UI设计趋势大部分个人经验写意与百度结合总结(出处标明)
(内部分图经大佬同意转载,五五经验加成哈哈!希望大家不止有收货)
前言
前提我爱UI设计,内带部分个人经验分享。UI设计风格每一年都在伴随着人体交互、操作逻辑、界面美观、时代发展发生变化。像扁平化、手势、微交互、卡片式便是过去几年中的关键词。设计的更新迭代,总会有些好的设计去带动整个行业的发展趋势,而这些形成的趋势中,有的可以流行好几年,也有些会被淘汰。我们来总结一下未来设计趋势。2019年6月初5G正式发布,5G最大优势可以快速的连接网络,并在几秒钟内实现下载,它所带来必然不只是图片或者视频的加载速度等,那么自然视频、H5交互动态视频、多屏一体化、无视觉化交互、AR与VR等领域肯定是值得期待的多元化新功能!
这篇设计趋势文章,您一定会有意外收获,设计师们千万不要错过!
目录
1.UI / UX
2.插画
3.动态图形
4.平面设计
5.AR/VR
1.UI / UX
1.1 多功能与适应性
仅仅给一个平台创建应用程序是很失败的,选择不同设备和跨平台应用,在笔记本电脑,PC,智能手机或平板电脑上,UI和UX能实现完美适应性,才是一种双赢的选择,才能让更多人受益。
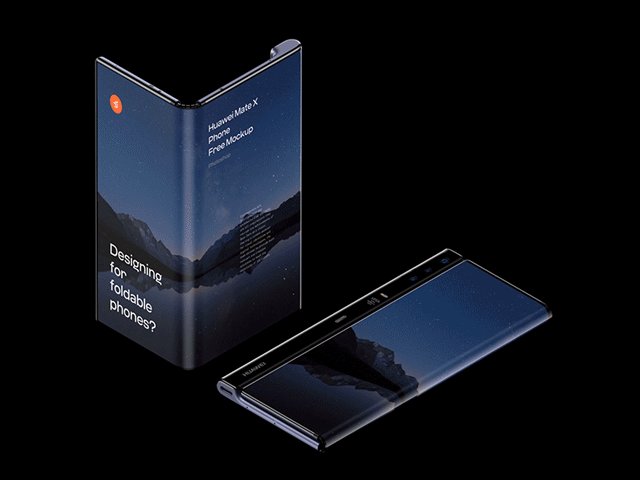
手机灵活的屏幕扩展可以和一些平板设备进行竞争,带有柔性显示屏的可折叠手机将带来全新的用户体验。高级多功能屏幕将会参与多任务处理。它允许同时运行几个应用程序以及在它们之间无缝切换。它既可以用作手机,也可以用作平板电脑。灵活的显示屏可以使手机背面成为额外的交互空间。
(图片来源于:百度)
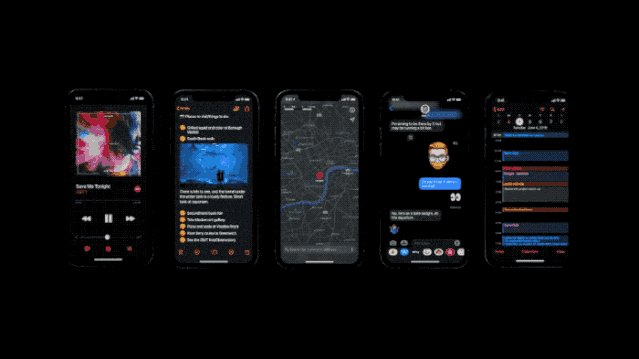
1.2 个性化体验
大数据时代,个体兴趣多样。用户要求您提供个性化的体验,既适合他们的兴趣又可以解决个人需求的个性化服务。为了留住用户,请专注于个人,文化和情境的需求,从而准确的提供个性化推荐,确保独特又真实的用户体验。
根据听众的喜好提供个性化的播放列表。应用程序提供个性化需求的推荐,并自动推荐电影作品以适应用户的观看习惯。
(GIF图来源于:jackw)
1.3 动画与微交互
界面动画今年依然非常重要。动画将在2020年依旧保持流行,因为它可以轻松吸引并吸引观众的注意力,并且比静态元素更令人难忘。在按钮,图标,选项卡,图表,预加载,菜单栏,滚动动画,时间轴,待机状态,启动画面,活动指示,下拉到刷新等等这些区域添加动画,会使用户的体验更加丰富而有趣。流畅的交互动画也使用户界面更直观自然。
微交互是建立在移动端上微妙视觉效果的小动画,而图标动画是微交互其中的一种。它的目的是吸引用户,让用户感觉顺畅、愉悦。为此设计师借此创造出打动人心的瞬间。
(图片来源于:Facebook)
1.4 扁平化设计
扁平化的UI设计,平面元素,没有附加任何效果的简单形状已被用在更多设计案列中,动态图形、3D图标、动画LOGO、自定义调色板,自适应交互动画,阴影和深度错觉,基于ML和AR的功能,声音的设计等等。至于2020年的趋势,扁平化设计将通过复杂的图案,纹理,自定义更高级交互流程,为用户带来更加引人入胜的体验。
(图片来源于:追波)
1.5 融入插画
一个好的插画作品可以为产品带来极佳的辨识度,提升用户感知度。插画变得越来越多,特别是在Web界面上。多样式的自定义图形,能让用户快速感知页面或屏幕上的信息。网站和APP应用自定义吉祥物,图标和插图,能增强页面美感,并提高阅读性。例如,网站的语言非母语使用者,阅读障碍用户或非阅读学龄前儿童。包括开启通知引导动画、查找好友landing page、下拉刷新页、照片回忆等等。
(图片来源于:站酷)
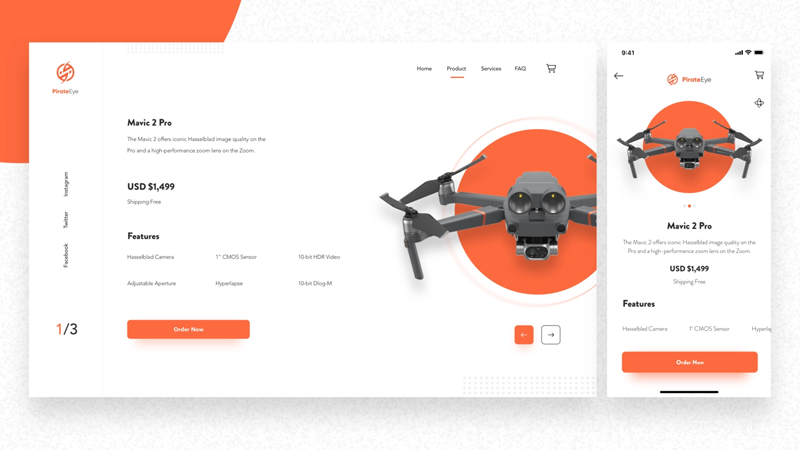
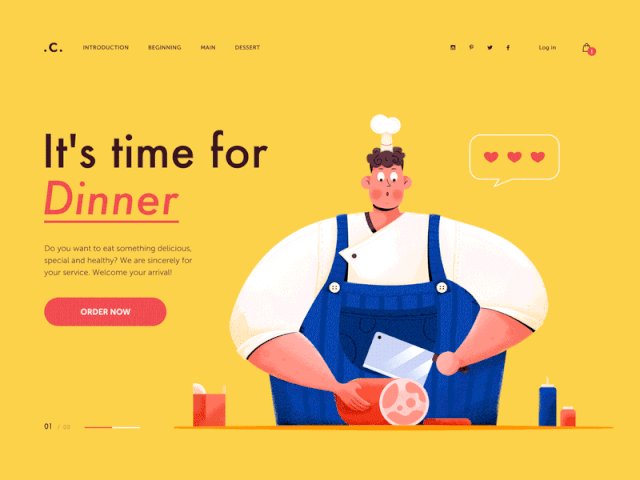
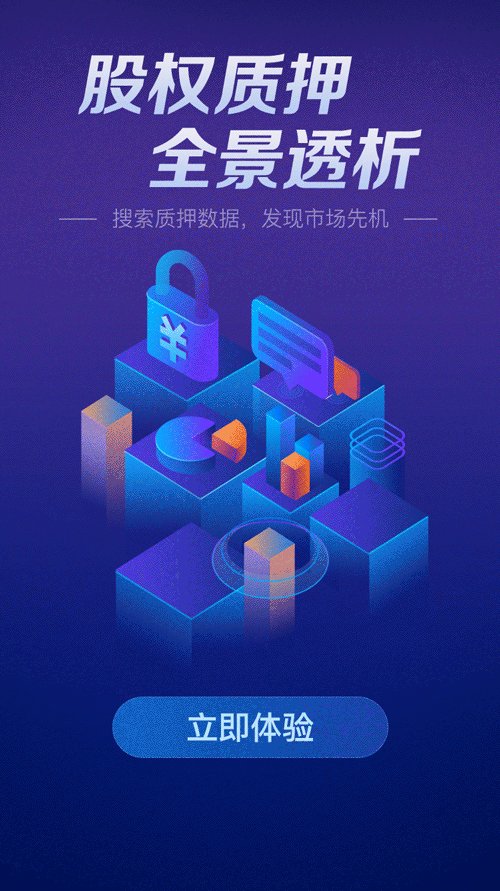
1.6 视频与图片背景
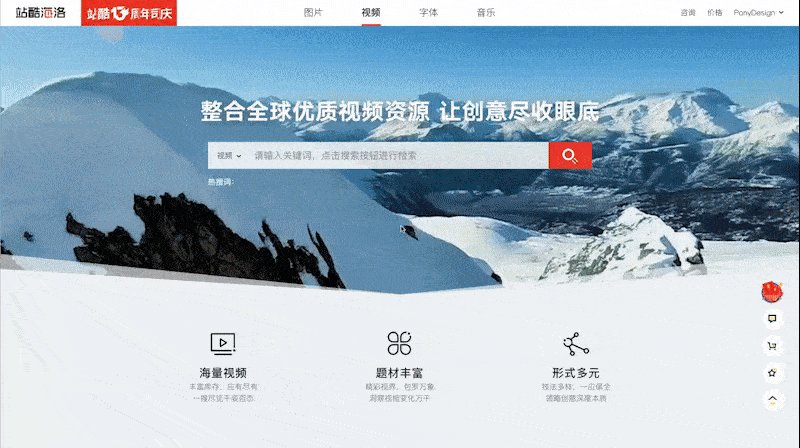
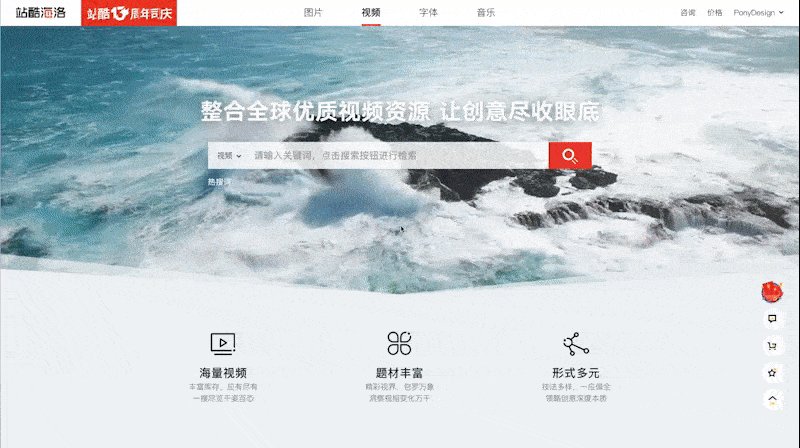
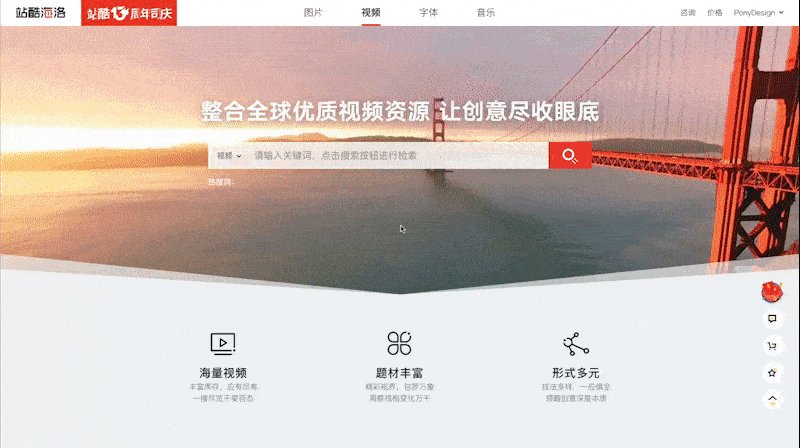
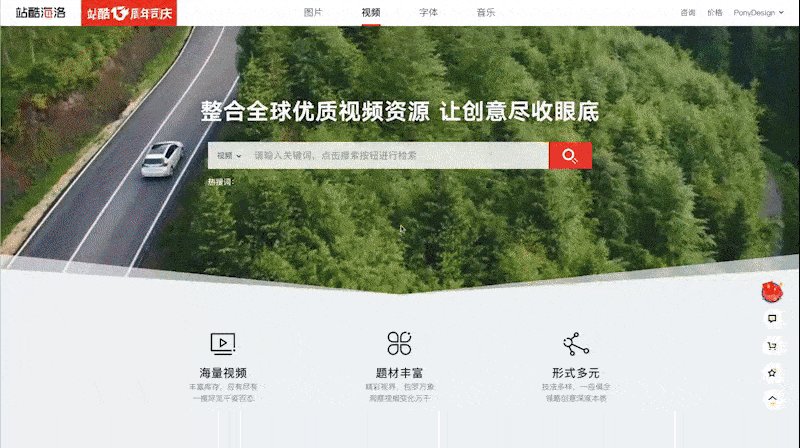
全屏背景视觉效果在UI设计中增长的趋势也势不可挡,特别是在一些网站的UI设计中使用占比更多。这些全屏背景可能是照片,也可能是特别渲染的可视化甚至是视频。使用图片或视频为全屏背景是很主流的趋势,特别是在网页设计中,全屏背景视觉效果超酷。这种方法有助于视觉上和情感上具有吸引力,并且让布局元素更加完整。举例:抖音官网、支付宝、站酷海洛
这种全屏背景给人带来的视觉冲击效果更强,在情感上更加具有吸引力。
(图片来源于:站酷)
1.7 响应式功能
现在一个热门趋势是:Web和APP界面主动使用分屏。这种方法被认为在响应式设计方面是有效的,它为色彩组合和实验打开了无限的空间,其功能使体验变得更轻松。一些网站使用分屏来呈现同等重要选项的二元性。对于移动设备,分屏会成为基于黑暗或明亮背景方案的界面的用户友好趋势。这是迈向适当可读性的一步。举例:苹果、华为、小米、奢侈品等官网。
(图片来源于:追波)
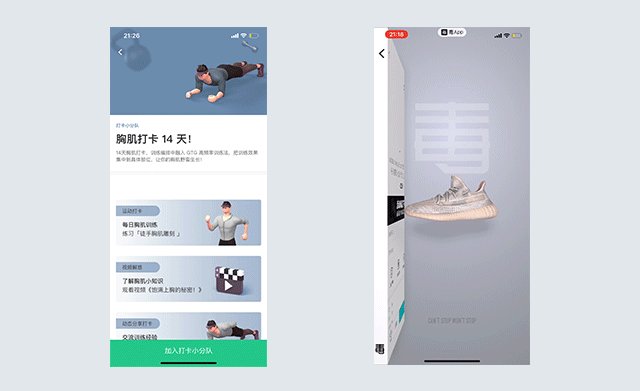
1.8 UI中的插画风格
将各种3D图形用到APP和Web界面中是近年来最热门设计趋势之一。制作这类图形,对于设计师是一项相当大的挑战,因为必须掌握3D软件和特有的艺术眼光,才能产出精美作品。虽然3D渲染通常很费时间,但是它足够逼真,绝对能吸引人的注意力。随着软件技术的提升,很多应用都使用3D渲染产品,如:星巴克、Keep、毒App等,因为它真实立体、有着更高的转化率。
新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。
(图片来源于:追波、毒APP 王宇Designer)
1.9 手势导航
虽然目前按钮仍然是UI设计的重要元素之一,但设计师开始尝试取消按钮的UX交互设计。这种方法可以节省屏幕上的宝贵空间以获取更多信息,甚至可以认为它是基于手势的虚拟界面开始点。在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。在明年,最大的亮点之一,我们将看到越来越少的按钮,以及更多基于手势导航(此屏右滑即可返回),例如,后退按(Android的导航常用)在Android 10中正式消失。IOS端腾讯QQ、QQ邮箱、苹果11等用户体验已正式运用。
(图片来源于:百度)
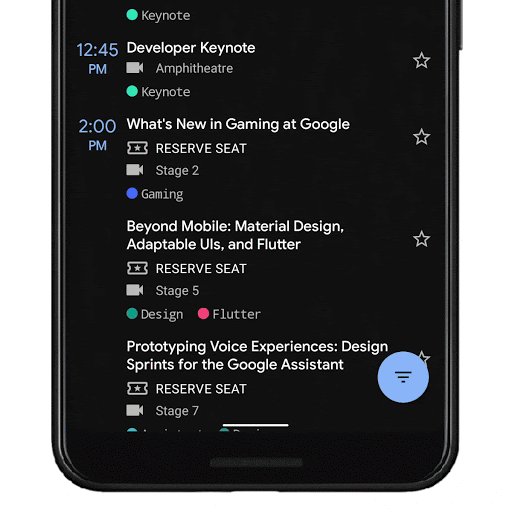
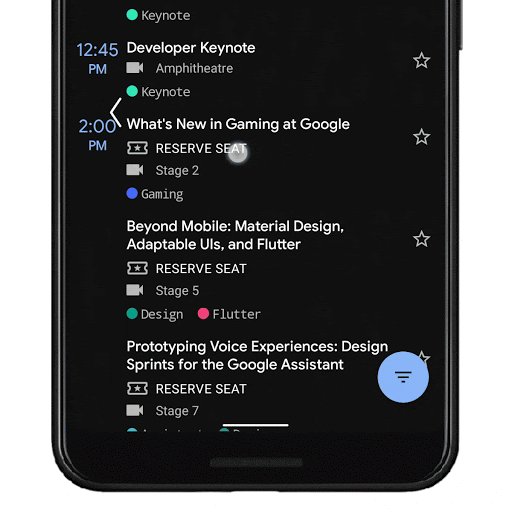
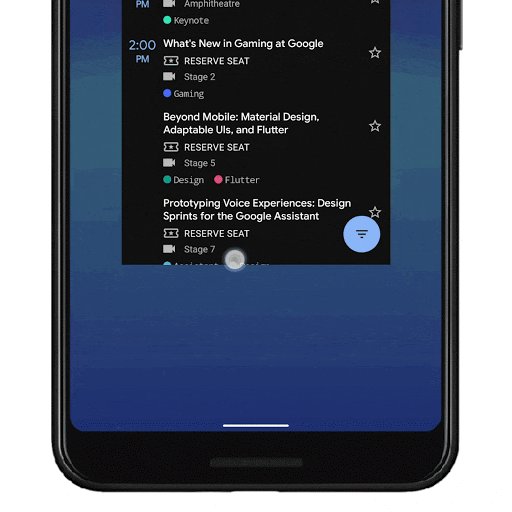
2.0 多窗口预览
在QQ最新的版本中,列表页面长按消息,会弹出多窗口模式,消息可以来回切换,类似于iOS 后台切换模式。在会话窗口长按任意地方,也会呼出多窗口模式。点击消息按钮上拉图标会发生很新颖的表情变化!
(图片来源于:王宇Designer)
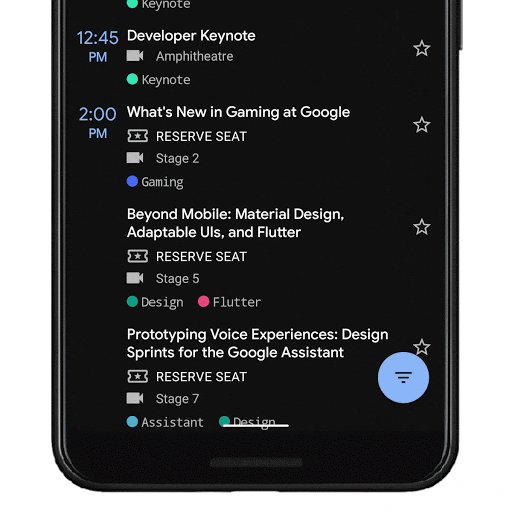
2.1 暗模式(Android Q和iOS 13)
苹果提醒开发人员在iOS 13和iPadOS中黑暗模式下适配优化他们的应用程序。使用iOS 13 SDK构建的所有应用程序都将支持黑暗模式,目前可以使用iOS 13和iPadOS的beta版进行测试。黑暗模式为iPhone和iPad带来了一种引人注目的全新外观风格,并且可以从控制中心或Siri中轻松打开。将所有用户界面元素、外观变成黑暗模式,你的应用内容将成为焦点。如果你需要更多时间让应用在黑暗模式下看起来很棒,或者黑暗模式不适合你的应用,你可以了解如何选择退出。
Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。
(图片来源于:百度)
2.插画
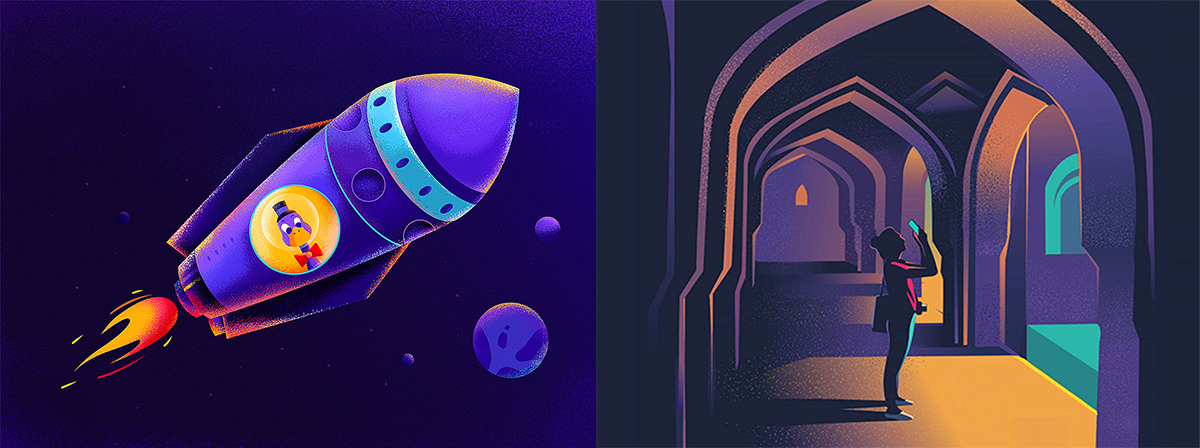
2.1 角色设计
自定义图形的发展趋势为界面中的故事叙述打开了更广阔的视野。越来越多的网站和APP会专门设计角色形象,来展示故事。在使用人物形象,有助于让交互更像人,与现实世界建立强烈连接。在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。
(图片来源于:Hooli 插画师)
2.2 纹理渐变插画
插画的颗粒感、质感、纹理与光影、明暗、3D透视、色彩构成相互结合在一起,预制笔刷和工具。可以构造出令人生动有灵性的艺术插画。肌理插画和扁平插画差不多,相较扁平插画,肌理插画的层次感、细节更多,也会更立体生动做出这种纹理有多种方法,以个人经验教程分享给大家。
1.PS肌理笔刷:添加肌理最直接的方法就是用PS自带的肌理笔刷,它通过改变画笔大小和不透明度,使明暗的过渡更自然,提高画面的精细度与完成度。可选中当前图层点击上方锁定栏里“锁定透明像素”,就能直接在当前图层上添加肌理效果并且不影响其他图层部分,但这种方法只能在栅格化图层上操作。(后期不易修改)
2.添加图层蒙版:蒙板是一种特殊的选区方式,与常规选区的选定操作趋向对所选区域进行处理不同,蒙版是对所选区域进行保护,让其免于操作,而对非掩盖的地方应用操作,简单来说蒙版就是我们选区之外的部分,负责保护选区内容。因此有了蒙版之后,在上方图层添加肌理效果,下面图层可以是笔刷图层,也可以是栅格化图层。(前后期更容易修改)
3.图层溶解模式:ps中的溶解模式是模拟了溶解的状态,图层溶解模式以随机的方式重新排列编辑图像或者当前图层的像素,以产生随机分布的杂点效果,通过调整透明度来改变图层的溶解程度,它决定了杂点的分散程度。改变透明度就会让噪点的疏密程度有所不同:透明度越低,噪点分布越稀疏;透明度越高,噪点分布越密集。(后期不易修改)
4.添加杂色滤镜:通过添加杂色滤镜也可以快速给阴影部分添加肌理,比较适合给图形做内阴影、内发光等效果。由于添加杂色滤镜是整体添加,所以更适合去做平面类的插画,它比起图层溶解模式来说,杂点会更加细腻。(后期修改适中)
(图片来源于:王宇Designer)
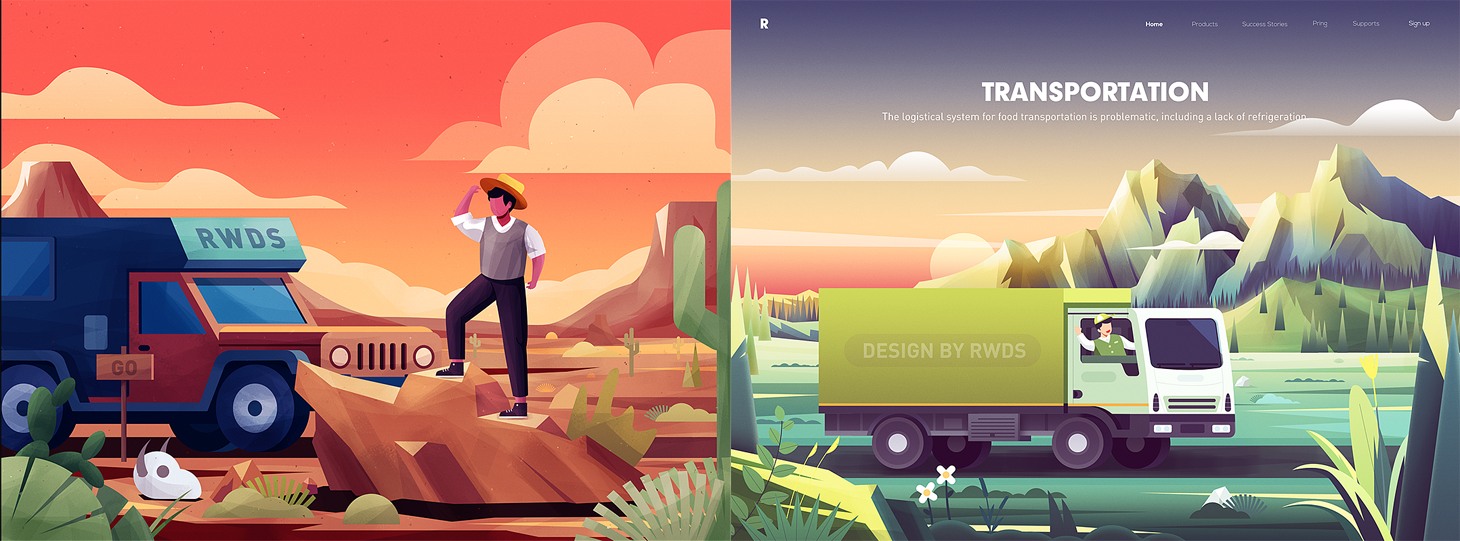
2.3 扁平渐变插画
扁平插画简单来讲就是把复杂的关系简约化,让画面更加清爽整洁,也是现在比较常用的风格了。扁平插画的形状应用,尤其是对基础的几何形(圆形、矩形、三角形)的熟练运用,难度主要体现在组合这些形状的能力,塑造出画面的平衡感。
扁平插画的主要特征需要注意一下:
1.没有阴影,或者很少使用阴影,来塑造空间感
2.采用前后遮挡的方式来制造纵深的空间感
3.较少使用纹理等细节,更多采用纯色或渐变的方式进行填充,使得视觉效果比较平滑,因此在细节方面做了大量的省略和 简化
4.几何形状的组合绘制对象
(图片来源于:RWDS)
2.4 2.5D立体插画
立体插画也称为2.5D插画,也就是在二维的空间里表现三维的事物。立体感强、视觉冲击突出。2.5D矢量插画是这几年非常流行的插画风格。涵盖2.5D场景插画、创意字体设计、风格图标、混合字体设计、创意立体字体设计、矢量角色插画、扁平风格风景插画、创意无缝启动页的创作等。
(使用工具:1. AI 效果 3D 突出和斜角 2. PS插件:2.5D Generator 2.0 可在扩展功能选择)
(图片来源于:王宇Designer)
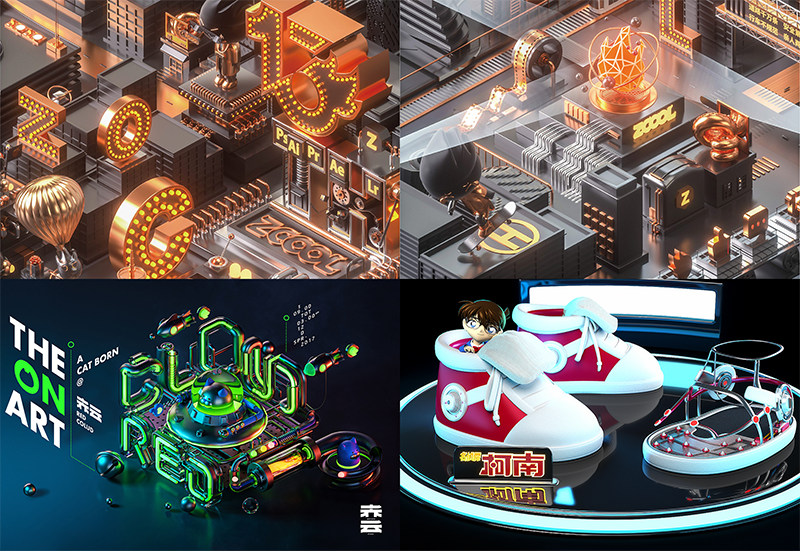
2.5 3D插画
3D多由 C4D 完成。立体插画带来的透视感、空间感、营造强烈的视觉冲击力,给用户一种身临其境、呼之欲出的真是场景,能够更好地传达信息。使企业形象更加鲜明,突出企业实力和档次,增加影响力!更能突出产品的高品质和高档次。
3D插画技巧:画3D立体素描,首先你本身的透视关系要画准,还有就是在画画的时候一定弄准实物的明暗面。这是最重要的一点。
1.开始建模时候大体构造、整体透视关系要准,先把大体画出来以后再坐细微调整。
2.打造原型,这个我感觉与面塑雕刻没有什么区别,只要把该控制的亮面、暗面、还有交界画完,然后把体积构造出来,然后再进一步深刻画(细节塑造)就没有什么问题了。
3.反光画法(根据原型素描对象),这个是最重要的一点,不要只顾着画反光而忽略了整体画面。只有把整体调节好就能给人一种真实逼真的感觉。
4.高光,这也是很重要的环节,高光这一点和质感插画没有什么区别,只不过比平常的插画在细节刻画上步骤多一点,或者也可以再旁边的颜色加重一点衬托。
5.渲染:C4D与3Dmax提供了与高级渲染器的连接功能,且它的OC与V-RAY插件强大,渲染出来的效果很理想。
总体概括就是原型要打准;明暗分开,该深的要深下去,该亮的也要亮出来,尤其是高光部分和明暗交界线的处理一定要突出。主要就是反光和高光。其实控制好这几点就没有什么大问题了,也就很好画了。
(图片来源于:站酷)
2.6 MBE风格插画
它主要的特点就是圆润、可爱、呆萌、简洁。在APP中的引导页、启动页和缺省页运用也比较广泛。
MBE插画技巧:线条、断点、色彩
1.线条:MBE风格最大的特点就是,比原本插画更粗更大的线条光环一般把作品诠释的更加闪耀。
2.断点:黑色线条好处是可以突出产品内容。
3.色彩:单色系、邻近色+补色、邻近色+类似色、写实派。
(图片来源于:站酷)
2.7 描边插画
描边插画除了运用形状,还在它的外轮廓都运用了描边,可以很清晰的表达抽象事物。经常运用在一些图标icon上,比如闲鱼、转转、H5、启动页等。站酷SA佬常用于此风格做插画。
描边插画技巧:首先构思、草图、描边粗细、上色、细节修饰 PS润色
1.构思:其实设计都是来源于生活,如果你善于观察身边的事物,你会发现自己的创意也会源源不断。所以当我们在平时生活中让你出现灵感的时候请把它记下来,用我们想法实现出来。
2.草图:图一定是一个优良传统美德,这点我深信不疑,在画草图的时候就把握好整体画面的平衡和结构是至关重要的。但是也需要能够有足够的辨识度,所以要将建筑的特点放大。通常细节可以表现的更自由。但要记住一点的是,以正面视角画建筑的两个面的时候,两个面的角度要区分开,任何一个角度依然要保持正面视角。
3.描边粗细:在使用描边风格插画时,得注意描边的粗细使用,过粗的描边会显得不够精致,过细的描边会显得画面不够饱满。最好控制在1-2种左右,否则描边粗细不一致并且粗细过多时会导致画面整体性和统一性变差哦!
4.上色:上色的时候也需要注意确定受光面和背光面,受光面也会有弱光面的存在,和受光面形成对比,也是细节的体现,背光面同理。让正面的插画也有一定的立体感和更多细节。
5.细节修饰 PS润色:当我们画完基础造型之后需要去ps中进行一些润色,调整以及画面氛围的修饰。包括调整曲线以及色彩平衡,让画面更加有调性。以及添加杂点-图层叠加的方式使用画面更加具有质感。
(图片来源于:SA9527)
2.8 手绘插画
手绘插画需要设计师具备很强的绘画功底,也算是插画里面难度比较高的一种。手绘风格的插画运用的也比较广,常见的有一些人物设计、插画绘本,故事场景设计等。
手绘插画技巧步骤:
1.素材搜集:大多数人创作都需要素材灵感来源。
2.草图绘制:可以快速把自己的灵感跟想法记录。
3.画出造型:在草图的基础上画出基本造型。
4.确定基调:确定整个插画的基调。
5.杂点处理:利用杂点来表现出体积、光影、质感。
6.色彩矫正:对最后的色调进行矫正。
个人建议:1.增加具体性细节 2.单一背景+添加文字让画面更加丰富 3.增加线条纹案装饰,其实就是点、线、面的结合,这种方式大家可以联想一下装饰画面的处理方式,增加气氛,给画面加分儿。 4.回到标题2.2添加材质纹理变化。
(图片来源于:追波)
3.动态图像
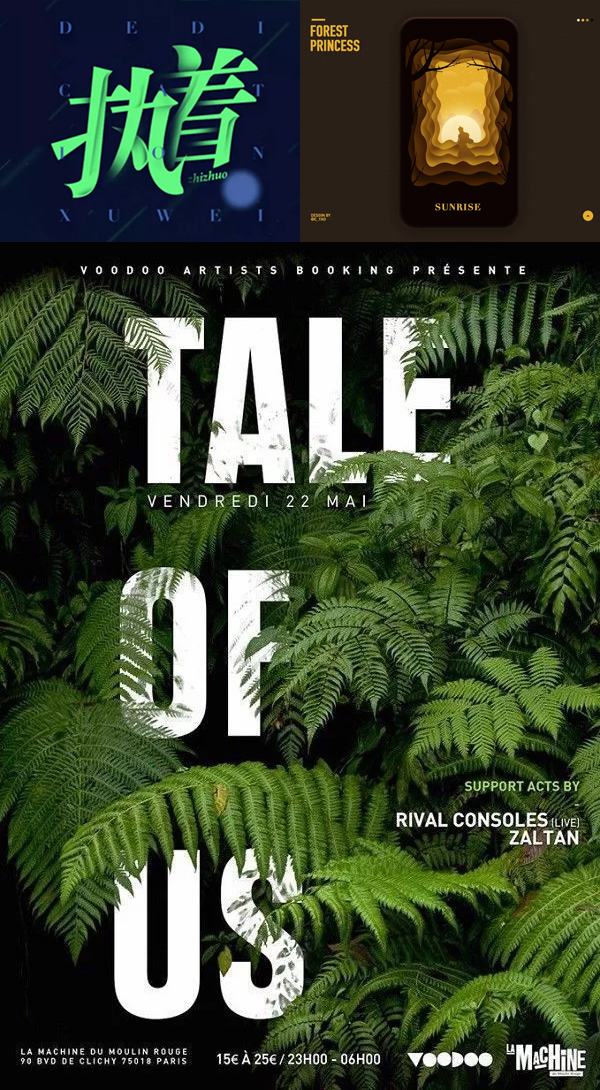
3.1 动态插画与海报
其实动态图形本身就叫MG,是motion graphic的简称,所以MG动画也从属于动态图形设计。当今设计领域的最佳趋势之一便是动静结合,让你的插画海报更胜一筹。使用动画窗格调节元素的出现速度,使它们略有差异,比起同时出现,更容易让人分清页面的结构。创意先行,动态海报正在崛起。特点很明显,动画的循环是无缝衔接的,看起来很流畅很舒服,也很有趣。
应用场景举例:动态启动页、图标、首屏网页、动态加载、LOGO、插画网页、人物叙事、点线面图形、3D等都可以变为动态。(图片来源于:追波)
3.2 动画LOGO
动态LOGO和文字也是动态图形设计的常见表现形式,流畅风趣的动态展示在领域内备受欢迎,对于UI设计师和动效设计师来说肯定是很了解的。一个好的LOGO不仅仅是表面光鲜亮丽,还要体现品牌的内涵,甚至是不管从哪个角度看起来都要令人感到舒服,不卑不亢。
(图片来源于:百度)
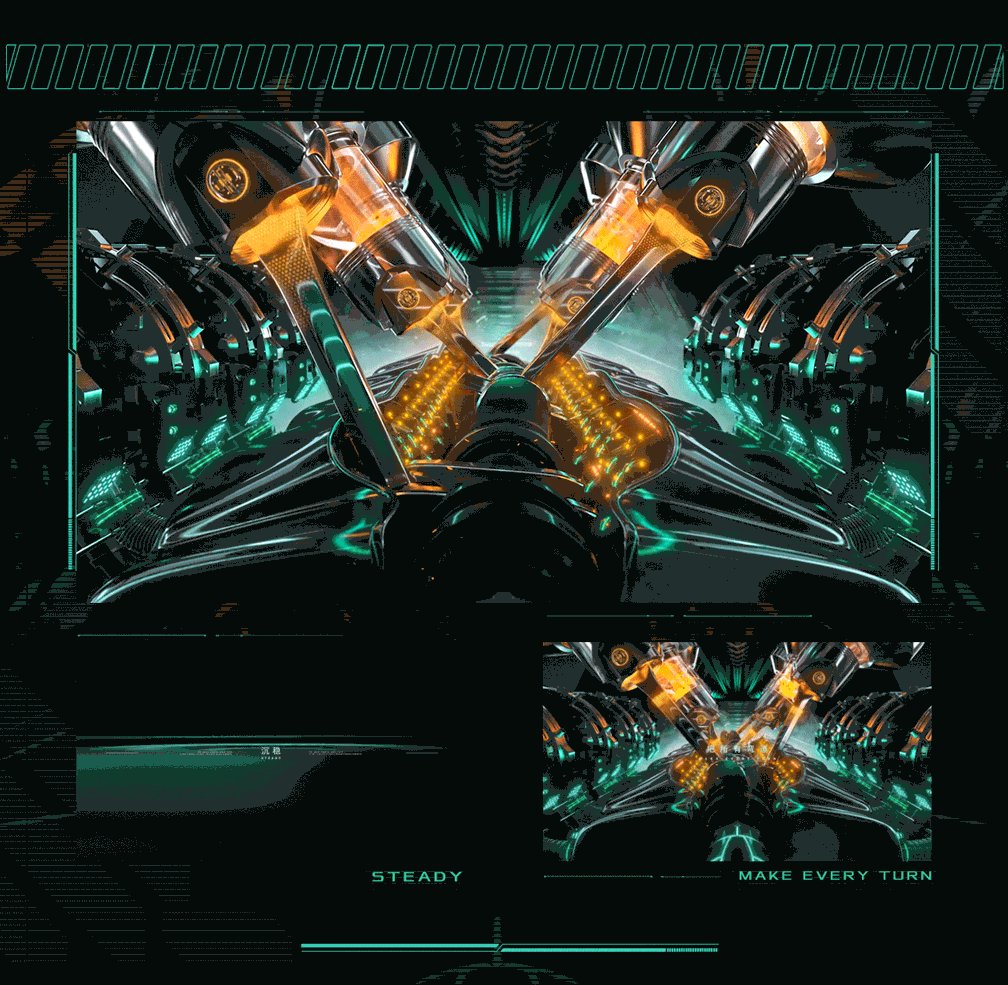
3.3 2.5D动画
2.5D设计的场景,画面精致、细节丰富,在动画制作中加上流畅的动效后,整体上会十分美观舒适。2.5D动画设计的造型能力和空间能力非常重要。造型能力主要解决的是图形如何摆放布局的问题,空间能力主要解决的是视觉层次感的问题。与2.5D平面插画最大的不同,在于如何将多个部分有机的串联起来形成联动,在展示上更加流畅、连贯性。
(图片来源于:站酷)
3.4 3D动画
3D技术在动态上有着很大的优势,3D动态图形设计用更真实的影像去创作,让视觉变得更立体化,在创意造型、产品广告、游戏、上都有很不错的表现。2.5D与3D相结合又是一大趋势。C4D制作的动态创意完美诠释了三维动态图形设计的感官体验。此处还在学习中,未来分享更多。
(图片来源于:站酷)
4. 平面设计
(常用的几种平面风格设计介绍)
4.1 字体与板式设计
为了创作出更具创新性和现代感的设计作品,设计师会花大量时间来研究字体和版式来运用到多样化设计当中,比如:宣传册、服装设计、包装、画册、杂志、APP与WEP等。很明显这种趋势一直会爆发下去,兴许会发现新机!下面是个人经验写意,读完你会收获更多!理解更多可以评论区健谈回复!
字体设计总结技法:代替、重组、变形、断笔、空间、书法、柔美、力量、几何图形、融入形象、纹理插画、字变型、字母变形、型变字母、字与色结合、字与字连接、圆角、点、线、面、内外投影、2.5D与3D渐变色、线性处理、溶图等目前想到这些,还有更多字体技法欢迎评论区见。
版式设计:
1.字间距:这是很容易忽略的一种错误,字间距过于拥挤会降低文字的可读性。有的字体本身会比较稀疏,或者过于紧密,适当调整至易于阅读的状态即可。
2.行间距:行间距也是影响可读性的重要因素,过于紧凑会难于识别,但是一味地拉开间距在视觉上的效果并不合理。一般行间距是行高的50%左右。
3.文本的阅读舒适度:设计师的排版设计要求当然不能仅仅停留在“可以看清”的程度。标题、宣传语使用加粗的、花式的、装饰性的字体有它的功能性,但是长文的正文部分是需要用户长时间阅读的,要保持阅读的舒适度。字体的尺寸、字间距、行间距都需要细心处理。提高识别度。苹方、思源黑体、书法体让我甚是喜爱。
4.使用太多字体:在设计版式中通常将字体类型数量控制在1~2种是比较合理的。不同风格的字体太多会让你的整体风格极其难以统一,专业性就更难以提及了。
5.字体选择:选好字体和字体样式很重要,您先审视一下你的项目中内容。字体是有情绪的,好玩的、严谨的、浪漫的、随性的、现代的、复古的、优雅的、精致的、高贵的、力量的等。如果字体和设计的情绪与内容不匹配,你会造成脱节和疏离的感觉,这会让观众迷惑。
6.字体强调:有时候你需要强化某个部分,会在视觉上进行强调,让它从整个设计中脱颖而出。文字部分常见的手法很多,斜体、粗体、下划线、大写、增大字体大小,等等。但是千万不要将所有的强调方式都用在同一篇文字同一个段落中,这样会让它看起来凌乱不堪。在英文情况下常见的设计误区。在标题中全用大写,这个没问题,段落中如果偶有需要强调的地方用大写也说的过去。但是在此之前,要保持约定俗成的最基本的使用习惯:标题大写,正文小写。
7.对齐原则:设计原则中,对齐是最重要的几项之一。对齐会让文字排列有序而合理,视觉上统一而一致。不同的对齐方式混合在一起会产生随机的间距,难看且阅读困难。在英文排版中更常见一些,中文排版中这种问题实际上并不严重,需要你细心处理调整,实际上这并不是什么特别复杂的事情,重要的是细心。
8.色彩选择:色彩与文字一样,在排版设计的时候,扮演着极为重要的角色。举例来说,重要的标题所采用的色彩称为“主调色”,接着再依照主调色互补色、渐变色、邻近色来决定其他配色。
9.新颖设计尝试原则:在重要的项目中测试新的设计手法、特效和有趣的字体并不是一个靠谱的方案,也不是合适的时机,甚至不是一个专业设计师应该做的事情。这种手段过于冒险,因为新的手法极有可能并不实用可靠,如果你相信自己的直觉也应该在其他的非重要项目中进行试错。
10.版式构图技法讲述:(重点:留白为核心)倒三角式构图法、左右上下对称分割构图法、对角线式构图法、中心式构图法、黄金分割线式构图法、S型式构图法、倾斜式构图法、放射状构图法、引导性曲线连接点线面形状构图法、满版式构图法、放大性元素原则构图、相似元素大小重复使用构图、网格区块儿构图等。如有不明白的与如虎添翼的想法欢迎评论区回复。
11.重点审核:最初自己经常犯的错误,现在慢慢习惯复盘几遍。有时候不得不感谢那些挑你问题的产品也好总监也罢。他们会让你在大环境下快速成长。设计需要严格把关,做完设计之后不审核是不负责的行为。设计完之后,最好通读全文,做拼写检查,确保没有语法错误、标点符号、印刷错误、字体等这也是设计的一部分。
(图片来源于:站酷)
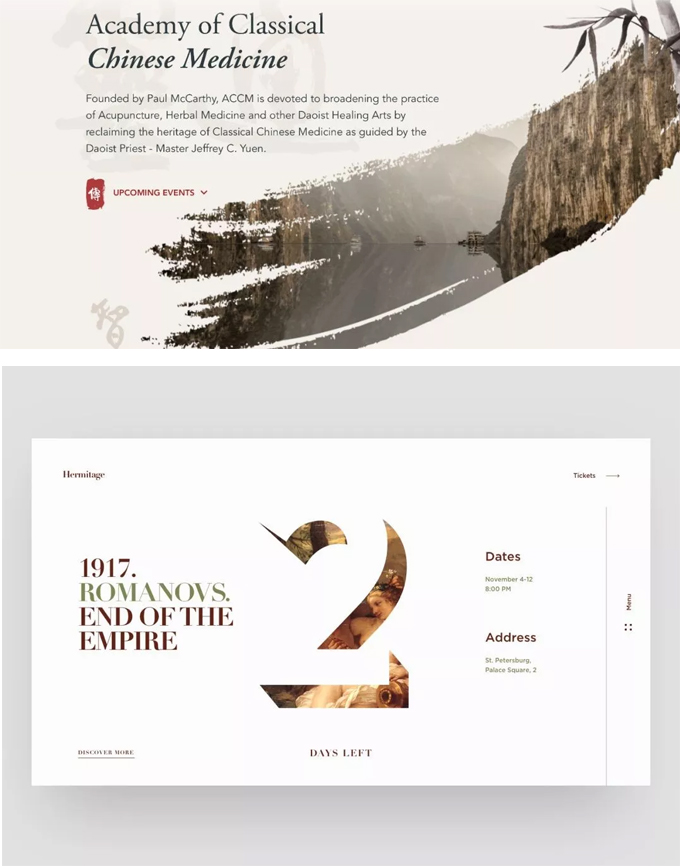
4.2 图层蒙版风格设计
图层蒙版一直是很常用的设计技巧,它在2020年依然时尚。依靠突出蒙版让图片大部分被隐藏起来,看起来极简而又神秘。未来几年,设计师将继续使用图层蒙版进行制作与创作。
(图片来源于:追波)
4.3 极简风格设计
极简平面设计风格颜色上以黑白灰等自然色为重,形式能简化就简化,不会出现任何扎眼和哗众取宠的设计,强调朴素不奢华。设计简洁,高冷文艺。在视觉语言中,强调出形式的极端简约;或是在色彩视觉语言的运用上,采用极端的冷色调或暖色调;又或者是在一定的空间大面积、单纯地使用色彩等等,具有这种特征的视觉语言,被称为视觉语言中的“极简语言”,亦或是极简主义设计风格。
(图片来源于:花瓣)
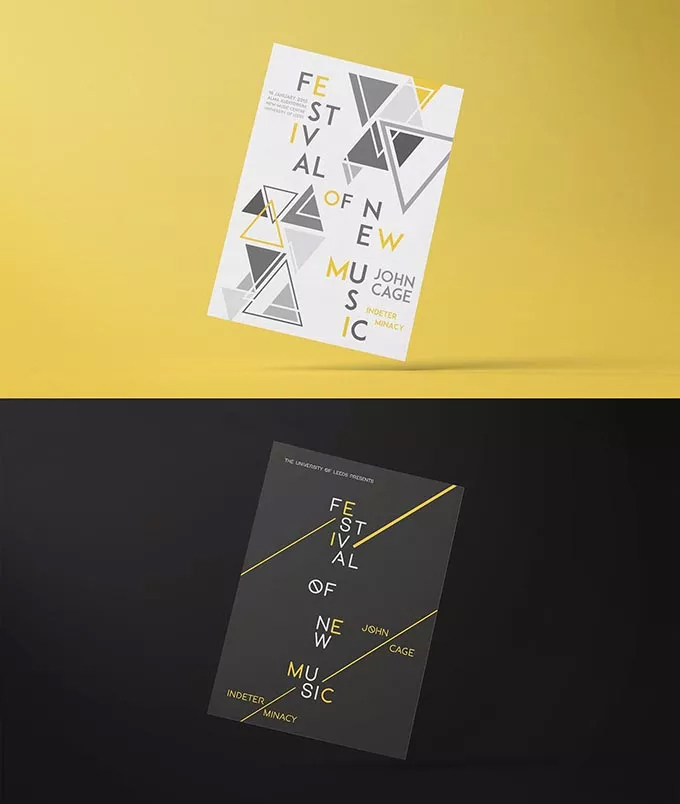
4.4 几何图形化风格设计
使用简单的几何形状仍然是2020年的主要趋势之一,几何图形看起来很简单,但实际上需要设计师花大量的工作来重新创造它。 几何图形属于图形中的抽象表现,其具有简练、醒目、形式感强的视觉特征,并且不同几何形态给人带来的视觉语言和心理感受也是不一样的。 设计中,内容和形式是相辅相成的。不同形态的几何图形在平面设计的过程中,应根据设计内容的需要,选择对应的图形设计形式,将内容与形式完美地结合,使整个设计展现和谐统一。
(图片来源于:花瓣)
4.5 故障艺术风格设计
故障风,也被称称作Glitch art。Glitch字面上的意思是指电子设备出了小毛病,由此产生而产生的特殊艺术效果,看起来像是电子产品故障所产生的效果。适合艺术、前卫、年轻潮流的设计。故障风格表现形式的最显著特点,就是有横条纹的色彩碎片,或则图形文字边缘出现彩色晕影的效果。故障又称赛博朋克平面设计风格,又是数字朋克、赛伯朋克、电脑叛客、网络叛客,是科幻小说的一个分支,以计算机或信息技术为主题。2018年正处于当年小说描写的近未来年代,同时人工智能,VR,AR恰恰也是当今热议的主题之一。种种巧合让赛博故障风格开始流行于各个领域。
(图片来源于:追波)
4.6剪影穿插风格设计
空间感在视觉设计中显得越来越重要,通过文字的前后排列,紧缩元素间距形成层叠效果,增加更重的阴影效果,突显元素的前后空间关系,营造虚实有序的纵深感。错层阴影,能够快速营造立体感效果!
(图片来源于:花瓣)
4.7 切面排列透视加流体渐变风格设计
近年来视觉设计师开始不满足于平面的展现方式,向立体空间发起挑战。从热门的科幻作品中不难发现,“时空扭曲”、“重叠”等关键词一直被人们青睐。在设计中使用相同的元素重叠排列,延长、淡化、到最终消弭,在平面视觉上营造立体空间感,打造更强的层次感和表现力。切面排列所营造出的立体透视效果,由于强大的视觉张力,常被运用在独立页面或者海报当中。在界面中使用,可以增强画面的纵深感,如卡片叠加的空间感等。
流体渐变,打破了保守的两色渐变规则,跨越色轮的多种高饱和颜色,有机结合出圆润、富有流动感的色彩形状,呈现出润泽透光的质感,体现出温婉柔和,丰富而不艳俗的气质。流体渐变元素,通常可用作海报背景,或则成为视觉焦点。
(图片来源于:花瓣)
4.8 立体字与3D人物风格设计
立体字效果,非常的简单粗暴,能够快速突出主题,冲击力强,常用于促销、开业庆典等活动。细节处理的不好,往往会比较缺少品质感。你可能不太喜欢这种风格,但作为设计师,你还是要懂这种风格,也许你的BOSS或甲方会喜欢哦。
(图片来源于:追波)
4.9 常见不常用与不常见平面风格
1.照片涂鸦拼贴(不常见) 2.极简插图(常见) 3.复古液化风(80年代风格) 4.古典与现代中国风(常见) 5.蒸汽波风(80年代风格) 6.光感透气叠加(常见) 7.图形通感化解构(常见) 8.孟菲斯风格(80年代风格) 9.波普风格(20世纪50年代风) 10.极繁风格(常见) 11.超写实风格(拟物化风格常见) 12.像素风格(常见) 13.哥特风格(常见) 14.标签式设计(常见) 15.双色调(常见) 16.双重曝光(常见)
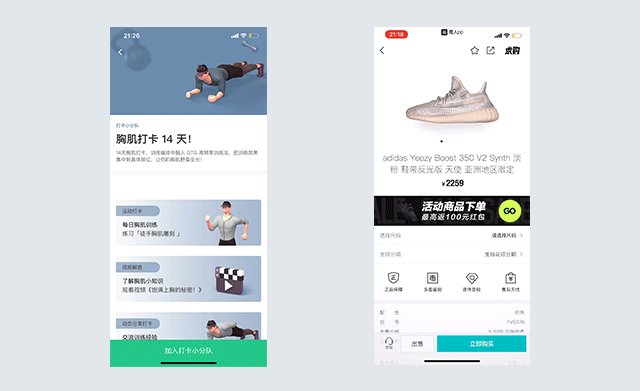
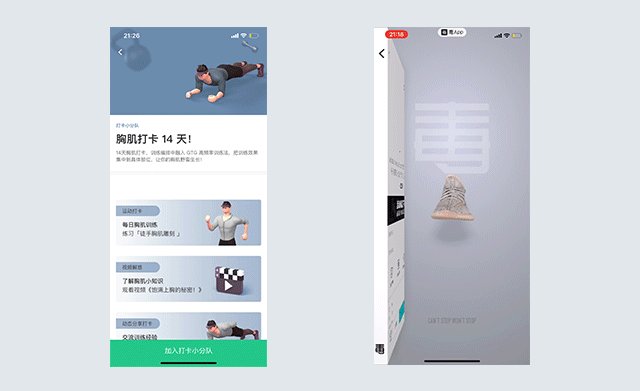
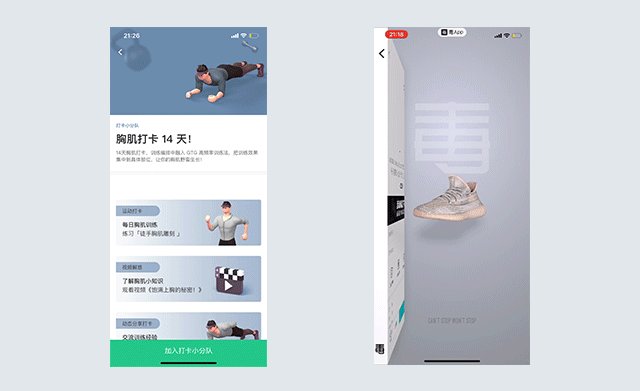
5.AR/VR
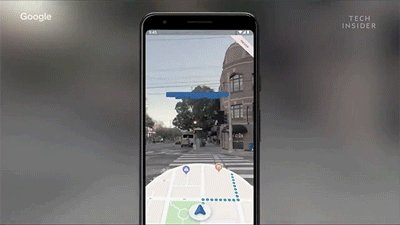
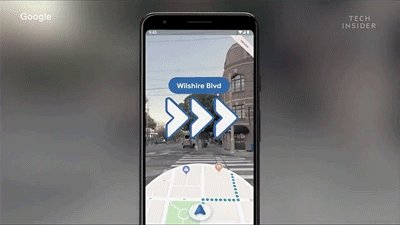
增强现实类的技术,已经出现在很多Web、App等领域中。许多平台开发者也将增强现实技术纳入其开发工具里面,可预期,随着未来5G的普及这种类型的App将会越来越多。教育、房地产、移动医疗、科学、娱乐、电子商务、旅行、媒体。这都是未来可应用的领域,其中VR和AR设计可以满足很多真实的场景需求。
谷歌、宜家、百度地图、丰田已经在其产品中应用了增强现实。借助App AR功能,用户可以利用AR技术试鞋,试戴眼镜,或用新的装饰物装饰自己的空间。宜家应用程序可让客户在购买之前就尝试体验选择家居内饰。增强现实类的技术,已经出现在很多Web、App等领域中。许多平台开发者也将增强现实技术纳入其开发工具里面,可预期的这种类型的App将会越来越多。
AR是增强现实——看到的场景和人物一部分是真一部分是假,是把虚拟的信息带入到现实世界中。
VR是纯虚拟数字画面,看到的场景和人物全是假的,是把你的意识带入一个虚拟的世界。
(图片来源:百度 谷歌)
最后
1.写给自己与各位,人生的奋斗目标不要太大,认准了一件事情,投入兴趣与热情坚持去做,或许就会成功了呢?是吧,相信下班后还是有时间去学习与实操产出的。要对自己有信心。想想自己为什么做Designer,告诉心中目标是什么。这些都得支棱起来!哈哈,不忘最初对设计那份激情与喜爱!
2.耗费精心制作此篇文章,茶余饭后便是它,哈哈!我对于UI设计还是有着独钟的热爱,就像歌词里写道,尽管它对我很失望狼狈,彻夜为它买醉,深深有体会,不曾后悔,从未枯萎。希望大家收获颇多,铭记于心!介于在文中的收获结合自己的设计技法、项目背景、产品功能思维设计、竞品分析、不同领域差异化、主流人群、用户痛点寻找机会、交互知识体系、动态与视觉设计、等想法之上提升自己,多做产出设计!下回见!
文章来源:站酷 王宇Designer https://www.zcool.com.cn/article/ZMTA2MDc4MA==.html



















































留言
您必须登陆 才能发表评论。