哈咯大家好,我是应骏
我们今天主要来讲4个主题:
1.颜色使用的误区-红色的警示含义
2.功能即按钮?-两者的区别与设计思路
3.设计中的样式-情理之中,意料之外
4.产品体验案例收集-宁缺毋滥
5.减少步骤就能提高转化?-少即是多,多即是少
所以,这篇文章还挺有意思的,大伙读读看
1.颜色使用的误区-红色的警示含义
最近有多个小伙伴来问问题,老师, 我的产品色是红色,那我用红色的按钮会不会给人传达很强烈的警告?还有我们的产品色是冷色,如果不用暖色按钮会不会没有强烈的引导感,我好纠结啊!
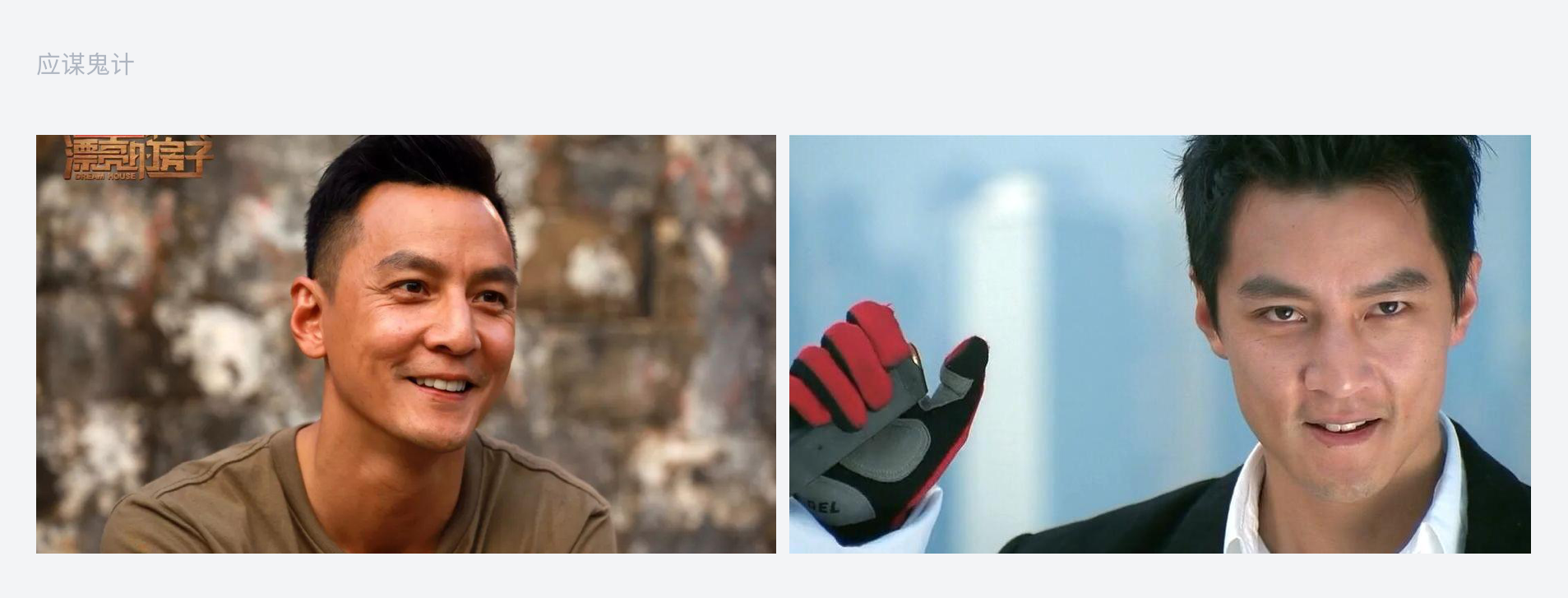
大家瞅瞅,他像一个好人还是坏人?
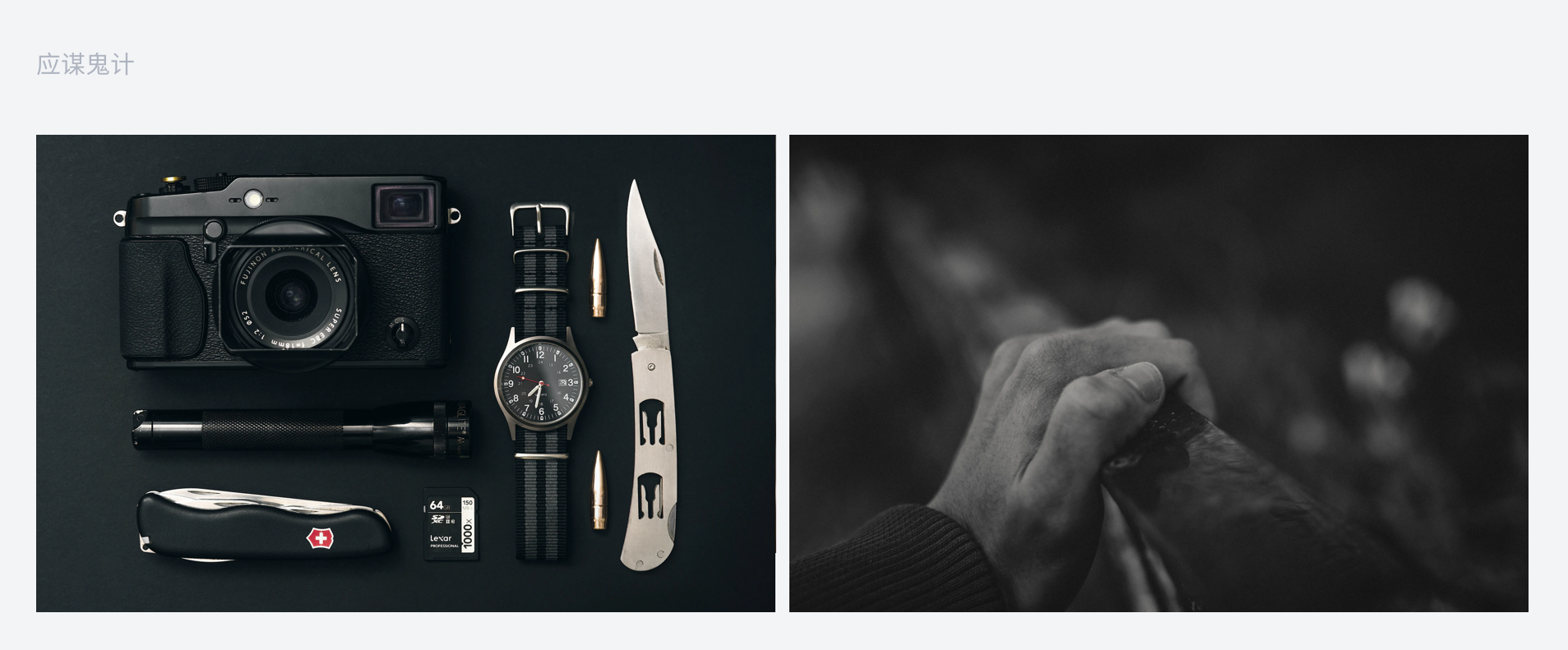
呐,颜色情绪表达不在于本身,而是其使用场景。大家都知道颜色都有其两面性,比如这样,同样是黑色系,但是左边看上去是潮流、硬朗的感觉而右边则有一些忧郁、沉重的感觉。
所以颜色怎么使用要看用在什么场景,特别是主色的使用,如果本身是红色或者暖色的主色,那么可以在以下地方使用:
1.希望引起用户强烈注意的地方(正向/警示)
2.核心转化按钮(几个不同层级)
3.正在激活的板块(标签、分段)
但是暖色为主色的产品核心转化按钮一定不会是冷色调
所以不用在意主色是红色而带来的正负向情绪,因为到了不同场景它的含义自然会变化,如果本身主色为冷色调,那么主色和辅助暖色都可以用在核心转化的按钮上或者用其主色,我见过冷色为主色但是核心转化按钮是辅助色的情况,我总结了一下,大家可以看以下两个产品的截图,如果本身产品的辅助色使用场景和频率很多,那么在核心转化和重要按钮上我们要使用品牌主色,但是如果在工具类型的产品中,辅助色的场景和出现频率很少,那么核心按钮和一些关键引导信息可以用辅助色。
2.功能即按钮?-两者的区别与设计思路
如果让你在原有的界面中设计某个功能,你会如何设计?可能我们第一反应就是先给他设计一个按钮。
按钮很好理解,我们先看看功能在释义上怎么说:事物或方法所发挥的有力作用,
阿哟,这一听,简直太抽象了!这就好比让媒婆描述你的相亲对象长的怎么样:小伙子看起来挺老实的,抽象但又很清晰!大家看下面两个例子:
第一个-刷新,无论是图标还是文字,我们的预期是点击之后就会实现在当前状态/页面的数据重新获取
第二个-支付。支付也是一个功能,相比较刷新而言是一个复杂的系统的功能,但是它无法通过一个按钮来实现功能的全部作用。
很多同学在做信息架构的时候就很懵逼,那我要梳理的是按钮呢还是这样的功能呢?我好乱啊。当然,信息架构肯定不是功能的树状图堆砌那么简单啦,那个顶多叫做功能分类,信息架构需要包含更多的业务逻辑和状态逻辑。
所以在这里就有三个结论:
1.功能是抽象的
有简单有复杂,但他们都需要通过外部的、具象的元素来实现其作用。
2.按钮只是功能具象化的一种
还有滑动、长按、甚至神经控制等等,如果大家玩过赛博朋克2077这个游戏就知道,义体的控制很多来自于大脑和神经,那么这些功能肯定不需要点击这样的操作行为啦,所以也不存在按钮。
3.如非必要,勿增按钮
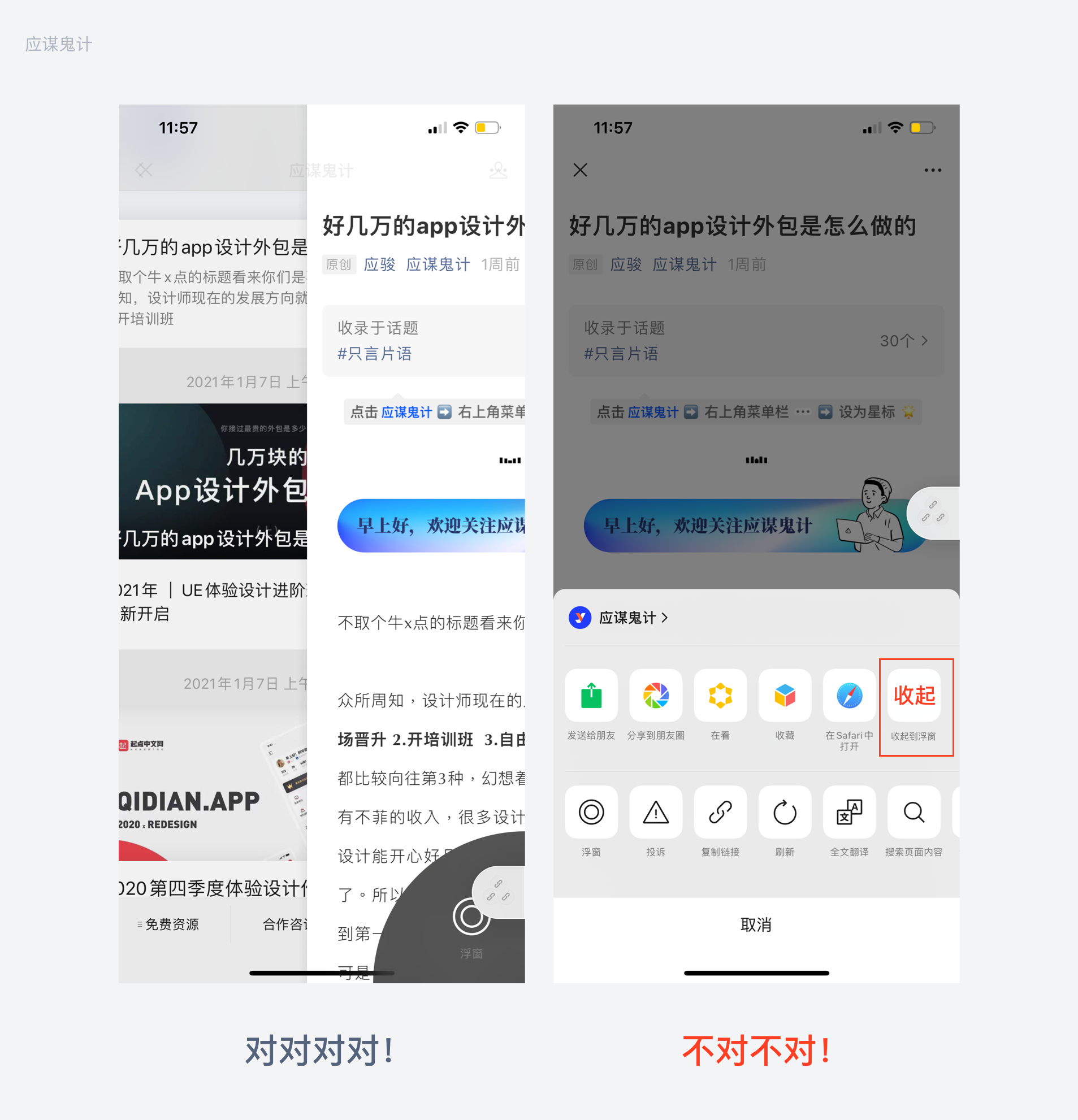
我们在做设计的同时要思考,一个功能可以以什么样的形式存在,要满足高效、简约、符合心智模型等约束条件,比如做一个翻页,没有人会在app界面中设计一个下一页的按钮,抖音切换视频也不会出现一个按钮用来切换到下一个视频,再比如公众号文章收起需要通过滑动到指定位置,而非设置一个按钮。
以后再让你设计一个功能就不要直接做出一个按钮喔
3.设计中的控件样式-情理之中,意料之外
想把设计做的出彩一定要满足两个条件:1.符合常规认知 2.超出常规认知
听起来有点玄乎啊,第一眼看心知肚明,第二眼看我x,这个牛逼啊。
那其实我们在做UI设计的同时也可以多些创意和想法,不要被惯性思维和熟悉的手法所困扰。有时候你想做一些创意设计但总是被“不统一”这样的理由所驳回,麻烦把这篇文章转发给驳回你的人,很多有意思的设计都被淹没在这些“风险”提示里了。
比如网易云音乐这里的tab,大家都知道tab的样式和其交互方式,还有和segment的区别,那么如果既不想用segment样式又不想让用户进行所有滑动怎么办?
没错,他们在这个地方用了竖线隔开了,重新感受一下,是不是可滑动的感觉变弱了呢?
还有卡片设计中如何添加标签可以更顺滑,如何让一个按钮自然的融合到另一个模块里。
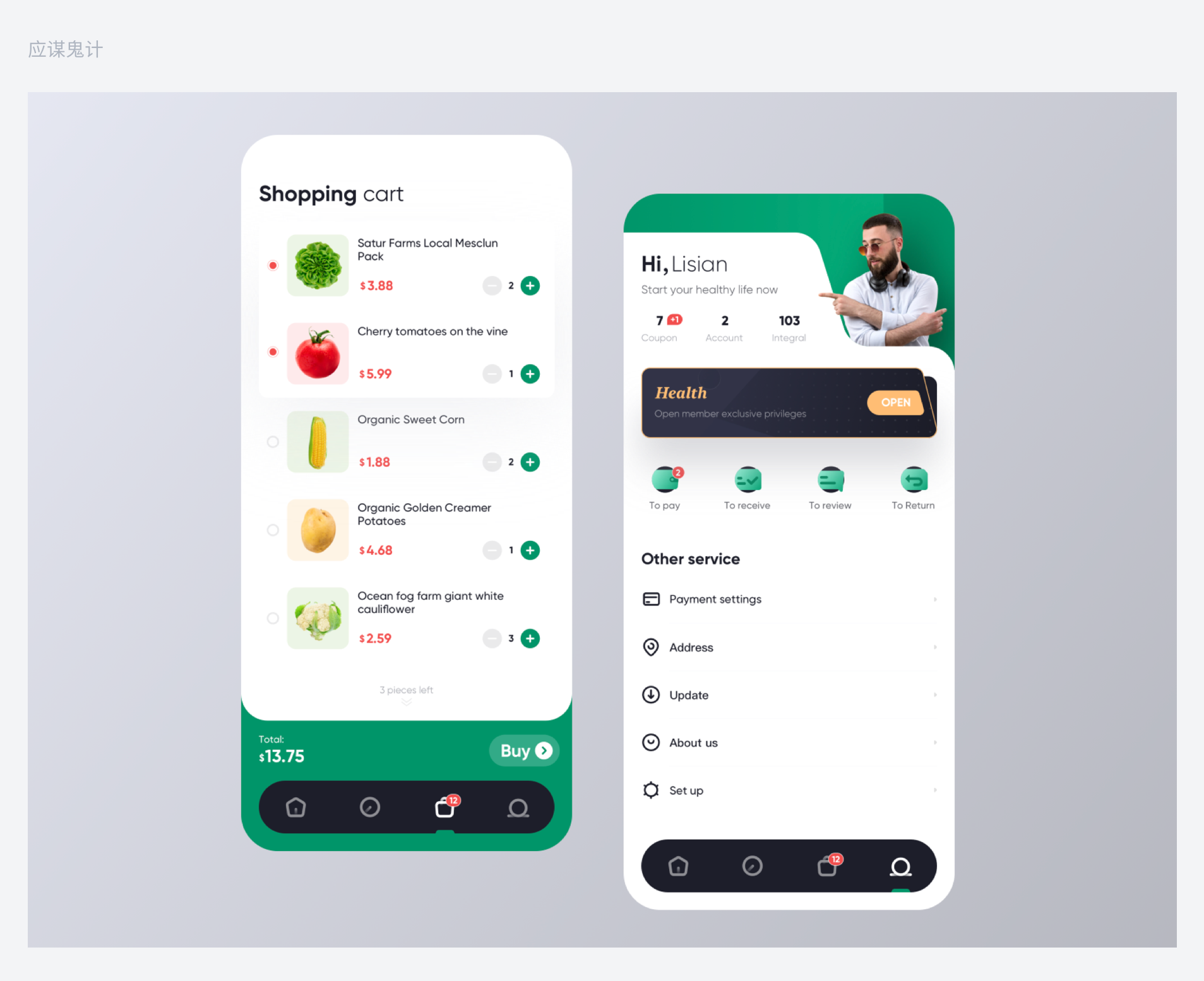
排版是否可以用异形设计,例如个人中心
4.产品体验案例收集-宁缺毋滥
我看到很多同学正在体验各种各样的产品,然后把一些不错的案例摘录下来进行分析,我觉得这是一件很好的事,我在2年前就鼓励大家这么做,因为这个也是作为一个UI设计师的基本功,除了视觉创意的积累以外也要有交互案例的积累。
但是我发现很多同学有点南辕北辙了,我们需要收录的是一些优秀的案例,何谓优秀呢,指的就是令人惊喜的功能,而非本该具有的或者无差别的功能(可以了解一下kano模型,这里不细说)。另外就是需要有分析的能力,不是什么案例都是优秀的,有些可能存在着不好的体验。俞军在其产品方法论中提到:用户价值=新体验-旧体验-切换成本,所以价值大不大取决于新体验是不是足够好。
现在看到的就是可能这个产品把字加粗了,也能写出一大堆分析这个加粗的好处,或者一个卡片设计就能写出非常有亲和力,信息更聚焦这样空洞的词汇,这对于我们积累案例没有任何的帮助。
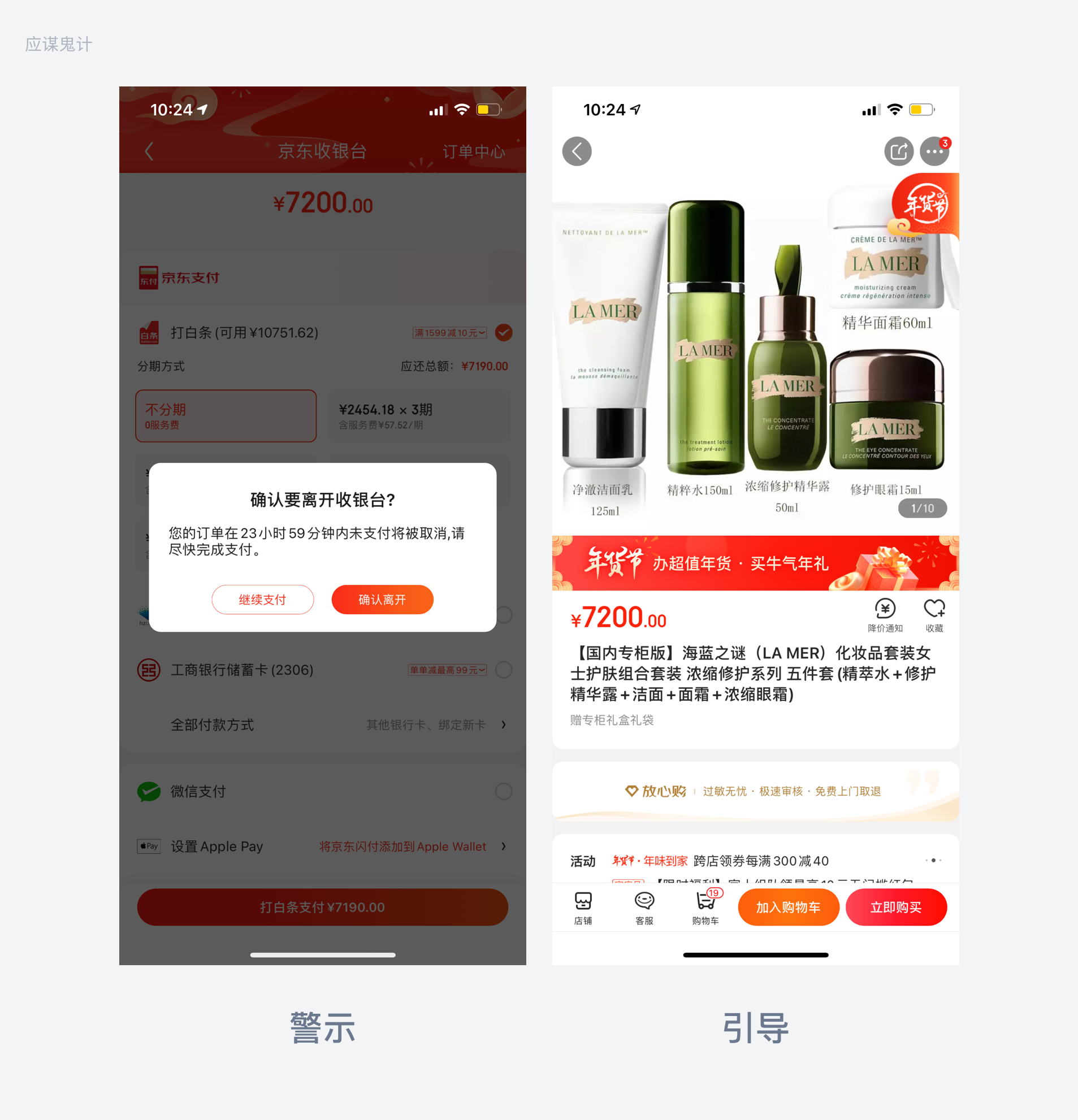
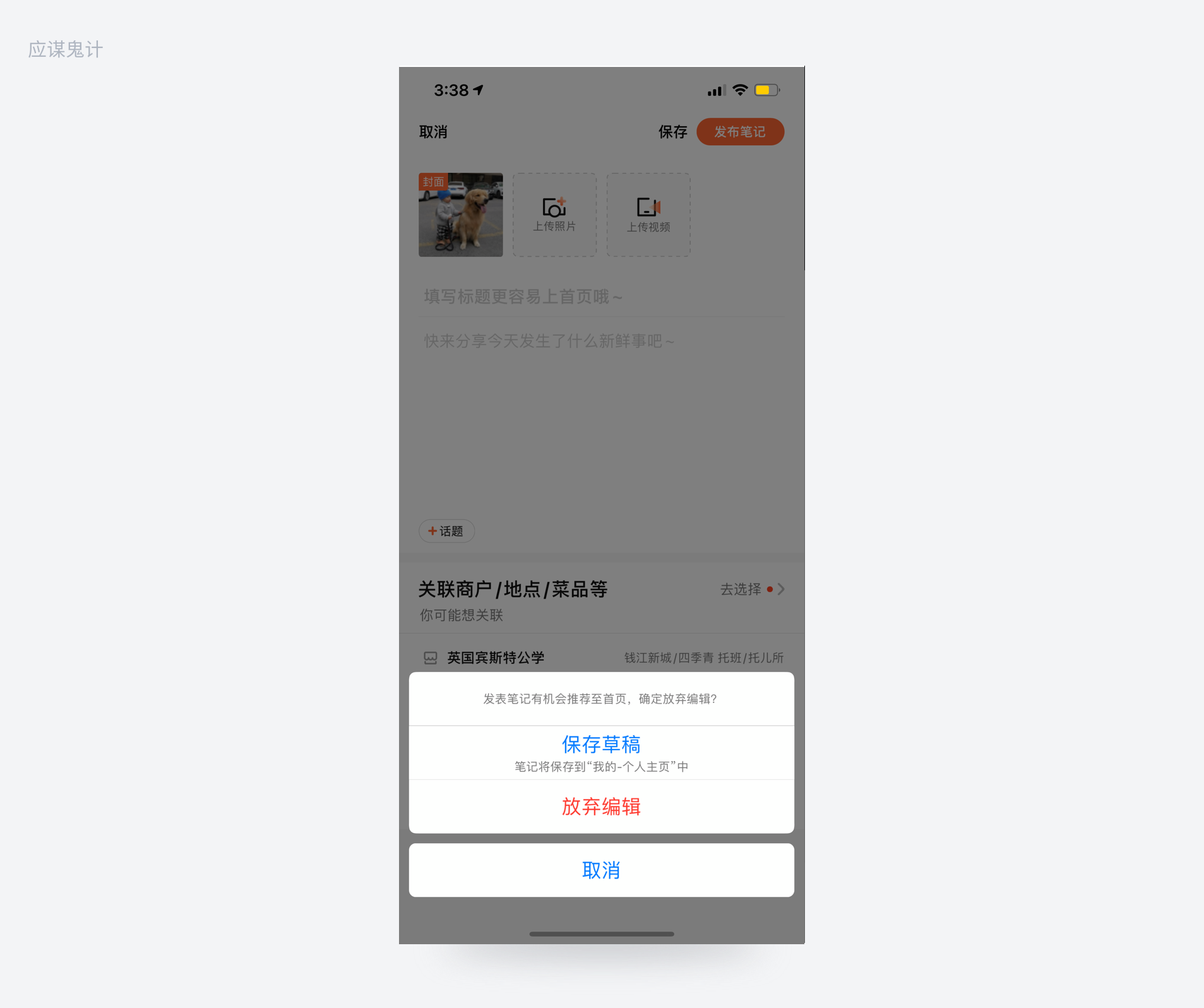
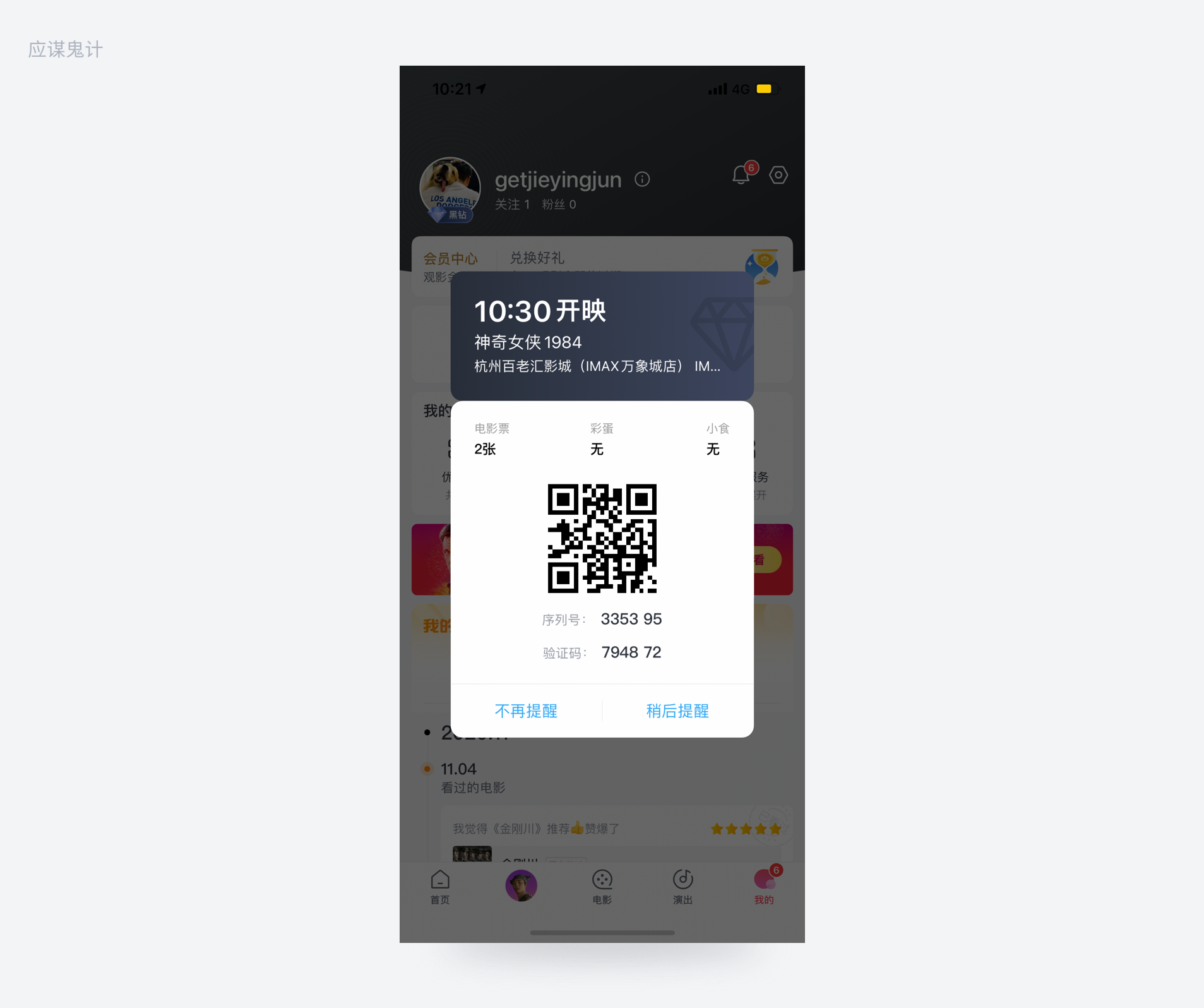
例如以下的案例,在编辑状态返回系统会提示,从而滑出Actionsheet。如果不做用户体验会很差,但是做了,用户并没有很惊喜,这就是一个必备的功能而已,所以对于一个案例到底是否优秀我们需要尽量客观的看待。
所以很多交互案例并不是不好,而是还没有达到能够被我们收藏的地步,如果没有撩到你的心,那我觉得咱们就矜持一些。
那什么是一个比较好的交互案例呢?好的交互案例一定是更近一步解决问题和深入场景的,比如我们在场景分析过程中对于预判这个概念的理解,例如行动按钮前置、替换、引导等等,例如像电影app在近电影放映前弹出取票码一样,这个功能如果不做,用户体验不会很差,因为依然可以找到这个二维码,只是用户想不到居然还可以这样做,但是一旦研发出来,用户会觉得非常惊喜,这种就是优秀的体验设计。
再比如有些你可能觉得体验好的案例其实还没分析到位,就像高德地图在到达目的地时会给你很多场景的补全和选择,你肯定认为这很人性化啊,但是我在有一次使用“原路返回”功能的时候犹豫了。高德确实在帮助用户解决问题,但是在这里显然细节有待商榷。

很多用过这个功能的同学会发现“原路返回”的文案是有歧义的,功能是好功能,正不正紧就看文案了。来,我们解析一下场景:用户a通过高德地图导航到地点x,路上非常拥堵,好不容易到达目的地后需要返回起始地,这时高德提供了一个“原路返回”的按钮,他要不要点?
为什么说这里有歧义呢?
1.如果用户开始的行驶过程很拥堵,你告诉他原路返回,他的潜意识会觉得原路返回是不是也很拥堵。
2.原路返回到底是不是最佳路线,因为有时候来回路线的最优解并不是同一条马路的左右两侧。
所以,人是好人,正不正紧俺们也不知道。总之,这个文案让我不得不重新导航。
小结一下,优秀与否需要亲自深入的体验,并且结合上下文、用户、业务多角度的考虑,并非自己没见过的就是优秀的设计,咱们宁缺毋滥,提高自己的标准。
5.步骤少转化率就高-少即是多,多即是少
很多人一听到转化率就会把它和操作步骤关联起来,只要能减少用户的操作步骤和缩短任务路径就可以提升转化率。这个想法不能说全错,但也不能直接运用减法去当作提高转化的手段。
泰思勒复杂性守恒定律
不用管这人是谁,大家可以理解为能量守恒定律,也就是说在所有内容(功能、信息、元素)不变的情况下,步骤越少,单个步骤所承载的内容也就越多。比如你有100个球,给你5个盒子,平均每个盒子放20个球,但是如果拿走一个盒子,平均每个盒子就要放25个。
表面上盒子少了,但是每个盒子多出了5个球,这就意味着原来简洁的界面包含了更多的信息内容需要用户去理解、操作、判断。那我们可以说减少步骤就是提高转化率吗?显然不行。
比如我们看到马蜂窝和12306在购买车票流程中的表现:
马蜂窝
1.输入起始地目的地
2.选择出发时间
3.查看车次列表并选择
4.查看车次详情
5.选择座位类型、添加乘客信息、选择座位
6.确认订单
7.支付
12306
1.输入起始地目的地
2.选择出发时间
3.查看车次列表并选择
4.查看车次详情、选择座位类型、添加乘客信息、选择座位
5.确认订单
6.支付
大家可以看到马蜂窝比12306多了一个界面,他们把查看车次详情单独用一个界面设计了,而12306则是座位类型、详情、乘客信息、座位选择都放在了一个界面,表面上看好像步骤确实少了,但我们能看到像第三方的购票软件还有其他购票的选项,例如极速订座、车票+酒店等,所以在这个场景中需要展开展示给用户,那么如果把这些都放在12306的确认订单界面就会非常拥挤,而且选中状态也很不直观。所以最好的解决方法就是拆成两步。
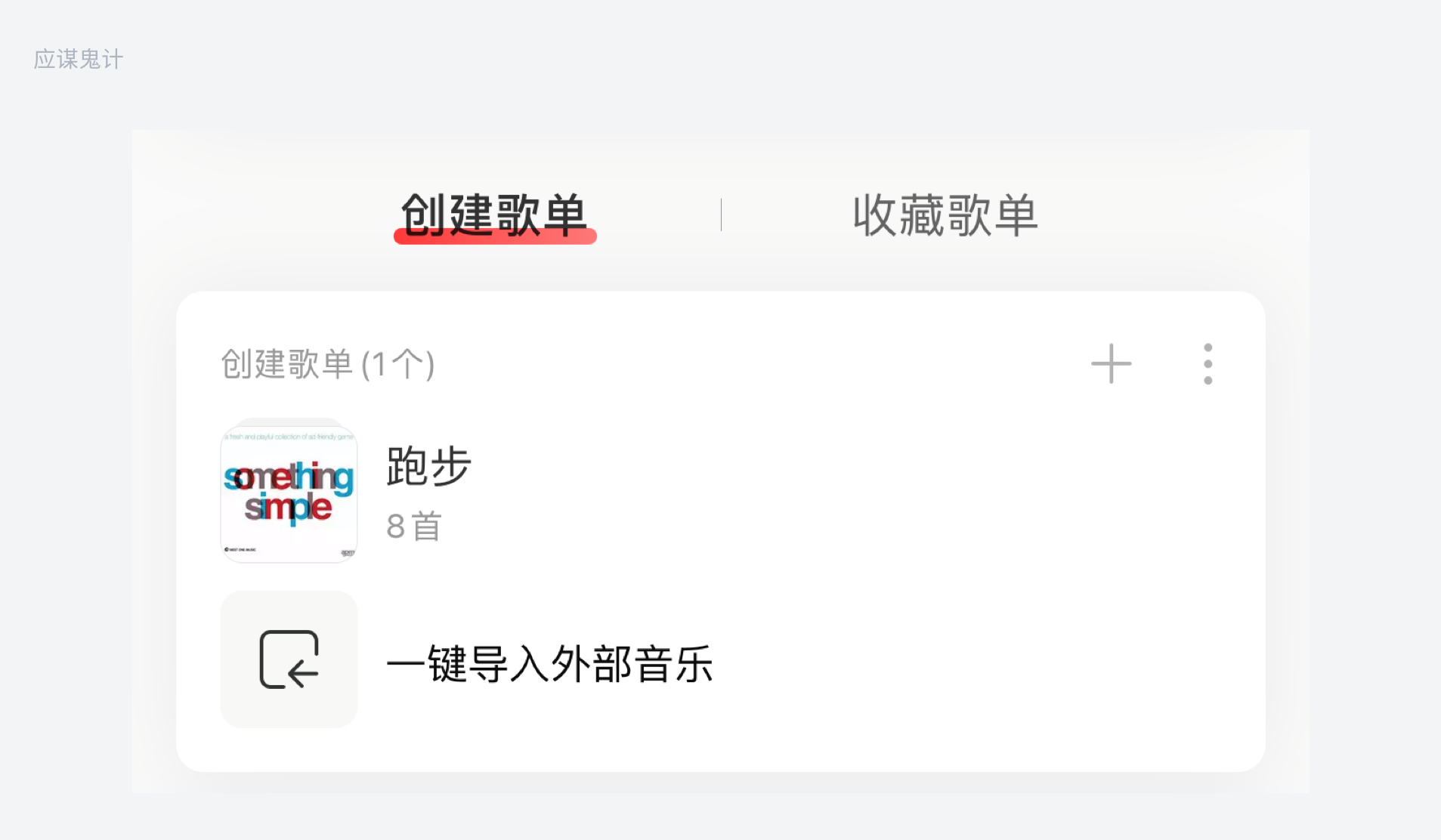
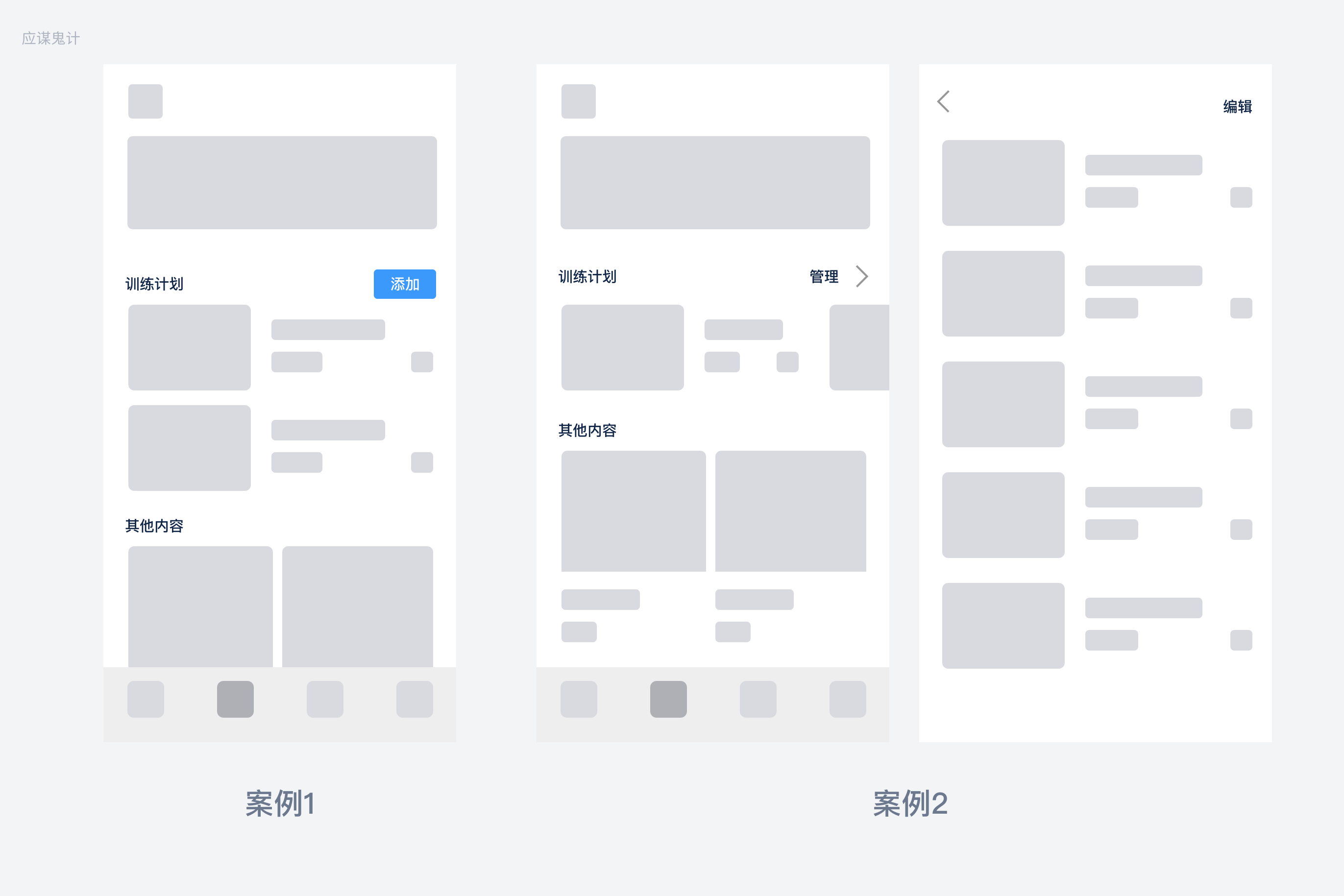
再来看个例子,在某个产品的1级界面中,有一个添加训练计划的功能。左边是在1级界面中露出直接添加的按钮,并且添加成功后在1级界面直接展示。右侧则是进入二级界面进行添加。在步骤上来说显然左侧案例的步骤更短,那我们可以说左侧的用户体验、任务效率就更高吗?
对吗?大家可以思考一下。
显然不能直接说正确与否,因为我们缺少评判的标准和案例的背景对吧。首先左侧案例在添加任务流程中确实占优,但是对于需要频繁增删改查的用户而言就很不方便了,而且一直添加就会使首页下方内容推到很底部大大降低了曝光。而右侧的案例则更适合用户进行批量操作。
所以路径的长短并不能直接表示转化率的高低,那么有哪些情况可以缩短路径达到提高任务完成效率的目标呢?
1.减少步骤后不影响用户对界面和内容的理解
2.减少步骤后内容信息依然符合场景,不冲突
3.需要实时检查任务结果
4.有足够的版面可以进行内容合并
5.合并后对任务目标不会造成歧义
比如下面这个案例,一个书籍分类搜索原本的2个步骤是可以合并的,因为在原来的版本中,用户如果想切换更高级别的分类需要退出再选择,而一个界面其实就可以实现3级联动的效果,当然仅限于这个案例,根据业务不同我们需要对这些多层级、多类目的分类做更多的考量。
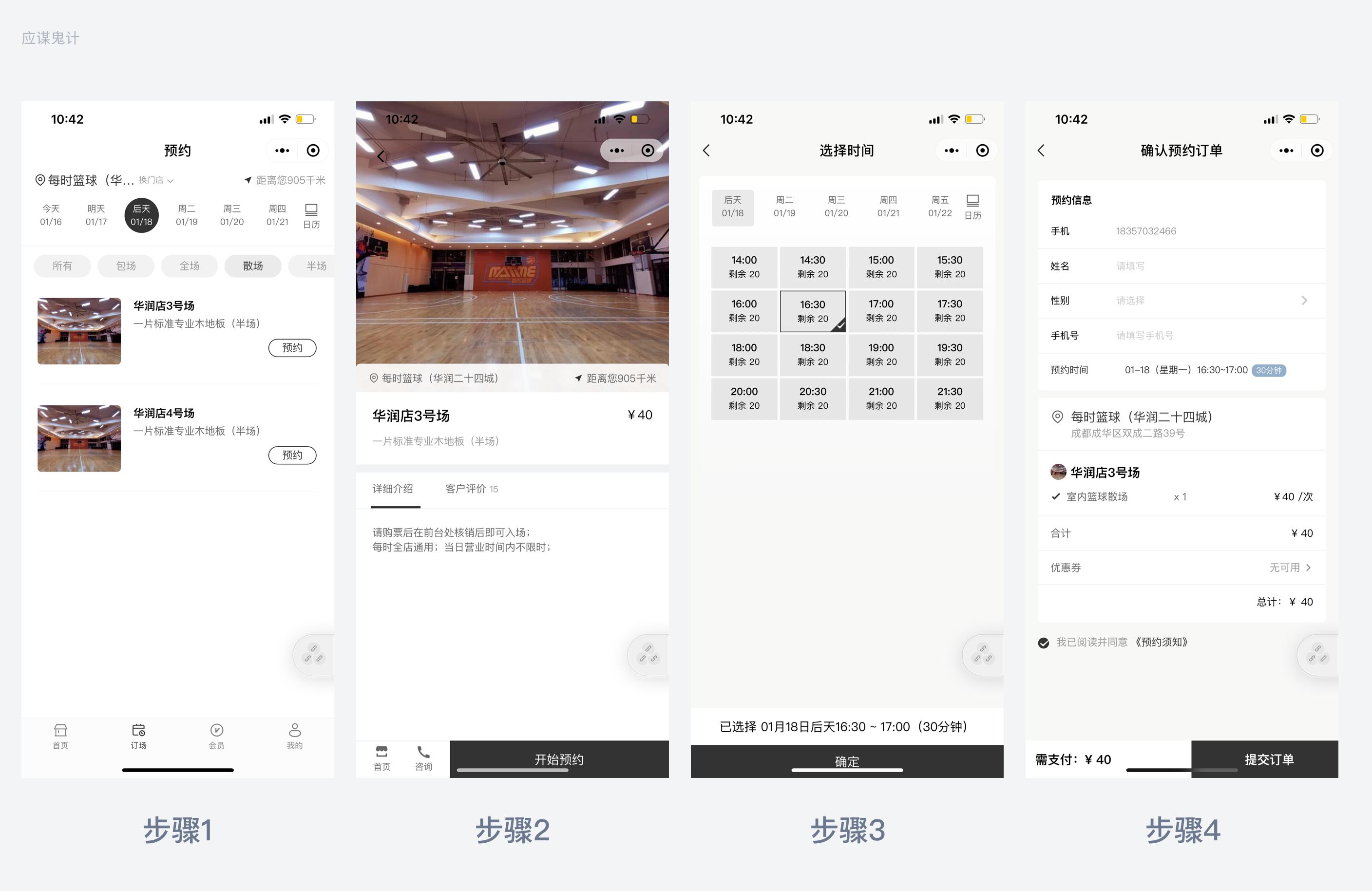
再来看一个案例,下面是一个预定篮球场地的流程,在这个流程中有几个关键的节点:场地类型、日期和时间,因为篮球场地和老板需求的特殊性,所以我们不横向去比较,我们可以来看看下面这个小程序的流程,预定步骤一共5步
1.时间和场地的选择
2.查看场地详情和说明
3.选择具体时间
4.确认订单详情
5.支付
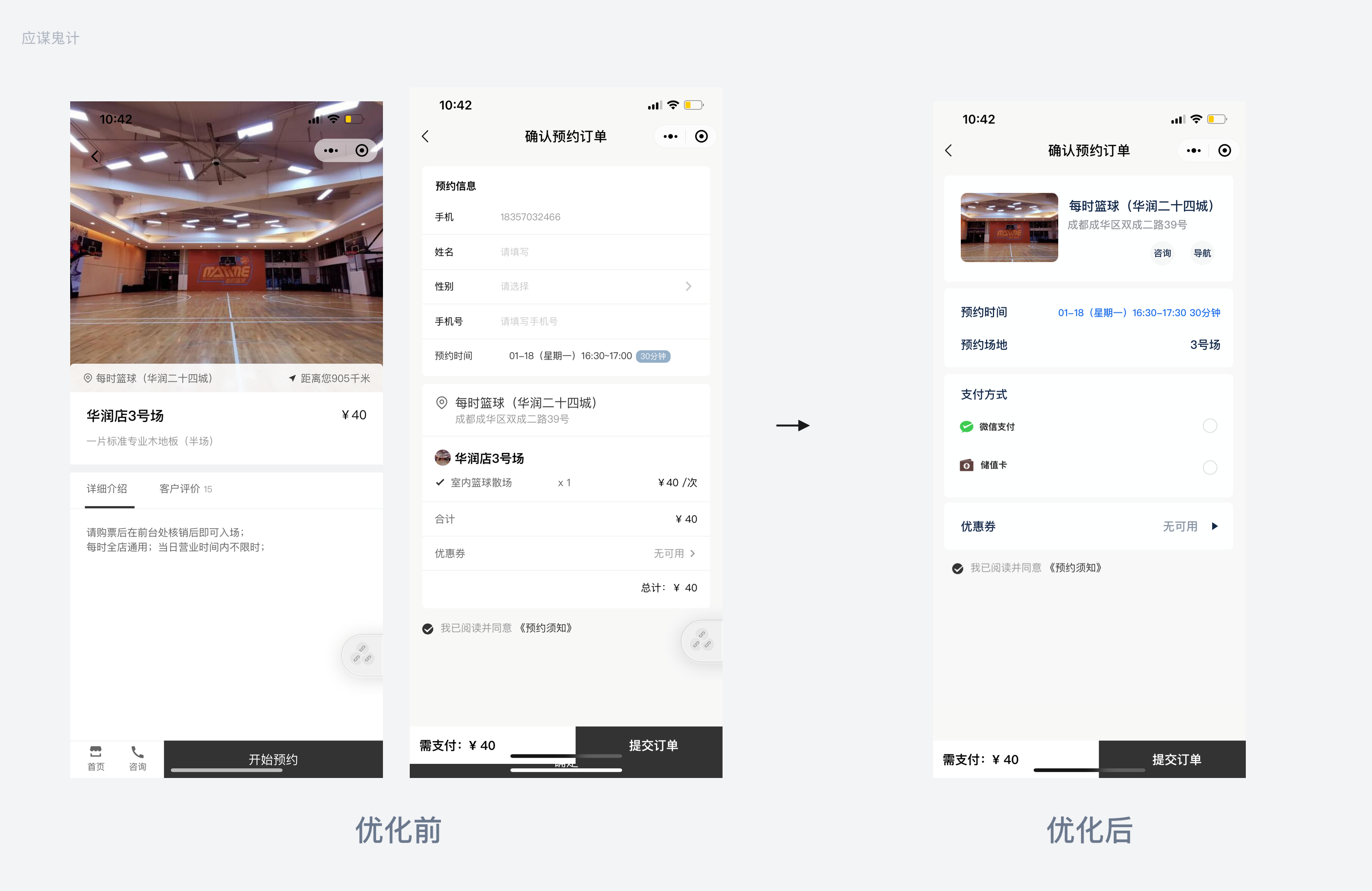
我们先不讨论里面信息字段是否合理(最后确认订单还要填写性别和名字是什么鬼,打个球还要查家底吗),我们先来看这5个步骤是否可以简化。
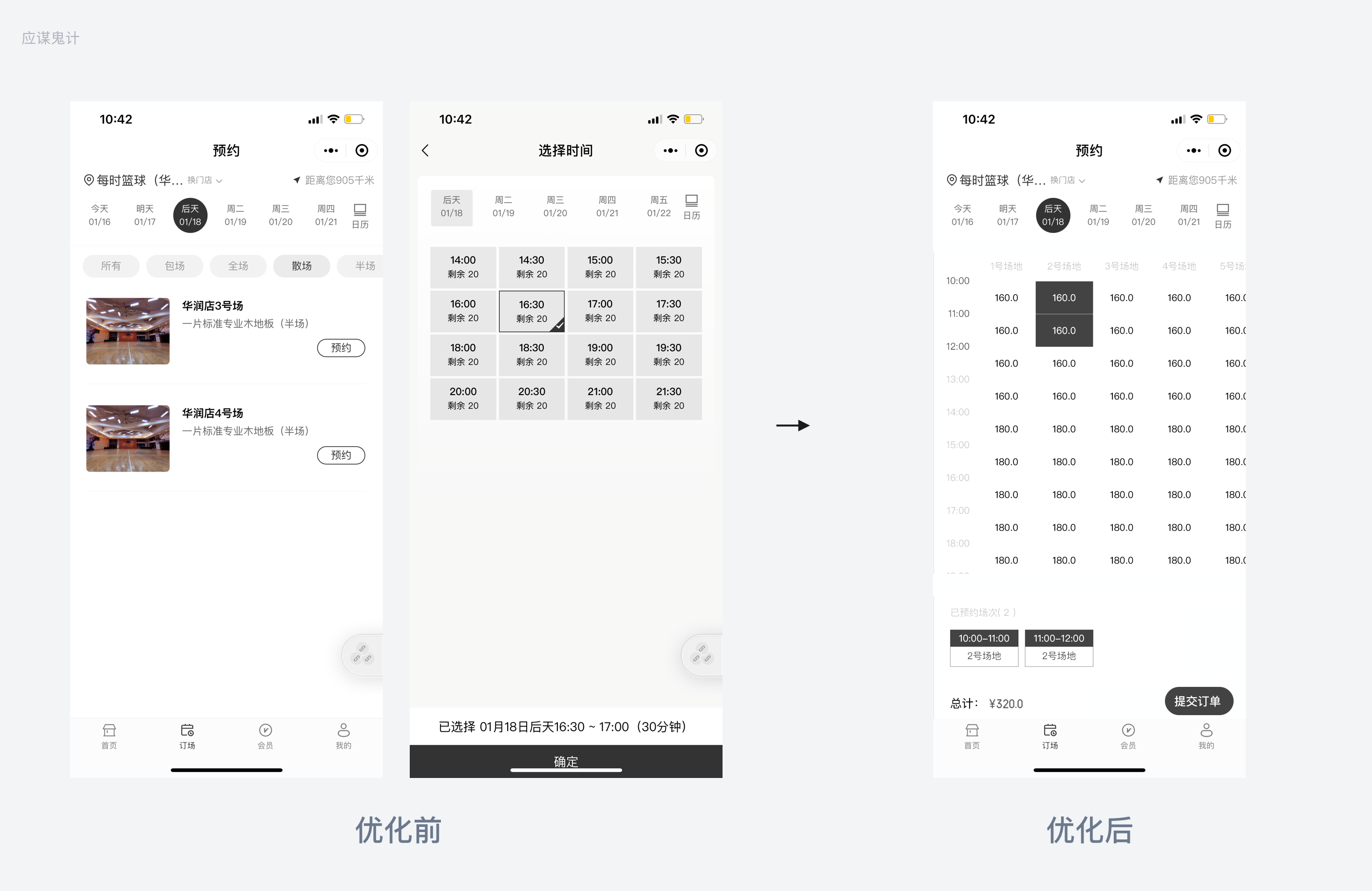
一定是可以的,首先,日期和时间是属于同一纬度同一场景的信息,我在几月几号几点预约一个场地,这和看电影就完全不同了,每个电影院排期不同所以不能先把日期和时间都选了,但这里是可以一起选择完成的。那么第三个步骤完全没有必要,直接和第一个界面结合即可。
另外,不要被先入为主的样式给蒙蔽了,场地一定要做成列表吗?除非特殊场地,每一个半场其实都是一样的,可能在光线和设施上有些区别,但是对于经常打球和第一次预约的用户来说其实没有实质的区别,所以这里可以用宫格形式替代。
然后查看详情和说明个人觉得也比较多余,经常预约打球的用户已经非常熟悉场地了,对于新用户来说也只是看一下场地的环境,所以这个页面本身内容就不多,所以可以直接和确认订单详情结合,将确认订单页的内容做减法。这样是不是整个流程减少了两步,大大的提升了任务完成的效率呢?
最后总结一下
每个人都有自己的惯性思维和刻板印象,有时候能帮助我们更高效的完成任务,但有时候这些潜意识的反应也会让我们深陷泥潭而不自知。只有当我们深入剖析一个问题时,才能发现其本质,适当让自己保持批判性思维是有帮助的。
原文链接:https://www.zcool.com.cn/article/ZMTIxNTE0OA==.html



























留言
您必须登陆 才能发表评论。