接下来我将结合工作中的一些总结,详细分析关于“非模态”弹窗的基础理论知识和如何区分不同类型的组件以及如何正确应用与选择。
内容概览
之前有部分同学吐槽内容太多文章太长了,希望有个目录。那么满足用户需求,特意画了个简陋的目录,大家可以通过下面的目录针对感兴趣的内容进行选择性阅读。文章分为三大类,从基础理论到基础组件粒度的拆分提供大家阅读~

什么是非模态弹窗?
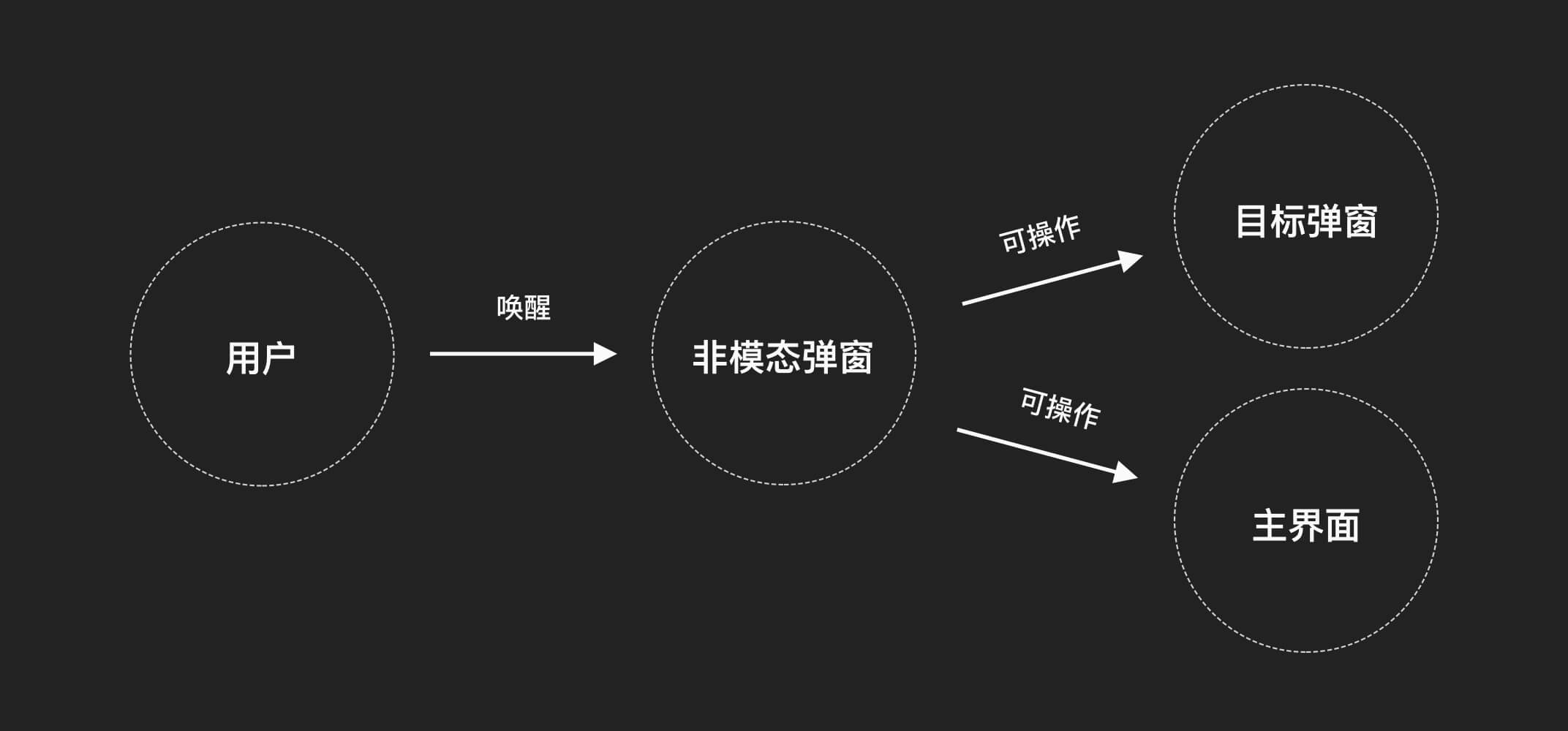
“非模态”弹窗特点是不会破坏用户“操作流”,上篇文章中也提到过其中的“流”指的是“当人们全身心投入某个活动时,会对周边视而不见”,用户更享受界面中“控制权”,并且它能够在关键时刻提醒用户任务的状态、信息的提示,如:成功、失败、错误、警示(其包含:操作提示、暗提示、通知等)。当页面中出现“非模态”弹窗时用户依然可以操作主界面。下图所示是用户对“非模态”弹窗的处理流程。

在B端产品中,经常会涉及一些重要复杂的操作,数据的删改对用户非常重要,所以需要用到“非模态”弹窗正确提醒/引导用户。在实际应用中常见的“非模态”弹窗的基础组件有“气泡”、“文字提示”、“警告提示”、“气泡确认框”、“全局提示”、“通知提示”。我把他们分为a.内容反馈、b.信息提示两大类,如下图所示:

1. “非模态”反馈的概念
在艾伦·库珀在《About Face》中提到过一个概念就是“富视觉非模态反馈”,它的“富”在于能够让用户深入全面的感知信息,让用户了解一个进程的状态或者属性。它的“视觉”是指按用户习惯的方式使用界面中的元素。它的“非模态”在于不打断用户的情况下信息能及时地显示出来,即不需要用户做特殊动作或者转换模式,就能看到和理解这些反馈。它存在的意义在于,帮助用户更加有效的完成界面中的复杂任务。
1.1. 内容反馈类型
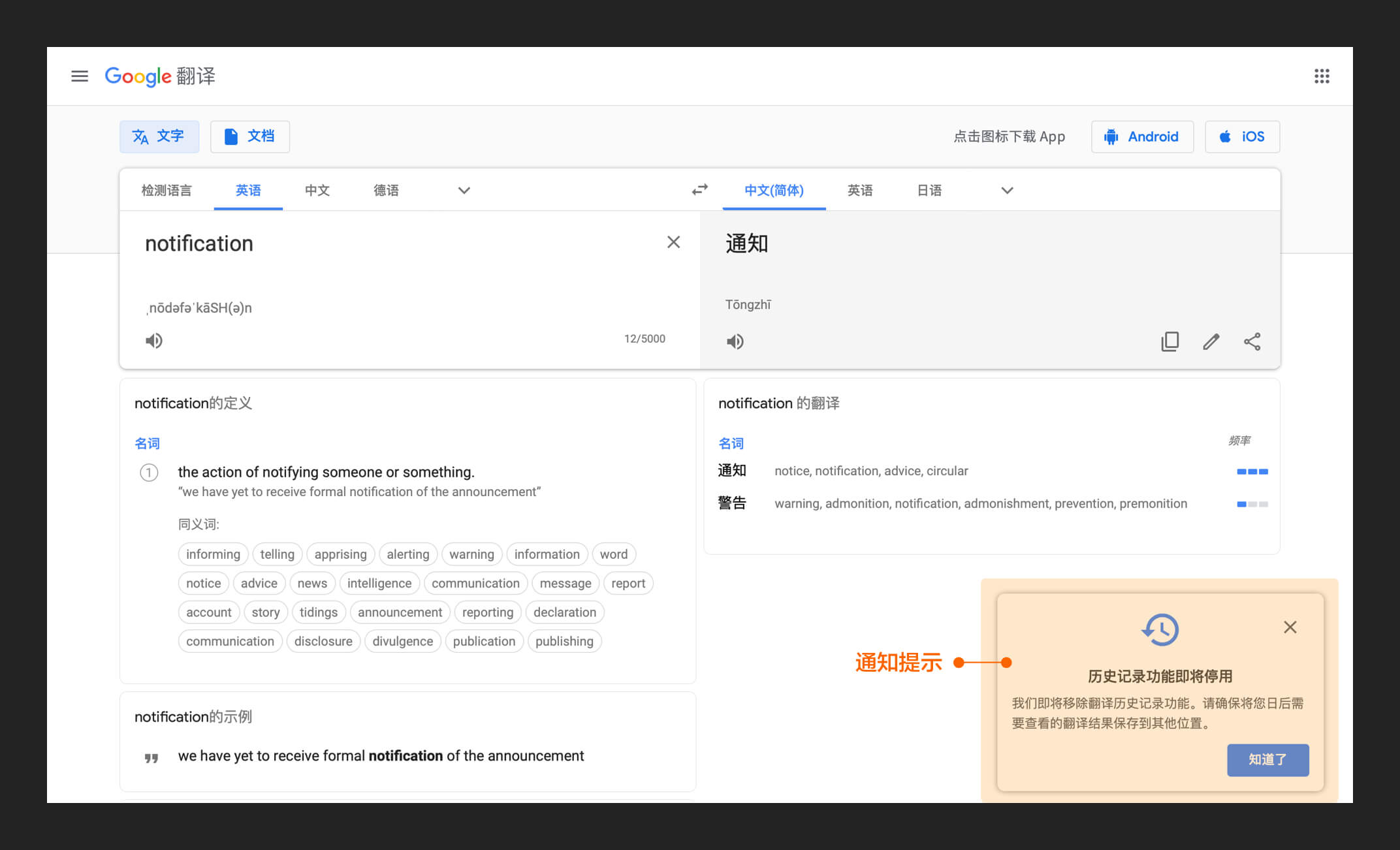
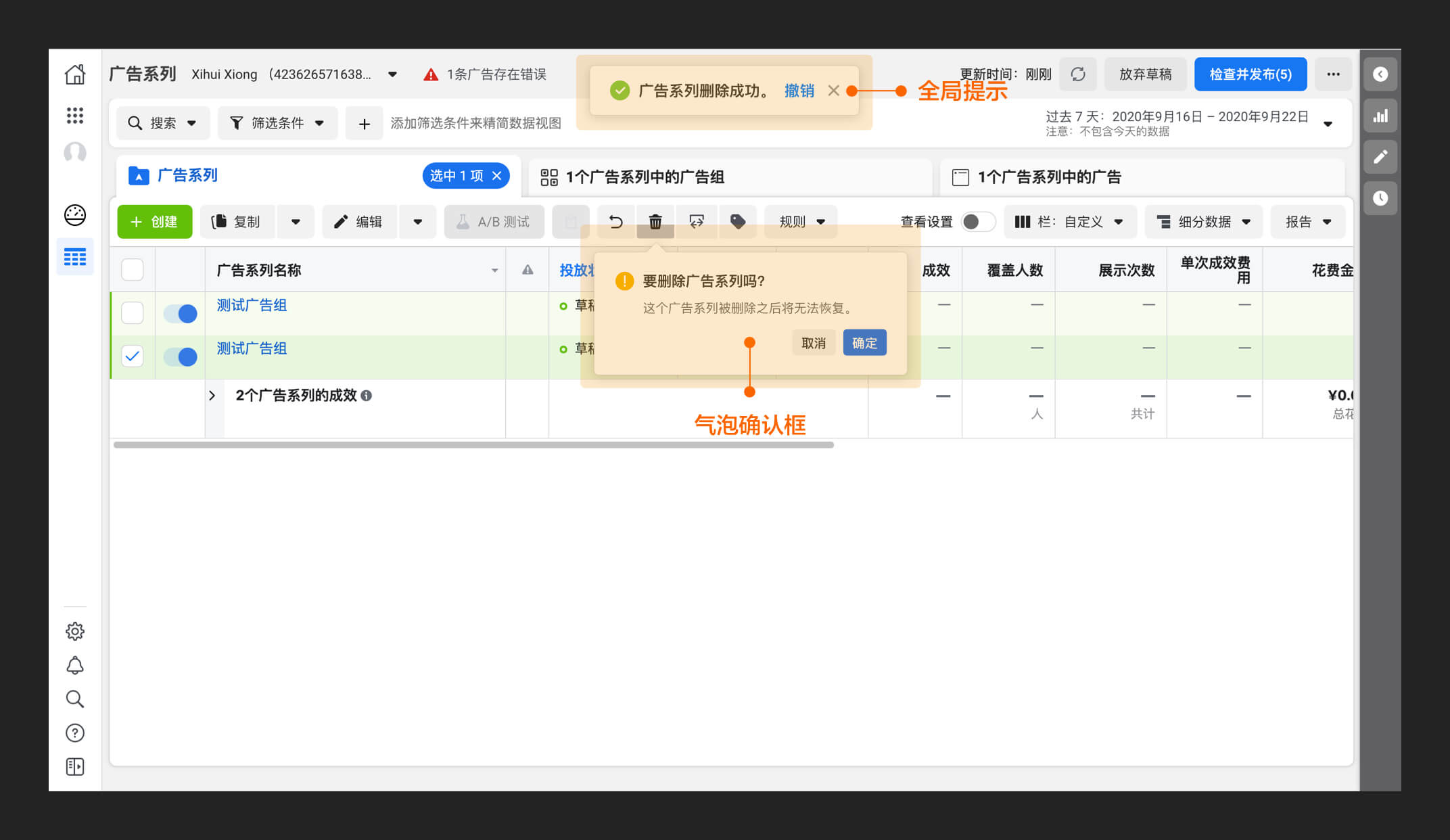
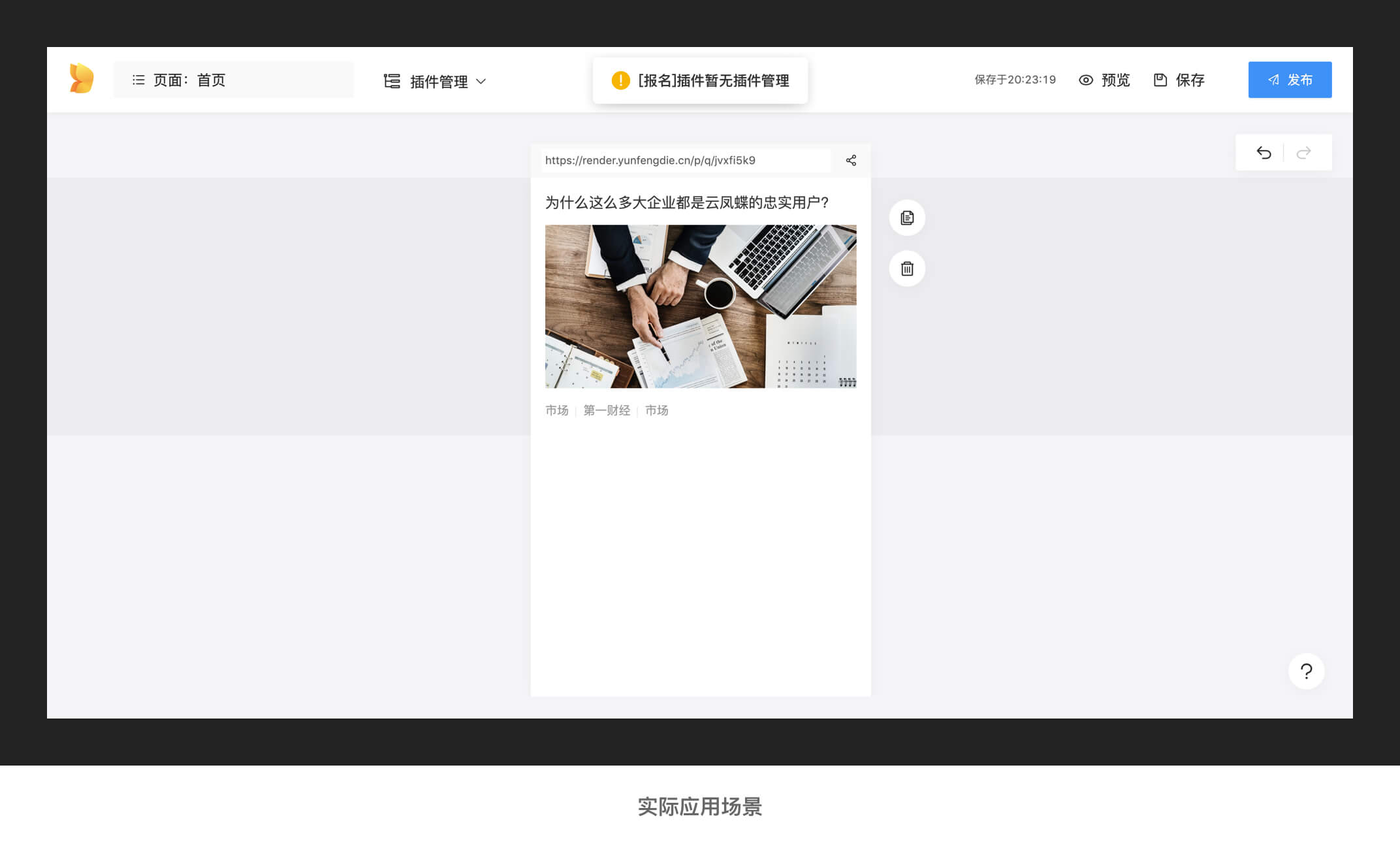
“用户输入信息/操作用户界面时,系统给出相应的提示并出现内容反馈机制”。在设计师设计界面时常用到“通知提示”、“全局提示”、“气泡确认框”三种类型作为反馈消息。它的“非模态”在于用户操作后不打断用户的情况下及时地显示出来,明确告知用户的一些反馈结果,帮助用户更加有效的完成界面中的复杂任务。下图为它们实际的使用场景:


1.2. 信息提示类型
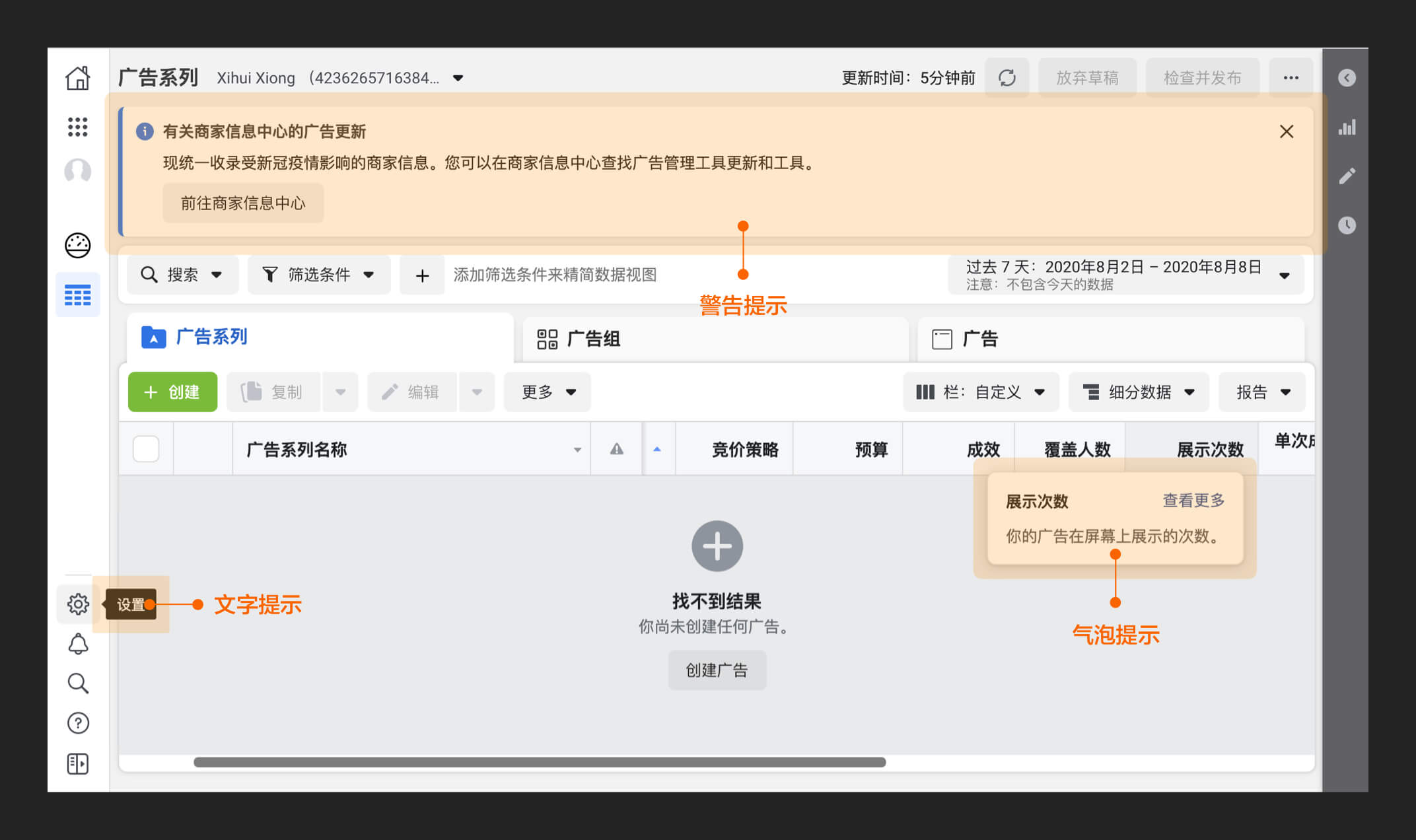
对于“内容反馈”及“信息提示”我把这两种类型都统称为“信息反馈”,因为它们两种类型很相似,都属于“非模态弹窗”类型。并且他们存在的意义都是及时有效的帮助用户完成任务目标,提高任务的操作效率和可理解程度”。信息提示常常用到“文字提示”、“气泡”、“警告提示”三种形式展现给用户。下图为它们实际的使用场景:

“非模态”弹窗中的“内容反馈”类型通常都会有时间限制,比如:“通知提示”、“全局提示”出现几秒钟后就会自动消失。当然也有部分需要操作行为动作才会消失,比如“气泡确认弹窗”它需要用户进行点击事件触发后出现,同时也需要用户点击指定动作才可消失,如下图:
“非模态”弹窗中的“信息提示”类型通常都需要进行指定动作操作后出现。当系统中出现一些成功、失败、错误、警示就需要“警告提示”告诉用户,其中“文字提示”、“气泡”它需要用户悬停在某个焦点时出现,移除才消失。如下图:
2. “非模态”反馈存在的意义
上面提到了“非模态”弹窗是由“内容反馈”和“信息提示”组成,如:“文字提示”、“通知提示”、“全局提示”等。我们这边统称它为“信息反馈”,“信息反馈”存在的意义是及时有效的目的帮助用户完成任务目标,其中“有效”包含了“提供有用的信息反馈,提高任务的操作效率和可理解程度”。

2.1. 有用
有用的“信息反馈”:1)回应操作结果:告诉用户发生了什么,刚刚做了什么以及前面的操作导致现所处的状态,让用户感受到一切都在掌握之中;2)操作路径引导:告诉用户哪些过程正在进行中,需要下一步需要做什么,及时告诉这一步哪些地方操作有误。

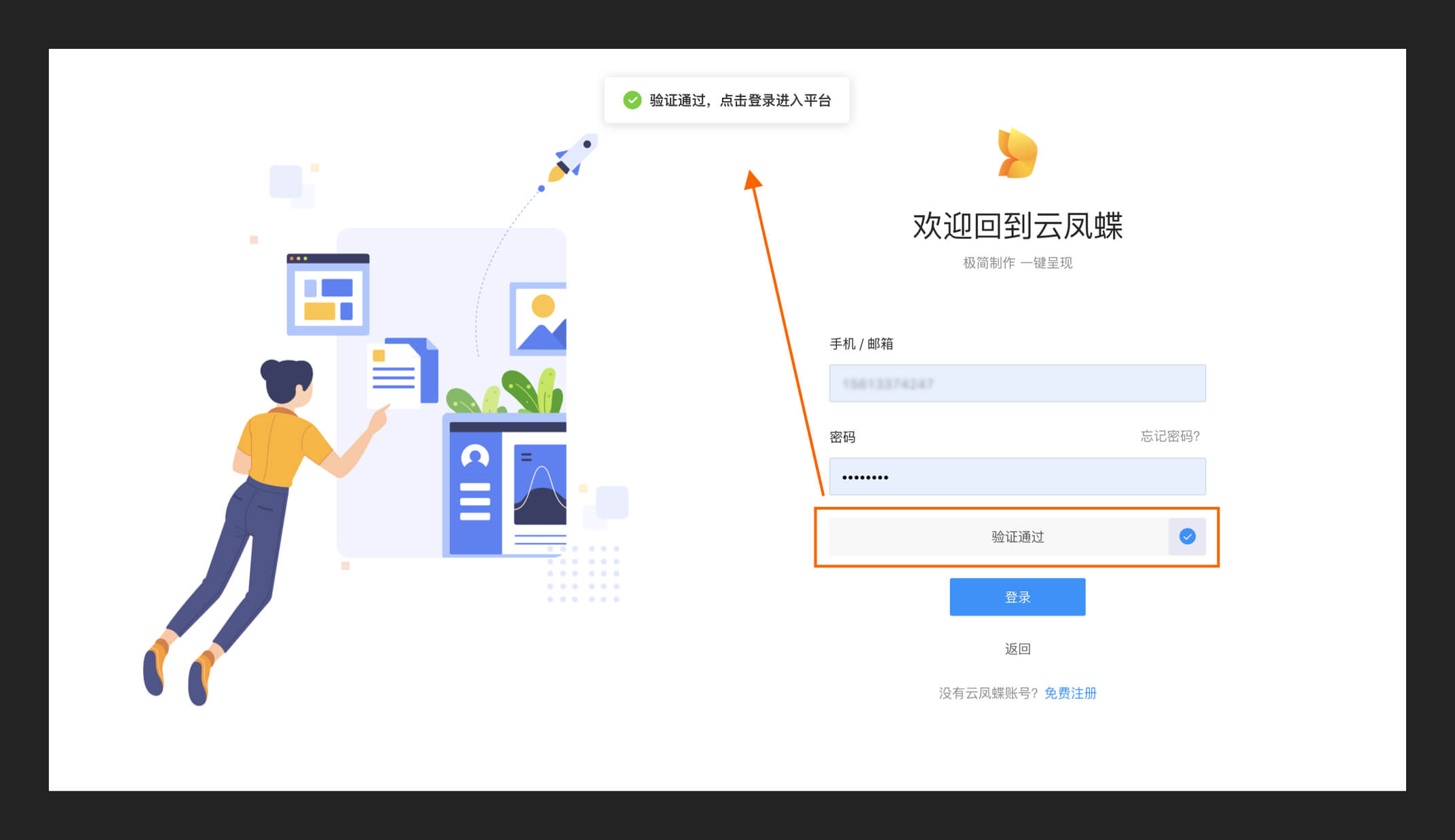
如下图云凤蝶所示,在用户进行手机/邮箱登录时需要进行滑块校验,当校验通过后需要及时回应用操作结果,并且明确告诉用户下一步需要做什么操作。

2.2. 效率
提高用户的操作效率:1)操作行为反馈:在不打断用户行为操作的前提下提供良好的反馈机制,用户看到反馈后可继续操作当前页面;2)提前告知错误:在用户出现错误之前及时制止,尽量避免出现错误后才的告知用户;3)减少系统报错率:减少用户报错提示,设计师必须清楚不出错不代表用户总是正确的,而是杜绝“自以为是”地纠错用户错误,正确引导用户形成良好的操作环境(做B端转化类产品的同学应该知道,高频率报错和阻断大大减低了用户的转化率)。

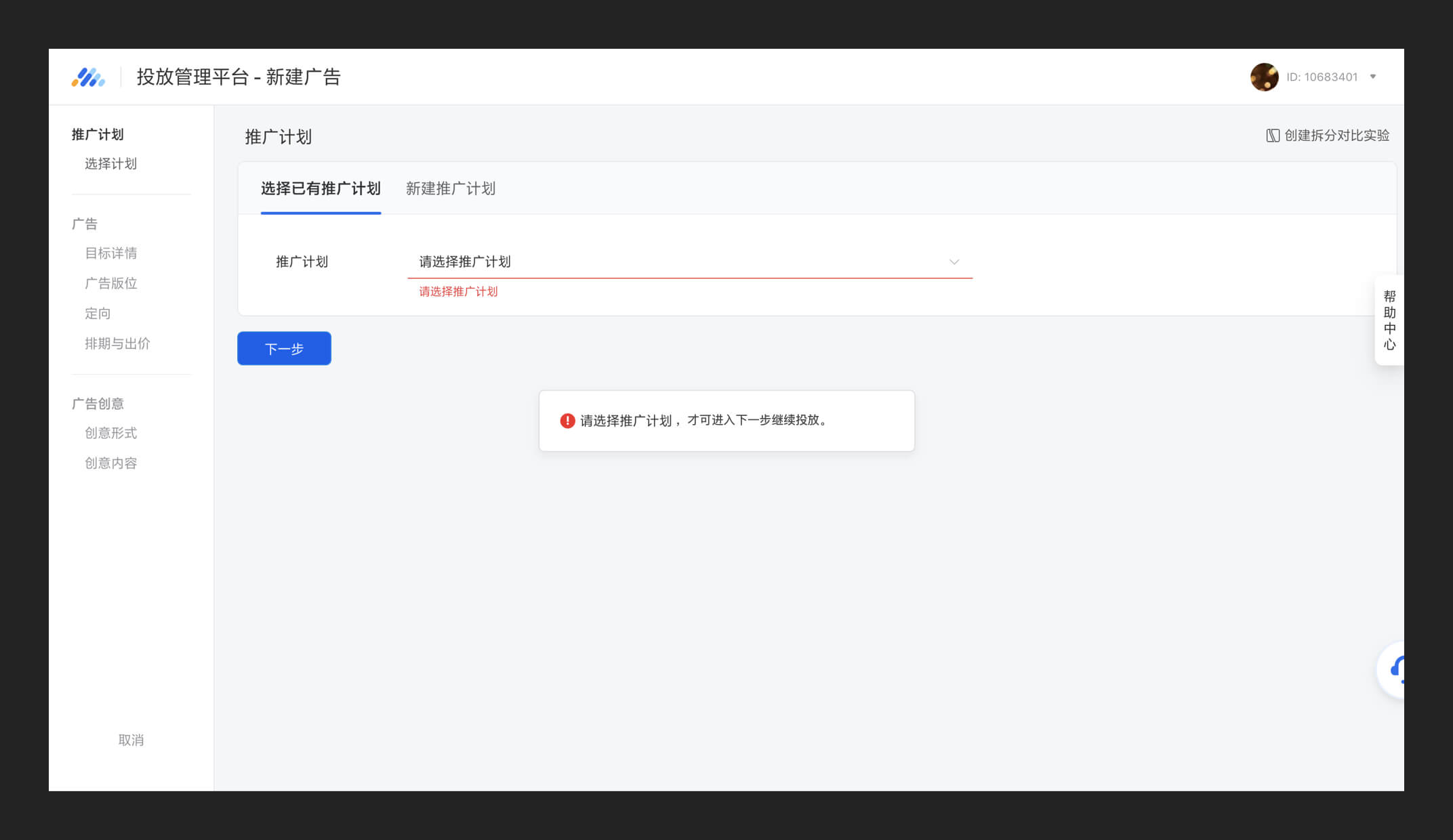
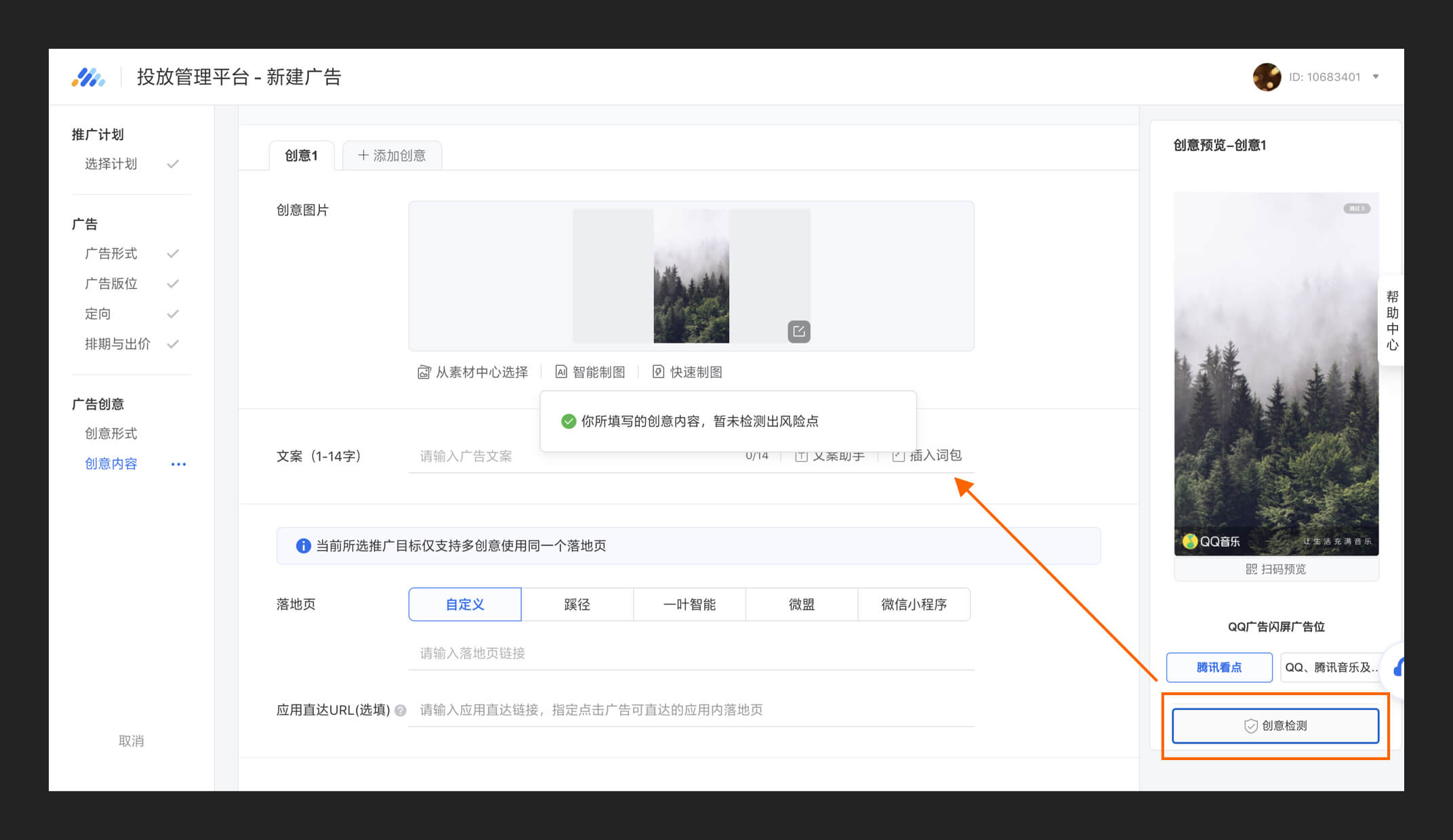
下面两个案例图均为为腾讯广告投放平台。1)当用户未选择某个必填表单字段,导致无法继续进入到下一步操作时,弹出提示弹窗(几秒钟后消失)指导用户先要设置推广计划才可进入到下一步操作,并且对应的字段也会出现校验提示,更有效的指引用户对其进行操作。

2)当用户上传创意素材后,当用户点击“创意检测”功能后,系统立即弹出对应的反馈,告诉用户操作结果。

“非模态”弹窗组件拆分
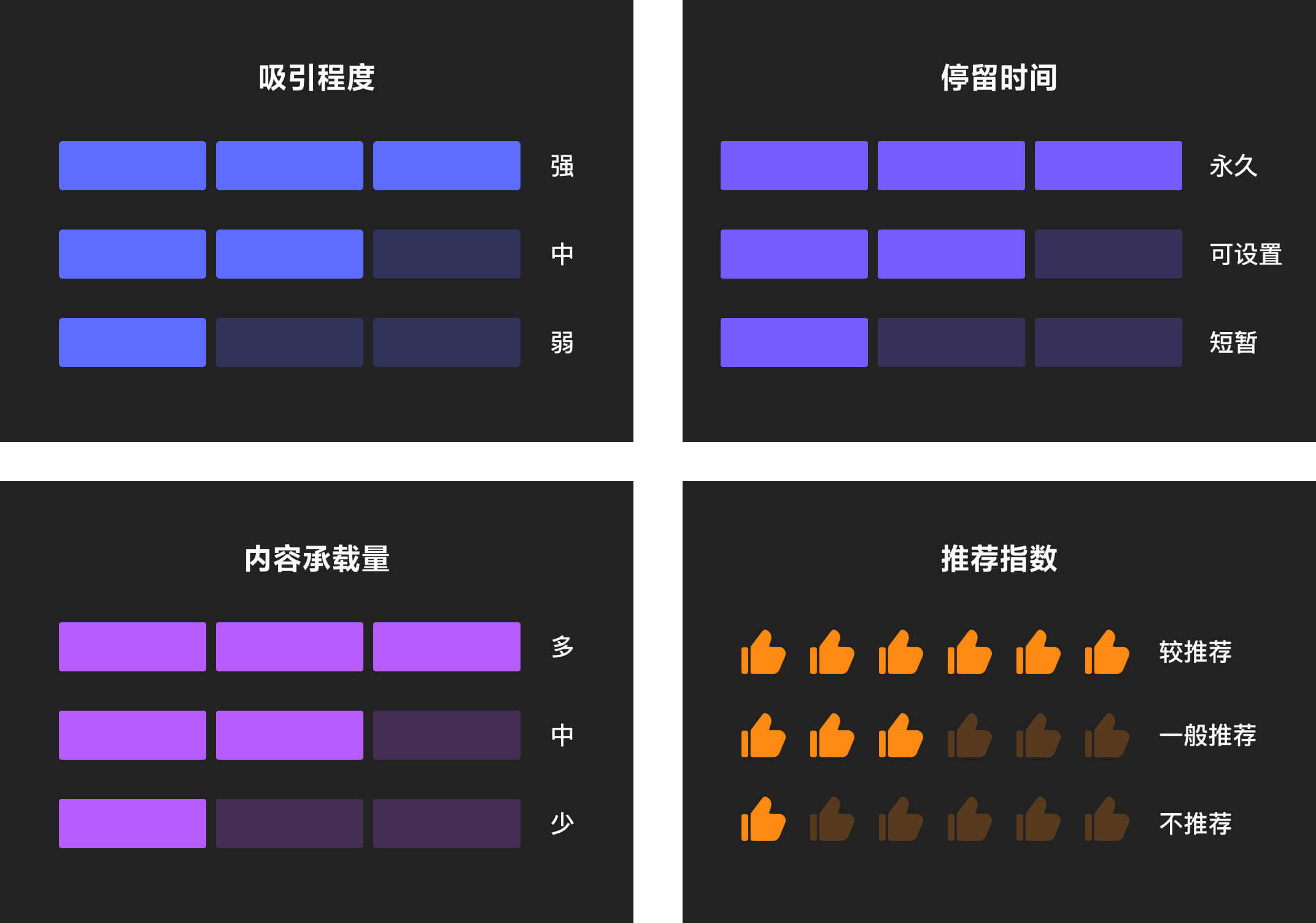
“非模态”信息反馈弹窗组件,它能够在不同业务场景下使用,并且都能让用户感知到操作场景匹配的结果反馈/消息提示,做到合理有效的信息传达。在设计师选择并应用时,需要考虑用户完成任务时需要引起注意的方式。所以,根据不同组件的特性我们可以把组件的反馈提示的“重量”分为以下指数,进行定量分析。如下图所示:

1. Message 全局提示
1.1. 简介
设计师在不希望用户在执行操作时中断用户并能告知用户结果的前提下,给予用户的临时反馈浮层,它出现位于页面顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。

1.2. 结构与功能
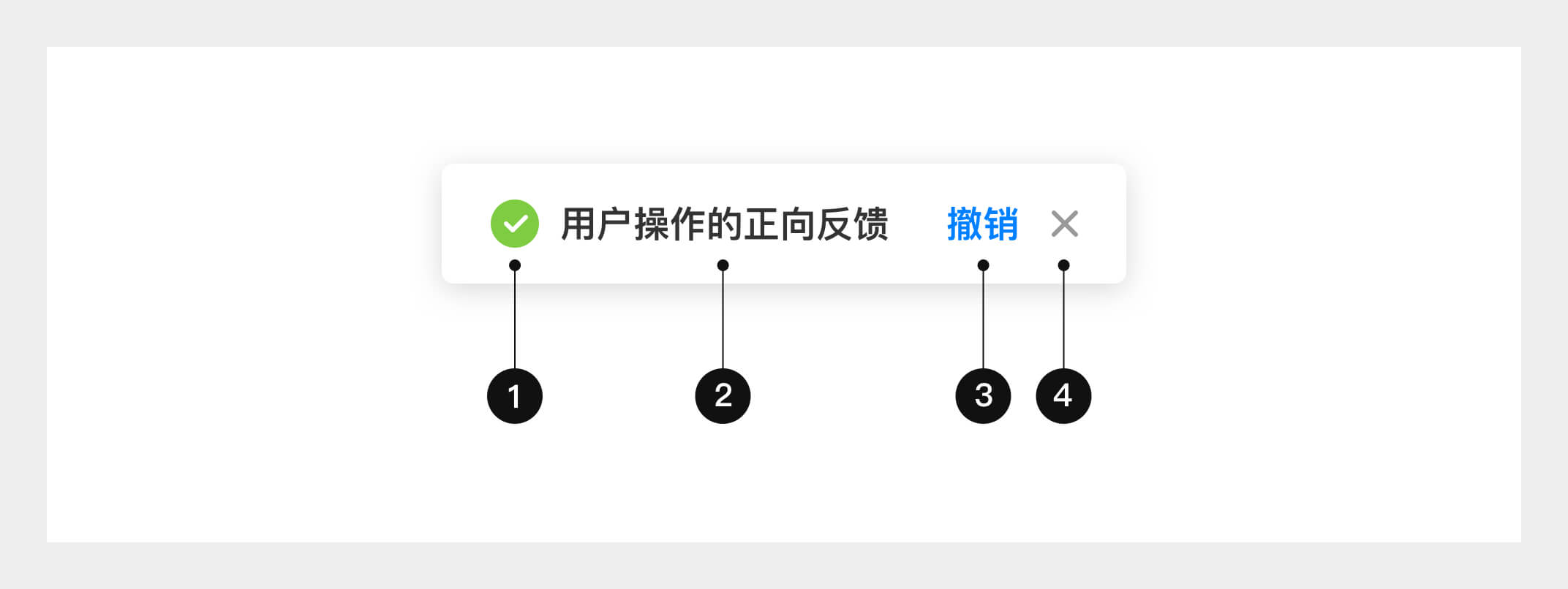
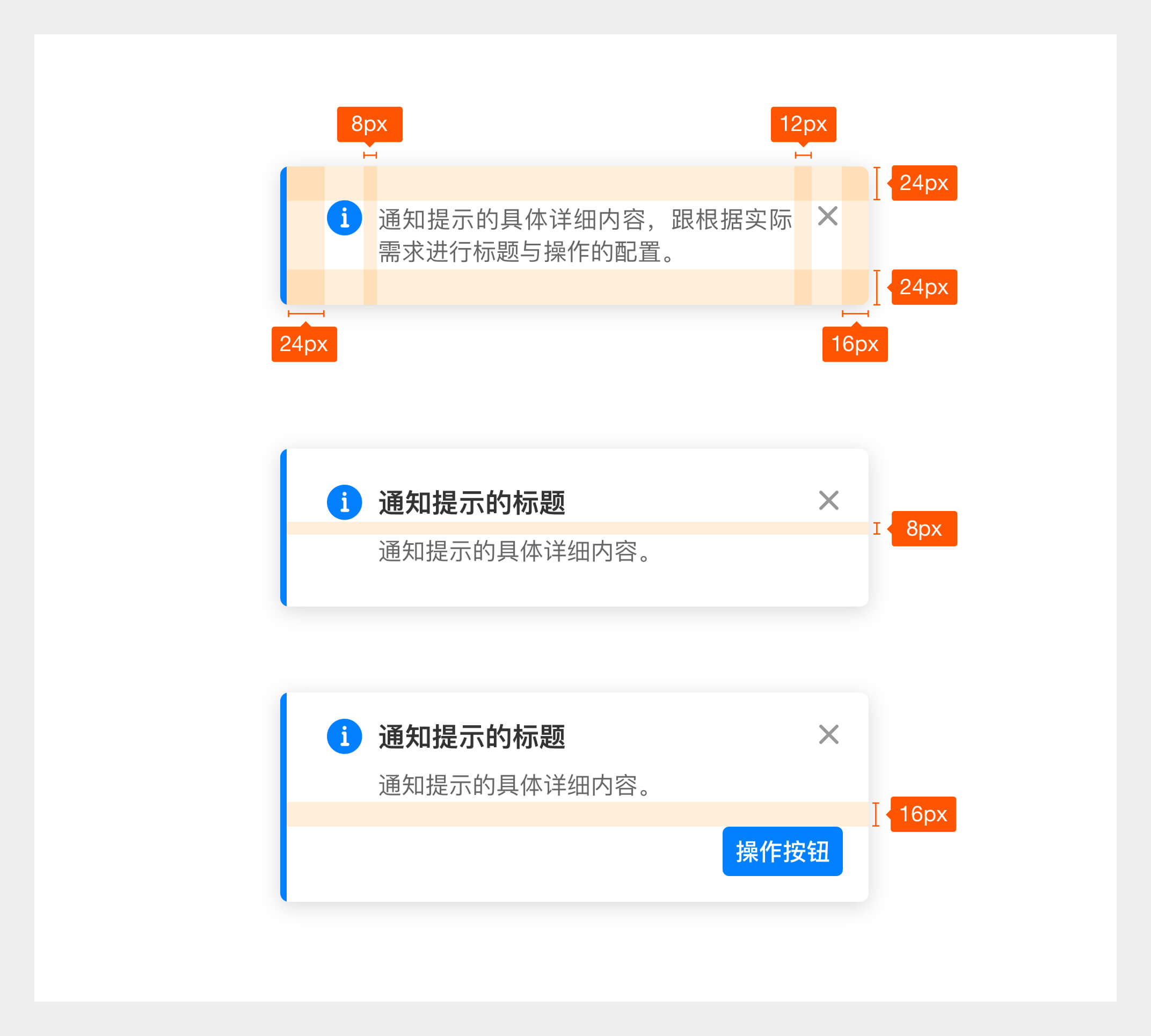
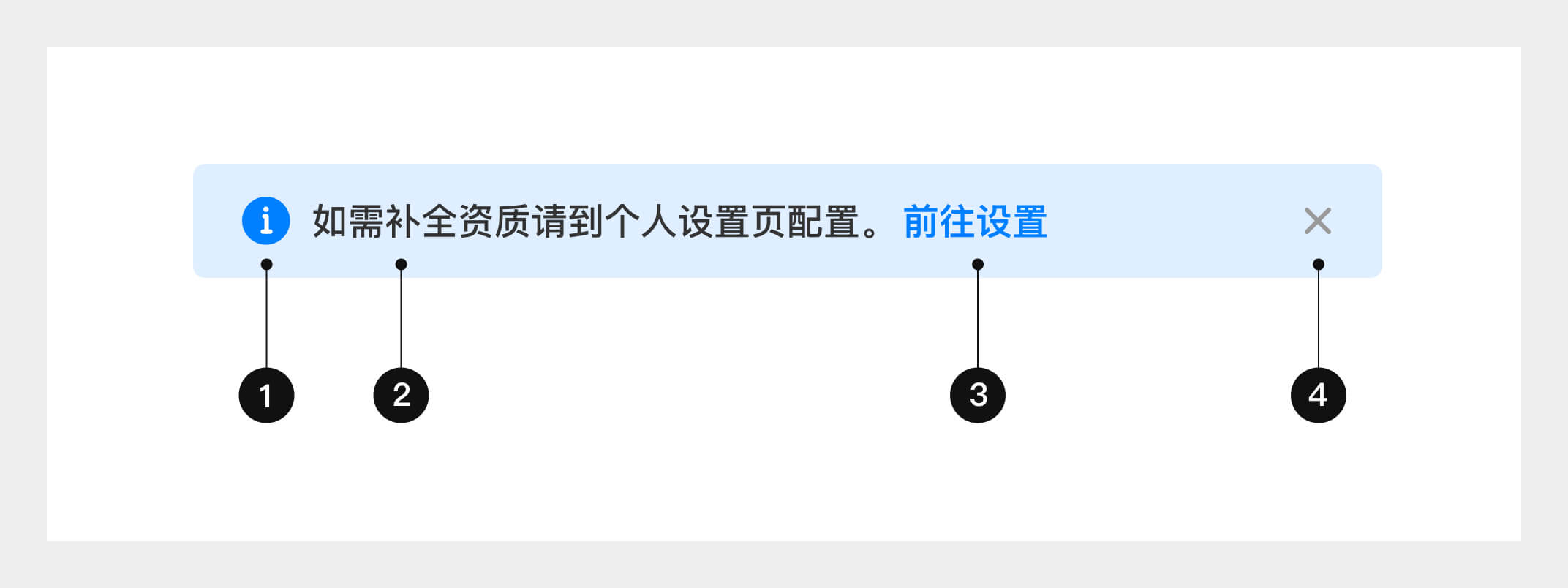
1)全局提示是由:1.图标、2.提示文本、3.操作(可选)、4.关闭(可选)四部分组成,其中可选部分是否包含可根据实际情况进行配置。


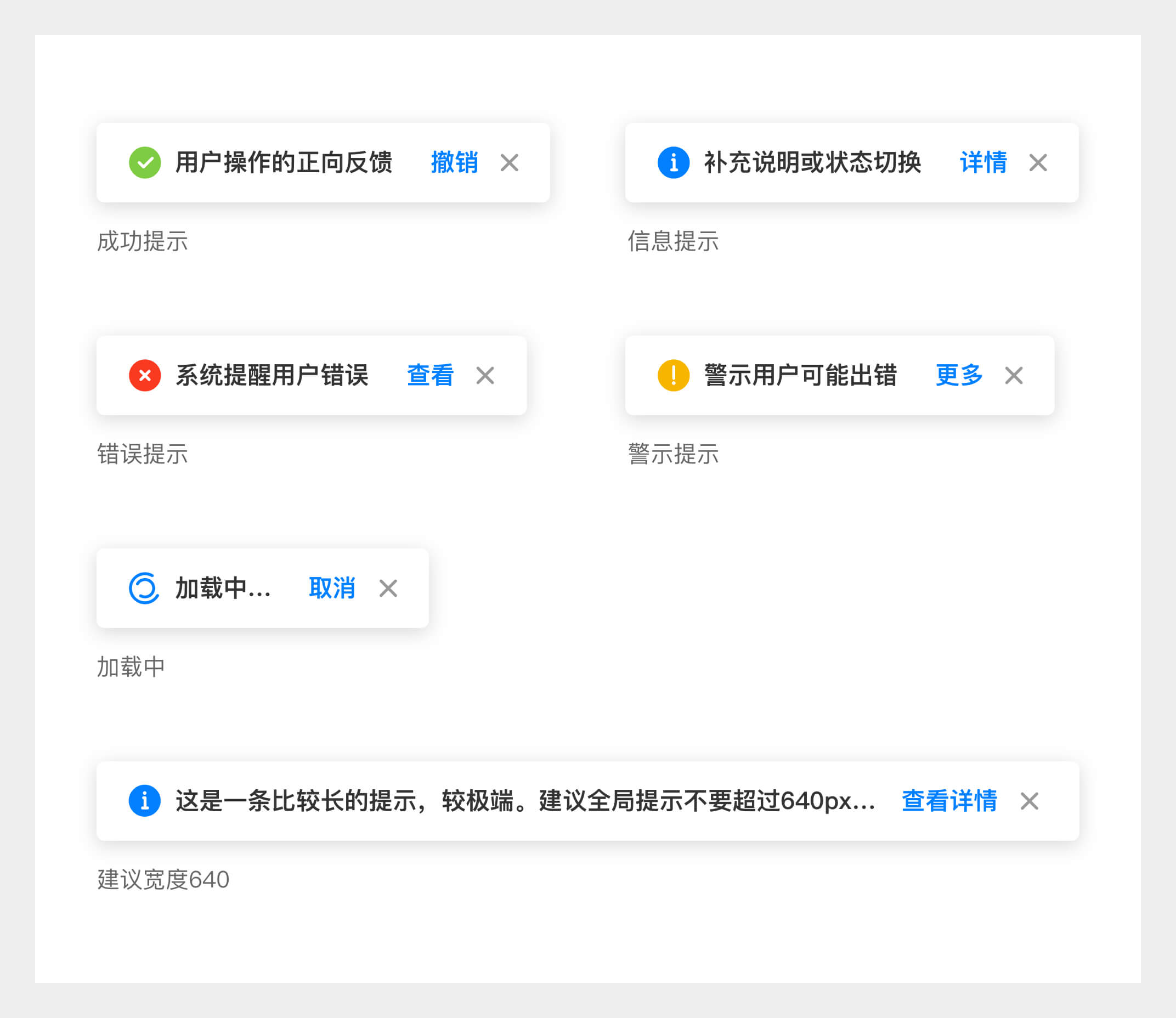
2)内容常常是一条较简短的成功、信息、错误、警示的操作提示文本。

1.3. 特点及使用场景
整体完结性独立页面反馈:
需要在操作完成后提供一个里程碑式的结果提示,明确告知用户结果。例如:付款表单成功页面,给予全局的付款成功/失败的提示。
针对一个操作区块的总体反馈:
它是针对页面中某个区块操作过程的结果反馈。反馈后,页面自动跳转到顶部的提示区域。
页面顶部固定位置反馈浮层:
出现在整个页面左右居中偏上位置。出现3s(建议少于5秒)后自动消失。此类反馈显示一段时间后自动消失。反馈不跟随页面滚动而滚动,固定在页面的顶部位置显示。

1.4. 使用建议
1)全局提示通常用于展示重要性不是很高的信息。如果需要用户高度关注和操作的场景,建议使用弹窗等方式来完成。
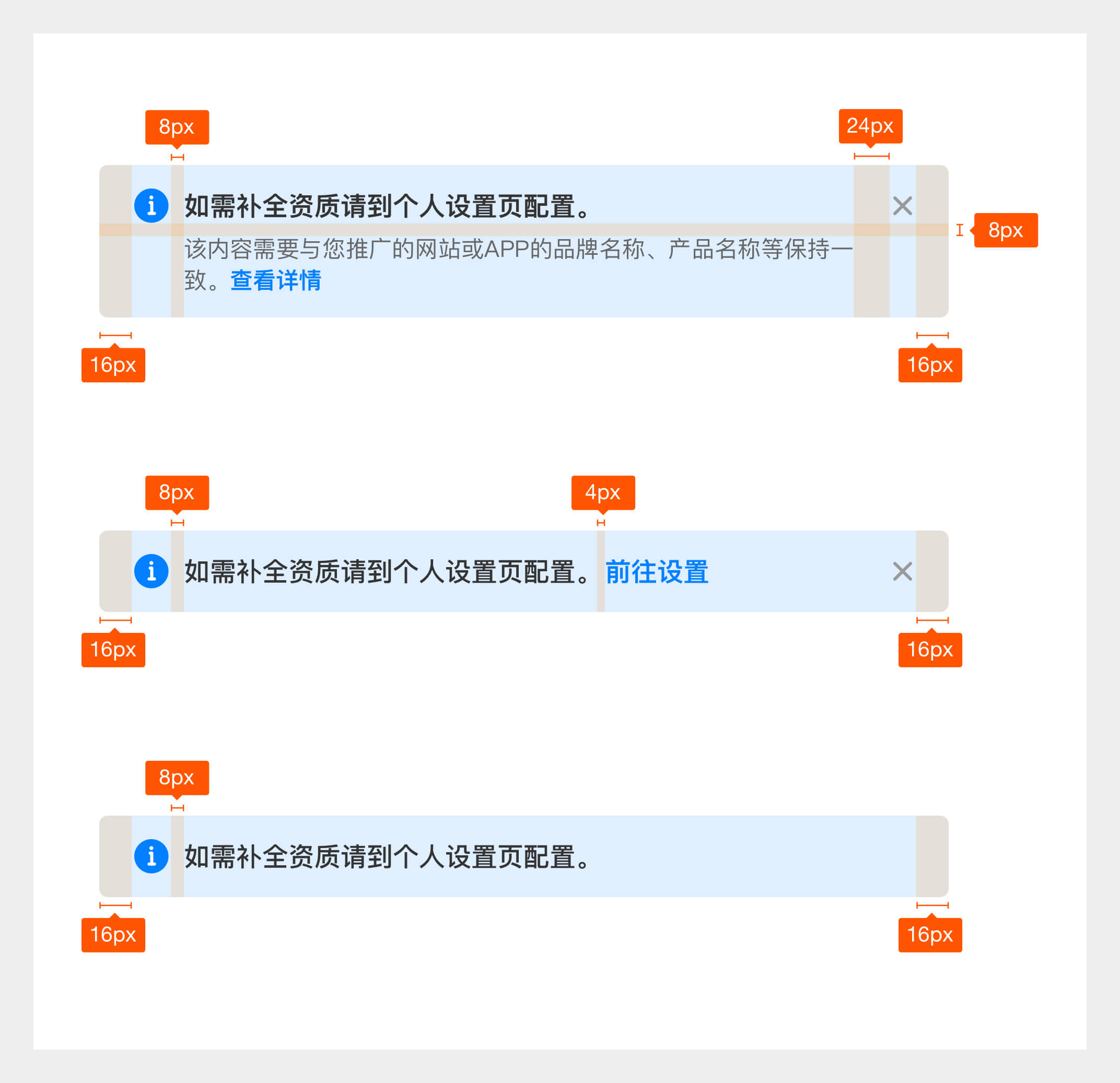
2)提示文本内容需要尽量精简,保证用户在其自动消失前了解提示信息,字符建议控制在40个以内,整体宽度建议不超过 640px,不建议出现换行情况。
2. Notification 通知提示
2.1. 简介
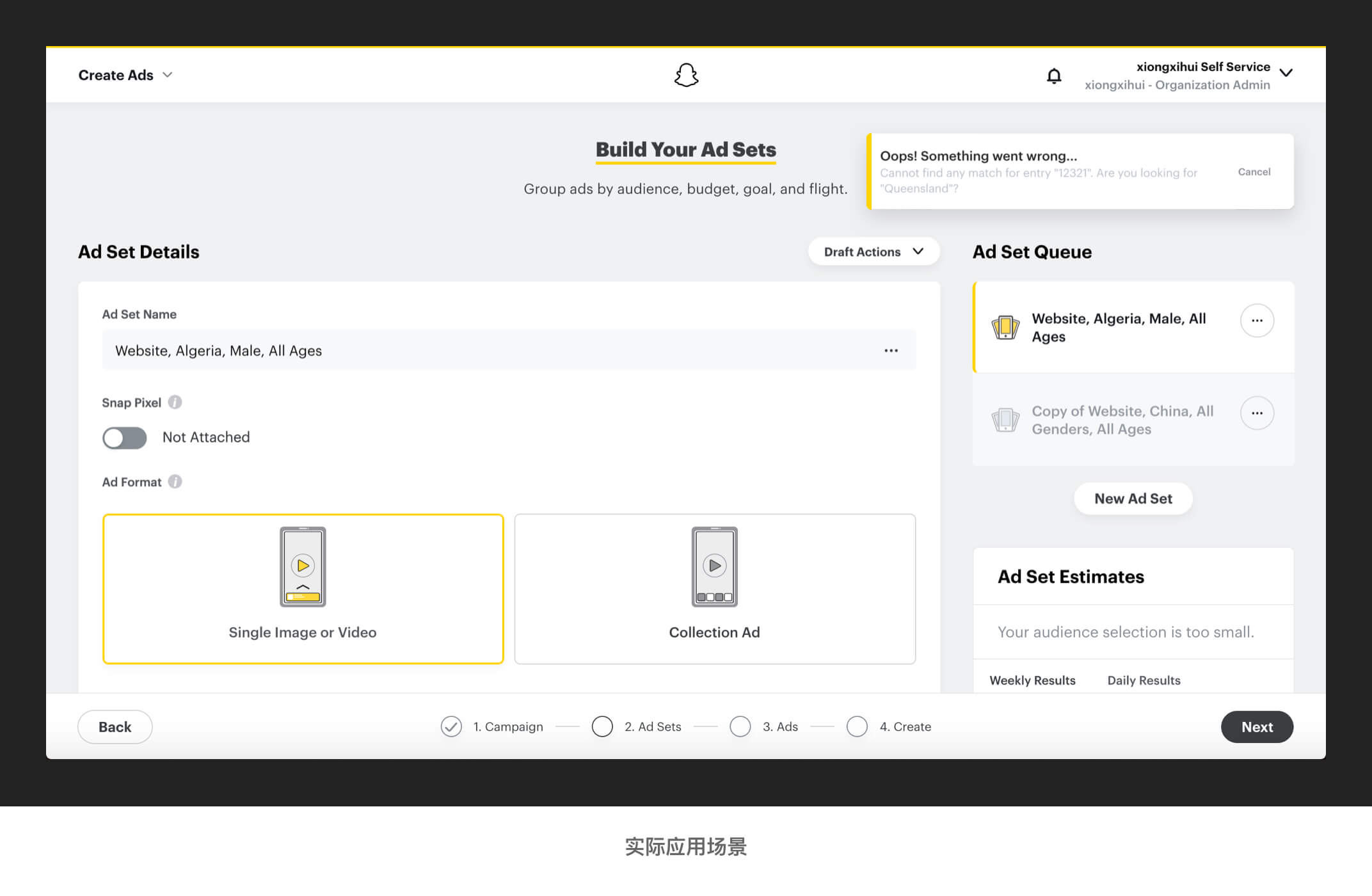
一般用于系统主动推送或通知用户复杂的后台进程结果,向用户告知重要的问题或失败状态的临时通知浮层,并且希望用户立马做出决策。状态一般包含成功、失败、错误、警示,通常情况下他出现位于页面顶部右上角并可设置自动消失,不会打断用户操作的轻量级提示方式。

2.2. 结构与功能
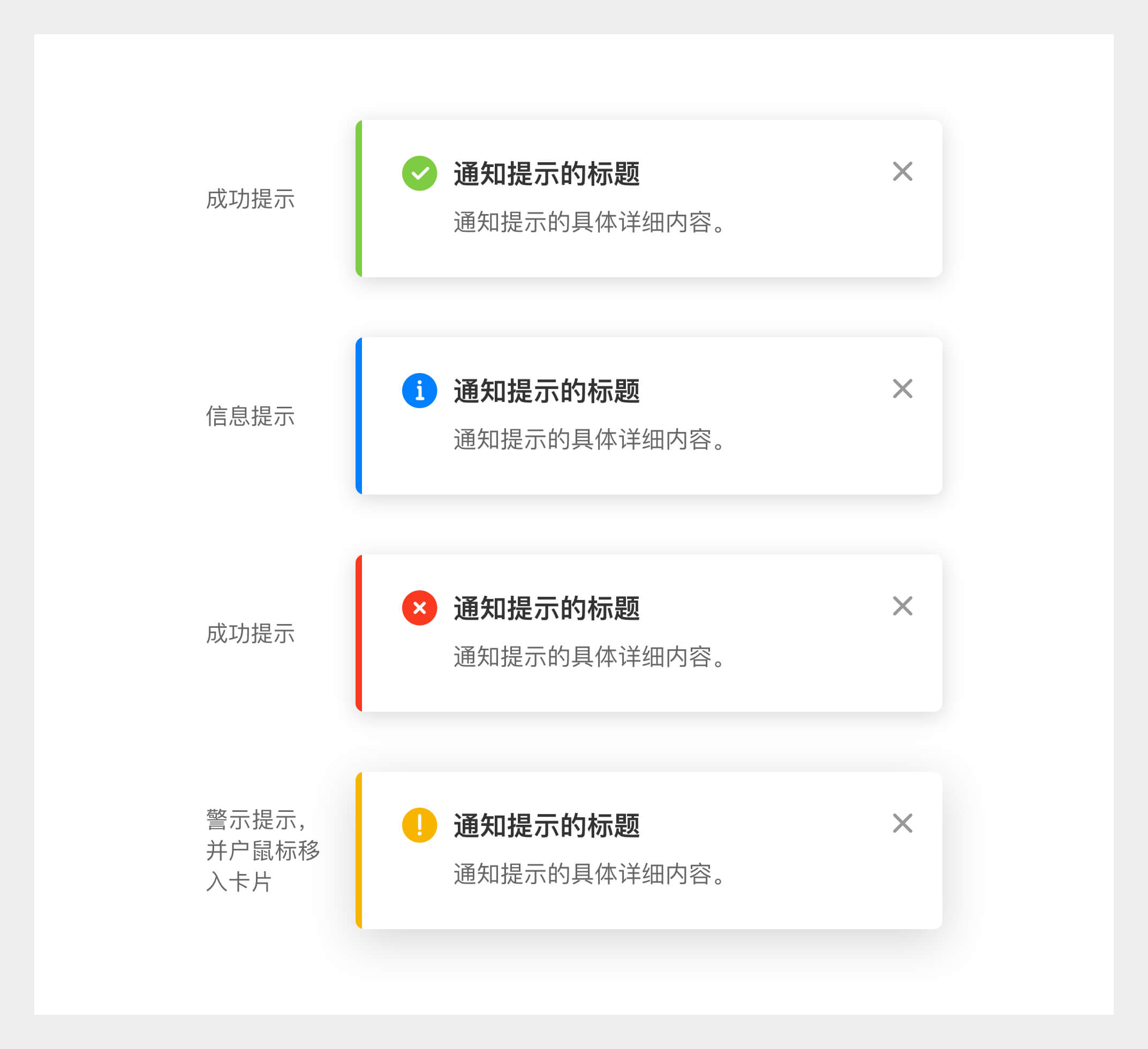
通知提示是由:1 .图标、2.标题(可选)、3.提示文本、4.操作(可选)、5.关闭五部分组成,其中是否包含可选部分可根据实际情况进行配置。


2)内容常常是一条较简短的成功、信息、错误、警示的操作提示消息。当用户鼠标移入卡片时,增加投影大小。

2.3. 特点及使用场景
希望用户立马做出决策:
向用户告知重要的问题或失败状态,希望用户立马做出决策。例如:系统升级优化需通知用户,可以配置操作,如“查看详情”用户点击后可跳转至详情页面。
系统主动反馈:
系统主动推送或通知复杂的内容,明确需要告知用户的提示信息。带有交互的通知,给出用户下一步的行动点操作。例如:系统功能上线通知。
屏幕顶部右上角位置反馈浮层:
一般出现在整个页面右上角固定位置的反馈浮层(出现的位置可自定义,如:左上角、左下角、右上角、右下角)。可以设置通知提示常驻在页面中,也可以设置出现6s~8s(建议少于8s)后自动消失,此反馈不随页面滚动。

2.4. 使用建议
1)避免使用用户不懂的专业术语,标题和提示需要文字简介明了,显示状态或者内容概括,文本尽量精简易懂,建议控制在 120 个字符以内。
2)带有交互操作的通知类型,需要给到用户明确的操作按钮和关闭入口。
3)减少用户操作区域的干扰,尽量避免遮挡屏幕中的重要信息/操作。不要重复发送同一条信息。
3. Popconfirm 气泡确认弹窗
3.1. 简介
气泡确认弹窗是在目标元素附近通过浮层显示内容的组件。它是针对页面内某个操作的独立反馈,它与“模态”确认对话框形式对比,气泡确认弹窗更加轻量化。

3.2. 结构与功能
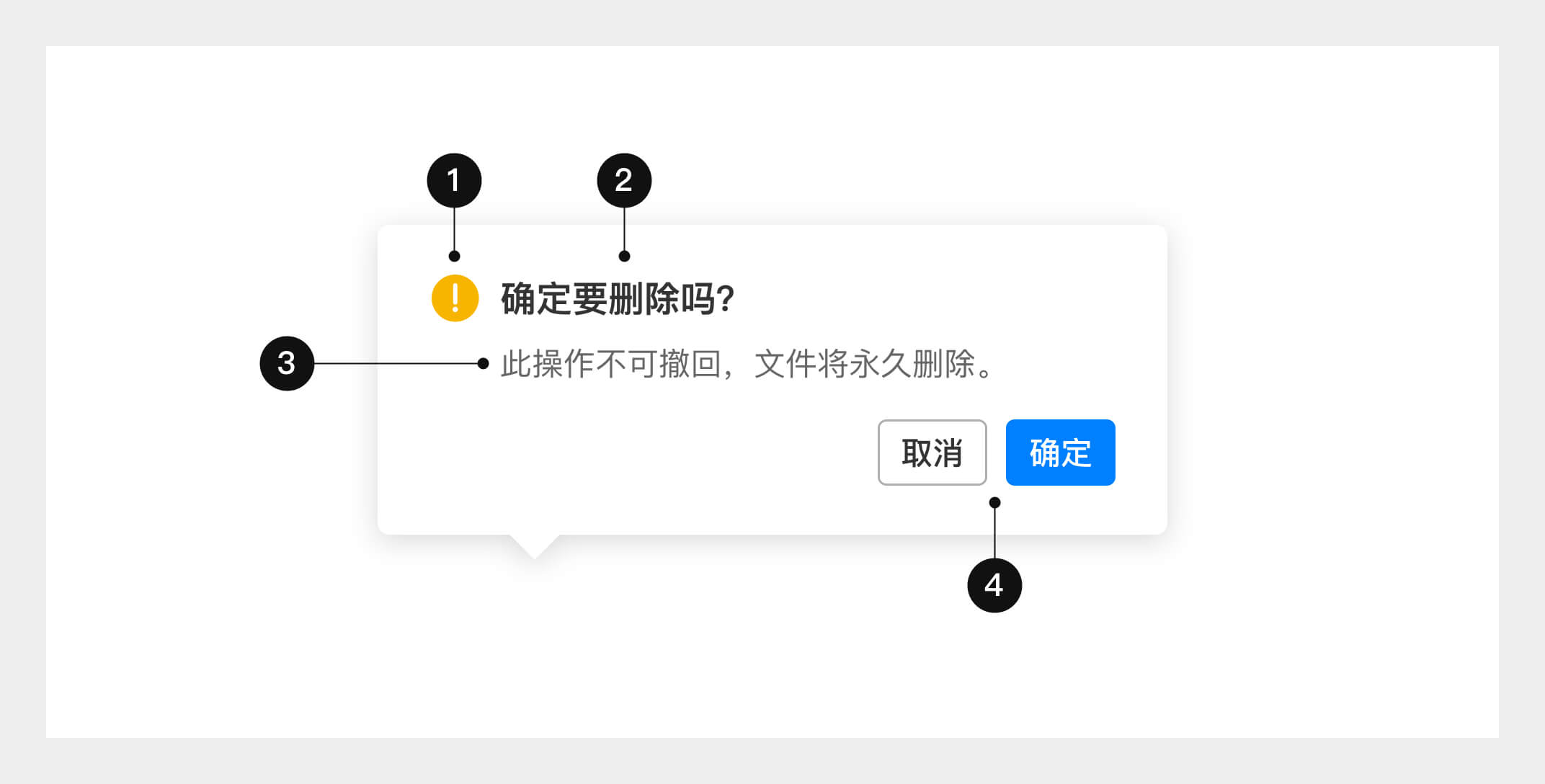
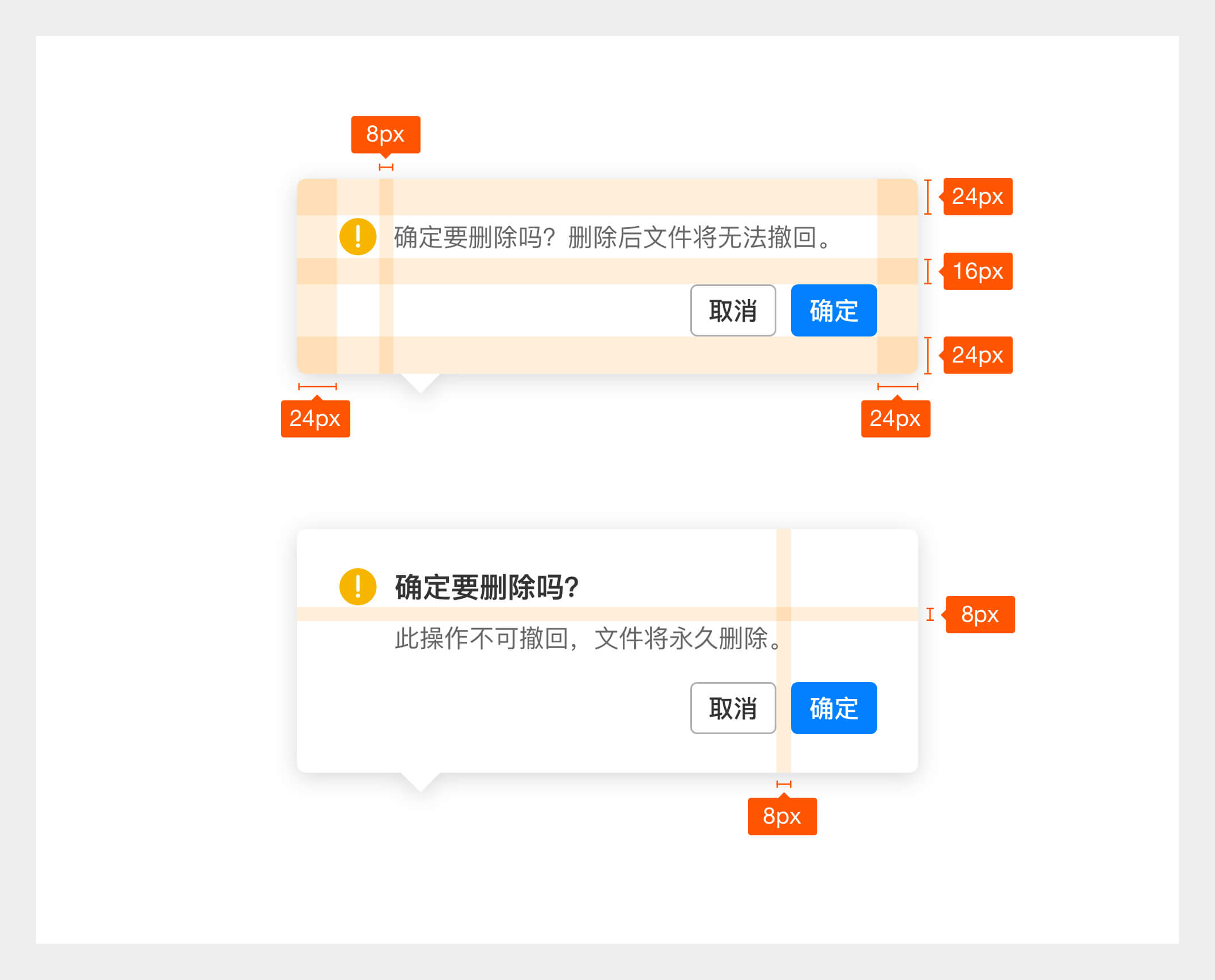
1)气泡确认窗是由:1.图标(可选)、2.标题(可选)、3.提示文本、4.操作四部分组成,其中是否包含可选部分可根据实际情况进行配置。


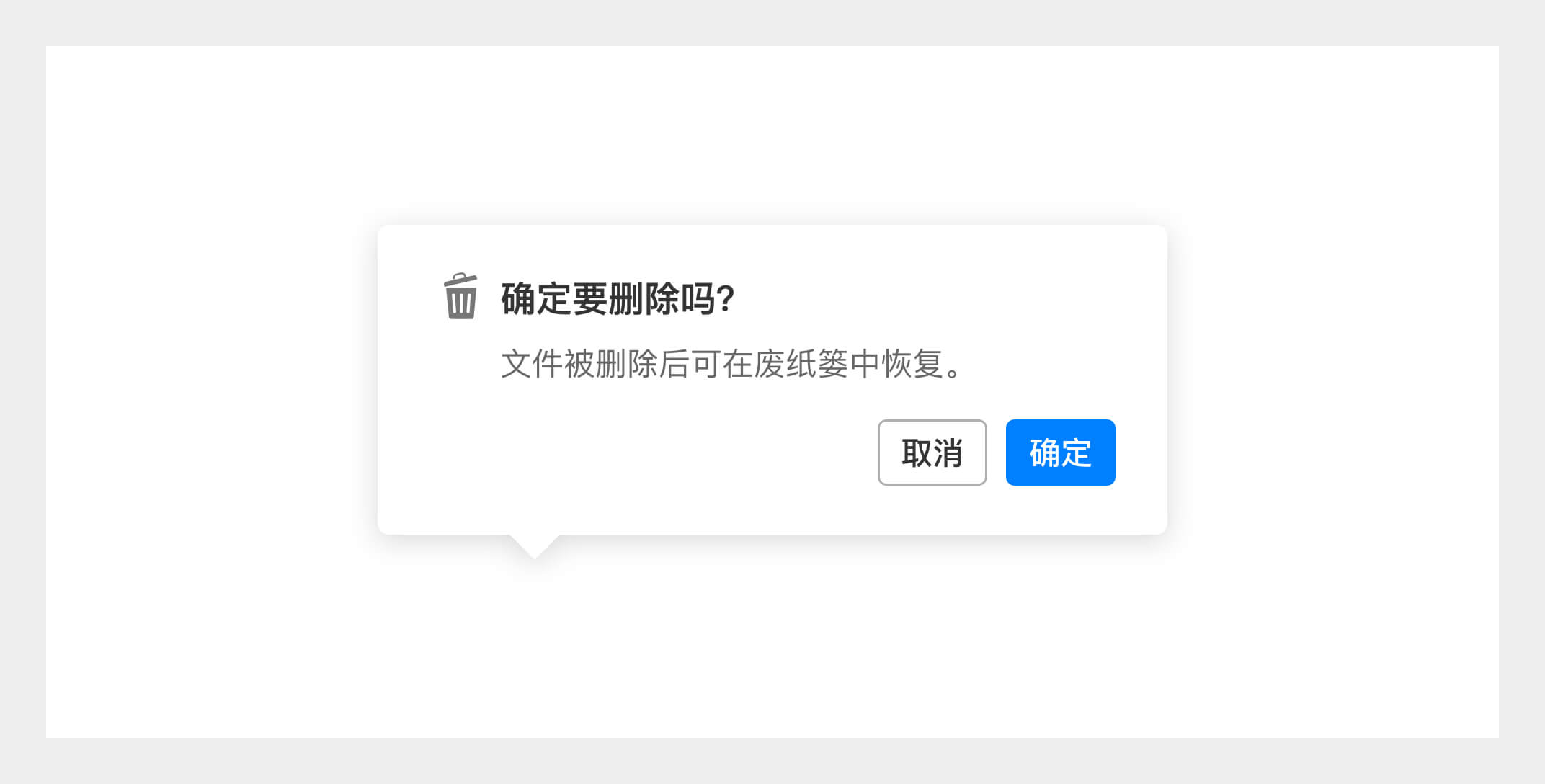
2)气泡确认窗中的图标可自定义,可根据实际业务诉求做调整,如下图所示:

3.3. 特点及使用场景
针对一个操作点的反馈浮层:
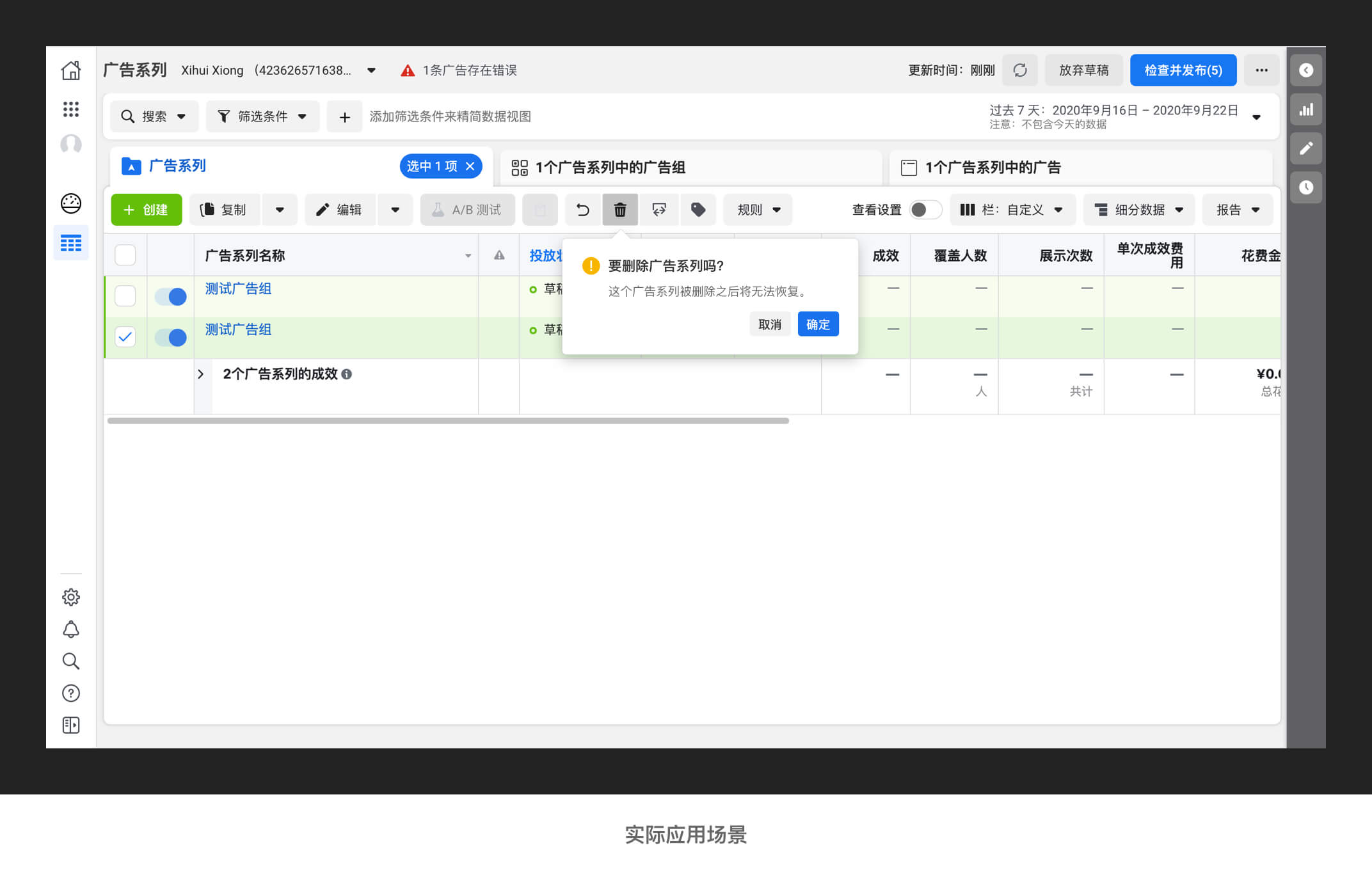
它针对页面内某个操作点的独立反馈浮层。例如:针对单个删除操作的提示反馈,当用户点击操作元素时弹出确认弹窗的气泡浮层,与“模态”确认对话框形式对比,气泡确认弹窗更加轻量化。
跟随操作点的反馈浮层:
当鼠标点击某个元素时,出现在其元素之上的临时浮层。所有提示均带有明显指示箭头并指向对应的元素,建议只出现在按钮上方和下方。

3.4. 使用建议
- 1)气泡确认弹窗的用法需要与气泡组件区分开,比如:不能承载表单类型组件。
- 2)不要在气泡确认弹窗中承载不重要的信息,文案尽量精简、表意明确,考虑如何将专业术语解释的更清楚,特别是对操作对后续影响较大的重要提示信息。
- 3)提供有价值的按钮,操作建议不超过2个。
4. Tooltip 文字提示
4.1. 简介
文字提示用于对界面上的元素进行简短地解释,提供按钮、文字、操作的文案解释,其内容为该元素的文本信息。例如:解释界面上的一个图标的含义/功能、界面上某个字段的操作介绍、展示界面上被截断的小段文本等,出现于鼠标悬停某个触发器上时显示。

4.2. 结构与功能
1)文字提示是由:1.触发器(触发器可以是任何页面元素)、2.提示文本两部分组成。



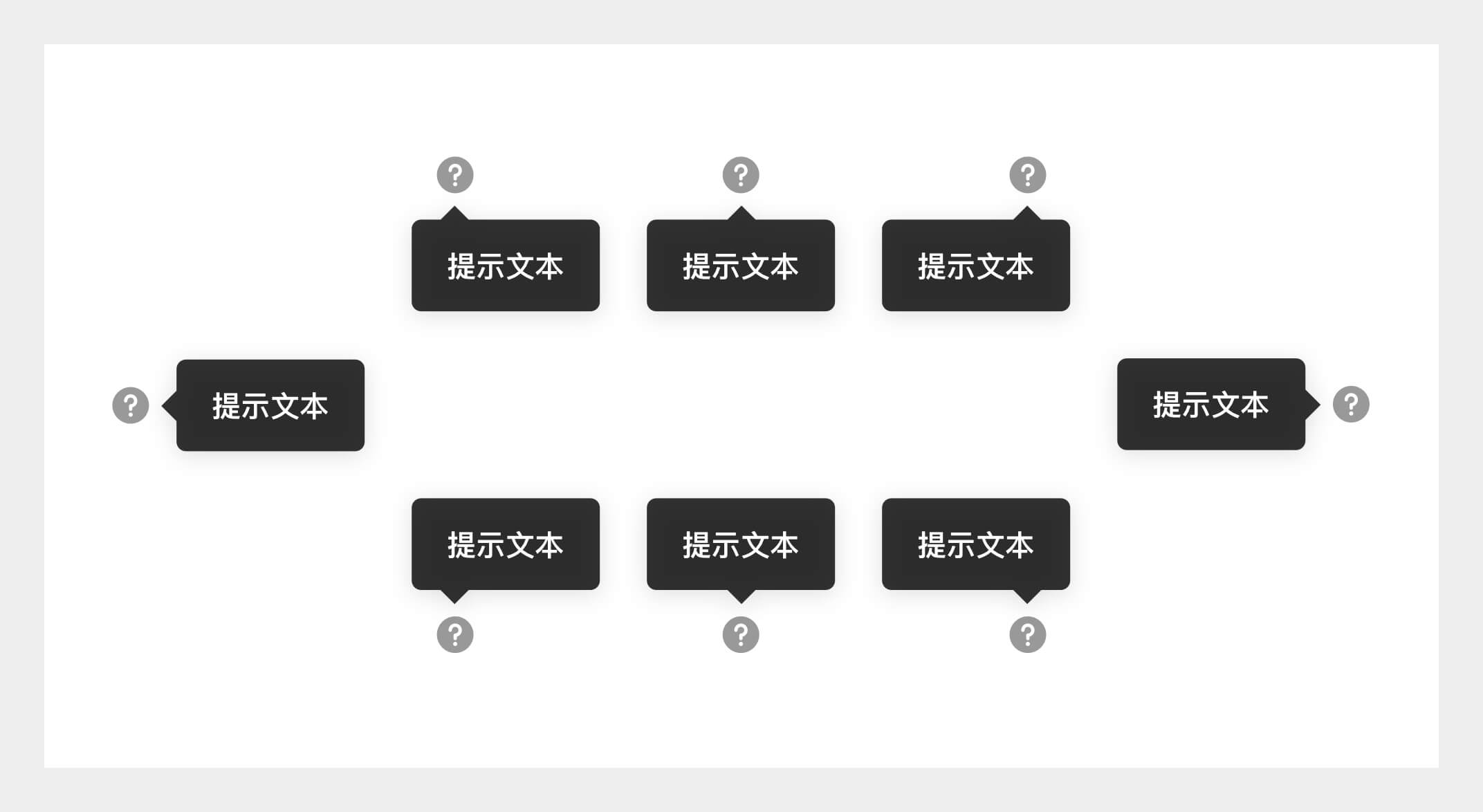
2)文字提示气泡浮层的出现位置与目标元素在页面中的位置有关。首要原则是避免对重要信息造成遮挡,当触发内容靠近窗口边缘时,优先反向显示。为保证良好的展示效果可以预设8种方向,如下图所示:

4.3. 特点及使用场景
针对一个操作点的提示反馈浮层:
它与气泡确认弹窗类似,也是针对页面内某个操作点的独立反馈,与气泡确认弹窗不同的是用户只需将鼠标移入指定区域则显示提示,移出消失。
跟随触发器的提示反馈浮层:
当鼠标移入指定区域时显示提示,建议300ms后文字提示出现在其元素之上的临时浮层(主要是避免极端情况下鼠标划过页面,所有浮层全显示的情况)。所有提示均带有明显指示箭头并指向对应的元素,移出移出目标区域时,延迟300ms后消失。
展示元素的更多详细信息/功能:
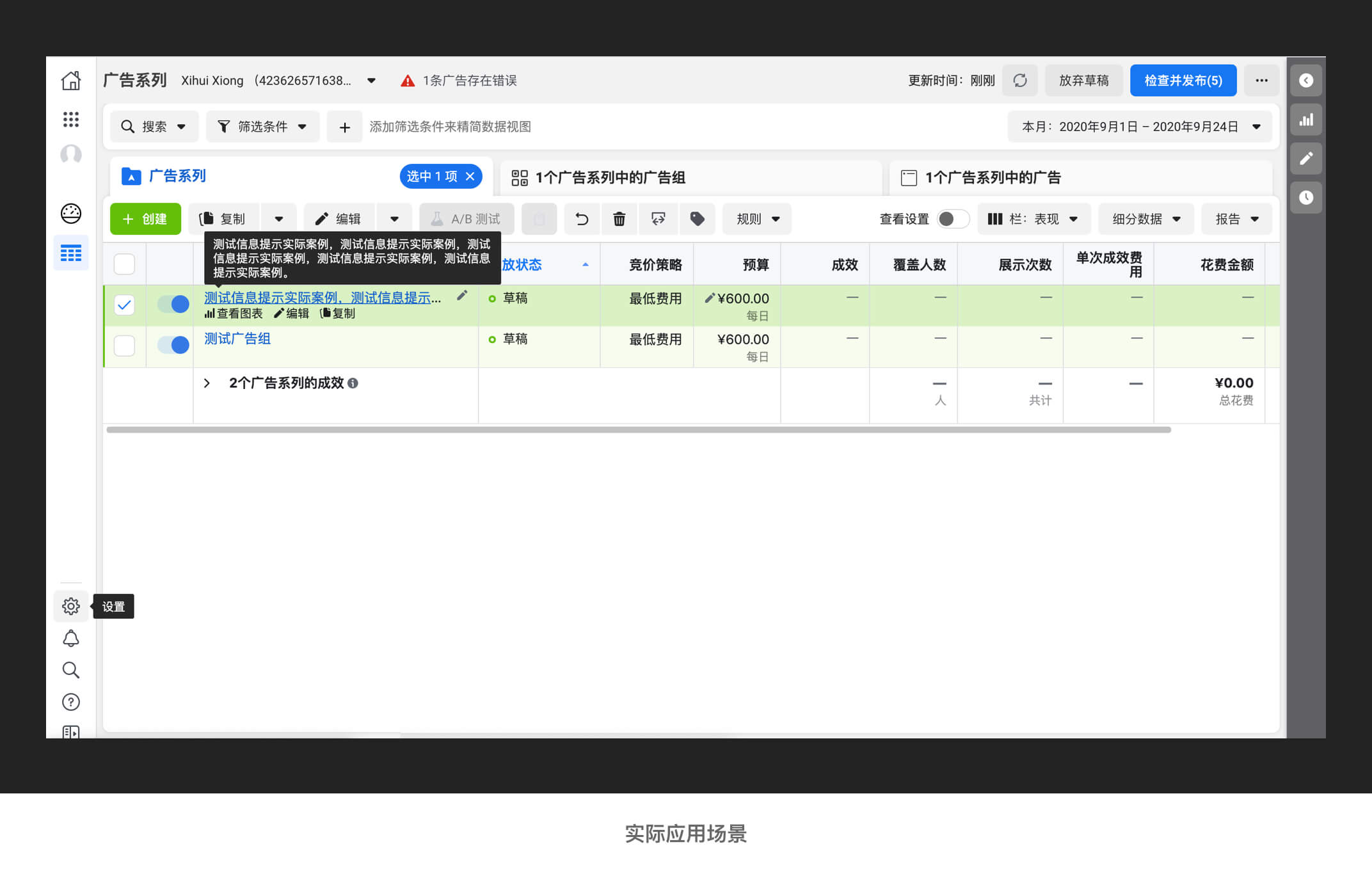
鼠标悬停在操作按钮、头像、标签等触发器上出现的文本信息,表示其元素的更多详细信息。例如:表单中某些字段文案过长,并且页面空间有限,只能使用文案截断的方式展示,这时可用使用文字提示来展示被截断的所有内容。

4.4. 使用建议
- 1)避免对重要信息造成遮挡,当触发内容靠近板块周边时需要前端同学做碰撞处理,达到应反向显示;在一个区域内容板块内,出现2个触发内容相临时,使用退让原则,优先内容展示为主。
- 2)使用时建议优先上下居中对齐,其次左右边缘对齐,最后左右居中对齐。浮层中指向箭头需要与触发器的内容居中对齐。
- 3)避免承载过于重要的信息,如错误提示。并且避免重复展示相同的信息。
- 4)信息提示特点是短暂呈现内容,所以内容应该简短而清晰,避免使用大量的文本内容以及带有操作/文本链接,建议文本内容控制在60个字符以内。
5. Popover 气泡
5.1. 简介
当信息层级较低或需要轻量操作时,会将部分内容以某种形式收起。比如:用图标代替,当鼠标移入或者点击图标元素时可触发气泡提示,展示更多内容。并且,气泡出现在页面其他元素之上的临时浮层。它是一种非破坏性操作,用户可以随时通过点击触发器或点击气泡卡片之外的区域,可进行取消操作。

5.2. 结构与功能
1)气泡是由:1.标题(可选)、2.提示文本、3.操作(可选)、4.关闭(可选)四部分组成,其中是否包含可选部分可根据实际情况进行配置。

2)为了更加灵活的根据应用场景适配,提供小尺寸、大尺寸两种选择。

5.3. 特点及使用场景
整体完结性独立页面反馈:
它与信息提示较类似的地方是针对页面内某个操作点的独立反馈。与信息提示不同的是它可以配置点击或者是鼠标移入指定区显示,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接、按钮、表单组件等。
两种触发方式:
- 1)悬浮触发:此类触发方式建议在只展示纯文本信息的场景下使用,不建议包含操作按钮或表单等复杂内容。当鼠标移入指定区域则显示,建议300ms后文字提示出现(主要是避免极端情况下鼠标划过页面,所有气泡全显示的情况)。移出目标区域和气泡之外区域时延迟300ms后消失(当如气泡中包含文本链接、人员标签等内容,支持鼠标移入气泡可进行操作)。
- 2)点击触发:当鼠标点击目标元素时显示气泡,点击页面空白处或气泡中的操作可将其关闭,如错误点击空白处导致其关闭,建议不保留数据。建议在气泡中包含输入型表单或有操作按钮的场景下使用。
可承载复杂的内容:
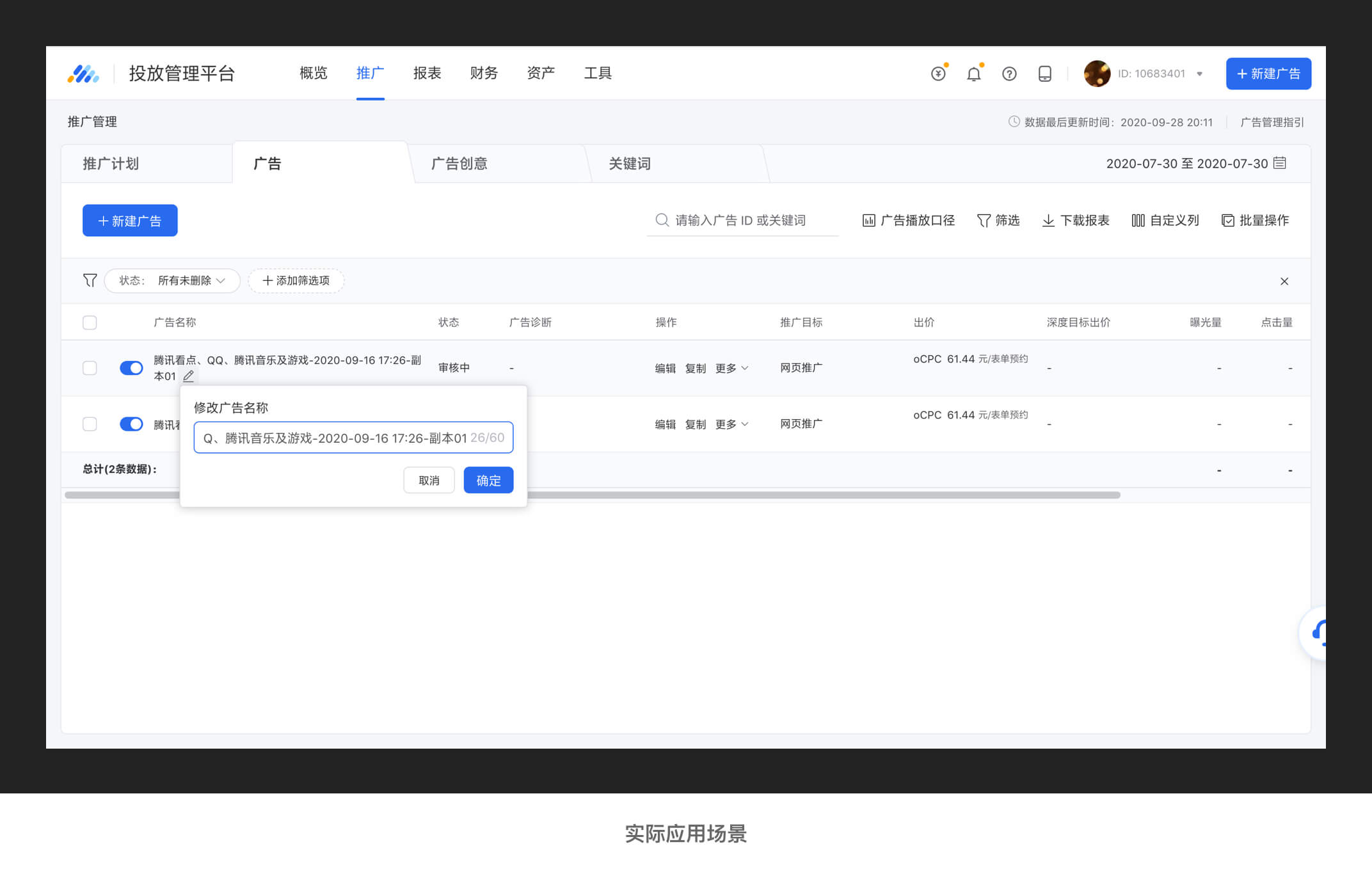
当鼠标悬停/点击触发器,如:操作按钮、功能图标时,可弹出带有表单、按钮等复杂操作的气泡。举例:表格中,如果支持修改字段名称时,点击触发器弹出气泡,可直接在气泡中进行填写,点击确认按钮应用。

5.4. 使用建议
- 1)避免承载过于重要的信息,如:错误校验提示。并且避免重复展示相同的信息。
- 2)气泡可自定义承载表单类组件,但是需要避免承载过多的表单类型组件,点击卡片外部会收起/关闭的交互形式使得用户有不安全感。
- 3)气泡出现时必须完整地呈现在可视范围内,不能被页面遮挡覆盖或被裁切。最好是前期设定好碰撞处理,内容较多时避免气泡过大可使用内部滚动的形式展示信息。
6. Alert 警告提示
6.1. 简介
警告提示用于系统向用户传递需要特别注意的信息,无需用户启动操作即可显示。这些信息通常是一直存在的,除非用户主动关闭。

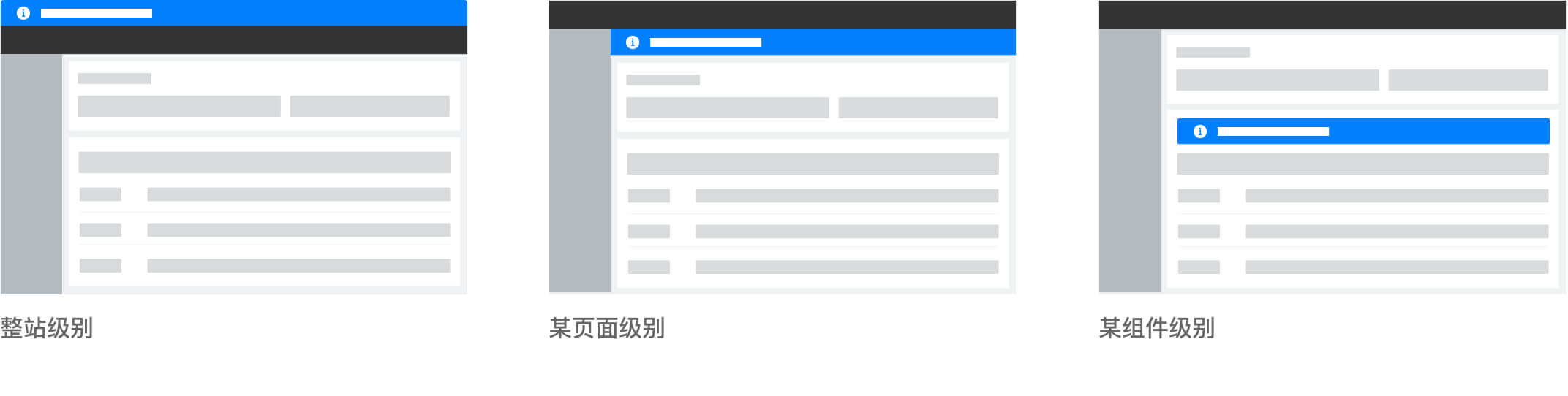
这些信息可以是整个网站级别的,或者是某个页面甚至是组件级别的。

6.2. 结构与功能
1)警告提示是由图标、标题(可选)、文本内容、操作(可选)、关闭(可选)五部分组成,其中是否包含可选部分可根据实际情况进行配置。


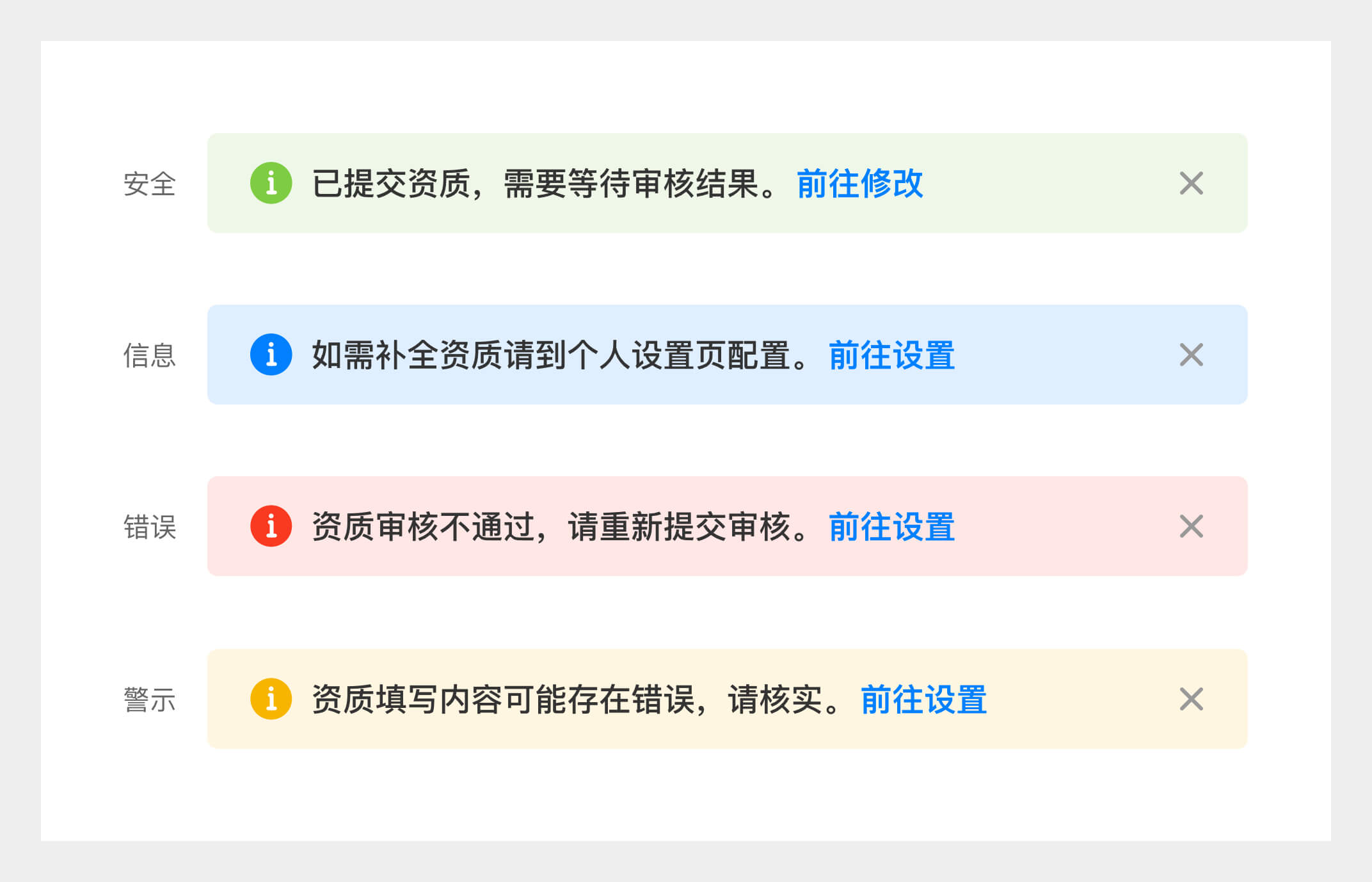
2)按照功能分类,内容常常是一条较简短的安全、信息、错误、警示的提示消息。

6.3. 特点及使用场景
系统操作反馈:
用于展示操作前或某些操作后,向用户显示警告的信息时系统反馈的信息,不会自动消失。
屏幕显示位置:
这些信息可以是整个网站级别的,或者是某个页面甚至是组件级别的,通常不是在用户使用中途出现的,而是一开始就存在的。类此反馈跟随页面滚动。
两种展示类别:
- 1)不可关闭:展现形式常驻在系统静态页面中,不会自动消失。
- 2)可关闭:展现形式常驻在系统静态页面中,不会自动消失。提供关闭操作,用户可以通过点击关闭按钮来关闭此提示。

6.4. 使用建议
- 1)建议当提示内容较多时增加具有概括性标题,方便用户可快速理解主要内容,内容建议不超过5行,如有业务强烈诉求建议使用展开/收起能力。
- 2)当警告提示中包含文本链接和文字按钮两种可操作项时,当点击会跳转至其他页面,建议穿插在提示文本中或跟随在提示文本后显示文本链接。当点击不跳走的操作时(展开/收起操作),需要与提示文本区分,那么建议放在容器的右侧。
总结
根据上文我们可总结到“非模态”弹窗可以通俗的解释它为“在不干扰用的正常的操作的情况下与用户建立良好的互动,帮助用户更好的了解产品功能、减少困惑及错误,告知用户的任务状态及相关的信息提示,提升用户的整体使用体验”。根据其功能属性和使用场景我们大致可以把他们分为三大类,分别是为:a.内容反馈、b.信息提示。并且,我把它们总结为“非模态反馈”,此类组件分别为:a.全局提示、b.通知提示、c.气泡确认弹窗、d.文字提示、e.气泡、f.警告提示,设计师们可以根据它们的特点和属性进行选择使用。
文章来源:http://www.xueui.cn/tutorials/web-course/application-of-pop-up-window-2.html










留言
您必须登陆 才能发表评论。