目前我主要深耕于B端设计中,深知B端图标设计与C端有很大的不同,无论是应用的场景、设计的理念,都有非常大的差异
而现在网上有不少关于C端图标如何图标绘制的文章,对于B端的方向少之又少,因此我们今天就来聊聊图标,聊聊B端图标究竟应该如何设计
在我们的设计元素中由 色彩 color、文字 font、图标 icon、图形 shape、空间 space
这五个部分组成,而图标的影响是整个产品的形象与气质,起着画龙点睛的作用
在图标的设计中,它既需要具备严谨的设计态度,同时还要兼顾设计效率
前者是提升产品的视觉表现,后者是节约企业开发成本,无论是我之前一篇文章讲到按钮,又或者是每个B端产品中的导航,都涉及到了图标。今天我就和大家来聊聊如何严谨高效的设计B端图标

聊聊它们两的定义:
• 基础组件:
每一个产品中都可以进行复用,是搭建整个系统的基础
• 业务组件:
需要满足特定产品的需求,同时在功能上,不会进行多场景复用,作为单独的模块进行分类
这种思维方式在我们团队中,被称为基础业务拆分法,运用到我们的每一个产品线中
还没理解到?我举一个例子,在Teambition Clarity Design,就按照相同的思路构建的设计系统
在Teambition Clarity Design设计系统当中,所有组件都分为:基础组件、业务组件,我猜测正是通过这样的划分,才使得Teambition的设计系统能够适用于更多的业务场景,满足飞流、行云、thoughts、甘特图、协作全景等多条产品线的设计需求
回到图标当中,我们可以使用相同的思维方式,对图标进行相应的拆解分析
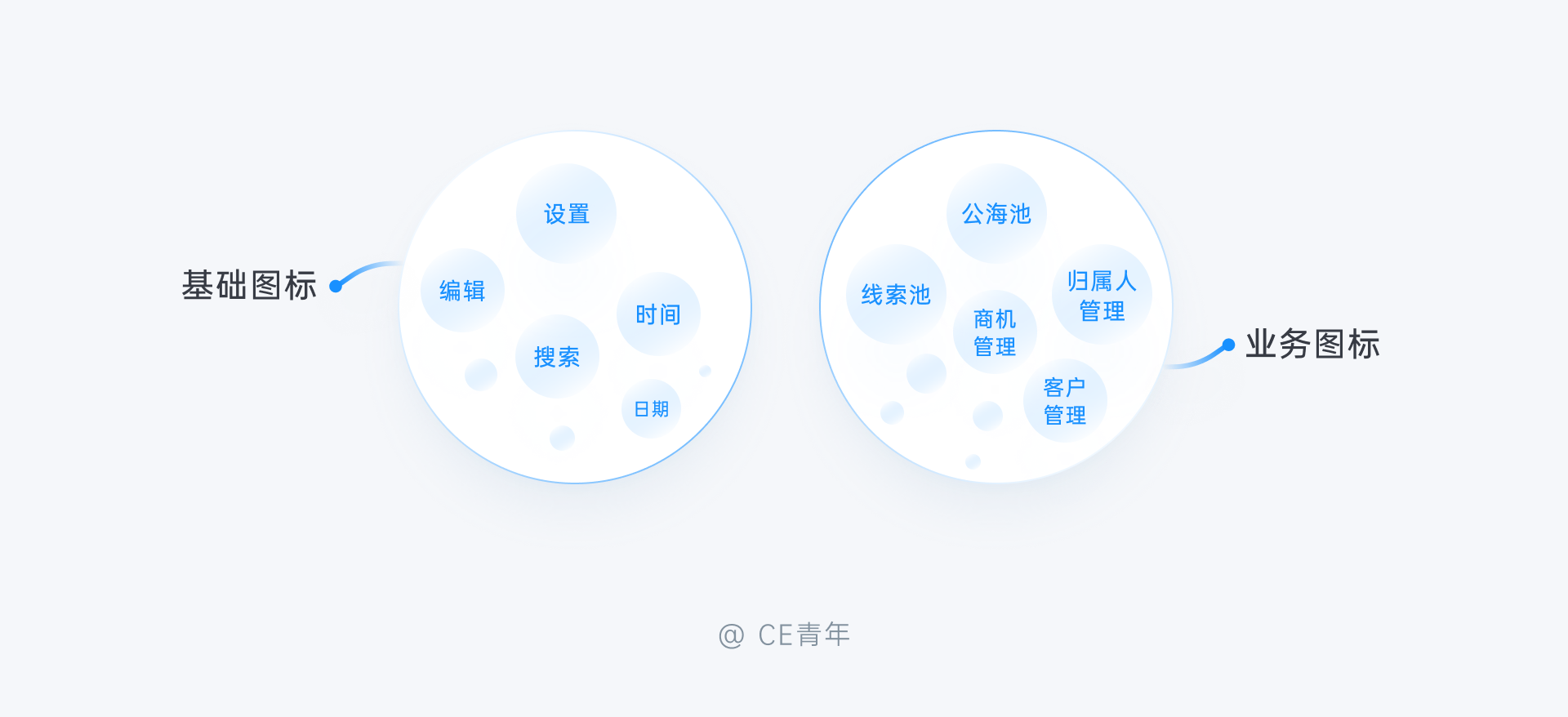
• 基础图标:
属于整个B端图标当中的基石,主要是页面中最为基础的图标组成
比如:设置、编辑、搜索、时间日期等都属于基础图标。每个系统都必须有的基础图标,所以在绘制图标库的过程中,基础图标可以确定整个图标的性格[1]
[1] 图标性格:为图标整体给人的视觉感受(在本文第二章会着重讲到)
• 业务图标:
属于B端图标设计中的业务分支,和我们每个产品的业务模块都保持一致,通常是每个系统都会有一套独有的业务系统图标
比如:公海池、线索池、归属人管理、商机管理、客户管理等,都属于业务图标。业务图标主要是要求设计师能够进行快速拓展
当然基础图标与业务图标之间也并不是一尘不变的,很多业务图标在产品中频繁的使用会被提升到基础图标当中,同理使用减少也会进行相应的剥离
1) 图标内容不同
• B端图标求同
B端产品要与同类型的图标尽量保持表意一致,在图标表达形式上差距不要太大,相似性要高
因为B端产品的本质是满足客户对于工作、效率的需求,因而在B端图标中,需要与行业中的设计语言和思路保持高度的一致,做到图标之间 “形似”,这样用户在多个B端软件进行切换过程中,会减小用户的切换成本
• C端图标存异
C端产品是要在同样的文字上进行形式上的求变,与别的产品形成个性差异。因为在目前的C端市场中,图标的同质化异常严重。想要图标独具一格,就必须突出自己的设计理念,让用户快速记住你这个品牌。因此需要考虑的是怎么样在同样的内容情况下,设计出更独特的图标风格
比如在下面的例子中,就是因为C端追求风格的原因,追赶者都会紧贴行业头部的设计风格,在设计风格上做到 “神似”,但是在每一个图标的内容上,他们都会存在巨大差异
2) 设计难点不同
• B端变化多
B端图标的设计难点在于业务名称复杂且多变。在B端图标的设计场景中,会与各种业务名称进行关联,因而需要去思考每个业务所表达的特殊含义,遇到各种生僻字与英文缩写时,图标往往是需要去多维度的探究与思考
比如:在B端云产品当中,MySQL、MongoDB、SQL Server 是常见的云产品,如果你是第一次接触,需要去深入理解业务才能够准确去表达图标的含义,去理解每一个图标在行业当中设计的形式并加以设计
• C端趣味强
C端图标更多偏向与趣味性的表达,比如大多数的图标会采用去做图标视觉上的优化,而不会去考虑业务层面的东西,也因此两者的难点也存在不同的差异
3) 设计侧重点不同
• B端讲究扩展性
由于B端产品使用图标场景较少,但在图标的数量上会比C端图标多上好几倍,同时你还需要使用图标去表达不同业务间的关系,因此B端图标更讲究 扩展性
比如同样是流程申请,在快递信息流程申请、采购备料流程申请、采购流程申请的图标之间,需要存在一些相同点与不同点,这就需要你多去思考,在同时来了多个图标设计需求时,如果通过分区实现图标的快速设计
• C端讲究整体性
C端图标虽然图标数量较少,但是使用图标的场景却又十分复杂。比如品类区、我的页面中、各种功能图标以及二级页面图标,因此需要通过整体性的考虑,将多场景的图标进行串联,形成一整套视觉图标体系
4) 设计风格不同
• B端更直接
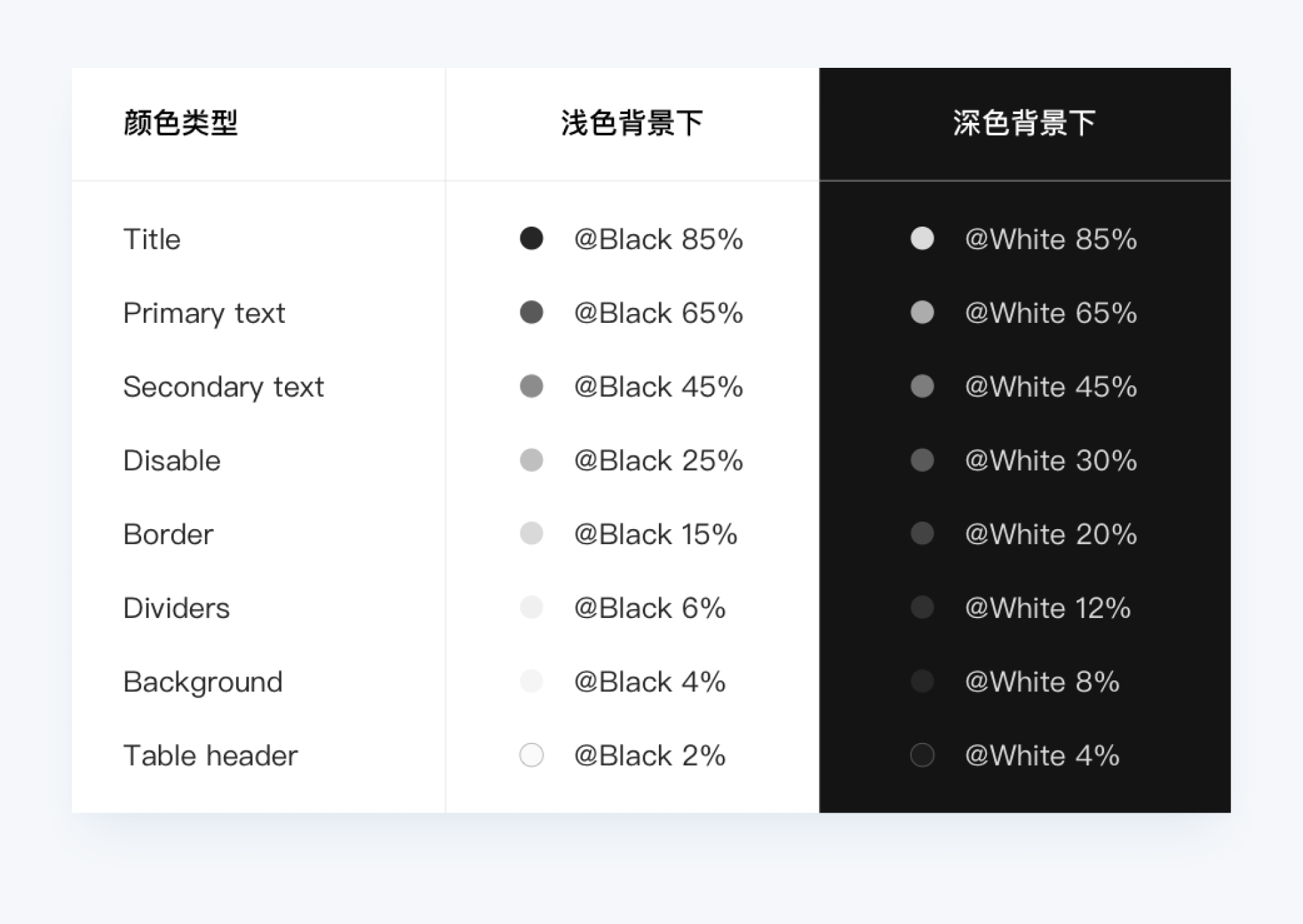
B端产品因为用户的屏幕显示参差不齐,会直接影响设计师对于颜色的直接判断,较细的图标会直接影响用户的阅读体验,因此图标形式建议多采取面性图标或者2px的线条图标,能够增加图形的识别度。图标的对比度需要满足W3C的AA、AAA原则,用户才能更好的识别
• C端更多元
C端产品因为手机屏幕分辨率的不断进步,已经进入高分辨率时代,手机屏幕色彩也更加地准确,因此图标的视觉风格会更加多元,更能让视觉设计师得到一个很好的发挥
在B端图标设计中,我们一直在追求系统、高效、高质量地输出,一方面对于B端产品而言,往往优先聚焦于主要流程的核心体验, 图标往往是低优先级的需求;另一方面,出现不统一、不美观的图标,无一例外都是在损耗着用户对于产品的体验与感受
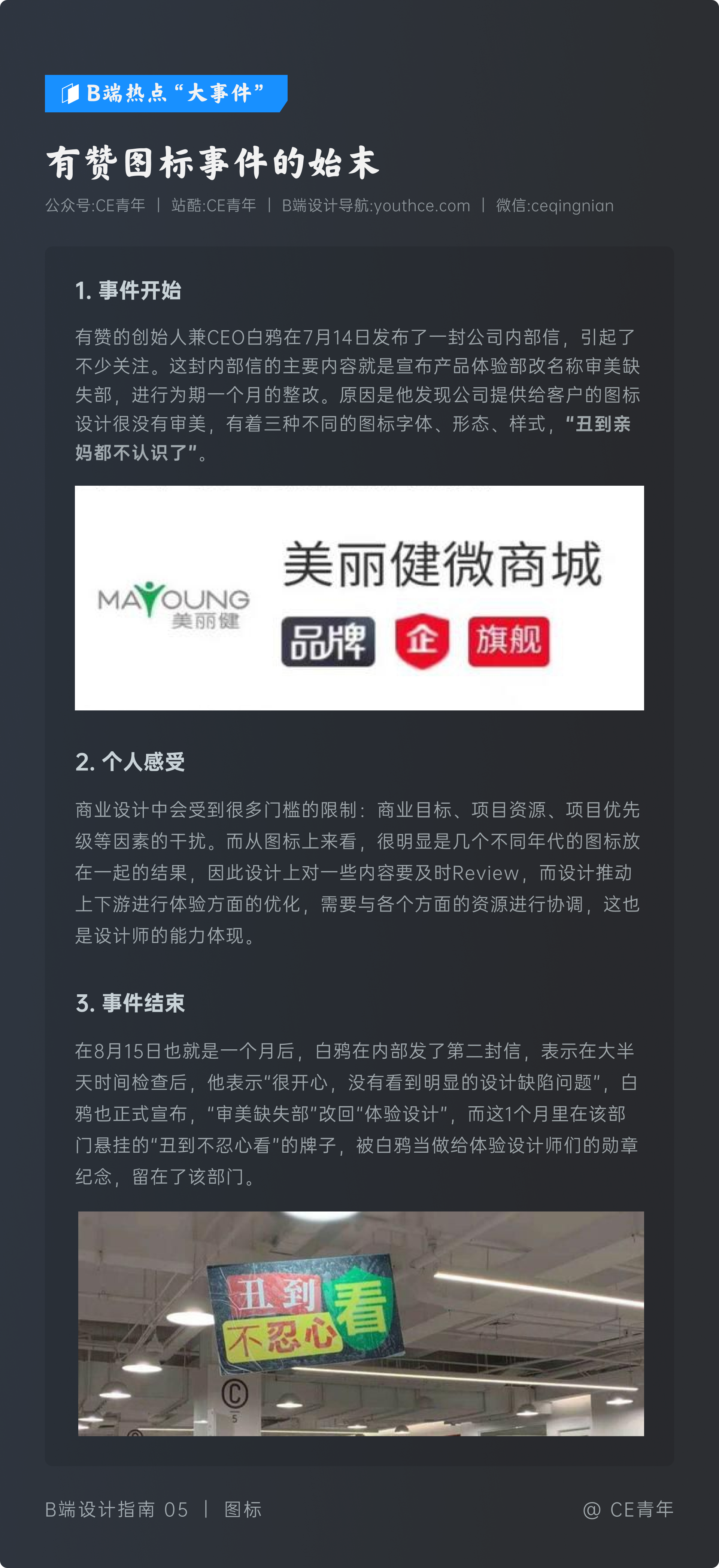
比如最近设计圈的 “有赞审美缺失部”事件,也从正面反应了B端设计师对于图标的认识不够清晰,但透过现象看本质,是有赞部门对于图标规范的缺失。因此,B端的图标规范就显得尤为重要
我们再从图标出发,从宏观上讲,图标是一门全球通用的“符号语言”,而在每一种语言当中,必定会有它的“语法”以及“单词”,图标中的“语法”与“单词”一般包含有那些呢?
1) 图标中的“语法”
它就是我们常见的图标规范文档。一般需要包含:设计原则、轮廓模版、操作热区、命名规则
• 设计原则
在设计原则中,一般是贯穿整个产品的始终,因此需要设计师深入提炼,设计原则能够帮助我们确定产品方向,通过设计原则的落地,有利于我们高效做出决策
在图标的设计原则中,主要通过设计的核心理念进行传达,例如在Antdesign中,确定了图标设计的四条原则
准确:设计造型准确的图标(保持偶数原则,去小数点);选择表意准确的图标,不对用户的认知造成困扰
简单:在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰
节奏:挖掘构图中的秩序之美
愉悦:赋予适度的情感
• 轮廓模版
轮廓模版是为了明确图标视觉尺寸。我们通过 Keyline作为形状的基础,去规范我们图标的核心形状,这样能够帮助我们设计出大小统一的图标,在多条产品线之间也能保证统一的视觉重量
• 操作热区
这是经常被B端设计师忽略的的细节,一方面操作热区最开始兴起于移动端,不知道大家还记得一句很经典的话吗?“iOS的最小操作热区为44px,安卓则为48px”。另一方面到了桌面端后,因为屏幕分辨率的不同,没有规定最小操作热区。但受到文字落地方式[2]的限制,12px渐渐成为大家公认图标操作热区的最小值
[2]落地方式:因为在Chrome浏览器中,文字受到浏览器大小的限制,最小的字体为12px,而在12px中的文字,与12px的图标搭配最为合适,图标都会与文字进行搭配使用,所以12px为PC端图标最小尺寸
• 命名规则
命名规则是属于一项最为基础的技能,一般有经验的设计师都会有他自己的一套命名规则,而在图标规范中,需要明确多项目之间有哪些不同。比如每个产品项目有自己单独的后缀,在公共的基础图标部分又使用相同的命名规则,这样既能够让图标应用到各个产品,同时每个图标之间也能追寻到最终的源头
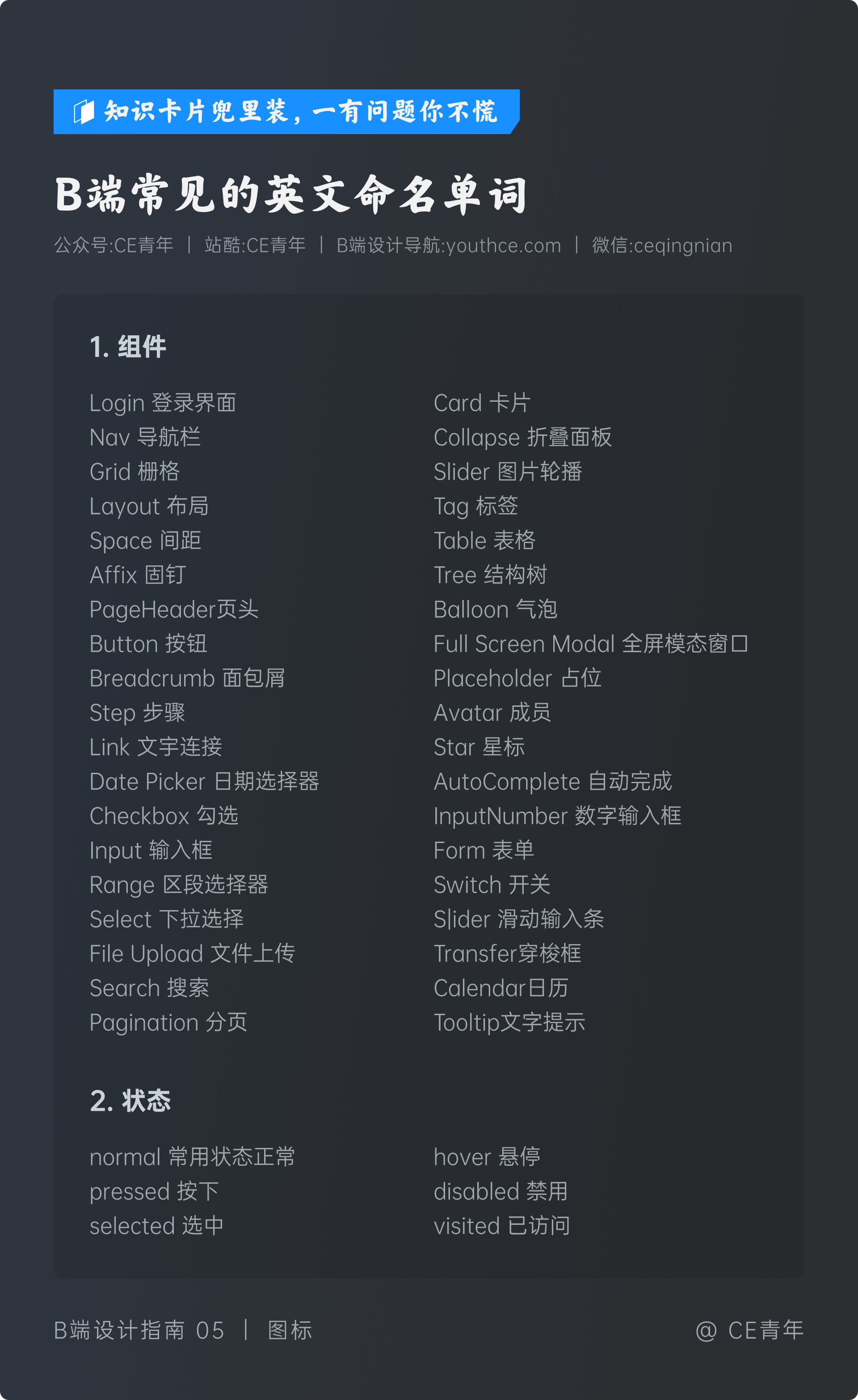
比如常见的命名规则:组件_类别_功能_状态,但是在B端产品中通常为:组件_类别_状态,这里将大量的组件、类别、状态的英文命名都集合到一起,建议收藏
2) 图标中的“单词”
它是我们常见的图标资源。一般由:图标性格、图标场景两部分组成
• 图标性格
在图标的设计中,图标性格尤为重要。我们要根据自身产品特性,选择与特性相匹配的图标性格
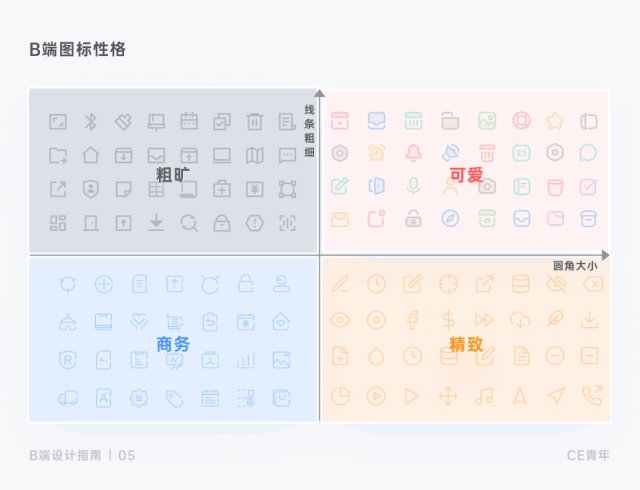
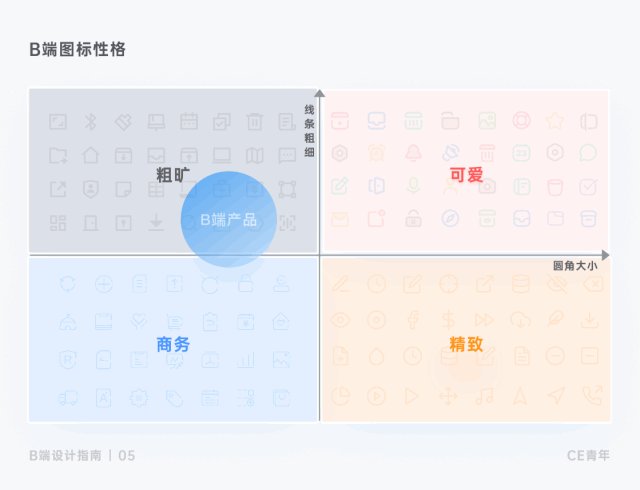
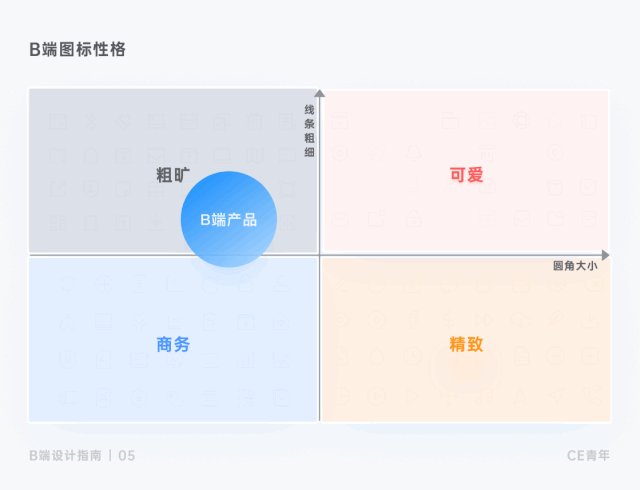
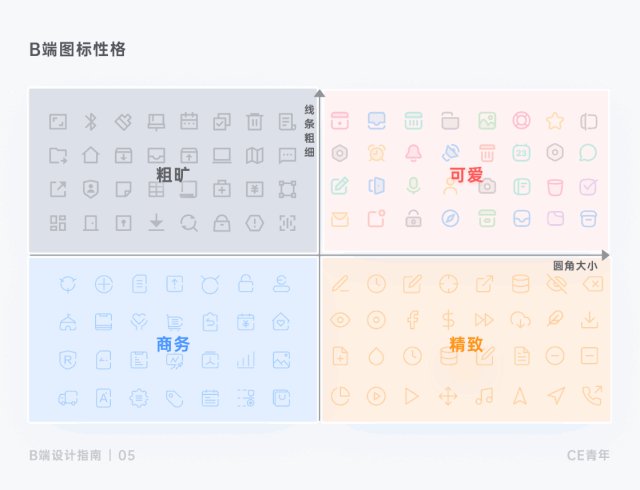
我将图标的所有性格罗列出一个坐标轴,通过图标的粗细以及图标圆滑程度的不同,将图标分为四种不同的风格:粗旷、可爱、精致、商务
在B端图标设计中,粗旷与商务是更适合的图标性格。在图标性格的选择中,我们要与产品的设计理念相融合。通过对图标性格的确立,我们也能更好的缩小范围减少设计资源浪费
ps:当然你应该根据自身产品的视觉表现进行相应优化,拒绝生搬硬套
• 场景不同含义不同
图标是一门全球通用的“符号语言”,所以也具有多语意的特性,一些语言在不同的场景有着截然不同的意思。图标也一样,我们需要根据不同的场景去表达不同图标的含义,因此就需要对B端图标的场景进行一个系统梳理
先来看一个例子:
在这个例子中,相同的五角星在不同的场景对应着不同的意思,比如在淘宝详情页中星星代表着收藏;在美团点评中代表着每一个评价的评分,这样场景的不同含义也不同也,因此我们需要去梳理B端图标的场景
1. 基础组件场景 – 象形图标
在文章开始“咱们老规矩”中讲到:基础组件与业务组件之间的差距,这里就不再赘述两者区别。
B端产品中,基础组件需要涉及很多图标,比如:日期组件中,需要有日期图标作为组件的属性展示;下拉菜单中,需要有一个下拉箭头来代表。而这些基础组件中都使用基础图标,又因为这些图标都采取象形的手法简化而来,因此基础图标大多数为象形图标
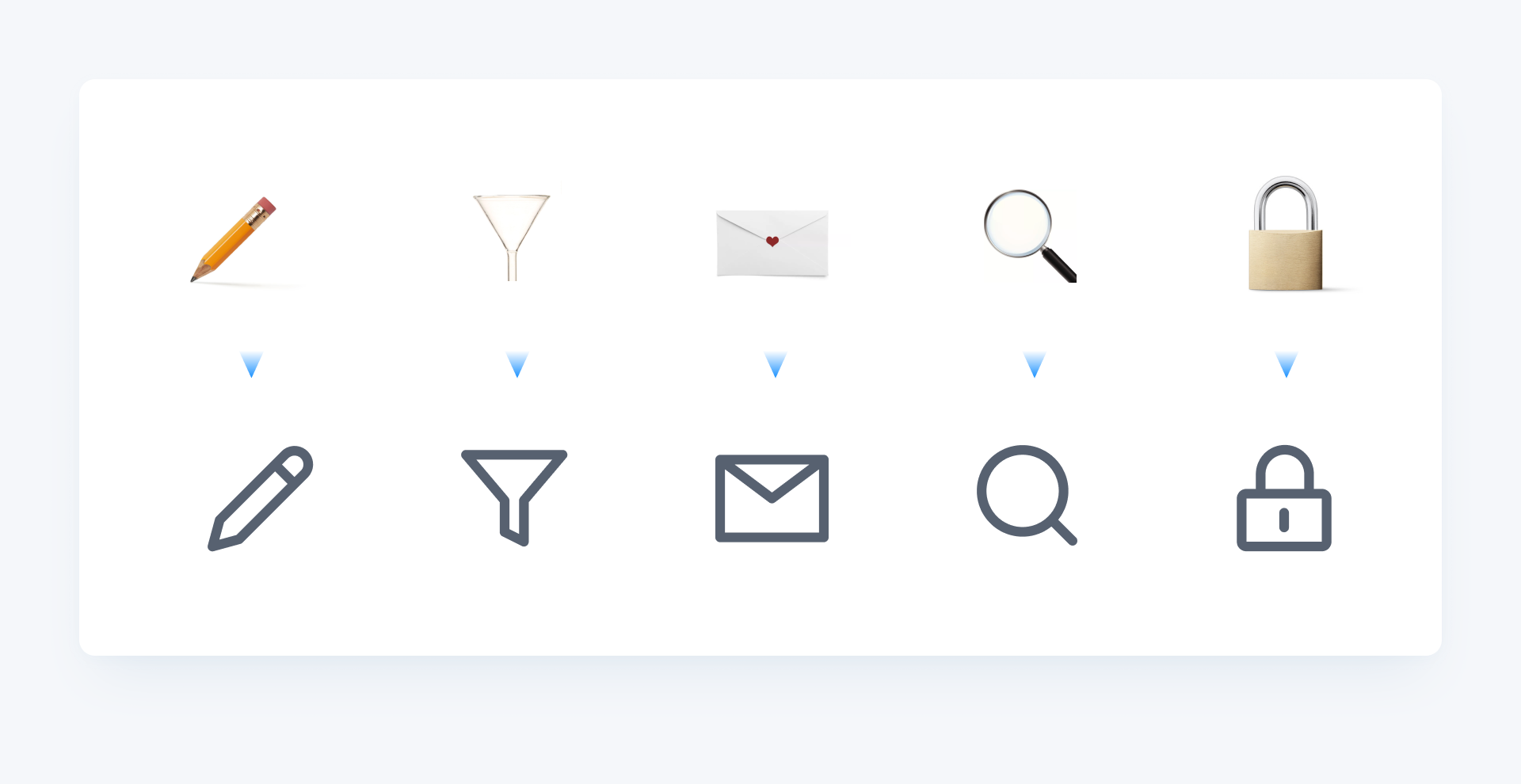
象形图标:
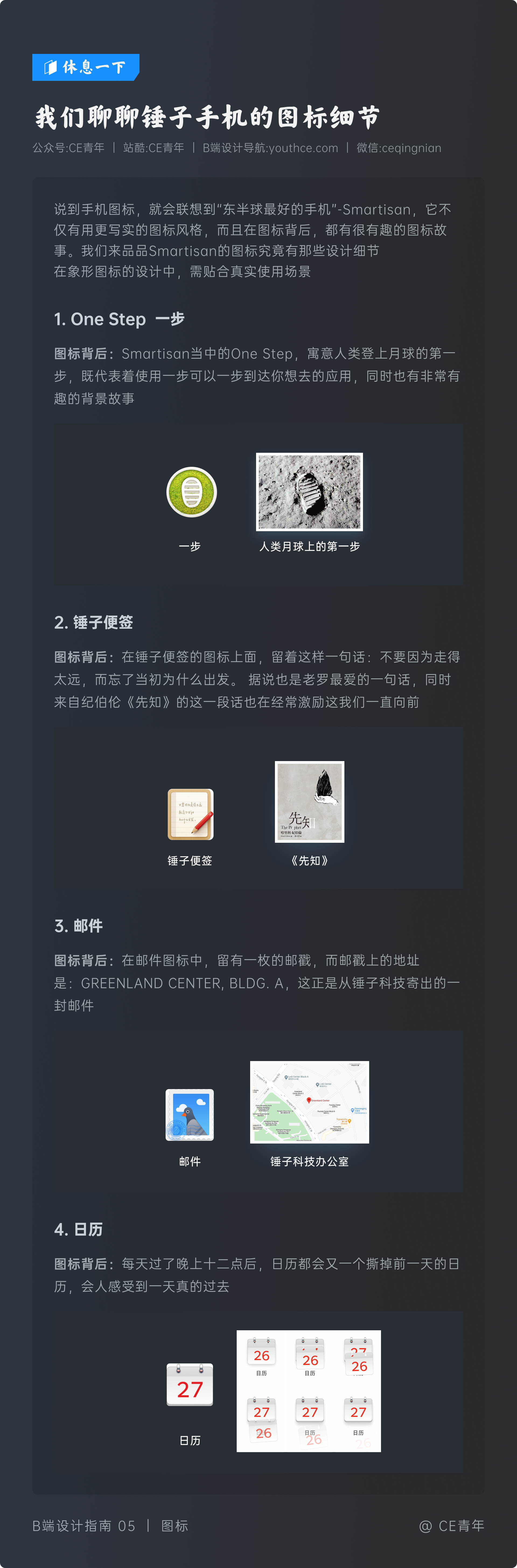
象形图标是根据实际生活中物体的提炼所得,比如我们说的编辑,是通过铅笔象形而来,经过大家对于铅笔编辑的不断理解,久而久之形成;筛选是通过漏斗象形而来;在象形图标的设计中,需贴合真实使用场景
2. 运营模块场景 – 表意图标
通常出现在各种插件市场以及运营商城的页面中。也是B端产品盈利的一个关键所在,在行业内常说的一句话:“Saas产品基本不挣钱,就是交个朋友,挣钱全靠后期运营与维护”
因此,在运营模块使用的图标也格外被重视,比如我举几个例子,他们在运营模块中,都采取了“表意图标”进行展示
表意图标:
表意图标是生活中原本不存在的物体,通过不断发展,大家将某类东西约定俗成创造出的一个图标,通常表示某类事物或某类行为比如:砍价、社群等等
要提醒大家的一点,这类图标基本都是约定俗成,所以在设计上不要有过多变动,以免让用户感到疑惑
3. 专业性场景 – 文字图标
在B端图标场景中,还存在一类特别专业性的图标,这类图标在行业中往往没有约定俗成的表达形式,而在设计表达上,也无法去使用简单的图形,因此使用图标存在很大认知成本。比如:拼团、清仓
这时最好的解决办法就是将相应的专业词汇文字化,使用“文字图标“将关键词表示出来。
文字图标:
是使用文字化的图标直接表达含义,在一些垂直专业领域,常用文字的缩写形式进行表达。比如美团外卖中的“打折”作为大众都需要使用的一个图标,很难去使用图形符号去描述,因此使用“折”就能够准确直接的表达,文字图标虽然使用起来过于简单粗暴,但是它的信息传达比其他形式要高,因此在B端环境复杂的图标生态中,是常用的方式。而在现在很火的下沉市场中,也多采取文字图标的形式,这样不会因为用户的认知水平的高低产生立即上的偏差
4. 导航菜单场景 – 组合图标
组合图标在B端场景中经常存在,因业务复杂,常常需要将图标进行公用,同时进行相应的思考,关于组合图标与场景我会在第三章讲到,这里就不细细展开
1) 根据公司不同阶段进行搭建
在团队中建立一整套图标规范通常会有两种模式:开源与自主搭建,我会从效率、品牌、完整度三个方面来进行分析与评价:
开源图标
站在巨人的肩膀上,能够为自身产品建立一套快速的图标规范。通过图标库的引用,减少公司的设计成本,能够有较高的设计质量与效率,但使用开源图标主要针对的是公共业务,对于一些特定业务而言,会有相应的局限性,我会在第四章与大家独家分享一些开源高质量的B端图标库
效率:★★★★★
品牌:★★★☆☆
完整度:★★★☆☆
自主搭建
自主搭建会拥有自己独特的视觉风格与表达形式。但需要耗费一定的设计成本,自主搭建是一个循序渐进、反复打磨的过程,也常会推翻重来,因此需要大量的时间人力成本。对于公司而言独特的符号语言更有利于产品的对外营销。但自助搭建更考验设计师的能力,如果能力欠佳,会得不偿失
效率:★★★☆☆
品牌:★★★★★
完整度:★★★★★
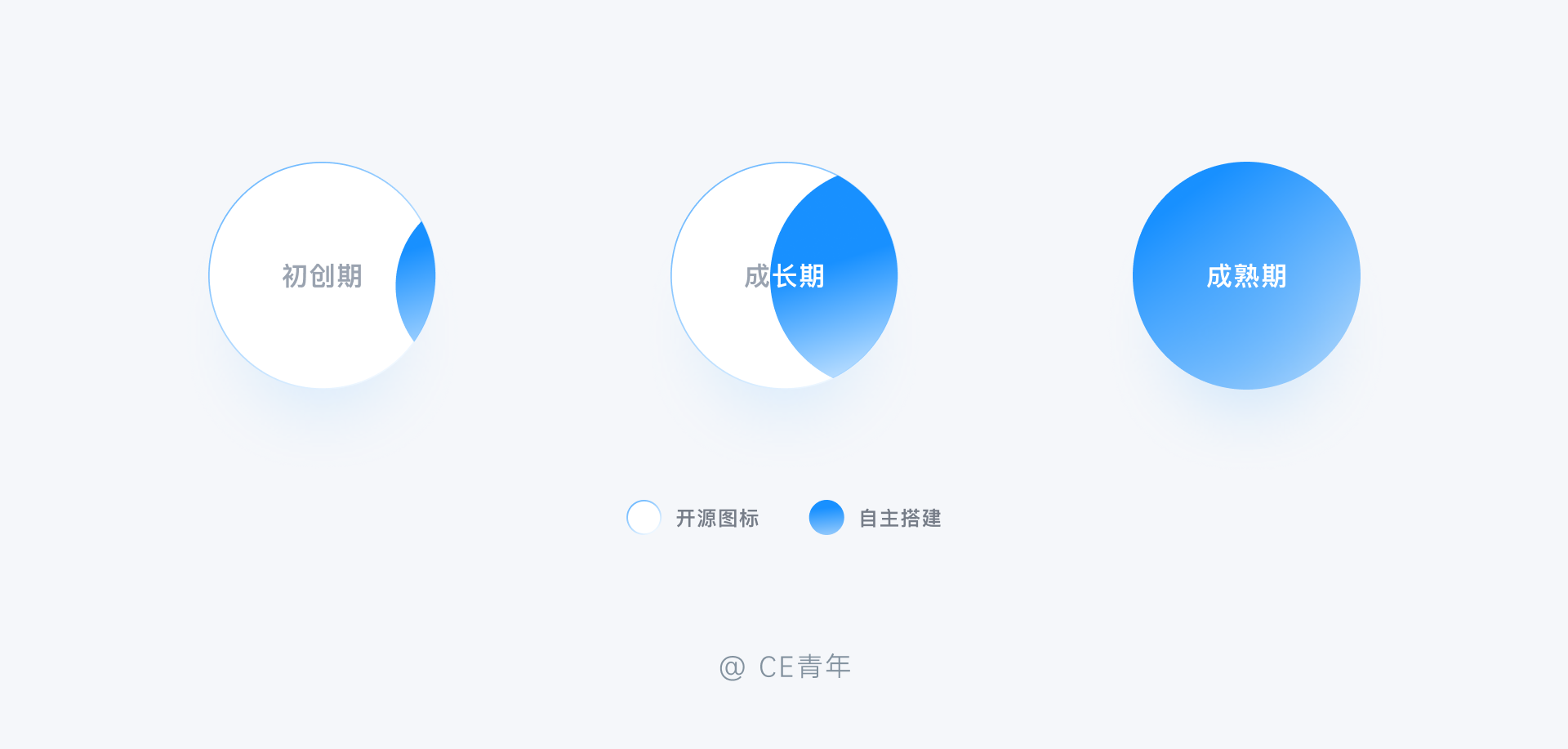
明白了两种搭建方式后,在我们搭建B端图标规范之前,需要明确自身的产品的“定位”,根据产品的不同阶段,我们会采取不同方式进行规范的搭建
在我了解的产品阶段中,一般分为三种:初创期、成长期、成熟期
初创期的产品:
因为处于试探阶段,产品需要经常迭代,所以处于一个变化的节奏中。为了应对这种变化,引用开源图标库便成为一种较好的解决方式
成长期的产品:
成长期的产品会从混乱到逐渐的稳定。设计师也会逐渐意识到产品的整体形态以及后续的规划方向。这时候就需要整体考虑,去优化掉初创期所遗留下的问题,同时提升产品的设计竞争力
成熟期的产品:
成熟期的产品需要构建一套自己的方法论。并且要脱离图标这个单一维度。去多维度多层次的思考,通过自主搭建,形成多条产品线的统一,建立完整成熟的设计系统来满足业务发展的需要
2) 图标资源如何设计
在图标资源设计当中,我把图标分为基础图标与业务图标的分类进行讲解,让大家能够更好理解
• 基础图标
在我们的基础图标中,保证图标性格一致的前提下,又牵涉到直角拐角以及图标粗细等设计细节,因此在这里和大家细讲这方面的内容
形大角大、形小角小
在基础图形设计中,圆角是一个经常被忽略的细节,我们要根据图形的面积大小去设计我们圆角的大小,而不是拿到图标就是2x的圆角,这时候就需要讲到图形与圆角之间的关系
当基础图形占的面积过大同时为正方形时,建议使用3x的圆角;当基础图形变小时,比如满高(宽)矩形时,建议使用2x的圆角。当基础图形为较小(小于1/2宽高)矩形时,建议使用1x的圆角
* 这里的3x是指与描边的大小比例
透视正确
在图标的透视中,优先选用正视的图标进行绘制,这样能够保证图标库的风格一致但对于有些图标不能通过正视角度进行表达时,使用立体图标表示,一样符合透视一致性的原理,但需要极力避免
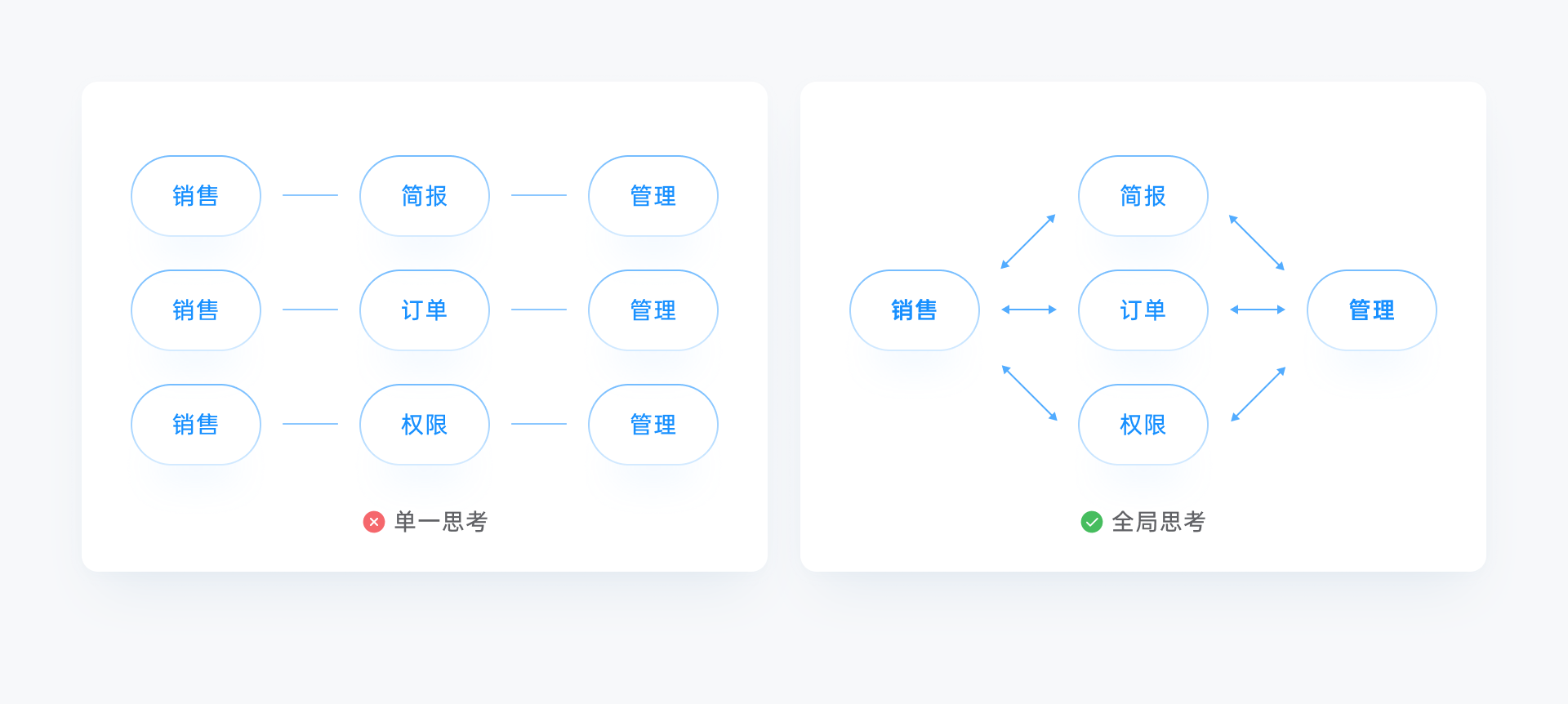
• 业务图标:
业务图标因其特殊性,一般都为组合图标,通常组合形式为A+B+C的模式,如果采取单个图标绘制,难以保证图标的一致性,同时产出效率极低,因此业务图标会采取模块化的方式进行设计 业务图标在B端产品的菜单导航最为常见:比如在我接手到的CRM产品中,一共有50多个业务图标,你是单一思考还是全局思考,就显得尤为重要
我将图标模块化的方法分为以下几步:
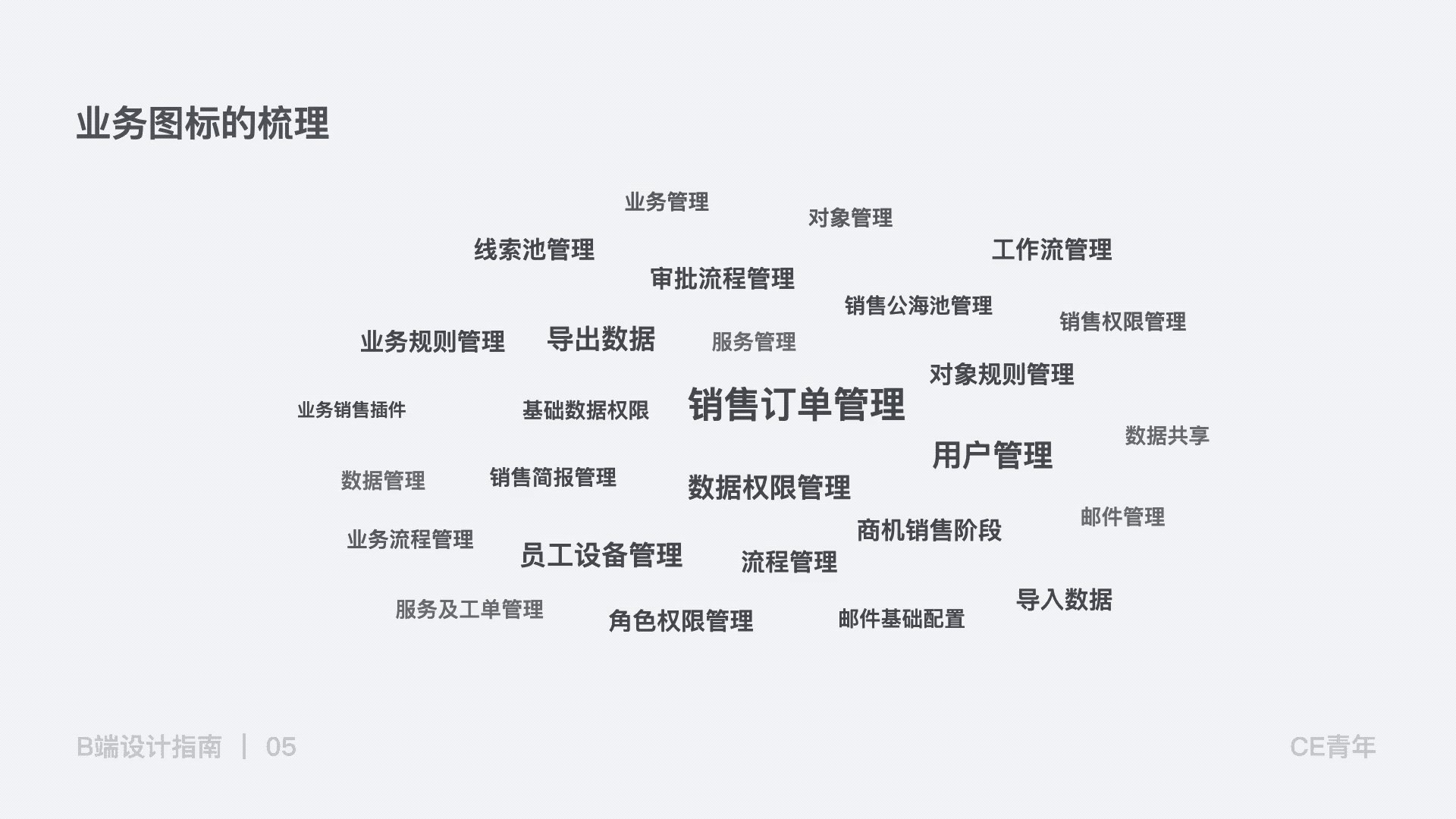
第一步:拆解整理
当我们拿到需求时,因为图标数量庞大,所以需要寻找到图标中的共性与个性
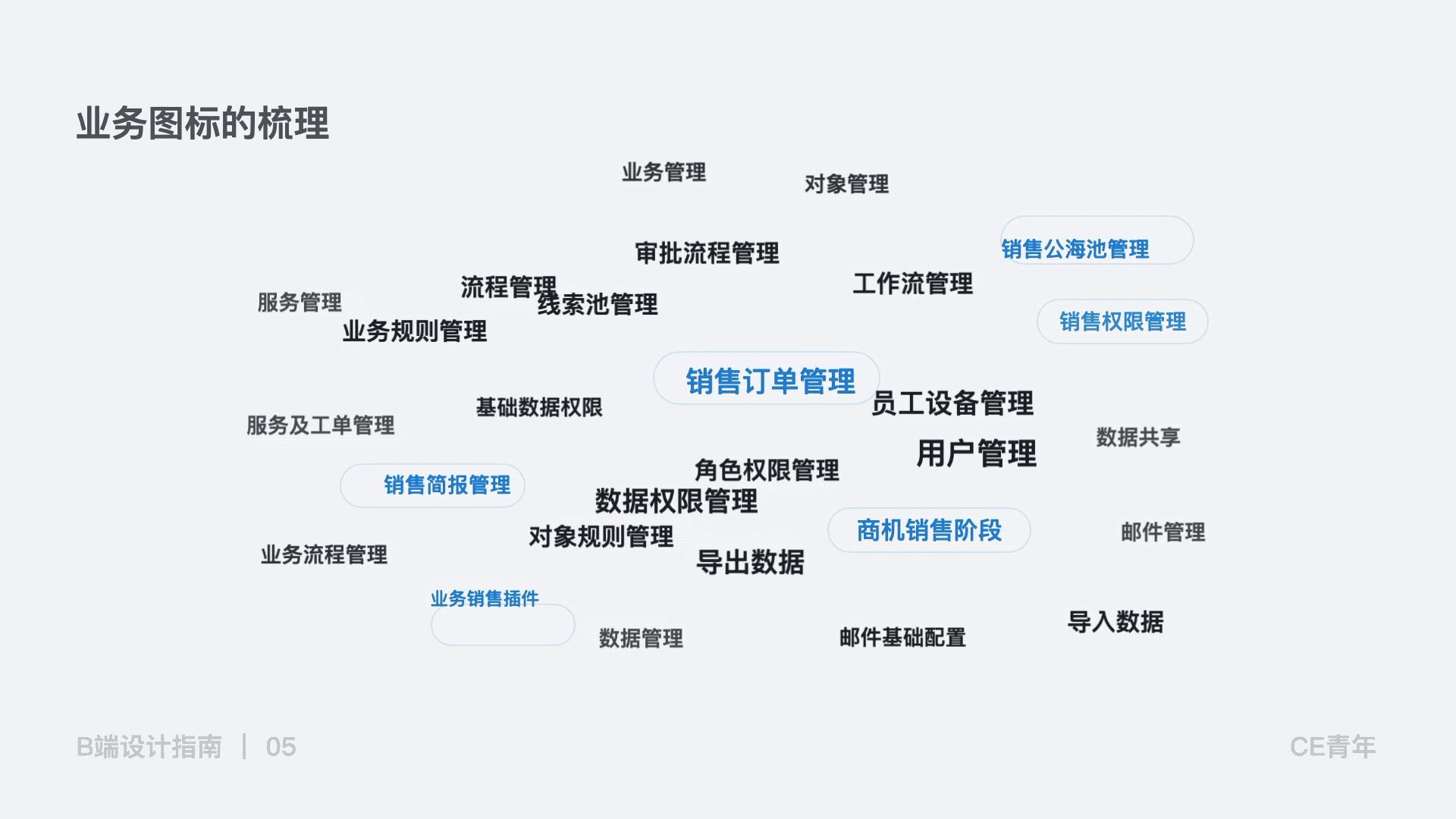
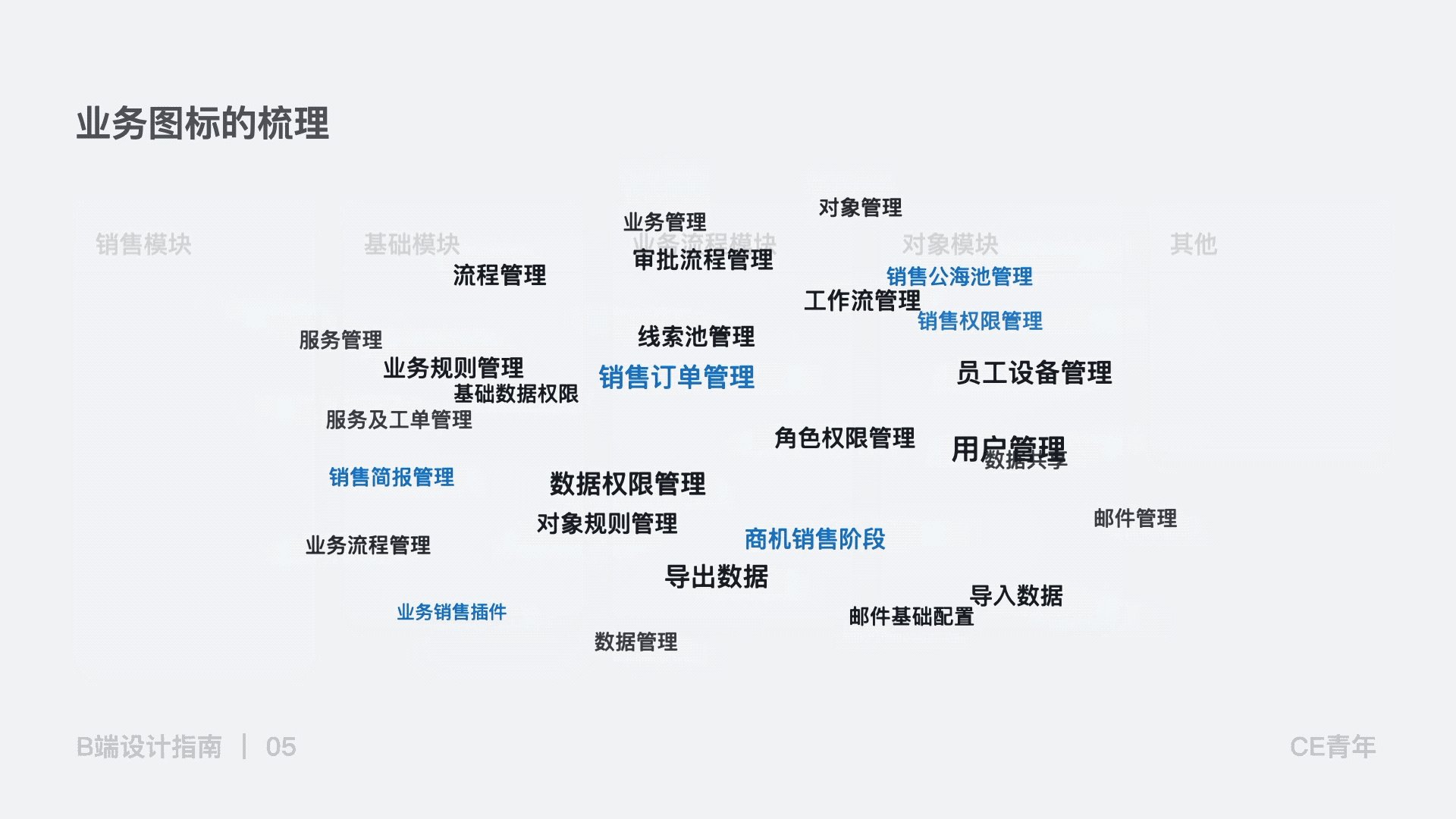
举个例子:销售简报管理、销售订单管理、销售权限管理、销售公海池管理、业务销售插件、商机销售阶段,他们基本都是头部以销售开头,最后都会跟一个管理进行动作的描述。而中部的描述不同,也会在产品中的其他部分找到与之对应的文案
因此我们就发现了图标当中的一个共性,而在一个庞大的B端图标库中,有这样的共性的地方还有很多,我们通过一点点的拆解整理,整理出一个图标间共性表格,完成拆解整理的工作
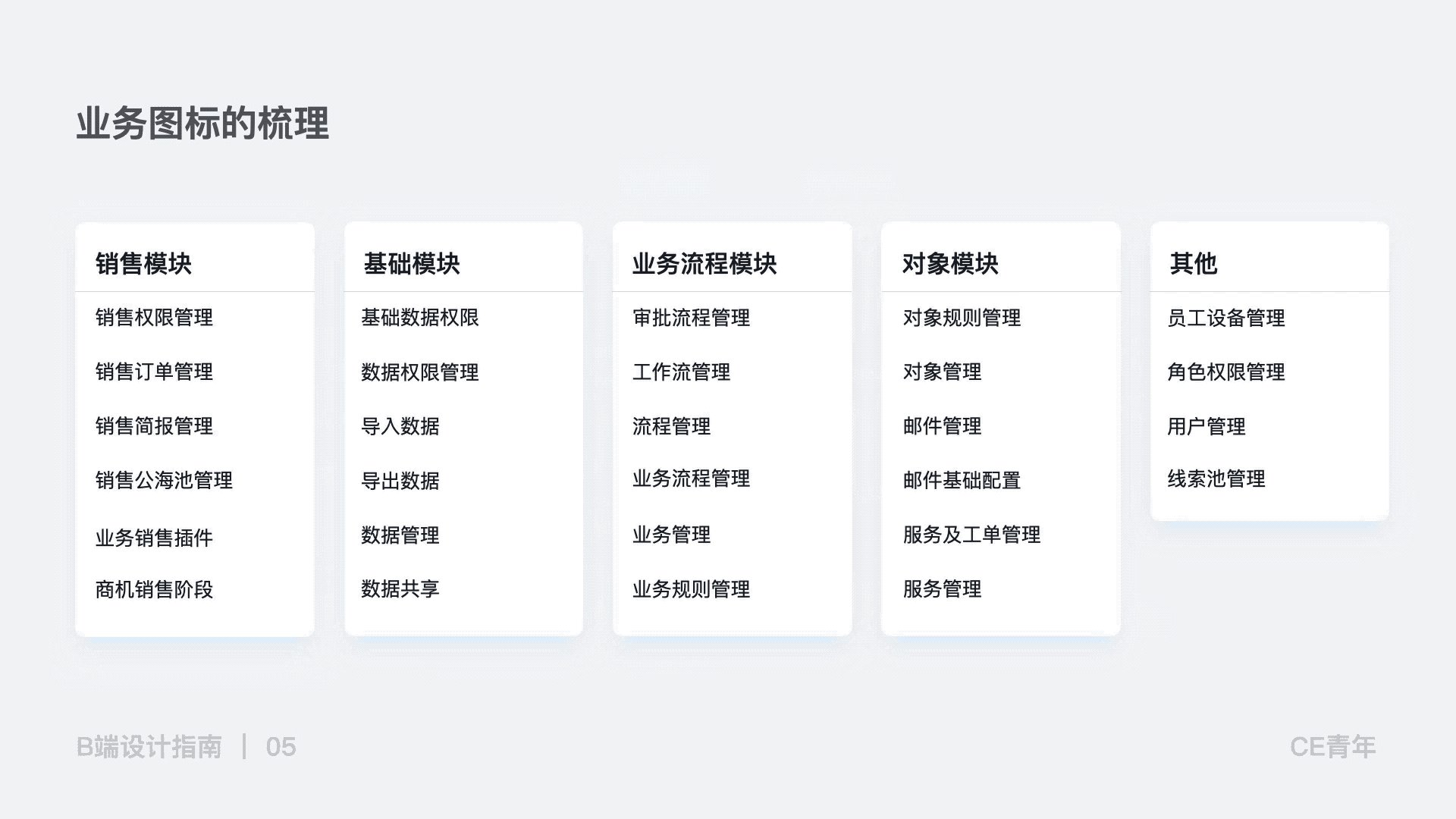
第二步:模块分区
通过模块分区,了解到图标的结构,模块分区的思路来源于Ant Design 图标规范2.2 中讲到的图标韵律
在一次偶然的机会,看到Ant Design对于相同类型的图标给出想类似的展现形式,因此想到我们图标对于自身应该采取模块的方式进行分区
通过一周的时间总结,对于市面上大多数B端图标进行的拆解,我将整个模块分为三个区域:一个主分区与两个次分区通过主次分区间的不同组合,能够满足绝大多数B端图标的使用场景主图标:主要表达图标的主要功能,会根据业务不同产生不同的主图标次图标:代表与主图标相对应的功能,比如常见的:管理、权限、规则这样通过主、次图标的组合,就能够将组合图标进行高效的绘制
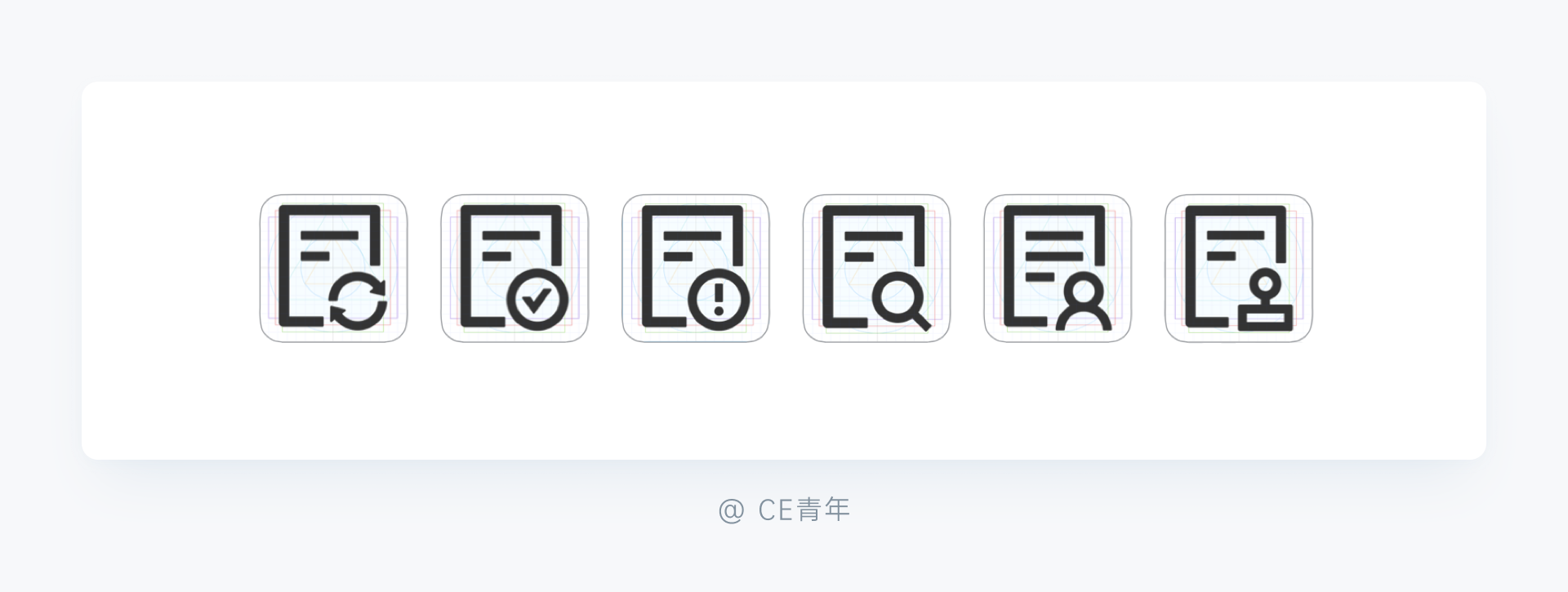
第三步:分区绘制
使用分区绘制,落地分区的图标形式
在一个图标中,如果让你单一绘制例如销售、审批、数据等图标时,难度比杂糅到一起的组合图标要低,因此分区绘制会时图标的难度降低,可以让团队中其他水平较低的设计师一同参与。在绘制中,我们以24px大小的图标为例:
主图标的大小为:16px
次图标的大小为:8px
按照相对应的大小尺寸,主图标在图形上要设计得更明确,因为外部还要与次图标进行叠加,同时需要在多个图标中出现同样的图形,也因此在造型上不能过于复杂
次图标以简洁为主,因为较小的面积,更多状态的展示,需要它能够简洁易识别,这样才使图标在叠加的过程中,使两者图标更具代表性
第四步:细节调整
因为是多个图标进行重叠形成,所以也会存在许多图标连接间细节毫无规律的情况,因此保留相应的细节,比如图标间的间距、图标未来的扩展性等
1) 图标规范
• Lightning
https://www.lightningdesignsystem.com/guidelines/iconography/
salesforce是一个值得仰望的B端产品,而伴随着salesforce的不断发展,Lightning设计系统也不停地在迭代,Lightning中的图标规范不仅全面,而且落地,同时它也拥有500+个图标资源
关于图标规范,Lightning系统一直做到十分落地,因为Salesforce已经成型多年,设计规范一直十分稳定,关于它规范当中的每一个细节,都值得细细品味,感兴趣还可以去多研究设计系统的迭代更新记录,里面有宝藏~
• ATLASSIAN
https://atlassian.design/foundations/iconography/
ATLASSIAN在我心中一直是B端行业的头部产品,无论是产品还是设计,它旗下的Jira、Confluence、Trello,都有着很高的设计水准,同时作为多个产品的设计系统,它的包容性也值得大家去学习,可以多去实际页面去深入体验,会有很多不一样的收获
• Material Design
https://material.io/design/iconography/system-icons.html#icon-themes
在B端产品中,为什么我不推荐apple又或者其他的设计语言,相比而言,Google的Material Design一直拥有着很高的水平,与实际情况相比,Material Desgin 设计的背景与B端实际情况十分类似,同样拥有着混乱的屏幕分辨率,亟待解决的页面层次,卡片化的设计思路,因为MD设计设计在对这些特殊情况都有深入的考虑
2) 图标库
1.REMIXICON
https://remixicon.com/
Remix Icon是国人设计师章萧醇开源的一款图标库,目前这个图标库里共有2271个图标。图标涵盖建筑、商业、通讯、设计、文档编辑、财务、健康等十多种图标类型,可以直接下载SVG或PNG版本或者复制SVG代码
从图标质量上来看,Remix Icon的质量算是我见过开源图标库中最高,拥有线性和面性两种不同版本,两千多个的图标里,一定有你需要的~
2.Fearher
https://feathericons.com/
https://www.figma.com/file/dyJRSFTIajik4cdkcXN8yA3K/Feather-Component-Librar
Feathericons是一个漂亮和简单的开源图标库,每个图标均以24×24网格设计,它包含282个SVG图标,你可以使用右侧的设置去调整图标的粗细以及图标大小,你还可以通过单击网站右上角的月亮图标来切换明暗模式。
如果你是Figma的用户,作者也提供了Figma插件,在使用上的体验会更加的友好
3.EVA Icons
https://akveo.github.io/eva-icons/#/
Eva Icons是Eva Design System中的图标部分,一共有480个开源图标,分别以SVG和PNG格式展示。在图标类型上,你可以选线性和面形两种风格图标,很有趣的一点,你可以将鼠标Hover图标上去,你可以自己设定图标的动画效果,如:放大、晃动、翻转,这大概就是设计师的情怀吧~
4.heroicons
https://heroicons.dev/
Heroicons是由Tailwind CSS的创建者构建的另一个很棒的开源图标库。它具有超过165个具有填充和轮廓样式的独立图标,但每个元素也提供深色和白色版本。图标的外观非常优质且制作精良
这些图标的入门非常简单,他们还提供了Figma中的库。如果你想包含所有的图标,你可以从公共资源库中下载所有的SVG文件
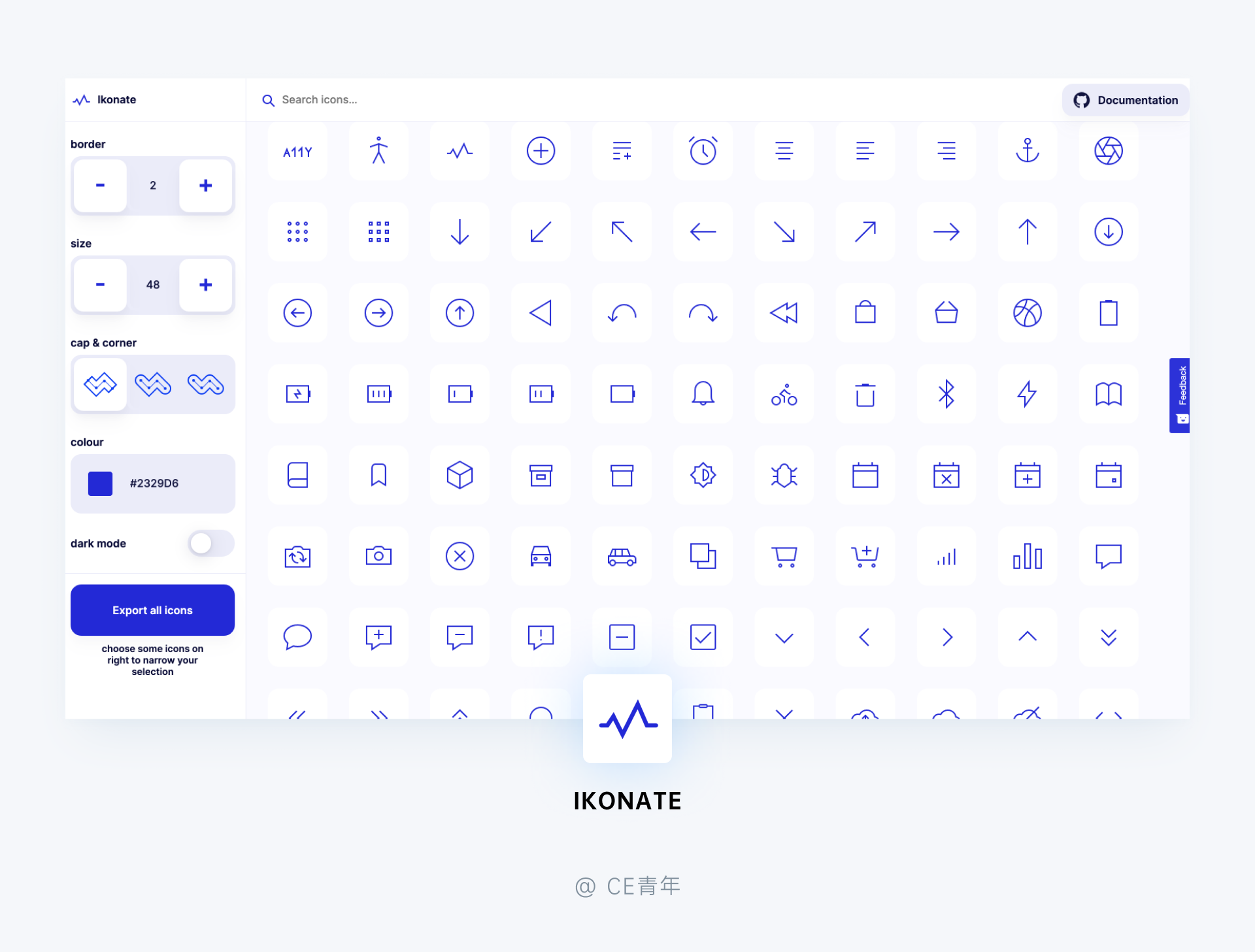
5. Ikonate
https://ikonate.com/
最后但并非最不重要的是,Ikonate是另一个令人敬畏的开源图标库,它拥有约100个基于平面设计的高级图标。它是根据非常宽松的MIT许可证慷慨授权的
导出之前,你可以轻松配置图标的大小,边框宽度,边框和边角以及颜色
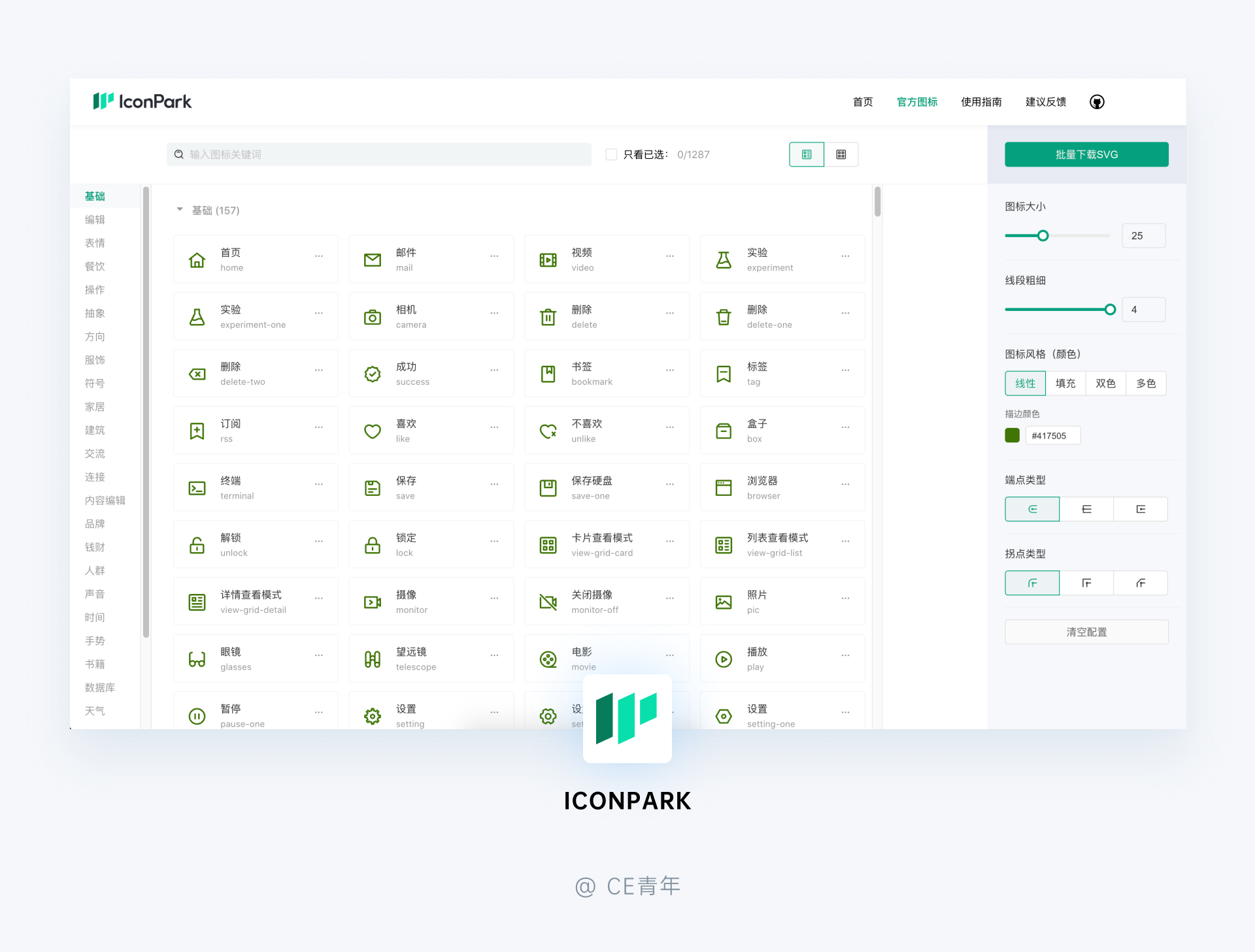
6.IconPark
https://iconpark.bytedance.com/
因为篇幅关系,还有几十个图标资源网站放在youthce.com,这里就不做过多展示
2) Iconfont上优质的图标资源
先说一句,由于iconfont的链接放到公众号后老是打不开,因此大家可以通过我提供的作者名称,进行iconfont 用户搜索 找到
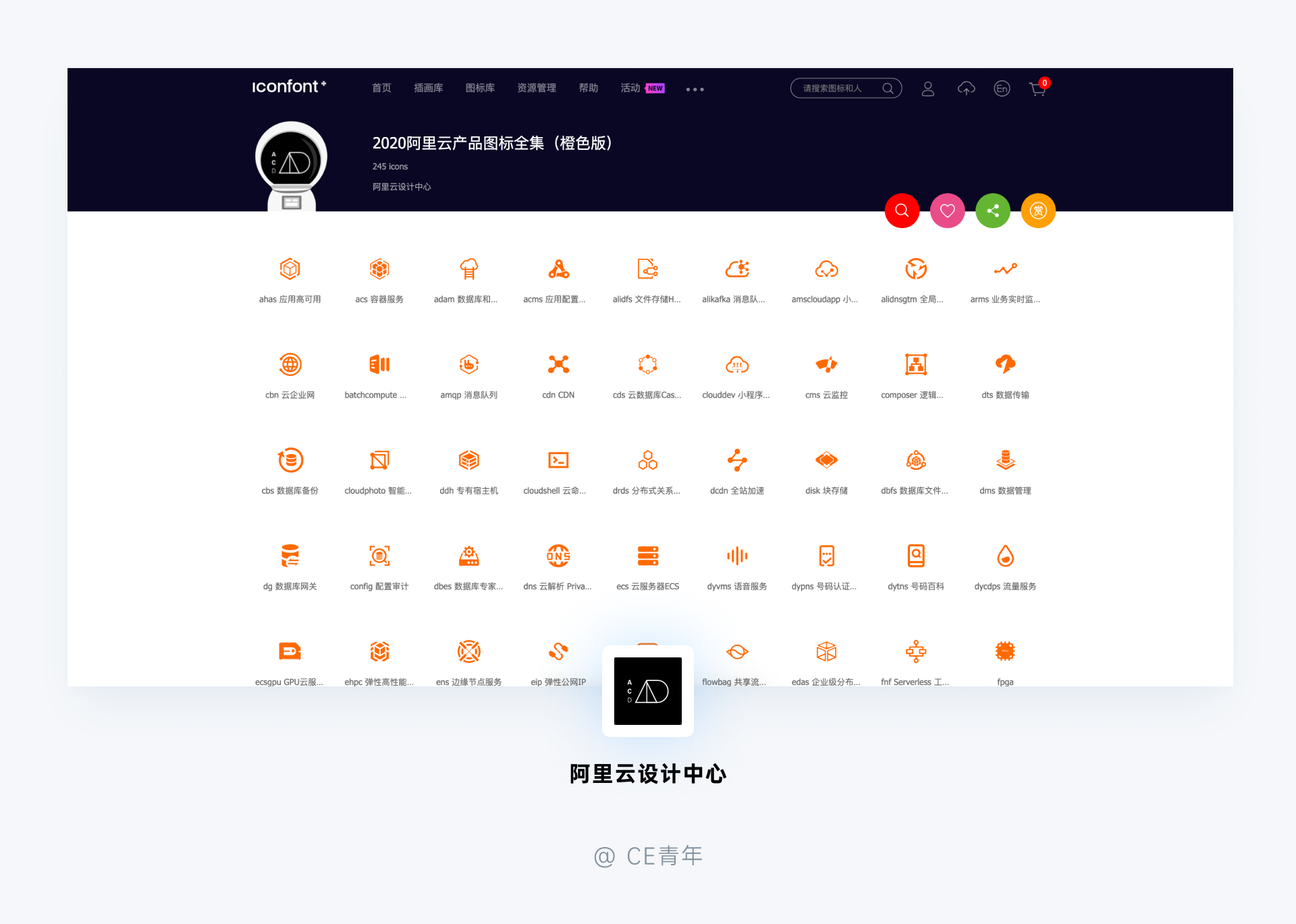
1. 阿里云设计中心
先这个是阿里云的账号,很多B端同学做云产品的可以多多参考
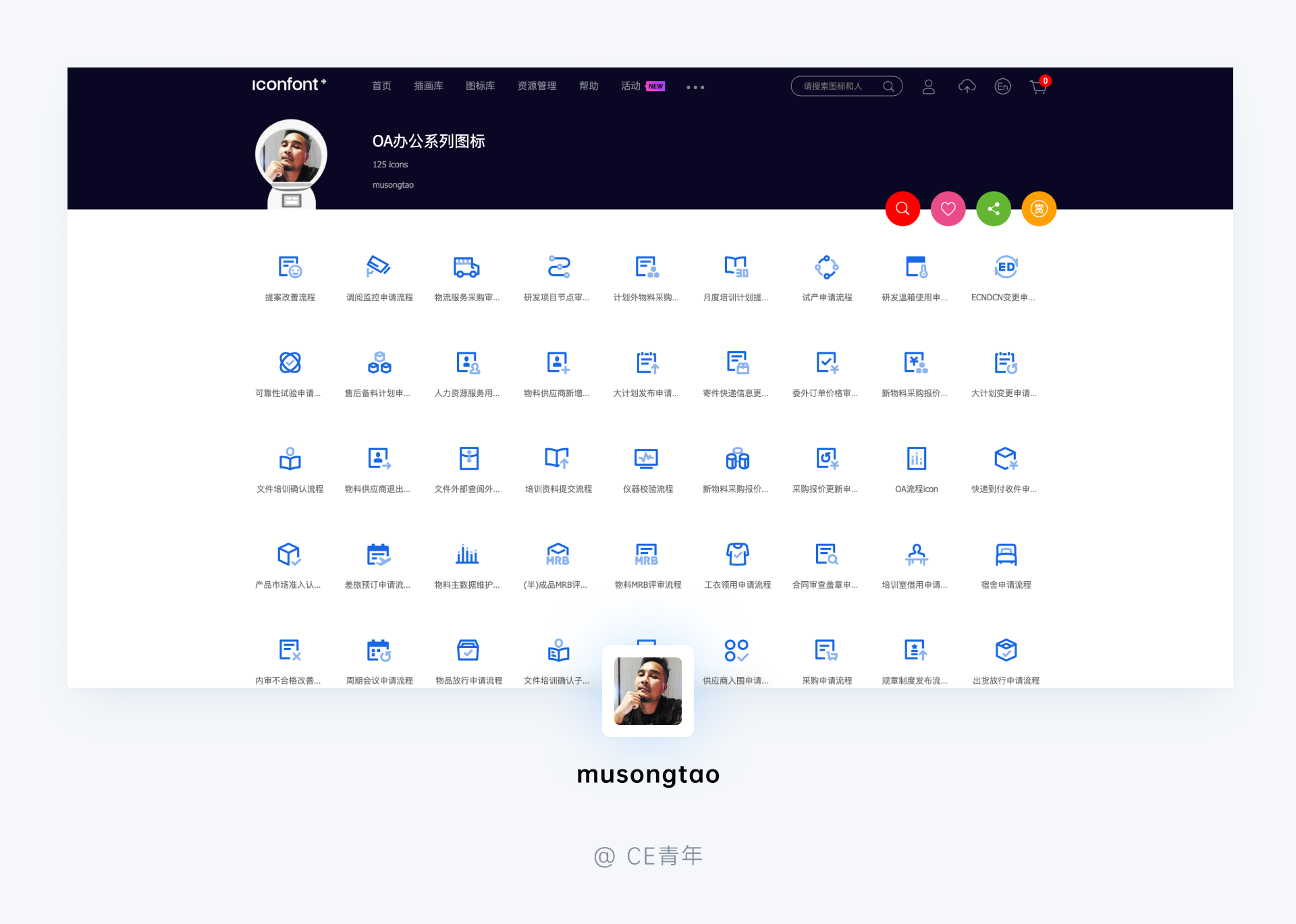
2. musongtao
他的OA办公系列图标给我留下了很深刻印象,之前也尝试过临过一些
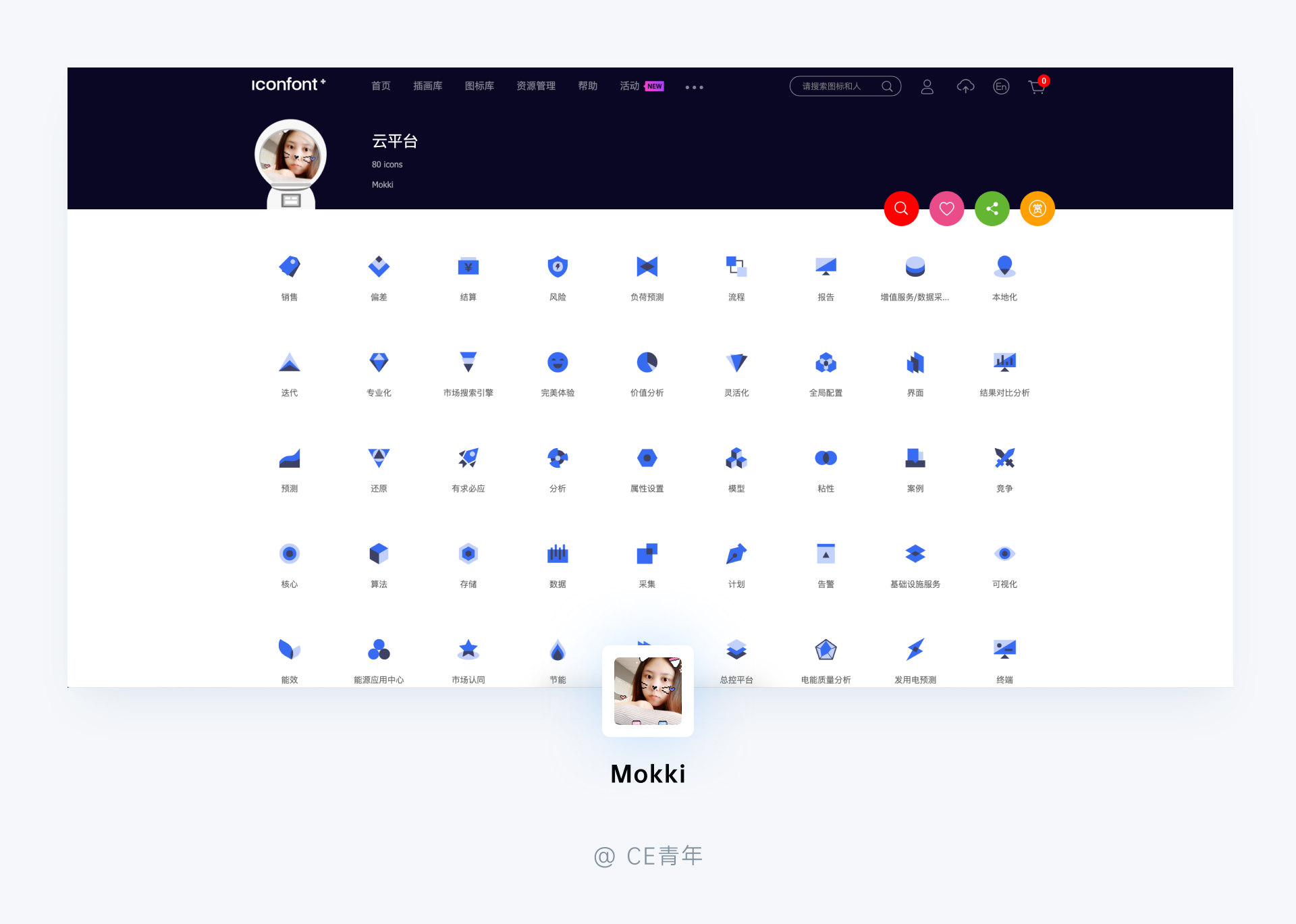
3. Mokki
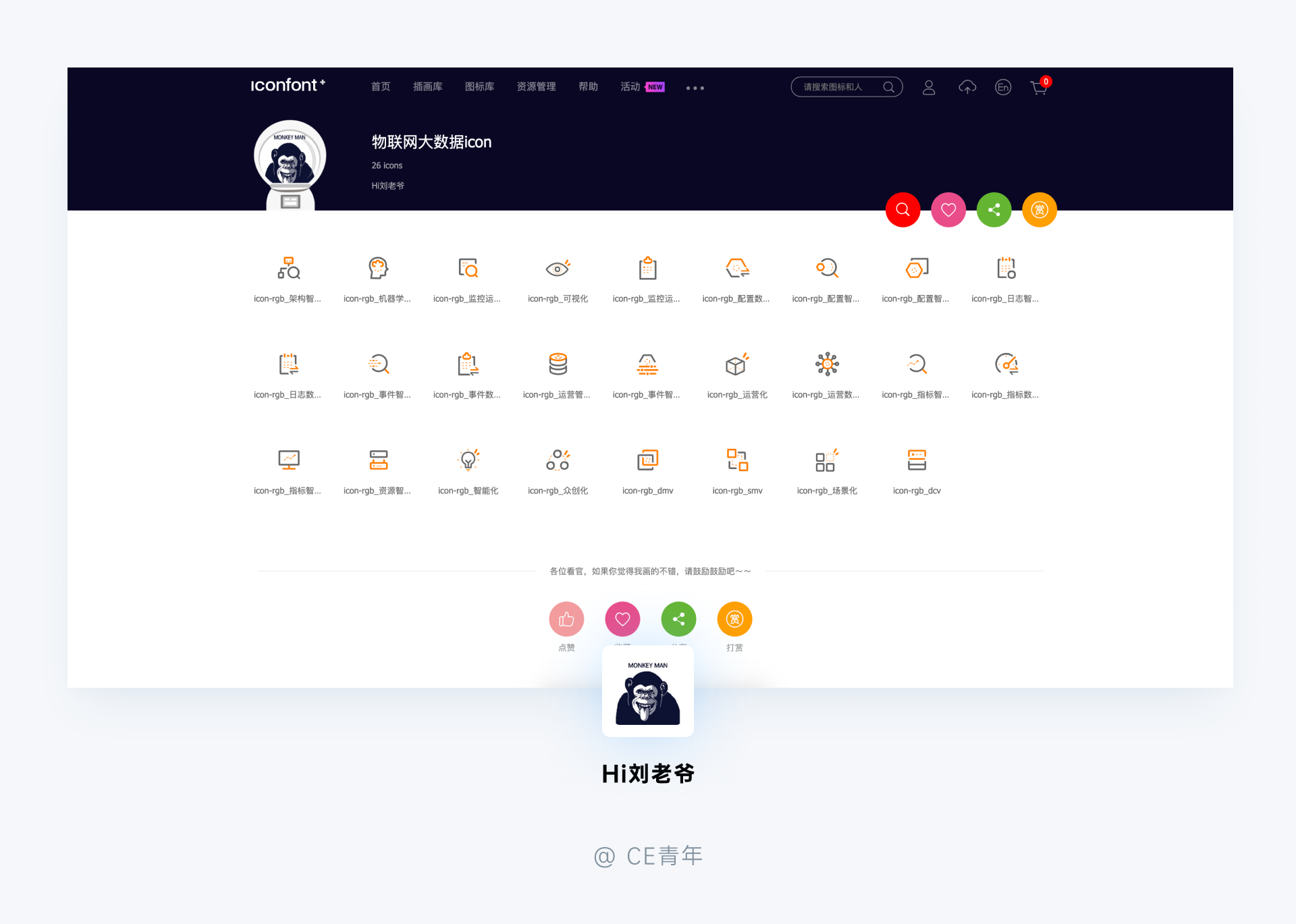
4. Hi刘老爷
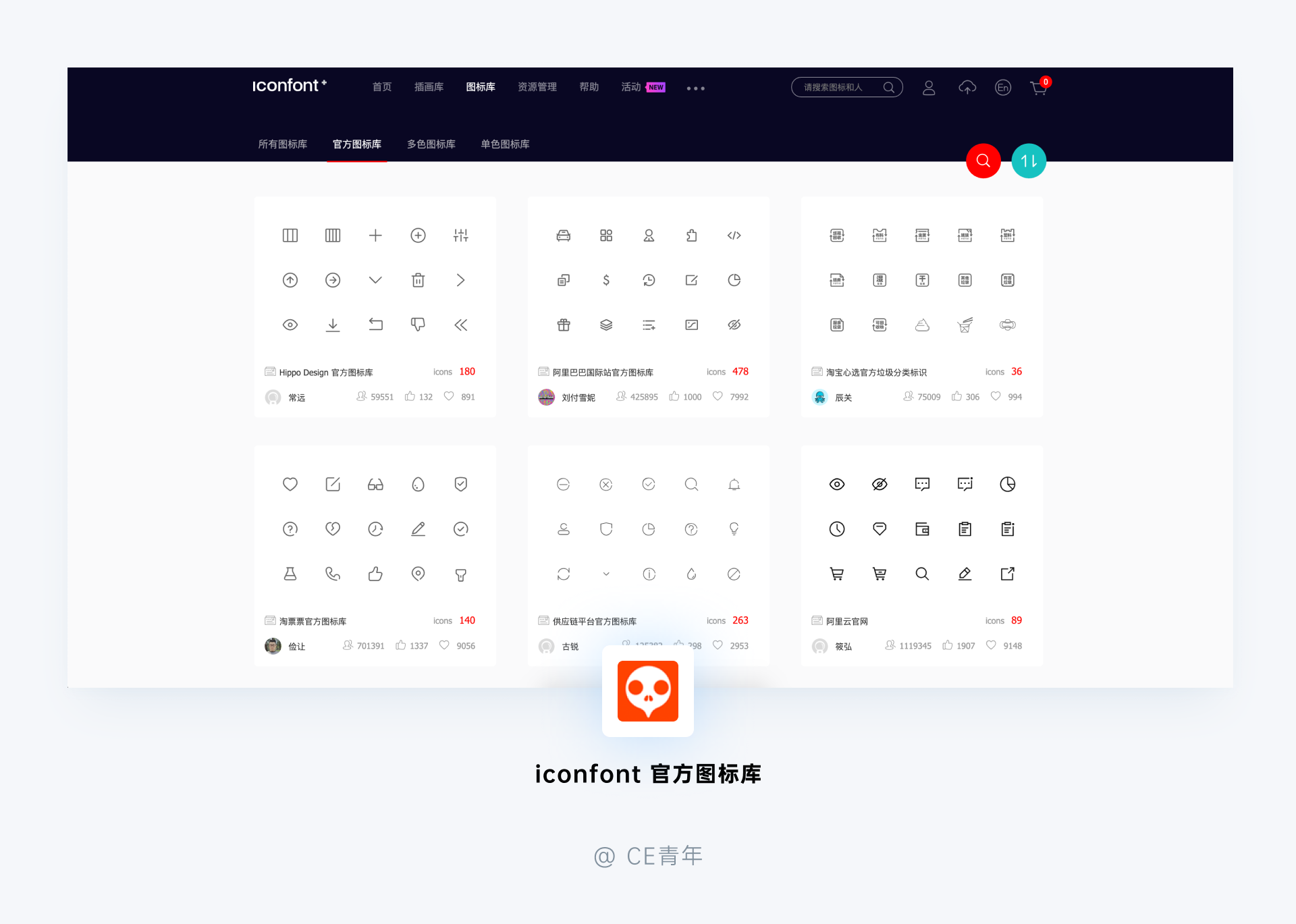
5. iconfont 官方图标库
1. 远古时期-图片与雪碧图
之前,在与一些设计前辈聊天时,谈到过这个话题,那时候的图标还原都采取图片的形式,随着网站页面不断增加,大家就会发现图片十分占据请求资源,一方面网页中每当有一个图标都会去请求一次请求频率十分的高,另一方面图标本身体积很小,这样频繁请求后台服务器会成承受更大的压力,这样显然是不划算的,随后雪碧图就出现了
2.发展时期-字体图标
因为使用图片落地图标还是会有种种问题,字体图标便开始问世,第三章刚讲到图标本质也是一种“文字符号”,所以在属性上是极为符合的。在前端CSS开始支持@font-face引入web font中后,字体图标就来到了高速发展的时期,比如Font Awesome就在这时候崛起,这时候国内出现了一个图标托管网站:iconfont
3.成长时期-iconfont的兴起
Iconfont已经陪伴我们7年,它集合了图标托管、共享、管理平台,算是解决了国内大多数设计师图标管理的需求,iconfont是“阿里爸爸”旗下的产品,主要是有很多图标资源提供给大家下载,当然强烈建议iconfont能够拥有排序功能,对于我这种强迫症来说,不能忍受图标类型是混乱的
4.崛起时期-svg
svg源本就是图标的最好归属,一方面svg本身就是拥有伸缩的特性,能够满足图标任意放大缩小的功能,另一方面在众多编辑绘图软件中,都支持svg的任意编辑,非常适合设计师再修改。同时svg可以直接使用,也会避免字体图标那样需要需要通过管理平台进行维护
svg真正的崛起还是在内联svg的出现,在2016年Github全面启用了内联图标,可以将图标直接嵌入到HTML的内容中,是它的文档模型能够被JS/CSS访问操作,前端就可以通过CSS的控制实现图标颜色、样式,满足图标的多种需求
如果大家感兴趣,可以出个番外篇与大家聊聊font icon 与 svg的对比
在图标的设计中,我崇拜过Susan的细腻,能够在如此低的分辨率中做着设计,而对于后续的mac图标的设计中,都有着深远的意义























































留言
您必须登陆 才能发表评论。