在这里,我分享了个人的产品设计发现,最新的用户体验设计趋势2020,以及对2021年移动和网络体验的期待。你未来的产品用户期待看到你作为品牌或独立产品设计师创造的新的不可思议的设计。
交互式用户界面:情感在动效中实现
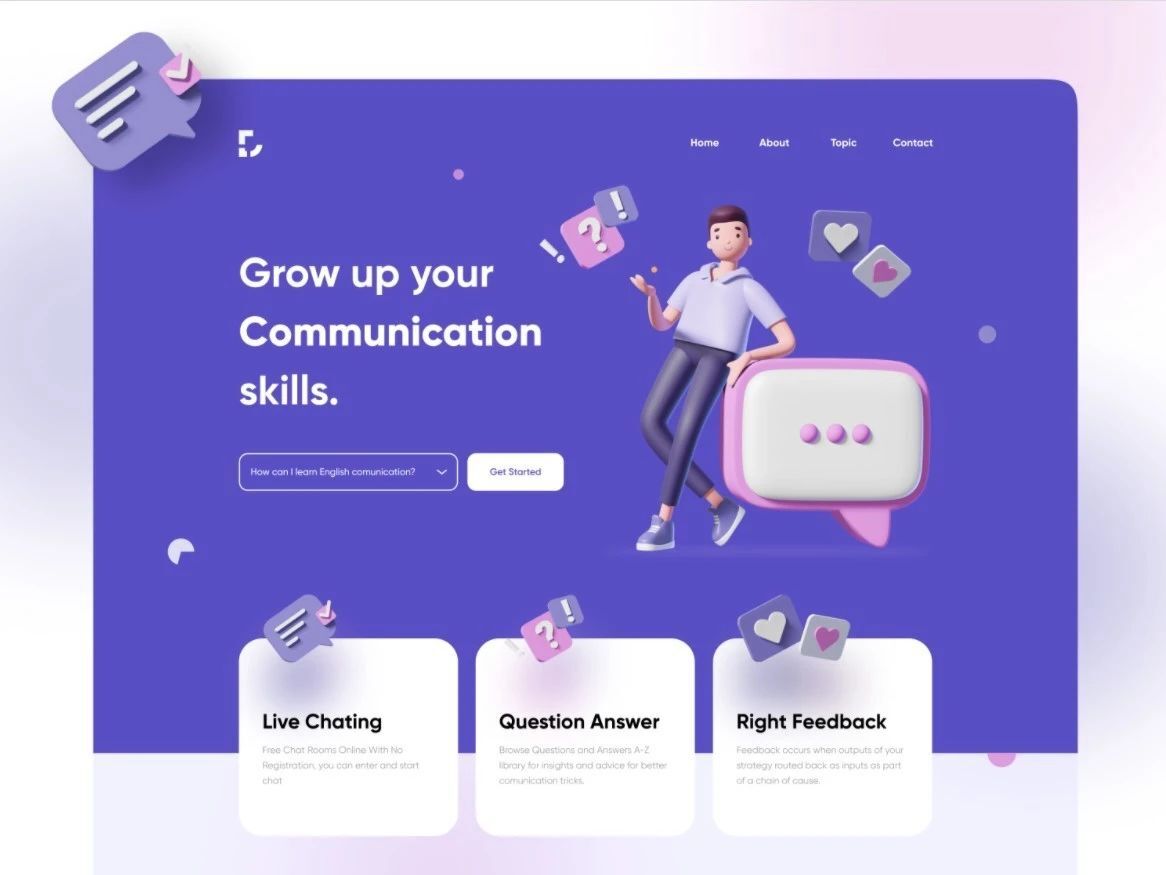
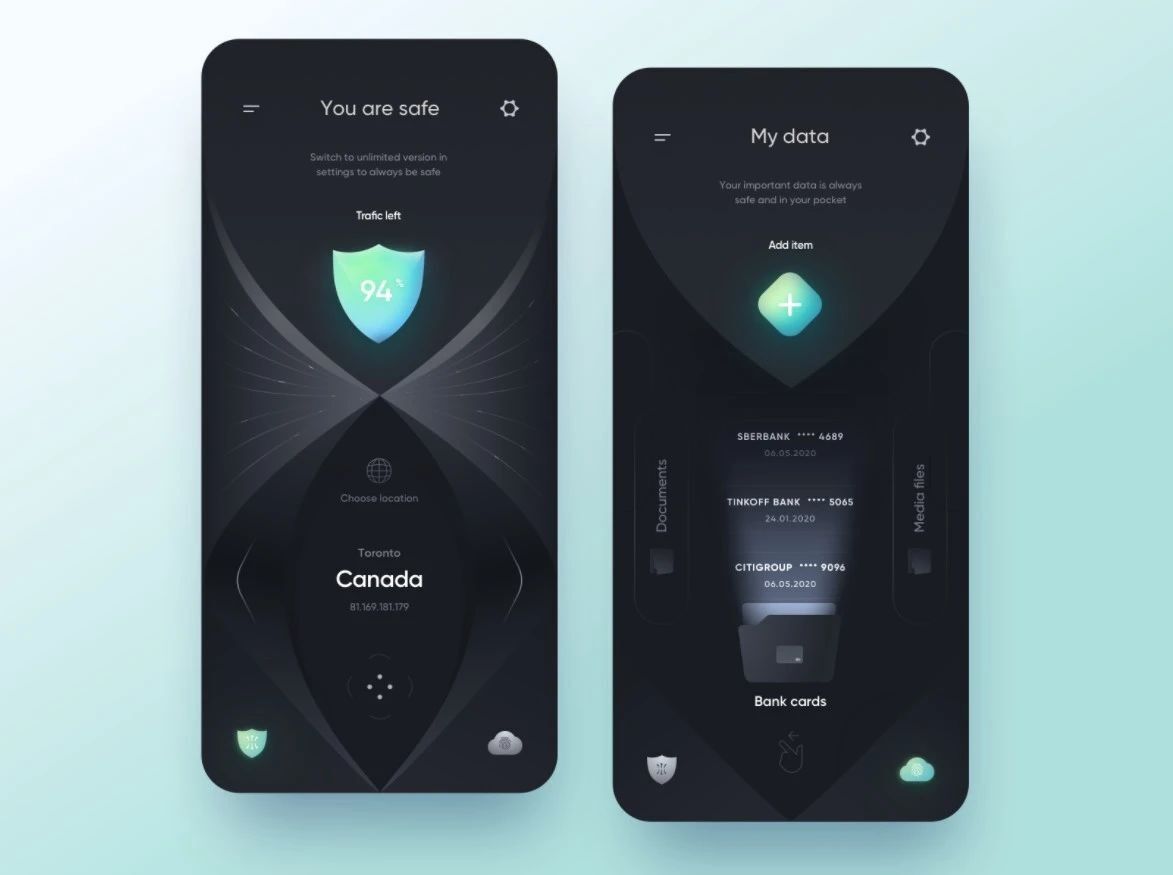
Fireart Studio网站动画
UI设计中的移动应用和网站动画已经成为用户最爱的东西。各个年龄段和各代人的用户都喜欢观看引人入胜的动画故事,并与屏幕互动。在一些数字产品中,有趣的动画英雄通过有用的视觉提示和解释来协助用户如何使用产品或服务。
这些品牌有助于与用户建立信任,增加参与度。更不用说为客户支持团队带来的宝贵利益,而客户支持团队通常会因与产品开发有关的消费者问题而超负荷工作。
动态网站背景、动感排版、动画标识、动画应用用户入驻、动画提供的视觉辅助–所有这些都可以将您的数字体验变成一场刺激的冒险。
插画:你讲的故事对用户很重要

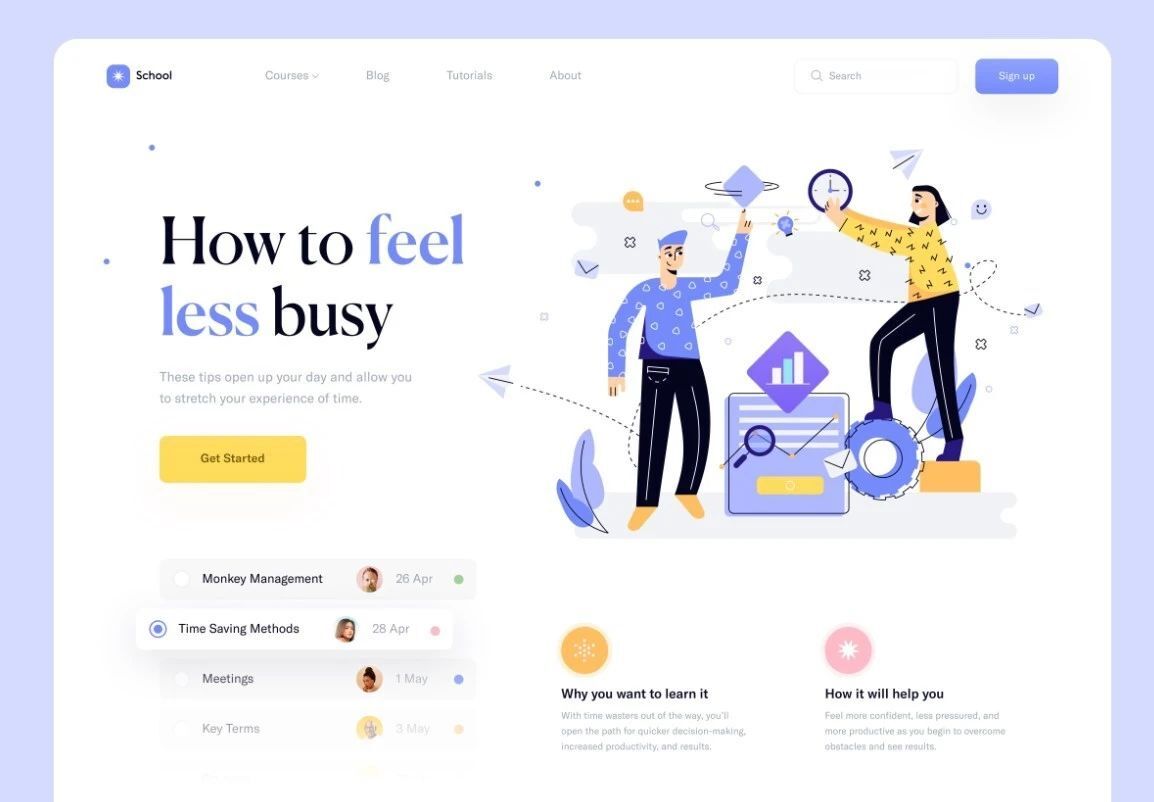
插画是另一种流行的数字趋势,被不同行业的公司使用,包括Buffer、Pipedrive、Bolt等顶级品牌。就连巨头谷歌也不断与数字艺术家合作,为其产品和服务制作创意插画。
插画不仅是伴随着故事的内容。它本身就是一个故事。
插画是不言而喻地讲述你的品牌故事的方式。它传递了品牌的情绪和个性,让客户在参与这种数字体验时,觉得自己成为了产品的一部分,而不仅仅是一个创收的算法。移动应用和网站UI设计中的数字插画有助于与用户建立情感纽带,提高用户的忠诚度。

微交互驱动宏观参与
生活就在细节中。
它是由一些小瞬间组成的,这些小瞬间能让我们记忆深刻,并创造出对事物、事件和……数字产品的整体印象。微交互是您为产品用户体验埋下一颗激动人心的种子,并将其成长为令人难忘的数字体验的机会。由于几乎看不见,它们为用户界面设计增加了动态性、交互性和直观性。
不要让你的用户在等待网页加载时感到无聊。通过显示有趣的上传动画与他们互动。你也可以用新鲜的动画来娱乐人们。
通过设计pull-to-fresh微交互、标签动画、导航微交互等,让您的用户体验的每一刻都感到甜蜜和愉悦。
黑暗模式

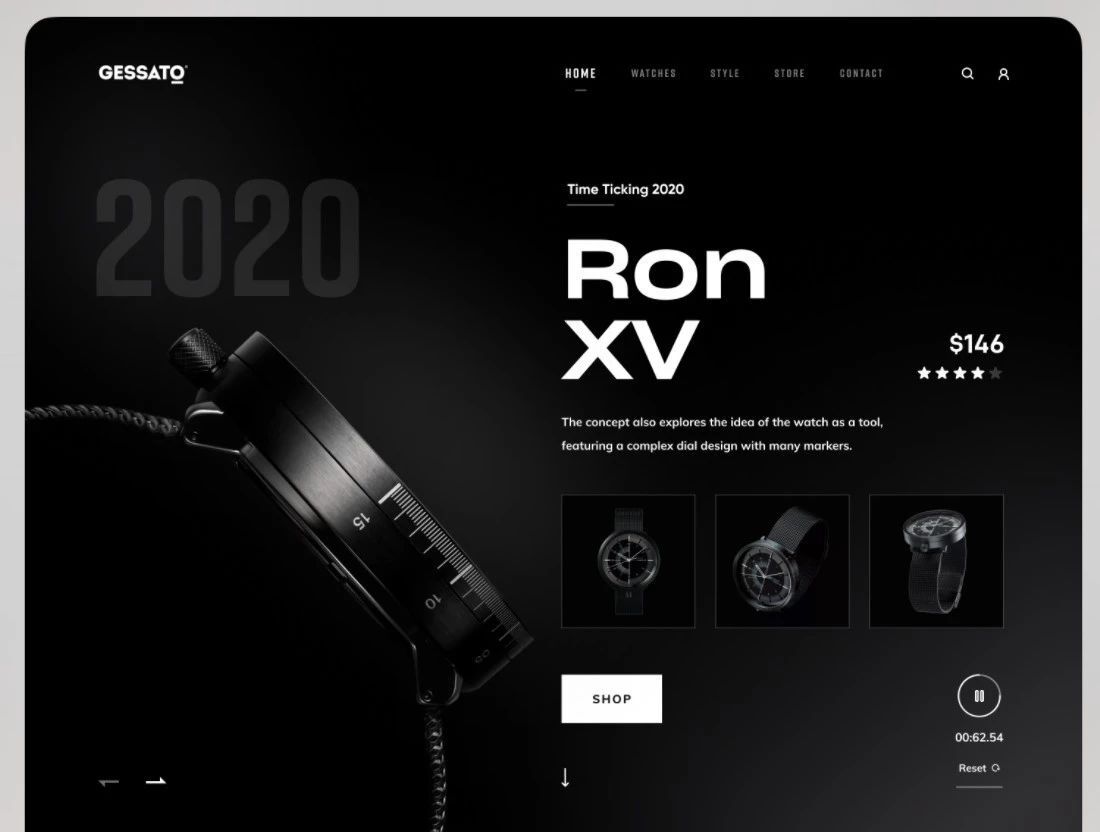
暗色UI是2020年最热门的网页设计趋势之一。它也影响了移动应用的UI设计。黑暗模式被认为是最好的用户体验实践之一,因为它可以最大限度地减少用户的眼睛疲劳,并以高度舒适的眼睛滚动应用程序或网站。
它是优雅而永恒的。黑色是一个永恒的经典,在不同的生活情境下,它仍然具有相关性和时尚性。产品UI设计也不例外。
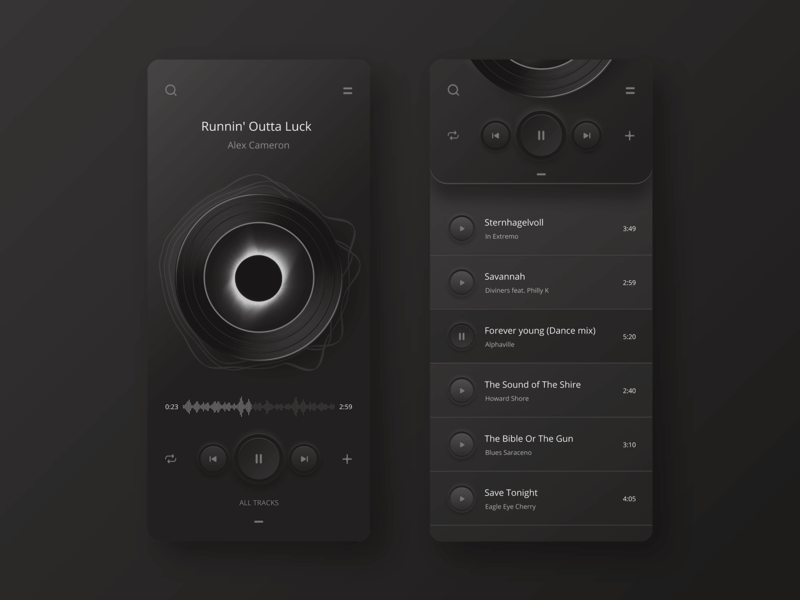
新拟态:看起来比真实更真实

Neumorphism是对skeuomorphism的新演绎。最后一个意味着以现实的风格设计元素。按钮、布局、灯光、卡片和其他UI组件看起来像现实生活中的物体。Neumorphism模仿现实,通过在扁平化的UI范式中加入物理元素和材质设计,让简洁的界面变得生动起来。这种风格强调的不一定是现实世界和数字世界的对比或相似性,而是色彩光谱。

作为现实生活的反映,neumorphism将移动应用和网络解决方案转化为数字体验,看起来就像我们周围的一部分。
文章来源:http://www.xueui.cn/design-theory/trend/new-trends-of-ui-design.html













留言
您必须登陆 才能发表评论。