下面的10问都是大家常见的表格问题,同时也给出相应的解决方法,都是个人官观点,欢迎大家入群一起讨论~
1.在表格中,一个单元格的宽度如何确定
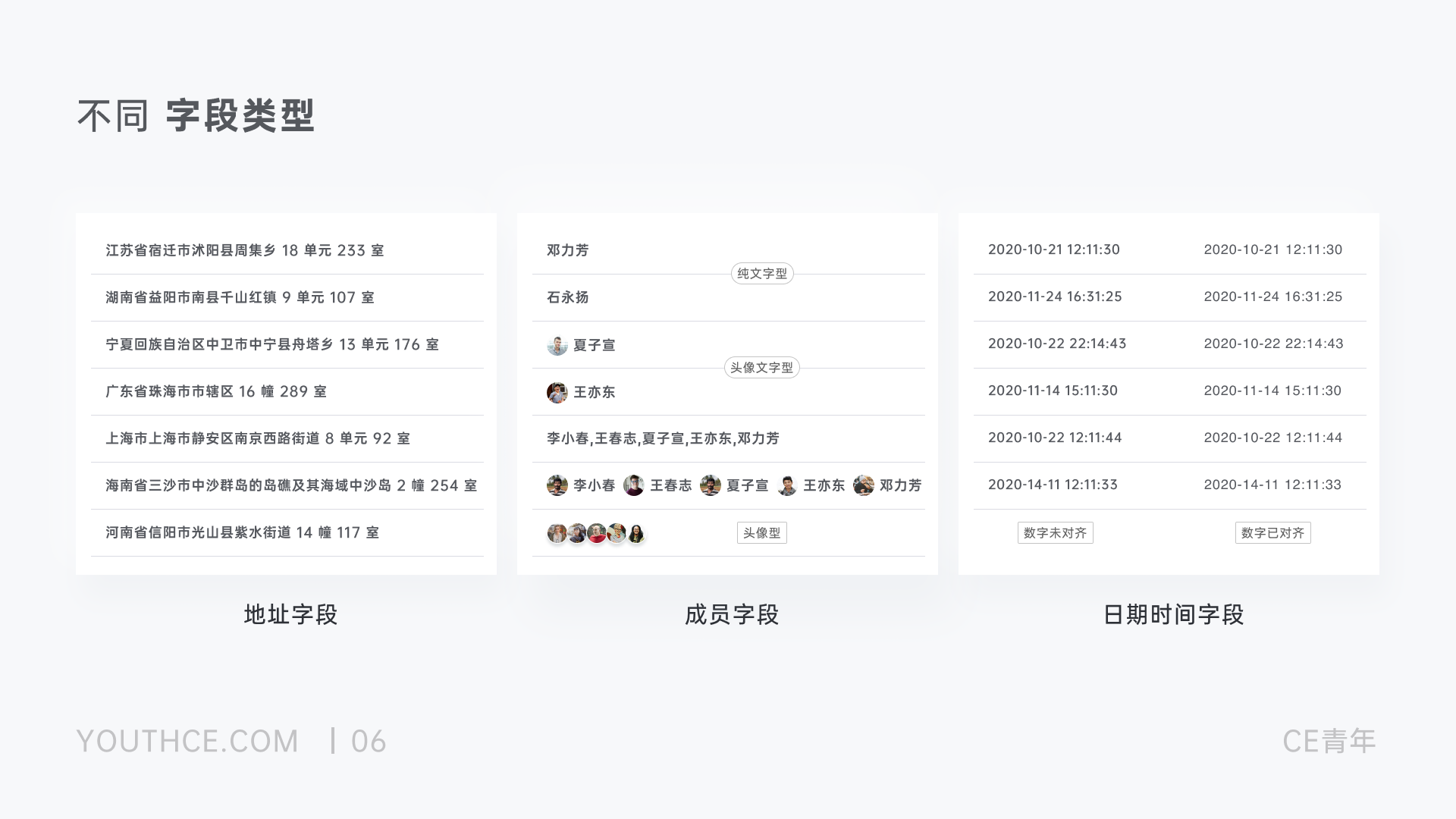
首先在确定一个单元格的宽度时,我们需要对所有的字段类型进行最小宽度的设定。通常最小宽度是根据 「表格字段」 内容宽度的决定,不同的内容宽度也会不尽相同
地址字段:算是 B端产品经常出现的一个字段,由于地址非常不可控,长短会有非常大的差别
成员字段:成员字段单独拿出来讲是因为成员目前的成员字段展示会出现三种流派:纯文字型、头像文字型、头像型。在成员字段设计中需要考虑单个与多个的情况
日期时间字段:日期时间是一个典型的可控字段,因为格式原因,其宽度能够被精确掌握,也因此可以做较为多形式上的创新。小Tips:在数字的对齐上,可采取 Helvetica 字体,这样能够保证用户查看数据时,整齐更加容易辨别
通过上诉的字段举例,大家会发现字段宽度无外乎就是几类情况,通常也会对其宽度大小有所预判,也因此能够有所了解,咱们将字段宽度梳理出来后,需要最后落实到文档中,也就是将字段的宽度进行记录,在后面开发实现中会十分有用
2.表格中一行展示字段数据过多时如何处理
如果拿到上面类似需求时,我建议大家不要着急上手做,先试着去分析“如果我是该产品用户,真正需要哪些字段,理由是什么?”这样的方式对于你而言有两点好处:
- 多维思考:能够让你深入挖掘需求,进行多维度的思考,而不是做一个单纯的组件设计师。当你觉得展示字段有欠考虑时,可以多去和产品同学沟通,了解这条数据展示的背后逻辑,有利于自我快成长
- 捍卫体验:坚持与用户站在一起,毕竟我们是整个流程中,为用户考虑的最后一道防线,不要因为字段设计上缺失进而由用户来买单,这样更能帮助你对业务上有更深刻的理解
将需求分析清楚后,我们便可着手去做。在面对数据过多的字段展示时,我们通常都是采取「信息层级」的方式来让多个字段合理展示,虽然方法都是相同,但是在设计形式上,还是有三种不同的方式
01.多层展示:
当横向数据过多时,为了避免字段的隐藏,只有拓展纵向空间。无论你是使用叠层、衔接,都是将多个同一维度的数据,进行纵向拓展
比如你需要在一行去展示:发货时间、发货地点、发货人以及物流信息,如果想让用户直接了当的看到所有信息,叠层、衔接都能够达到目的。虽然形式上比较平铺直叙,但直接在B端往往能取得不错的效果
02.主次展示:
多层展示让数据平铺直叙,主次展示让数据有了轻重
通常在表格中,一列多条数据必定会有主次之分,然而在B端的表达方式上也会有较大的区别
强弱化:将主次的信息通过粗细、大小、深浅等处理方式进行简单弱化,形成信息层级,这种方式能够在短时间内快速设计,适合新手入门进行信息的快速区分
标签化:在将主次信息区分后,对次要信息进行标签形式的处理,虽看上去是一个设计形式的转变,但通常很多辅助信息都是内化为产品的特定状态,可减少字段头部的内容宽度,同时便于产品形成一套自身产品的标签体系
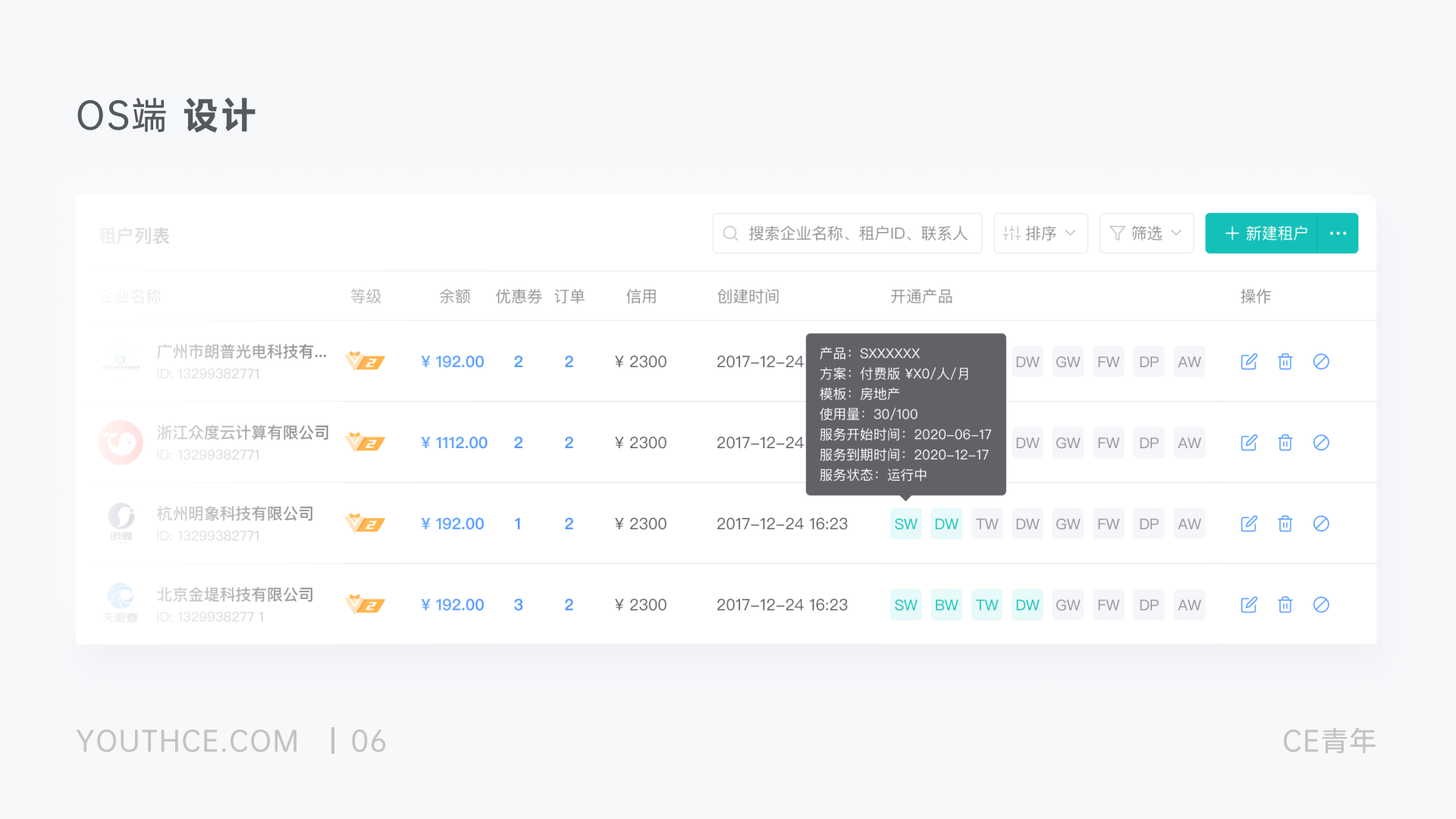
符号化:将特殊字段设计为特定的符号,在对表格进行简化的过程中,将诸如状态、电话、性别之类的属性进行符号化,并且可展示当前是否填写的状态,一方面将用户是否填写该信息,你可一目了然的看到,同时针对这些次要信息,这样可以提升展示效率,极大降低用户阅读所需要花费的时间,同时当用户Hover就可展示符号下的信息,也便于用户阅读
我举一个实际工作中的例子,在我们自身产品的「OS系统」中,会针对客户开通产品线的八个产品。对于我们而言,就需要展示客户名称、客户等级、余额、开通产品等20+个字端进行展示,我们便采取了上面三种不同的方式,并且OS端作为小部分销售用,使用标签、符号对于系统而言认知成本会变低,按钮快速点击,产品就可快速开通,使用会更加合理
「OS系统」:主要目的是针对销售在与客户沟通时,需要查看客户的信息、开通相应的产品,并且在为其推荐产品后能够进行快速开通
03.隐藏展示:
隐藏展示并不属于上面的两种形式,主要是将大量的非重点信息进行折叠收起,提供一个较深的细节入口来隐藏掉信息,常见有下拉、浮层、提示框、弹窗…
这种方式虽然用数据更为简洁,但是会有一定的认知成本,因此使用时需要多家注意,比如在网页端的淘宝订单中,也使用同样的方法将订单的物流信息进行收纳,使信息更加整洁
3.干扰表格宽度的因素实在太多,我们应该如何确定表格整体宽度呢?
在B端产品实际工作中,对于很多控件的问题,我们可以从开发实现的角度去寻找答案
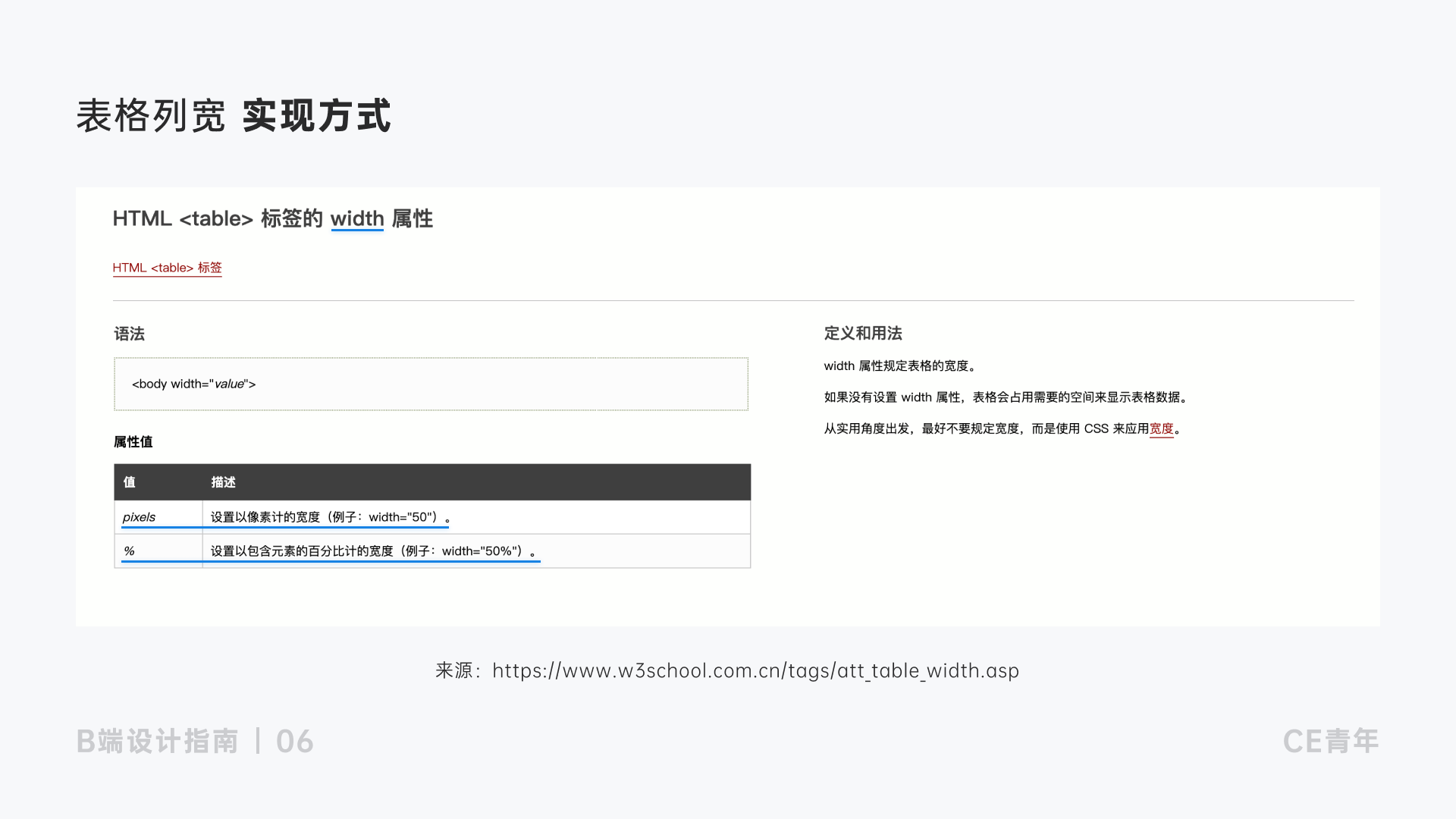
比如我们想要确定表格整体的宽度,就可以从 HTML 的 table 标签中去寻找,而宽度其实就是 table 标签的 width 属性,你可以在 w3school 这类基础前端教程中找答案,有任何疑问都可以尝试在上面进行搜索研究
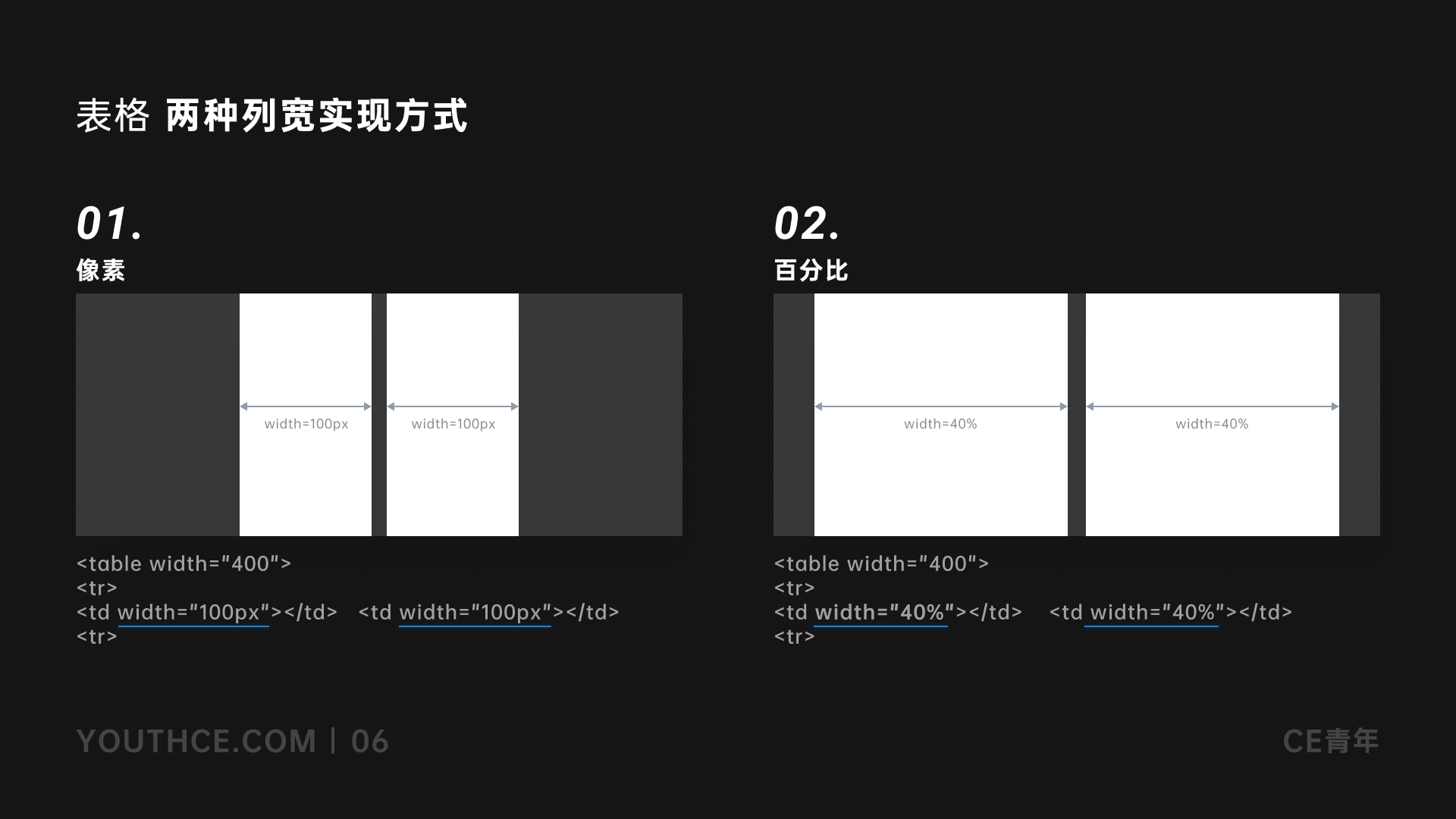
我们回到表格,其实表格宽度 width 是包含有Pixels、%两种不同的属性值
- Pixels:表格宽度以多少像素进行展示,例如width=“100px” 则为50像素的宽度的一个表格宽度。像素作为宽度在前端也被叫做「绝对位置」,由于「绝对位置」牵扯的关联知识太多,就不进行拓展
- %:表格宽度以多少百分比作为宽度进行展示,例如width=“40%” 则为占整个表格宽度的25%。百分比也可以称之为「相对位置」
同时可以明确告诉大家,两种方式是可以混合使用,也就是我们常说的「表格固定宽度」与「百分比宽度」混用
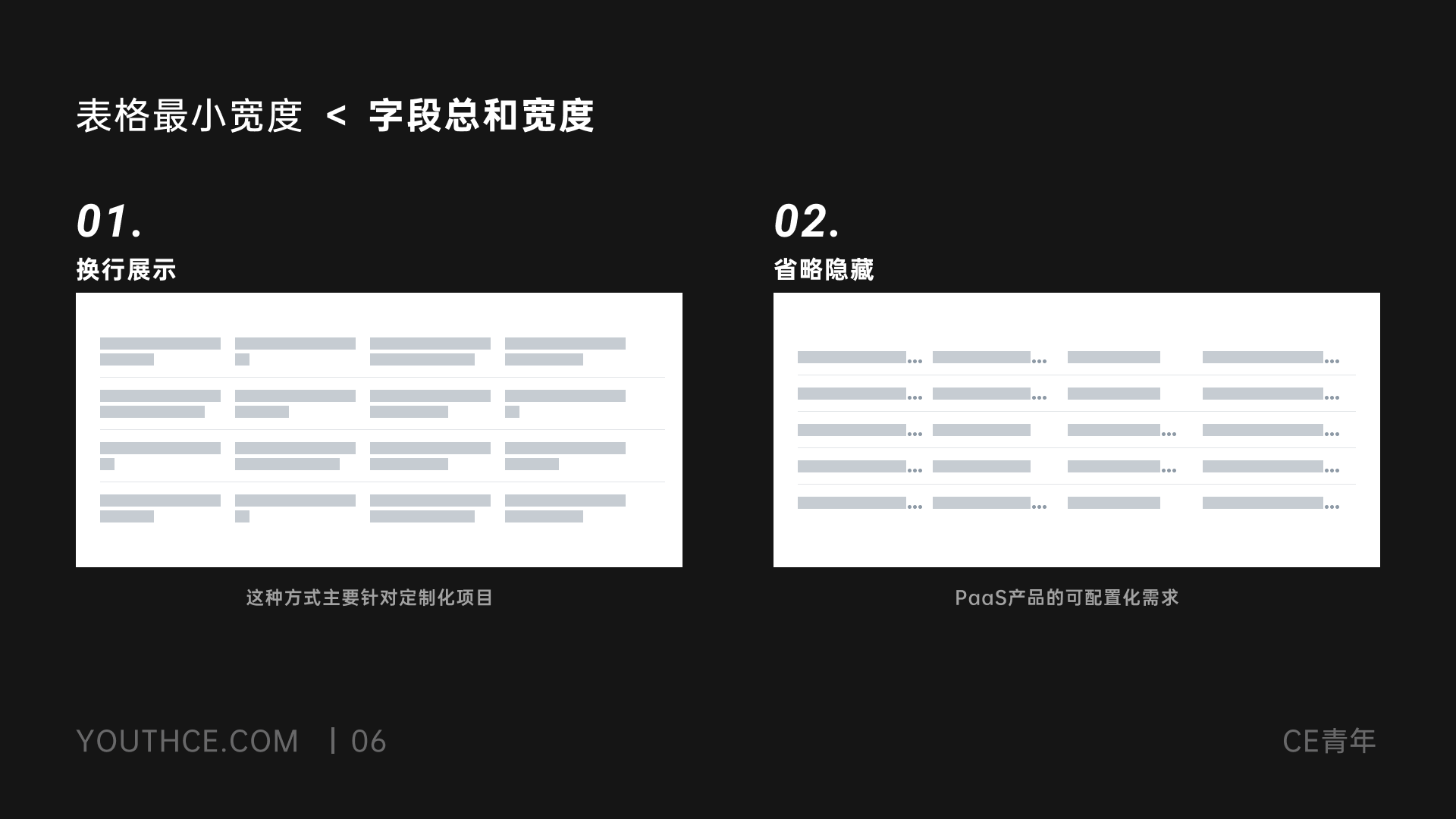
当表格最小宽度小于字段总和宽度,根据设计方式的不同,可采取不同的解决办法
- 换行展示:这种方式主要针对定制化开发项目,对于项目内的字段内容能够有足够的可控性,因此采用换行的处理办法能够展示出更多的内容。同时对于大多数PC用户而言,宁可采取纵向滚动也要尽量避免使用横向滚动,因此换行虽然增加了纵向空间, 但用户使用体验仍然较为友好
这里我再解释一下为何避免横向滚动
对于所有的鼠标用户而言,横向滚动都是极为痛苦的,因为正常鼠标横向滚动是需要用户按住 「Shift + 滚动」 才会使表格进行滚动,但在我接受到的众多用户吐槽中,很多用户只会选择使用鼠标对横向滚动条进行拖拽,因此横向滚动条不能因此,同时很多用户也不知如何正确查看横向的内容,所以如果你做的不是一个aPaaS平台,尽可能减少用户横向滚动的场景
- 省略隐藏:这种方式主要是针对aPaaS产品的可配置化需求,一般与列宽设置、字段显隐配置一起出现,同时在用户Hover时,还可伴随系统内置Tooltips进行提示。虽然隐藏掉用户的信息是在软件层面对于信息的干预,不提倡这种做法,但是在实际需求中,这样的方式同样是较为常见。比如在 明道云、Teambition、轻流等产品中,为了保证字段的可配置性,都采取省略隐藏的方式,用户可以对想要的宽度进行自定义
当表格最小宽度大于字段总和宽度,便可采取百分比的形式
这样表格的宽度可以跟随屏幕宽度进行变化。这里设计师可以进行偷懒,因为在现有较为成熟的框架中,对于表格宽度大于字段宽度都做了等比例的拉伸,因此在这里无需过于纠结
当表格宽度需要有预设固定宽度时,你便可采取百分比 + 固定宽度的形式,这种方式可以解决表格信息隐藏过多
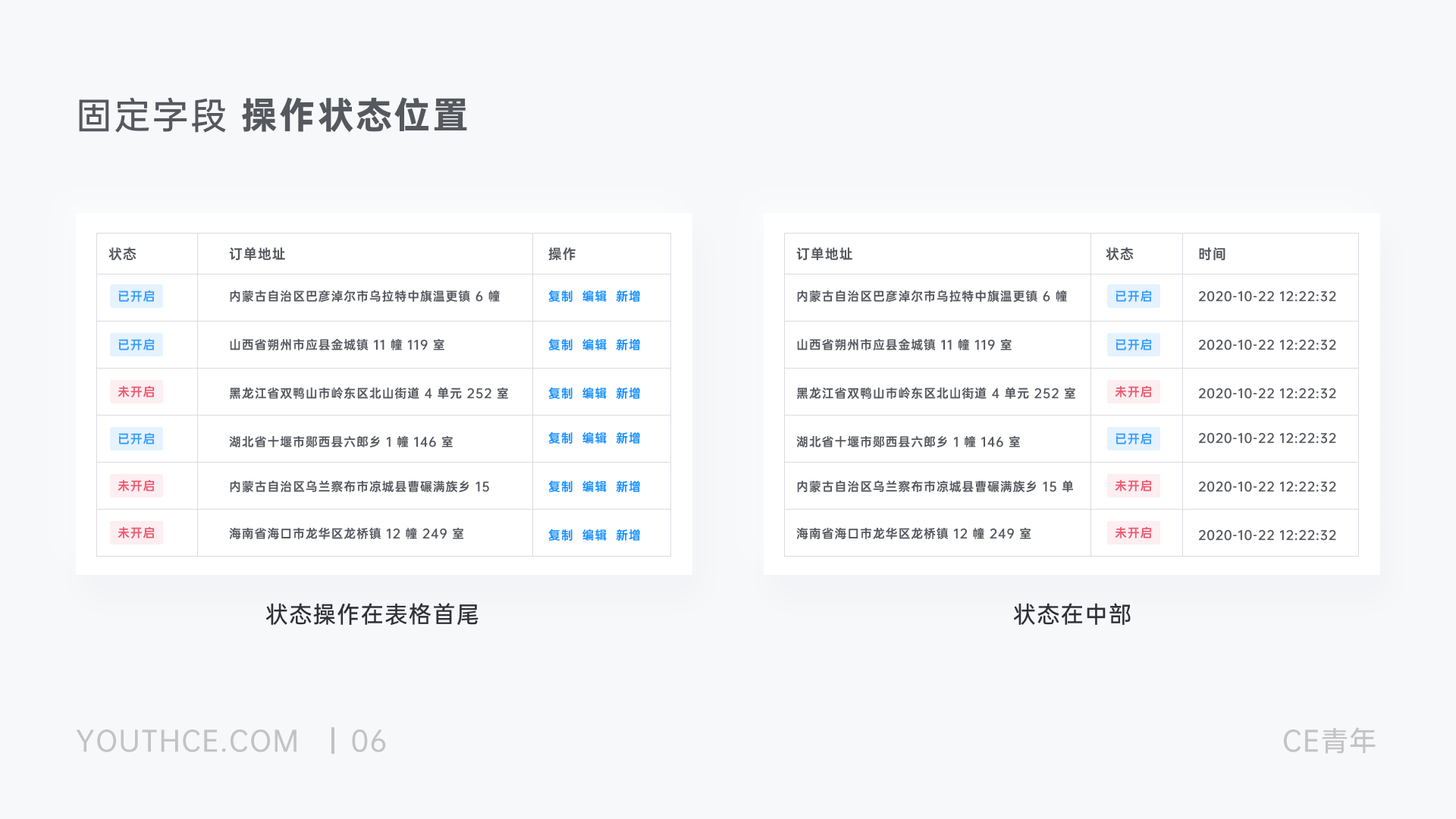
因为在表格中,不是所有的字段都需要宽度进行自适应,比如在一些操作、状态等字段中,本身系统就能过对其宽度进行预知,为了减少对于其他字段的隐藏,便可采取固定宽度
这种方式也可以解决表格宽度不够所带来的困扰,固定宽度通常为操作、状态等能够预知其长度的宽度类型,在设定上尽量在系统中的宽度保持一致,固定宽度的使用有好有坏,常见于表格中尾部的操作。如出现在表格中部,在较长的页面中进行展示也会带来许多较差的展示形式
表格最小宽度
表格主要适配到的最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度,这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通
4.表格中既有复选框,同时有包含树形结构时,它们俩的先后是有设计原则的吗?
很显然,它们的使用意义并不相同想要了解两者的区别可以先明确两者的功能
复选框(check box):选择表格当前及其以下的数据,是数据选择的一种表现方式
树形结构收折箭头:主要在「树形表格」中,起到展开数据与收起数据的功能,为了方便父与子的数据都能够在表格中得以呈现
不知道「树形表格」可以看《B端设计指南 – 06表格上》
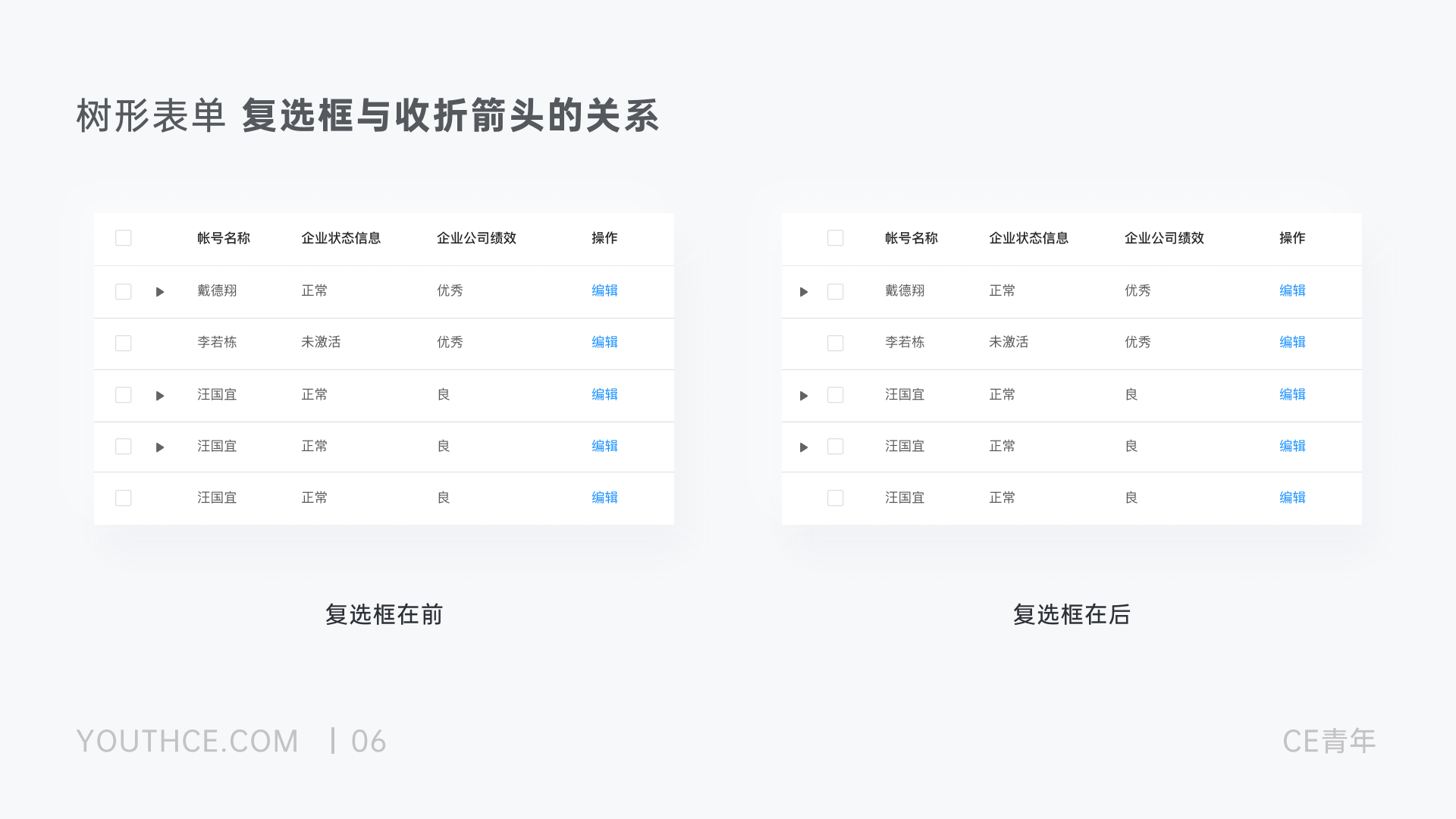
- 当复选框在前,代表复选框权重更高,所选择的范围是包含该条数据以及数据下的所有子集,也就是收折箭头里面的对应内容
- 当复选框在后,代表复选框权重较低,选择的范围是只针对该条数据进行选择,也就是你勾选的那一条数据,不会牵涉到下方的子数据
但在实际情况中,会出现同时存在两种方案,我在一个树形结构中,既需要对结构中子数据的勾选,同时又需要让用户对单个条件中的数据进行勾选,这时就需要「显一隐一」,对于用户高频使用的的一种方式,进行常驻展示,同时在 Hover 上去后,进行展示,这样可以避免两个复选框带来的认知迷茫
5.在小屏幕适配时,对于整体表格可以进行怎样的优化?
很多设计师都缺少对小屏幕的处理方式,那么小屏幕的尺寸是多少,最小多少算小屏幕,这是我们首先需要明确的
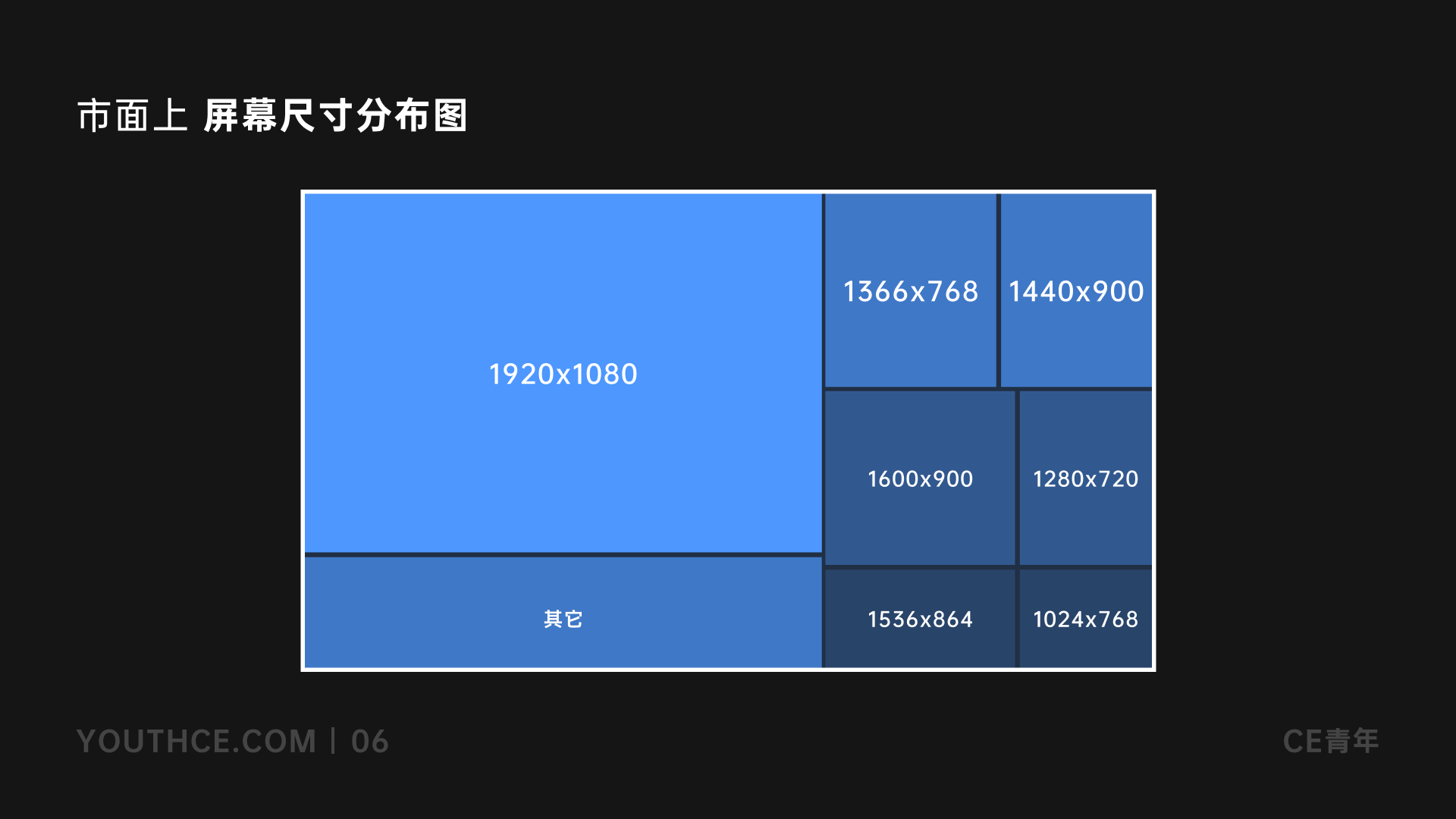
我们分析一下市面上共有共有多少小屏幕尺寸,数据来自百度流量研究院2020年10月份的数据
如果我们把 1920 x 1080 以下的分辨率都定义为小屏,则有39.55% 都是小屏幕用户
而针对不同的小屏,我们首先需要确定分辨率的下限,这里一般建议大家可以根据用户自身的使用场景去分析,比如针对销售的场景,会有许多外出上门拜访的销售,这时候就必须考虑到笔记本的小屏幕用户,一般做到 1440×900 兼容、1280×720 能用即可
1440×900 兼容,通常会针对主要页面去设计,如果产品中,该分辨率下的用户较多,可提出针对该分辨率情况进行单独适配,简单优化页面布局来兼容空间不足的问题
1280×720 能用,我说说我实际工作的思路,我们可以通过前端代码屏幕缩放,将小分辨率的屏幕缩小,因而能看见更多的内容。通常做法是将1440px以下的尺寸,进行 Zoom 的90%的缩放,这样能够在电脑上看到更完整的信息,但同时也会有相应的缺点,由于整体缩放,需要检查前端代码对于整体缩放有没有进行适配,需要对页面进行再此走查,同时网站内容都会相应缩小,算是一个迫不得已的方式
6.表格中操作项按钮太多要整合成一个按钮再展开吗,当不同的操作信息展示时,能够采取错位显示吗?
在表格中,操作的展示方式首先分为以下几种:
01.对齐式
将所有操作进行整齐排列,一般是一个操作对应一列,当有操作缺失时,展示为空
这种方式能够让用户直接了解到操作的缺失,但反复的出现会造成表格视觉上的冗余,适合列数较少的表格使用
02.平铺式
将所有操作按照一定的预设排列顺序进行平铺
这种方式能够适应B端的大多数场景,将操作都简单平铺出来虽然看上去简单粗暴,但是在实际工作中,也是一种不错的处理方式
03.隐藏式
将所有的操作按钮收起到 “更多” 里面,并且用户点击后展示操作选项
这种情况常见于当前系统的操作按钮不可控或重要程度较低时,隐藏能够尽可能让页面进行统一,达到高效整洁的目的。与此同时,隐藏式也会有很多问题,隐藏操作后用户不能立刻知道我能有哪些操作,对于一些高频操作而言便是一个噩梦
因此采用隐藏式需要我们对功能上进行相应的取舍,才能满足目前对于设计上的统一
04.悬停式
将所有的操作进行隐藏,当用户鼠标悬停时进行展开所有操作
这种方式能够最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本
05.主次式
将主要的操作进行展示,次要的操作进行隐藏
这种方式能够尽可能满足业务上对于高频操作时的需求,同时在设计上,能够将多余的操作进行隐藏,使得设计出的页面能够更加统一有效
06.多选式
表格中用户的操作也会有多选的存在,因此也需要你去分别到底的用户单挑数据操作的场景多还是用户对于多条数据的场景多,需要有所分别。如果是在多选场景较为多时,应首要注意多选时的操作优化,可牺牲单条数据所需要应对的操作
上面六种办法,你可以根据你的实际情况进行对应的处理方式,具体可以看我的视频讲解
7.表格的设计规范要怎么专业化的表达,一般如何制定表格规范能跟前端达成一致
这涉及到规范究竟应该如何去表达,其实每一位设计师对于规范的做法也不尽相同,但是要保证你做的规范与前端之间,能够达成相同的默契,这样对于我们而言,才有规范的真正价值,这里我分享一下我是如何给交代一个表格
首先,我们需要交付的需求一共几个:
01.表格的宽度文档
通常是一份Excel表格,里面记录了系统中所有字段的常规宽度,前端可以根据宽度情况进行百分比的缩放,当然你也可以标注在设计稿中,方便前端进行开发,避免在文档之间反复横跳
02.设计稿本身
设计稿本身只需要展示一些简单的逻辑,同时尽可能的考虑清楚不同角色、不同状态下,你的设计稿所要呈现出的逻辑,方便在设计评审的与大家进行探讨,同时可以出一个简单的调研、分析的文档,方便大家提前阅读,更能清晰的明确业务、功能上的需求点
03.设计备注
因为在设计稿中,有很多需要文字与前端进行沟通的地方,比如这里的交互说明、逻辑表述等等,我通常会在设计稿的下方用单独标注处设计所需要注意的点,同时给出相应的逻辑方便前端进行理解, 同时对于其他同事接手你的工作时,也有更多的帮助
8.移动端表格如何进行适配?
由于国内的使用场景与国外有很大的不同,也就造成国内的很多产品对于移动端都格外的重视,因此本身表格就过于复杂,移植到移动端就会存在大量的问题,要想真正了解其背后的原理,我们先了解一下「桌面端与移动端的布局思路」
先普及一个知识点,什么是「响应式布局」、什么是「自适应布局」
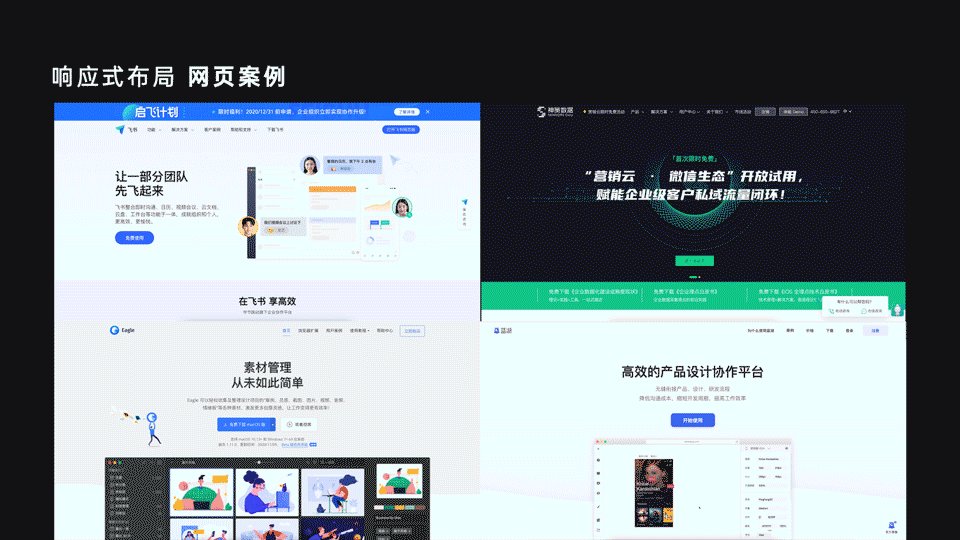
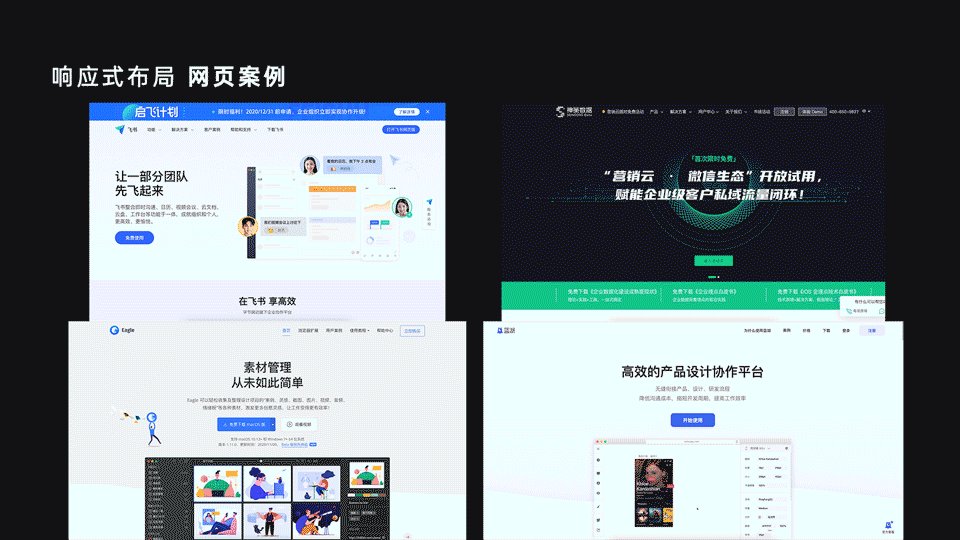
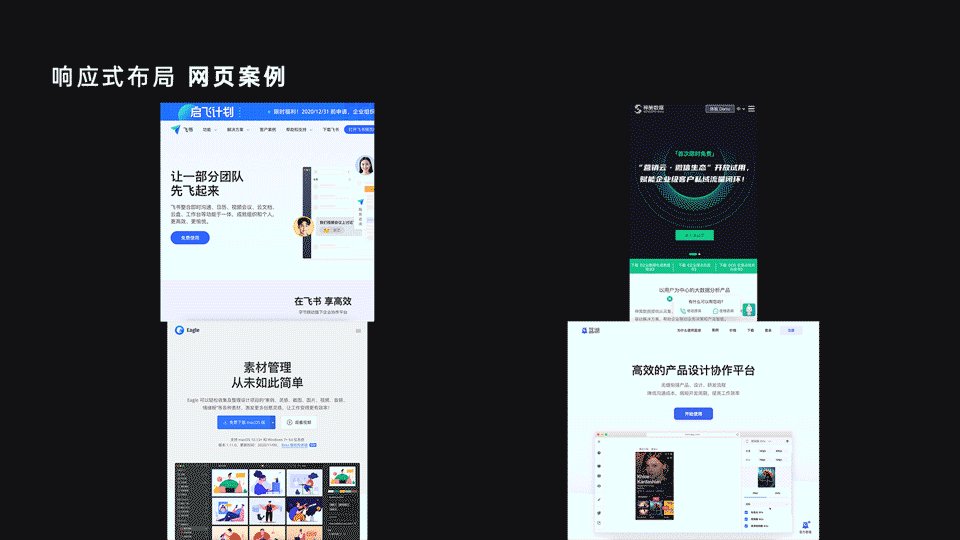
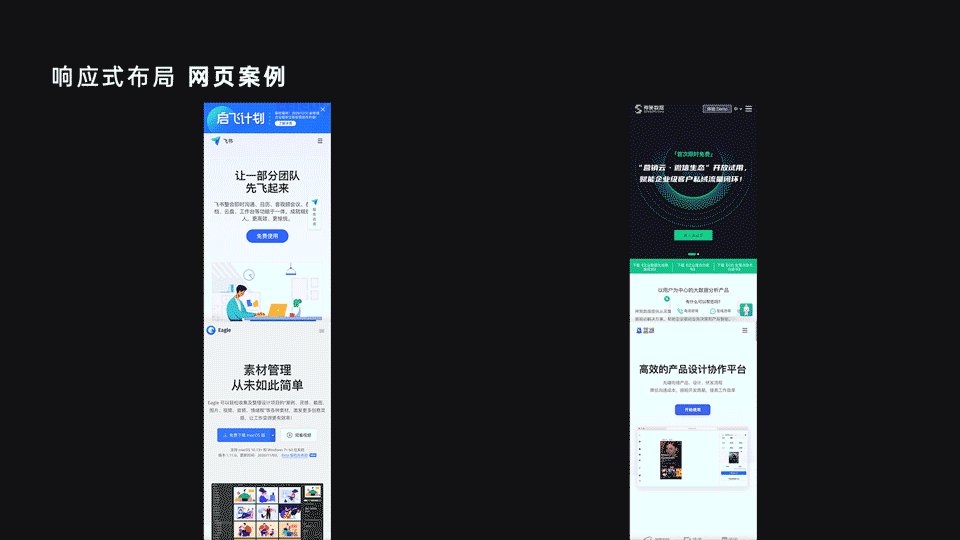
响应式布局:是指网页(一套前端代码)同时能兼容多个终端,根据每个终端分辨率大小自动调整尺寸
我举个例子,响应式布局就是将所有元素进行变形、隐藏,但是对于元素的布局等并没有实质变化,因此响应式大多出现在官网的场景中,这样的适配更轻量简单,不会有太多的困扰,比如常见的:飞书、神策、Eagle、蓝湖的官网都是采取响应式的方式进行开发
对于设计而言,响应式一般是先完成对桌面端的设计后再考虑对于移动端的适配,是一个元素由多到少的设计过程
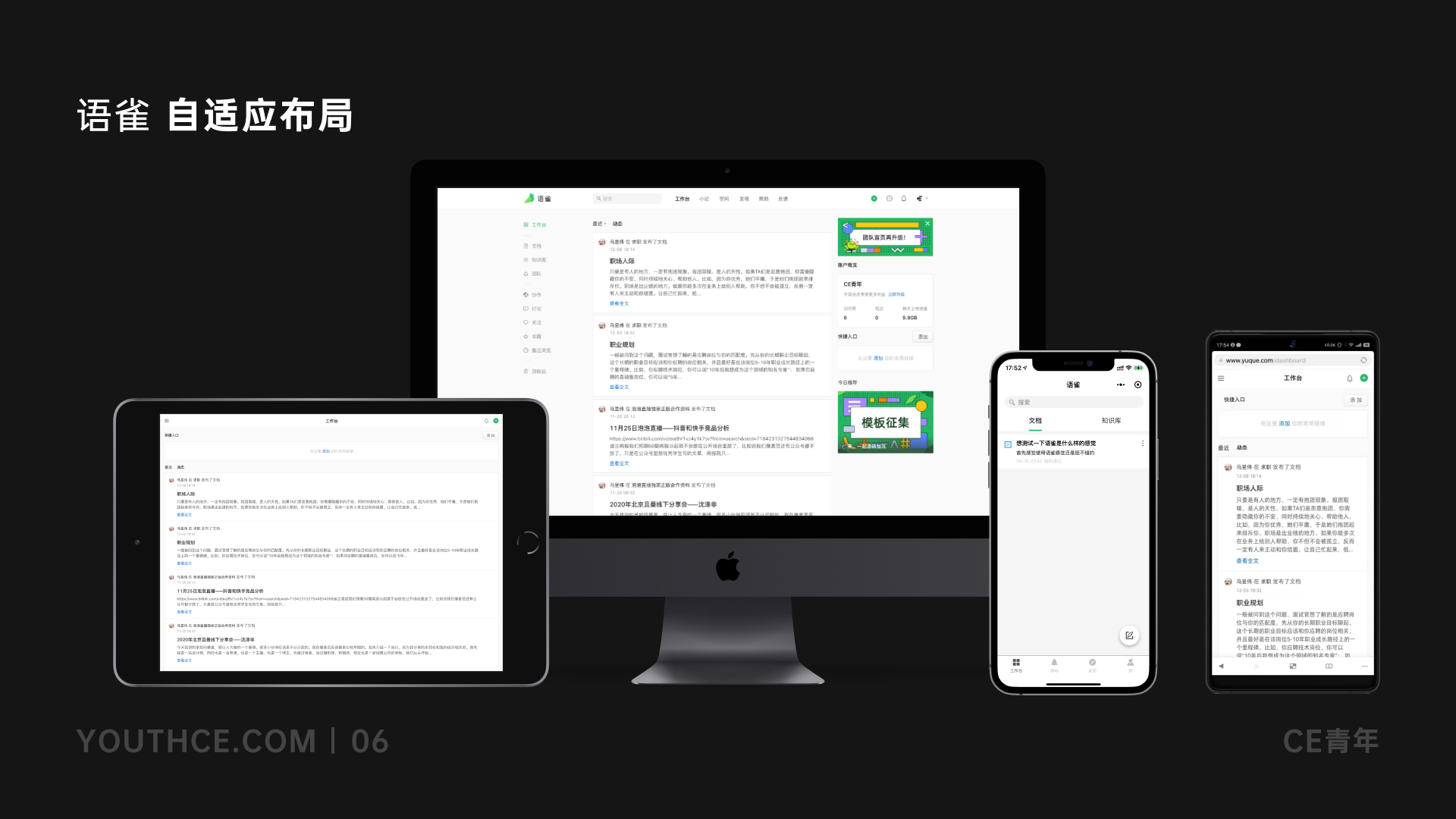
自适应布局:是指网页(多套前端代码)能够同时满足多个分辨率的终端,并且多个终端之间布局差异较大
举个例子,公司需要设计一个桌面端、Pad端、移动端的三端产品,而且每一个端的布局方式都有着截然不同的思路,而需要满足这样的布局场景的最好的办法就是自适应布局,通过判断::分辨率、设备ID::,来进行布局的修改,比如语雀都是采取自适应的方式
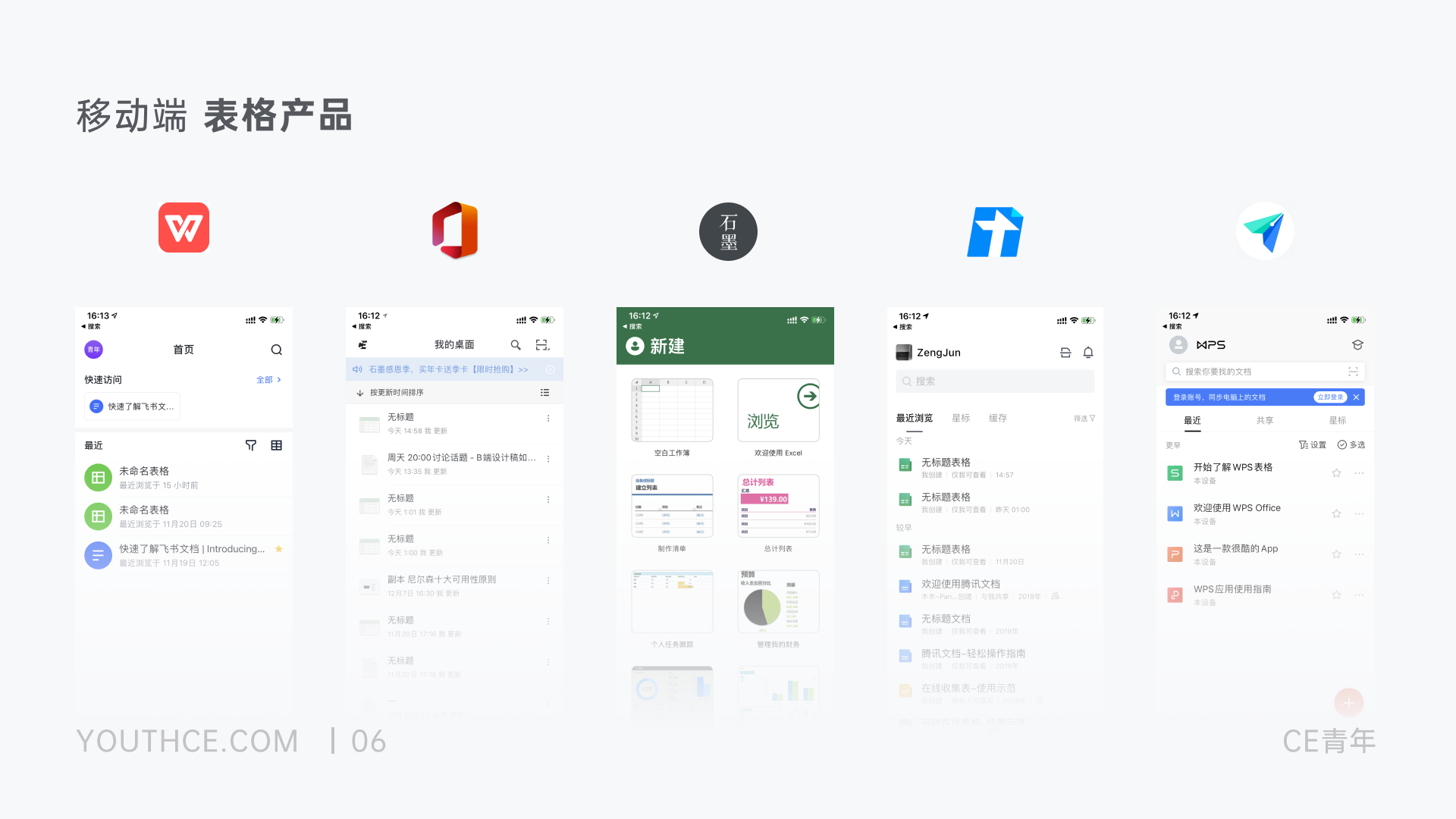
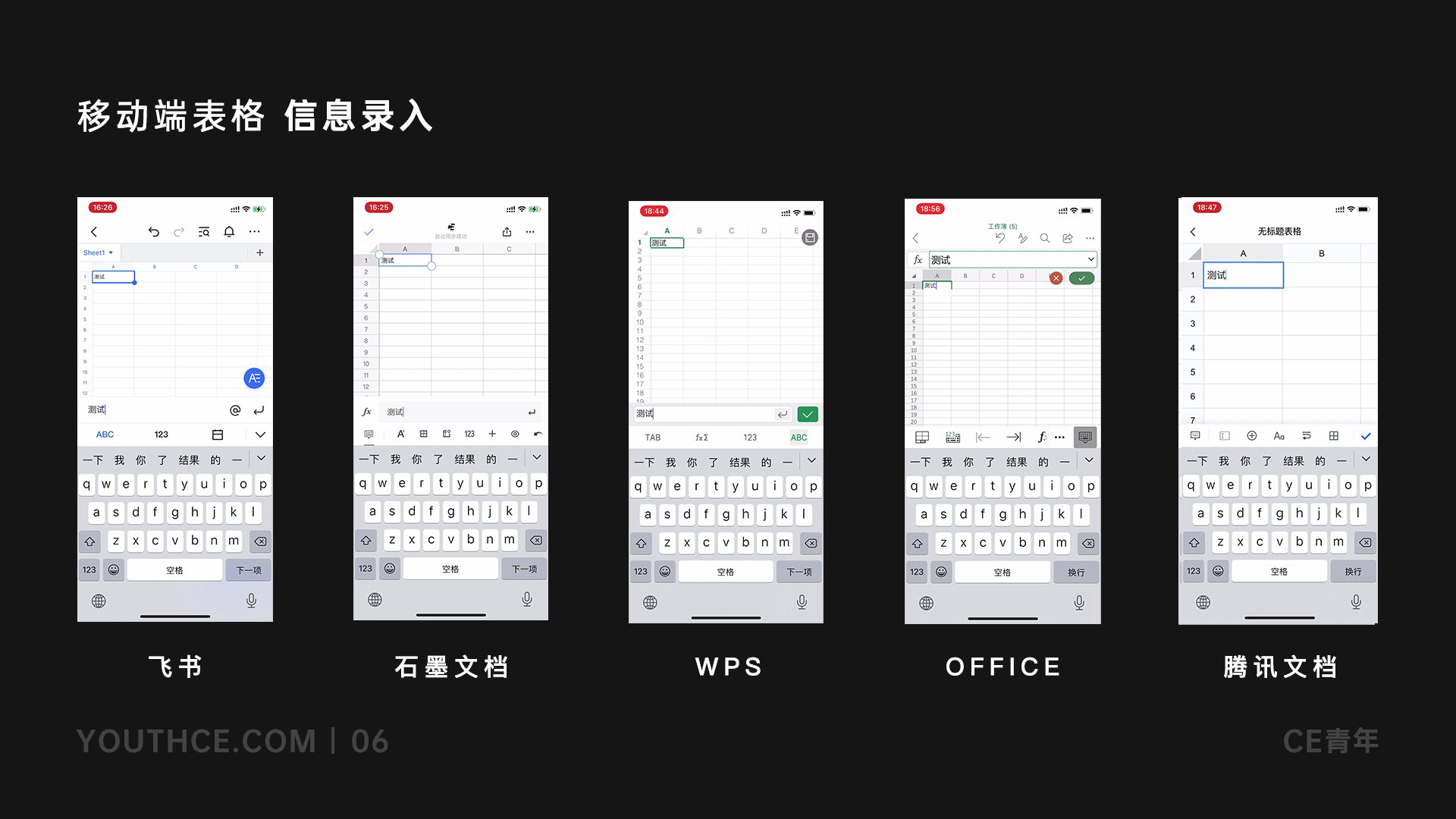
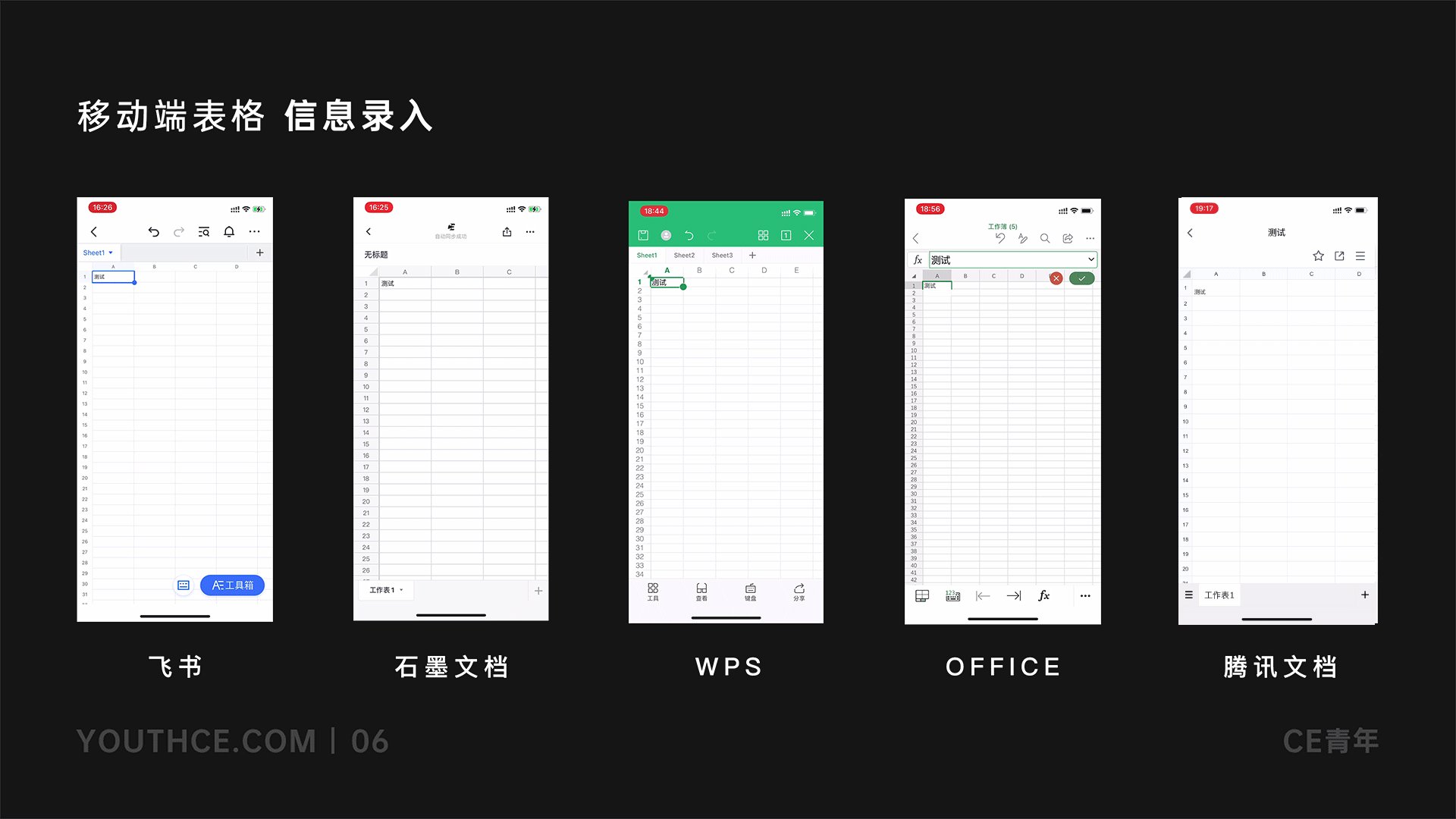
了解完响应式与自适应后,我门先看看移动端表格最具代表性的 Excel 文档产品是如何适配表格。目前调研了WPS\Office\石墨文档 \腾讯文档\飞书,这五大产品
对于传统类文档产品而言,表格要做到的就是能够满足用户的预期。虽然在整体设计上几个产品都及其类似,但是在细节的处理上,各个产品却不尽相同
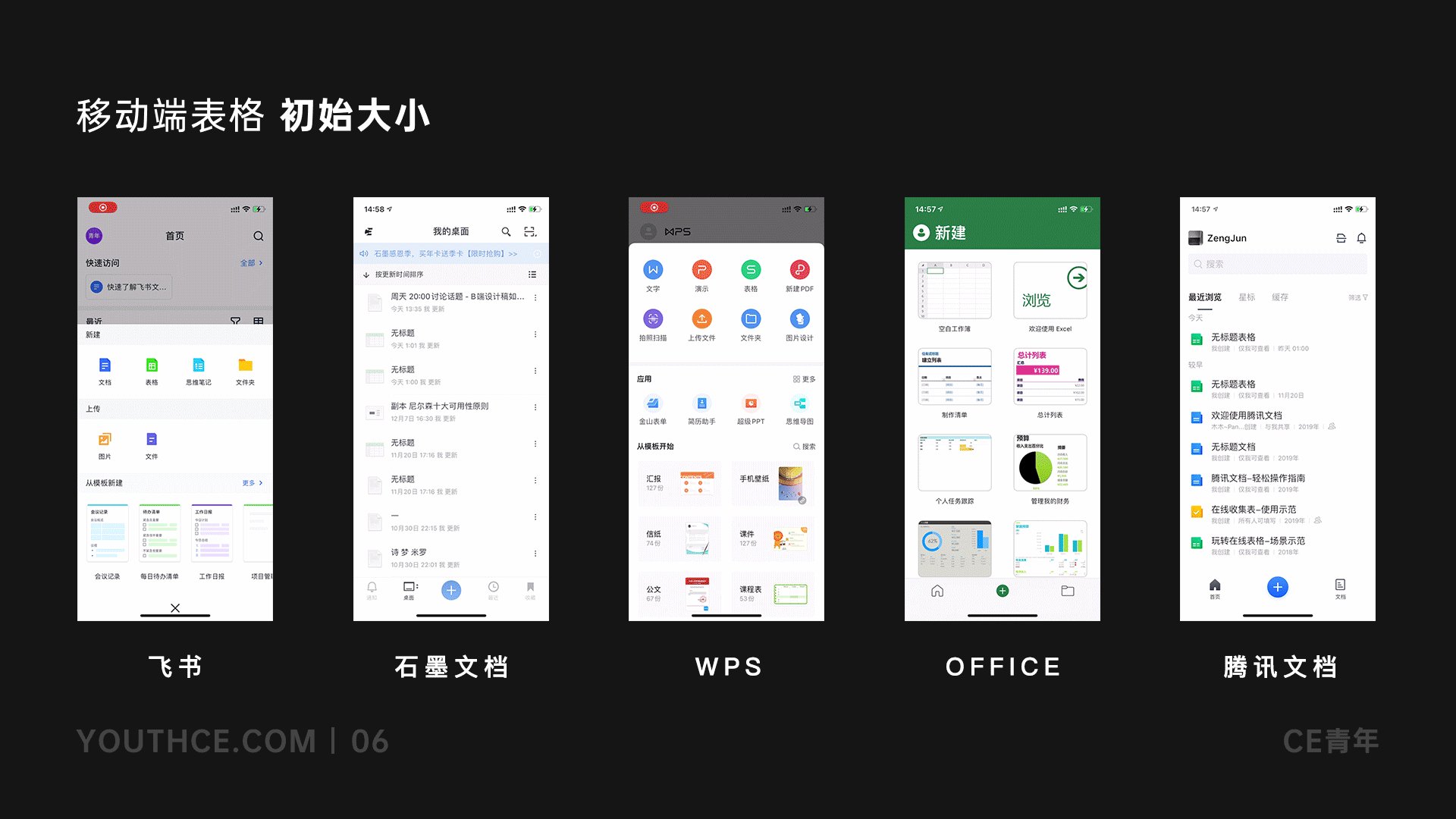
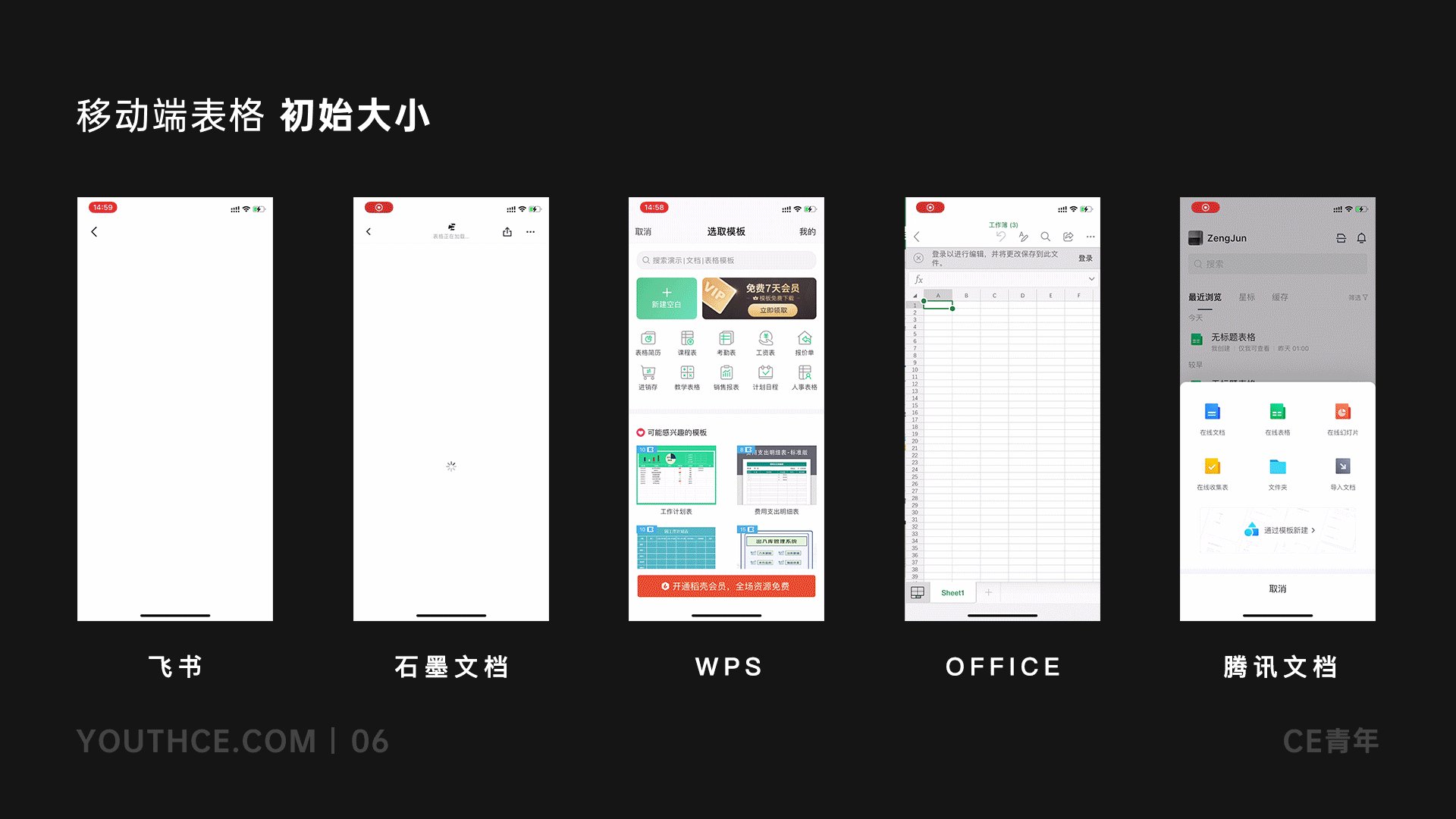
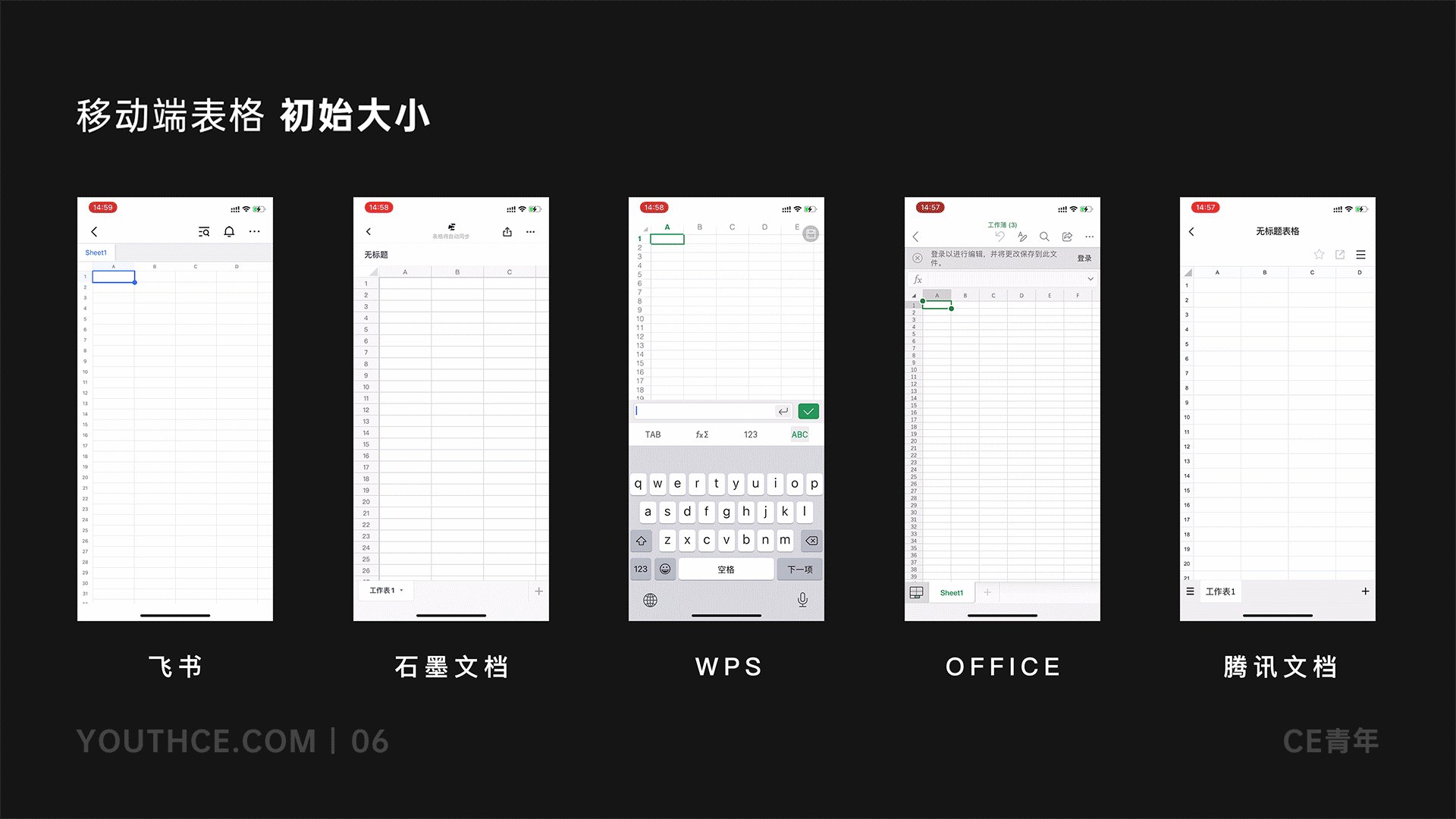
初始大小:
在单元格初始大小中,明显感受 Office的初始单元格大小最小,我猜测可能与Office通常承载的数据量过大有关,但对于国内的其他文档类型产品而言,在初始大小上,显然是让用户更易读每一个单元格内的内容
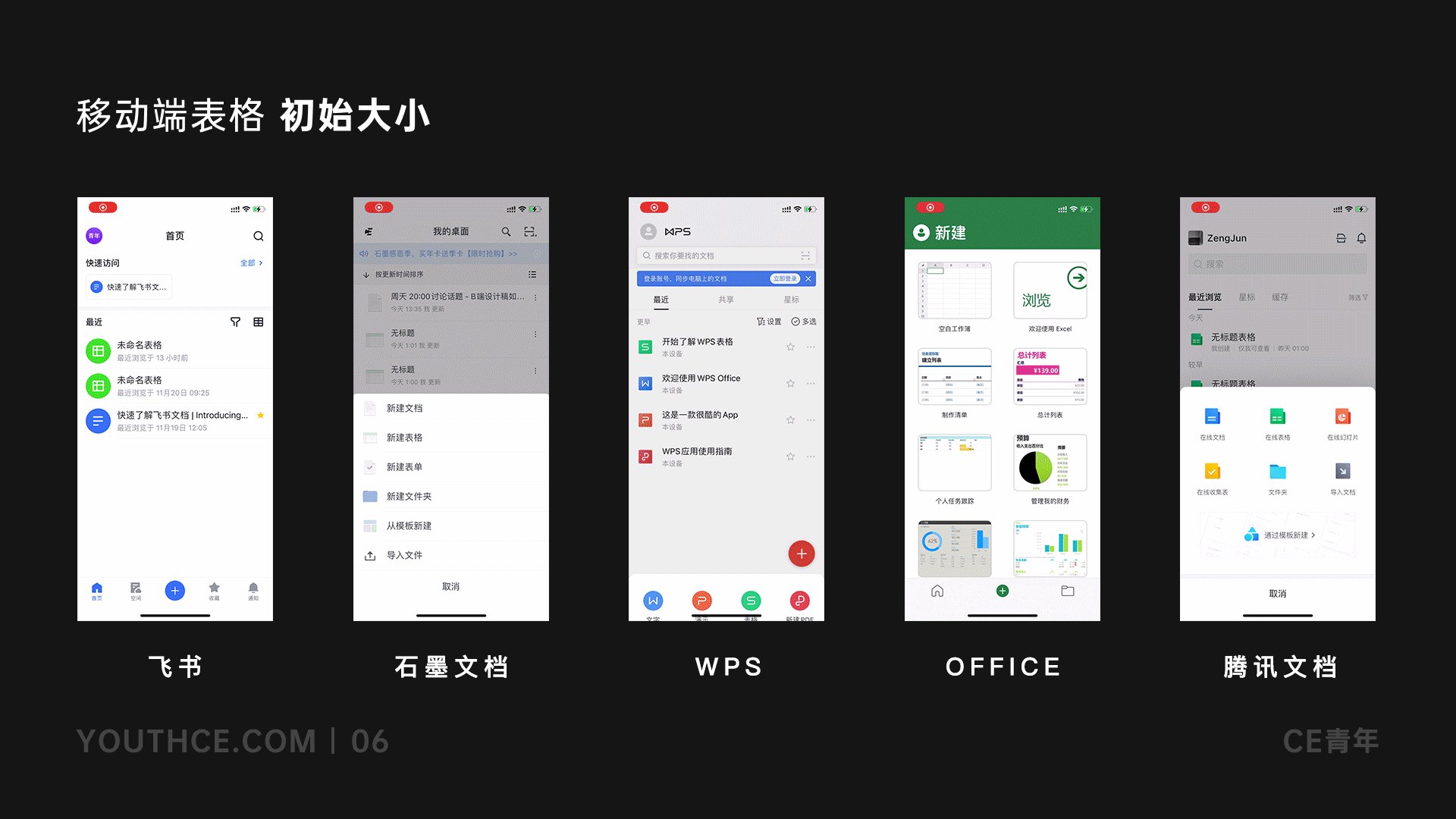
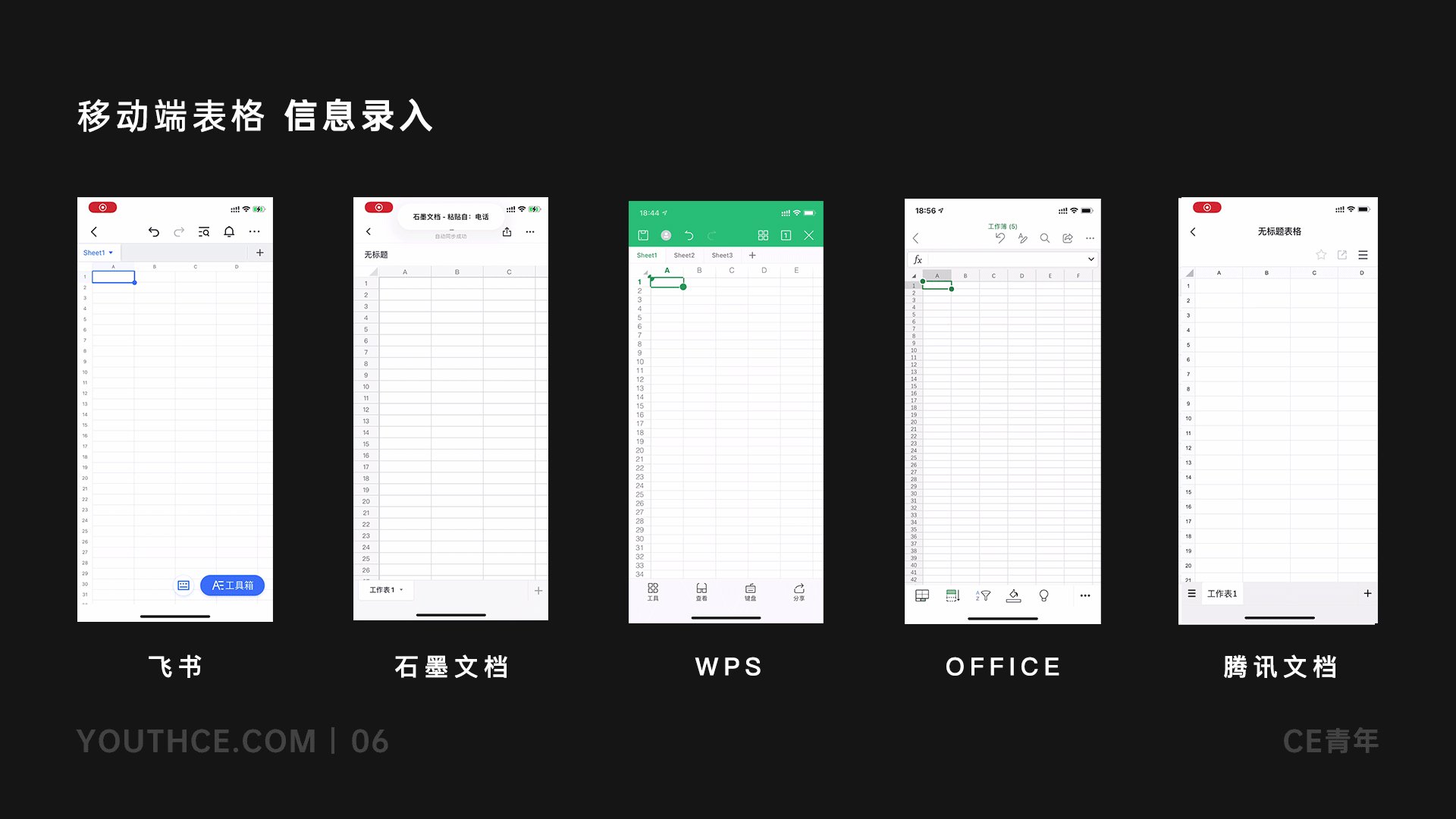
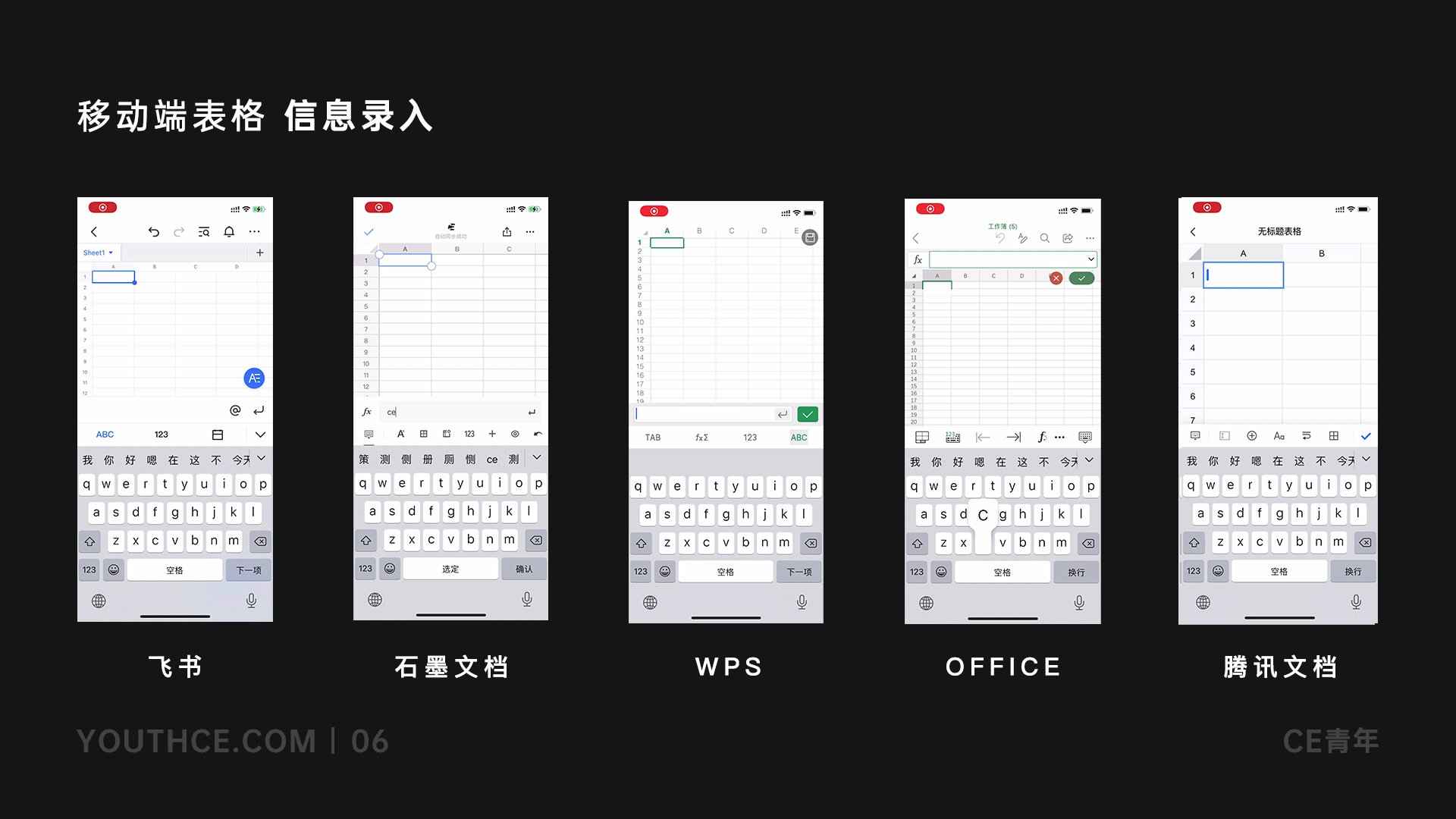
信息录入:
在信息录入的场景下,腾讯文档会提供录入状态的放大,这样录入体验明显更加友好,具体细节如下图
值得一提的是,在所有新建场景中,只有WPS在我新建完成表格过后,便立刻弹起输入框,让我对需要新建表格的内容进行输入,显然这样的体验会更加连贯
但在B端实际工作中,处理移动端的交互方式通常会采取一下四种模式:
01.直接展示
保留表格现有的表现方式,将表格直接展示出来。看起像是并没有做任何适配,但在移动端中,这也不失为一种合理的做法。因为在颇具代表性的文档产品中,也同样如此,而且表格中的操作行为已经深入人心,他们只需要根据自身对于表格的认知,在移动端做出相应的判断即可,不需要太多思考,但当直接展示遇到大量数据时,这样处理还是会有点捉襟见肘
02.冻结表头
由于直接展示相对来说阅读体验并不友好,便在此基础上进行优化产生了冻结跳投,将表头与第一列(通常第一列数据为关键数据)的数据进行固定,让直接展示的数据能够形成对应的关系,满足用户阅读表格时的基本需求
03.清单展示
将表格中的数据进行视图上的切换,形成 “标题 + 数据” 这样一一对应的关系
这样处理的方式,可以直接展示表格中的数据,让移动端的表格像一行行表单一样。但是直接展示List 在国内的实际场景中使用比较少见,对于较少的数据有比较好的效果
04.卡片模式
卡片模式主要是将表格中的一些关键字段在通过对应的关系实现一个卡片展示一行数据,用户想要了解数据全貌,可以点击卡片,进行数据全貌的查看分析,这类做法也是国内移动端常见的做法
- 优点:在众多移动端表格中,这种做法是对用户较为友好的,首先国内产品对于移动端卡片交互形式都是十分熟悉,不存在用户的认知偏差,其次卡片流的形式在移动端数据呈现上,要比其他几种方案来得更加优秀
- 缺点:当数据过多时,卡片展示的效率会随之降低。用户需要结合搜索、筛选将数据量降低,使卡片流的长度缩小;因为只展示关键数据,当一行数据过多时,用户不能直接看到数据全貌,需要多一步交互点击查看
9.表格中快捷编辑如何处理?
在传统的Excel表格中,快捷编辑是最常用的一个状态,当用户触发去编辑表格中的数据,便可实现在表格内的编辑操作,这一交互行为在B端的表格场景中也得以保留。但设计中的细节还有很多需要直接注意的地方
首先,表格的快捷编辑分为两个步骤,「进入编辑状态」以及「提交编辑数据」,因此在这两种状态下,我们都需要设计不同的方式
01.双击触发 – 进入编辑状态
双击触发主要还原 Excel 用户操作的习惯,用户双击单元格即可实现编辑单元格内数据的操作,看似没有问题但是在实际工作中这类方式反而并不常见,究其原因共有两点:
- 交互埋点深:因为这一交互虽然还原至Excel表格,但用户在 Hover、Active 时,这类交互方式都不会对用户有过多的提示,用户很难想到
- 重复操作逻辑奇怪:其实双击的操作在桌面端应用算是常见的,但是对于WEB端的产品而言,两次点击对于用户而言都是过于小心,因此双击触发一定要给到用户足够多的提示
02.按钮触发 – 进入编辑状态
按钮触发在我看到的众多的B端软件中是最为常见的,通过表格右侧的按钮,提示用户该数据是可被编辑状态。同时当用户点击编辑按钮后,直接进行编辑
按钮触发比起双击触发会更加克制,在操作之前用户就可知道该条数据自己能否编辑,也能提前给用户自己的预期。同时点击按钮进行触发,虽然看上去相对繁琐,但是能够传达出更加清晰的操作行为,也未尝不是一种更加优秀的做法
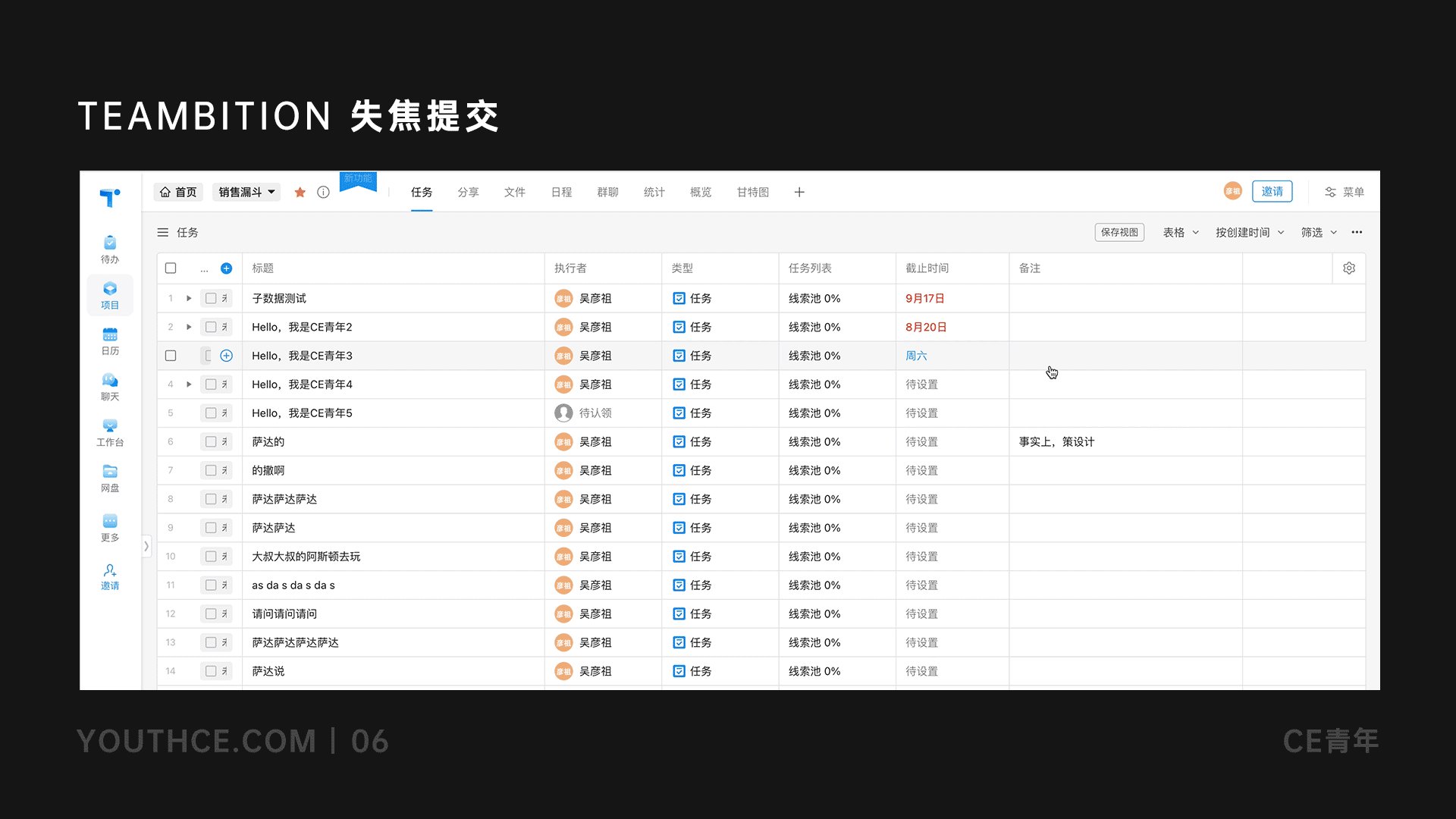
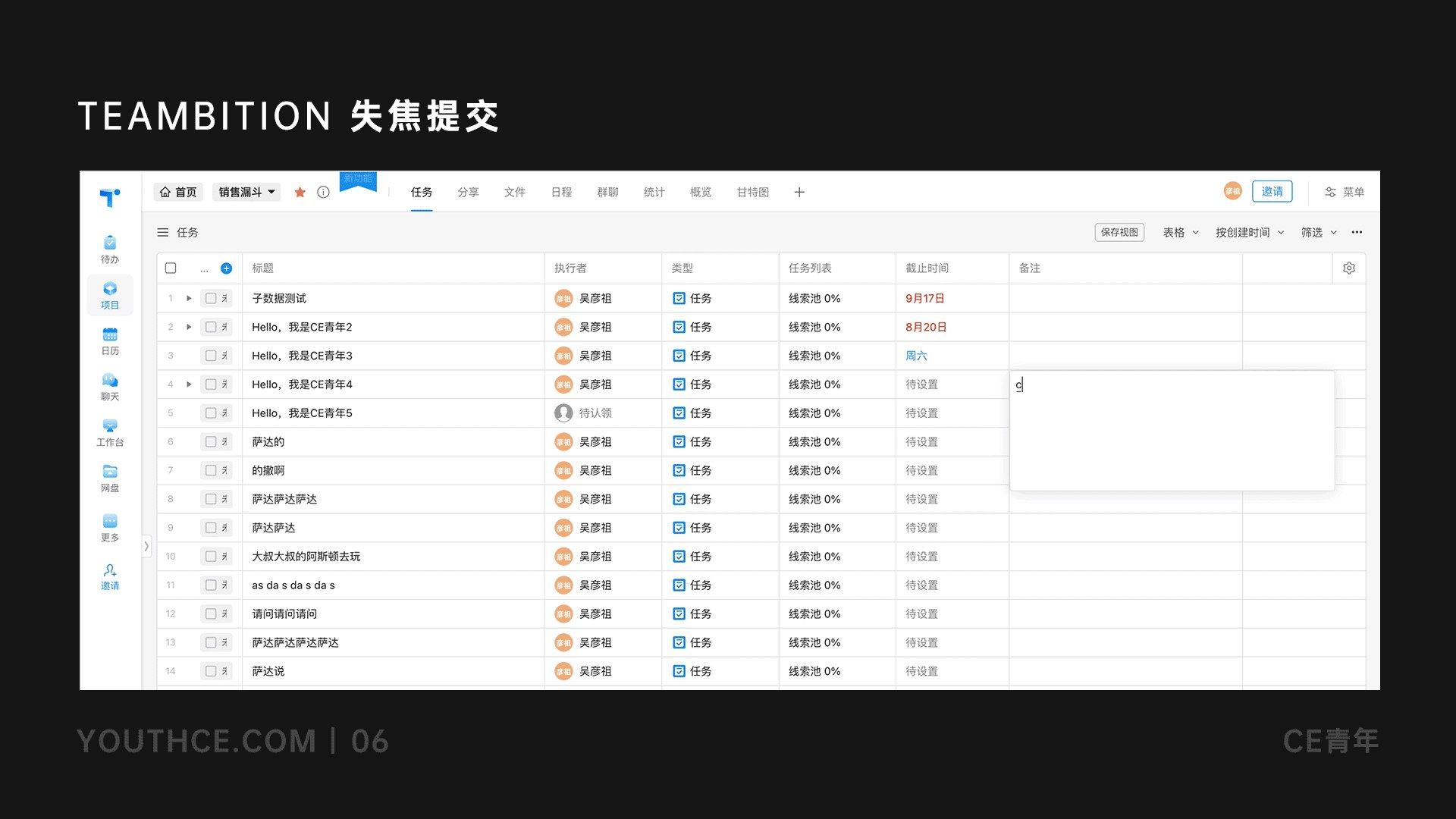
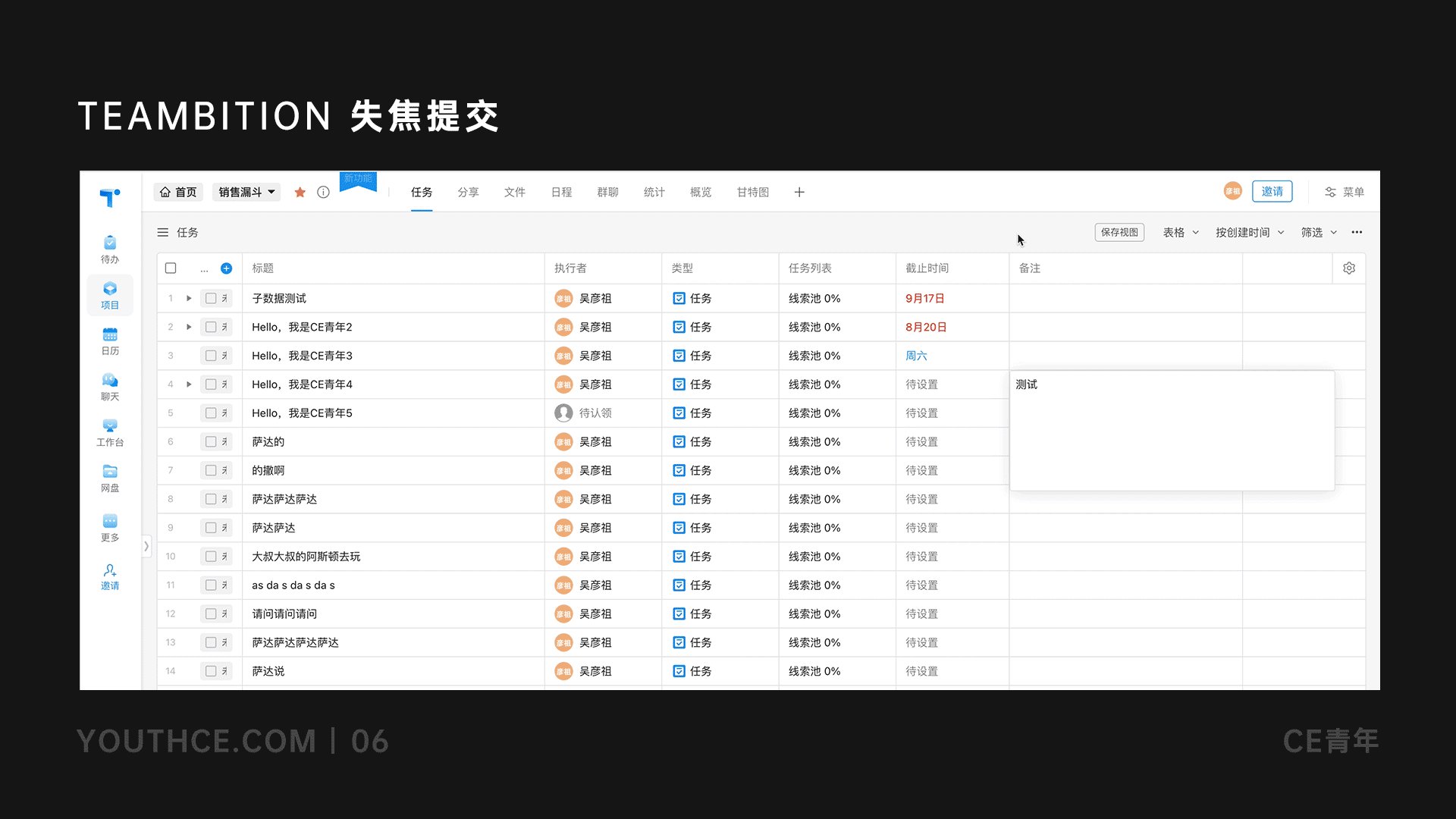
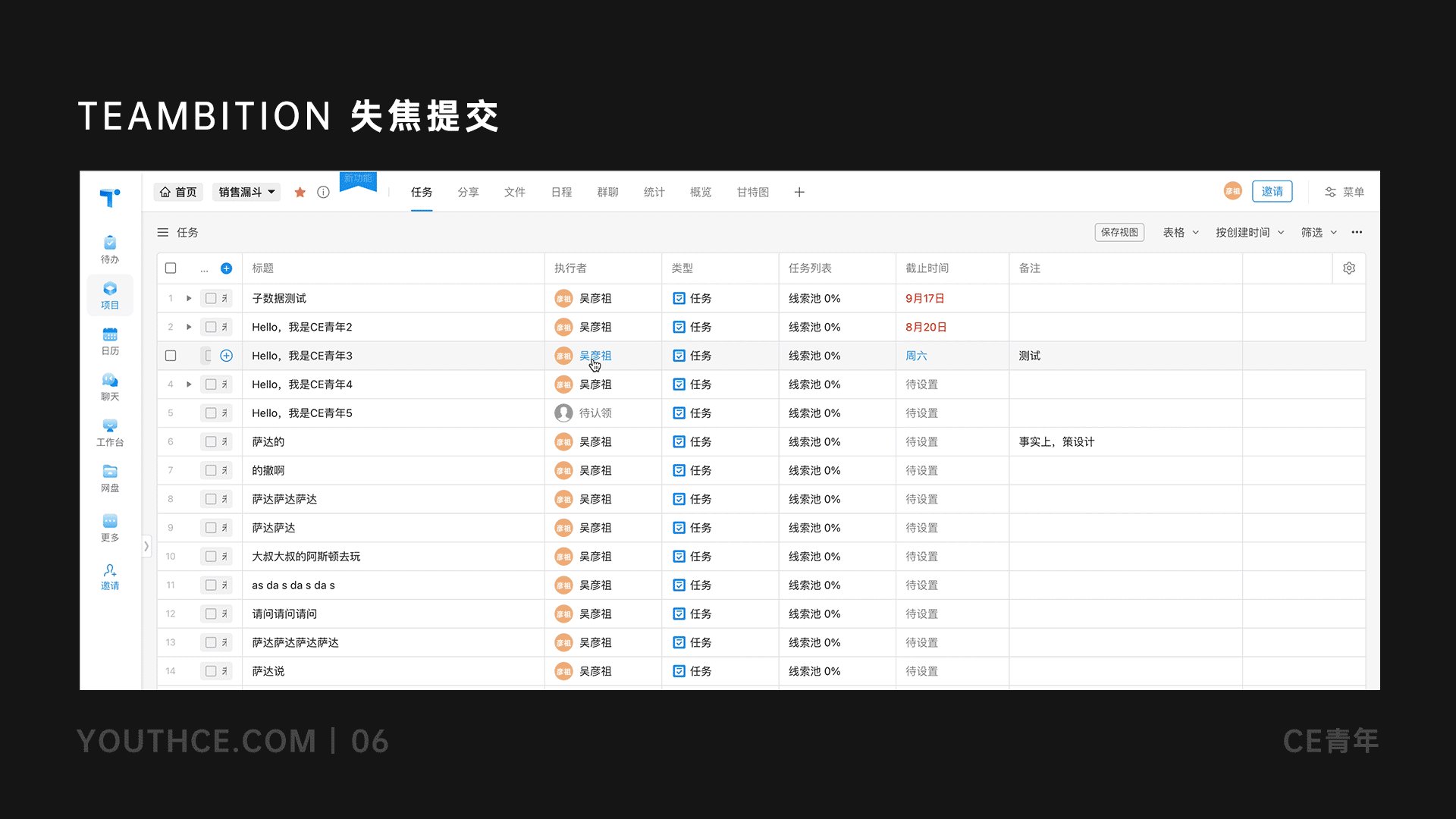
03.失焦提交 – 提交编辑数据
在输入场景中:当用户输入完成后,点击空白区域
在选择场景中:用户选择一个后,自动收起下拉菜单
在进行提交时,无论成功与否,都会进行提示,但是在选择场景中的多选需要格外注意,这里的提交方式会有些特殊,在实际场景中,aPaaS产品大多都采取这样的方式,比如Teambition、明道云等等…
04.按钮提交 – 提交编辑数据
当使用按钮编辑后便可以连续使用按钮提交,这样面对用户多选时,也可更加明确,选择了多条数据后点击提交便可提交数据
10.最后针对表格上篇中的一条评论进行统一的回复
Q:市面上已经有 Ant Design 如此成熟的 B端设计框架后,你是选择直接使用,还是选择自己造一个轮子?
A:当我看到如此的评论后,内心也是十分复杂的,我先说说我自己的看法
商业设计往往并没有那么简单,首先关于开源的「中台框架」并不只是有Ant Design一家,而我们拿它与Element进行比较,也会发现有很多不同的地方。而大家有去思考为何会有这些不同点吗? 我想答案大多是否定的
开源确实是非常棒的一件事,我也是其中的受益者,同时也非常感谢在Ant Design 中的贡献者,但即使是 Ant Design 也在2018年圣诞节的时候发生了不可控的黑天鹅事件(2018年Ant Design 圣诞节按钮彩蛋),让许多使用Ant Design 的前端工程师被迫加班,我也在当天被负责人反复 Call 到(因为他以为是我们如此设计的)因此使用自己独立的框架也代表着将风险掌握在自己手中,使用现有的框架其实是为了「降本增效」,但成本并不是一个项目需要思考的唯一因素,对于很多企业来说安全也是一个重要的因素
最后并不是所有的组件Ant Design 都会提供,企业级产品会有很多自身个性化的需求,因此当你走都不会时,如何去跑呢?我自己更愿意把 Ant Design 当作是一本参考书,当你有疑问时你可以翻开看看
当然任何事情都是有成本的,在小团队中 Ant Design 确实能够在项目初期实现快速搭建,一定程度上提升了后台产品的设计下限,而它的上线还是需要我们一起去努力
我是CE青年,
一个2B行业的 2 B设计师~ 👋
如果觉得不错,欢迎点赞支持~
































留言
您必须登陆 才能发表评论。