要用途和要解决的问题,那么你在选择配色方案的时候会更合理。如果整个ui是文本驱动型的界面,(比如博客,新闻,或者电子阅读器等),浅色背景会让阅读更有效率。因为浅色让整个界面看起来更有呼吸感,能够让用户更专注于内容。另一方面,如果整个ui是视觉驱动型的界面,以图片为主,那么用深色的背景会更好一些,因为深色的背景衬托着明亮的色彩,会让整个图片看起来更突出,同时会让整个界面的布局看起来更时尚。
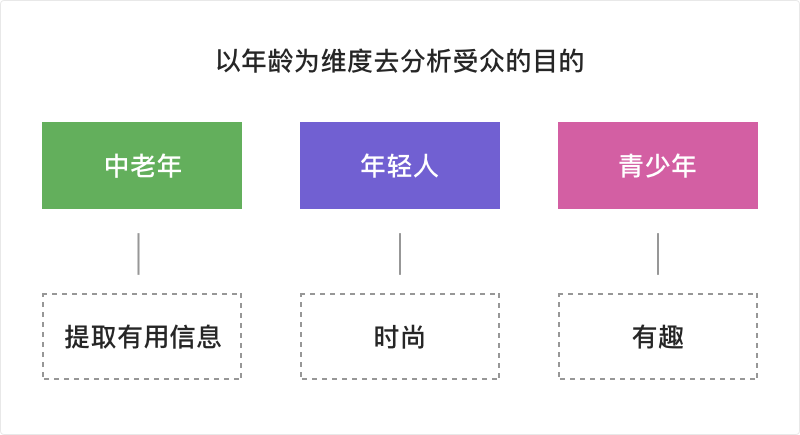
2.2 分析你的目标受众
界定并分析你的目标受众是每个设计师在展开设计前必须要做的事情。了解你的潜在受众,并分析他们要想要从你的产品中得到什么,这将为你设计一个有用的,有吸引力的界面打下坚实的基础。中年人和老年人喜欢浅色背景为主的配色方案,因为他们可以从界面中很快地提取有用的信息。年轻人偏向暗色背景,因为看起来更时尚。青少年和孩子们喜欢色彩亮丽的配色方案并且夹杂一些有趣细节的界面。其实配色方案的选取最基本取决于产品的功能性和内容,但是如果产品要以用户为中心设计,在选取配色方案的时候,我们不妨考虑下目标受众的偏好。
2.3 研究竞品
要记住,你的产品需要面临竞争激烈的红海。配色方案的选取会直接影响你的产品在竞争中是否足够突出,并且会影响用户初次使用的印象。花时间探索已有产品,知己知彼,才能百战不殆。
2.4 测试
因为配色方案影响产品的可用性,并且决定界面是否有吸引力。所以每个设计方案都应该在不同分辨率的屏幕,和不同的条件下进行适当的测试。只有测试了才知道配色方案的优点和缺点,从而综合选出最有效的解决方案,给用户留下好的第一印象。
by Johny vino™
三、妥协的解决方案
一个配色方案的敲定到最后实现的时候并不是不可更改,灵活一点,依据具体情况做一些妥协的方案,说不定也还不错呢。我们来看看下边的例子。
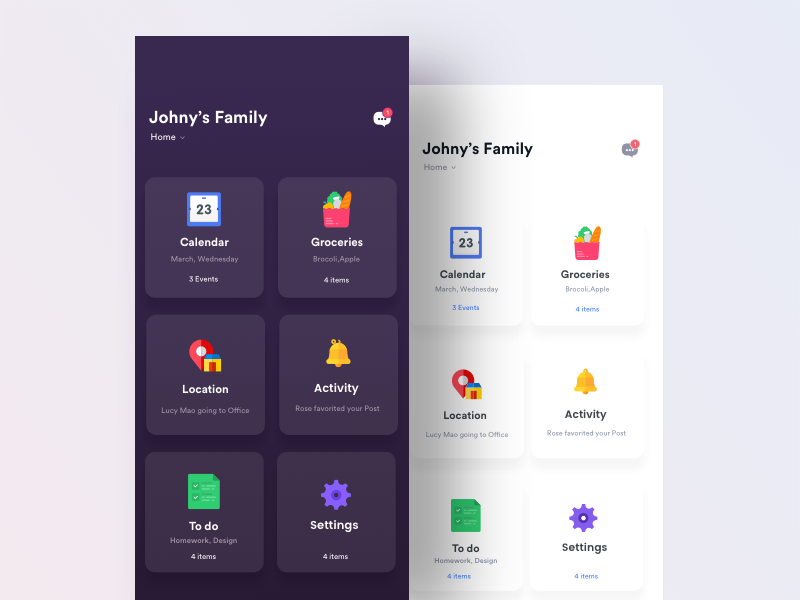
3.1 深色界面上的白色标签文本
如果你对深色界面情有独钟,想跟一波ios13的风,悄咪咪告诉你一个小技巧,利用浅色标签或者区块承载核心的文本信息,从而确保文本的可读性。在设计的时候,注意颜色的对比,这种处理方式让界面兼具可读性和美观度。

3.2 给用户选择配色方案的机会
另一种方式是让用户自己选择颜色模式。这种方式对于用户更加友好,用户不仅可以根据不同的可用性问题,而且还可以根据个人的审美偏好去设定一个个性化的颜色方案。这种情况下,设计师和开发人员需要更多的时间来创建更多可选的配色方案。
四、总结
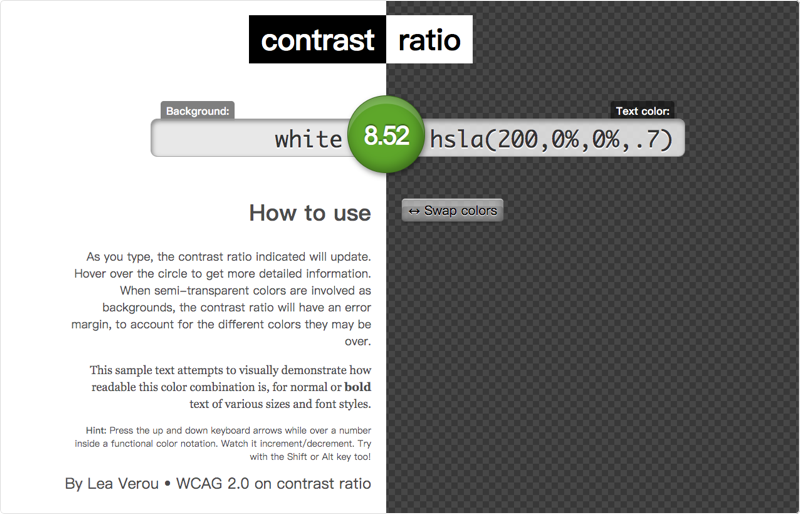
看到这里,相信大家对如何选择配色方案有了比较全面的认知了。有时候追下设计趋势是比较重要,但是我们还是要立足于产品和用户。无论是什么样的配色方案都要注意最终界面的可读性和易读性,合适的颜色对比度是建立可读性和易读性的基础,而对比度的选择要符合无障碍颜色对比度标准,谷歌设计规范推荐在文本内容与背景之间的对比度达到15.8:1的比例。这里推荐大家使用对比度测试工具,来测试对比是否符合标准。
https://uxpro.cc/toolbox/accessibility/color-accessibility/




















留言
您必须登陆 才能发表评论。