交互设计之父的阿兰·库珀,最为人熟知的就是这句话:“除非有更好的选择,否则就遵从标准”。
1. Fitts’ Law / 菲茨定律(费茨法则)
a. 费茨定律,它是在1954 年 ,由保罗.菲茨心理学家 Paul Fitts 首先提出,当时用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互和设计领域的影响力最为广泛和深远。
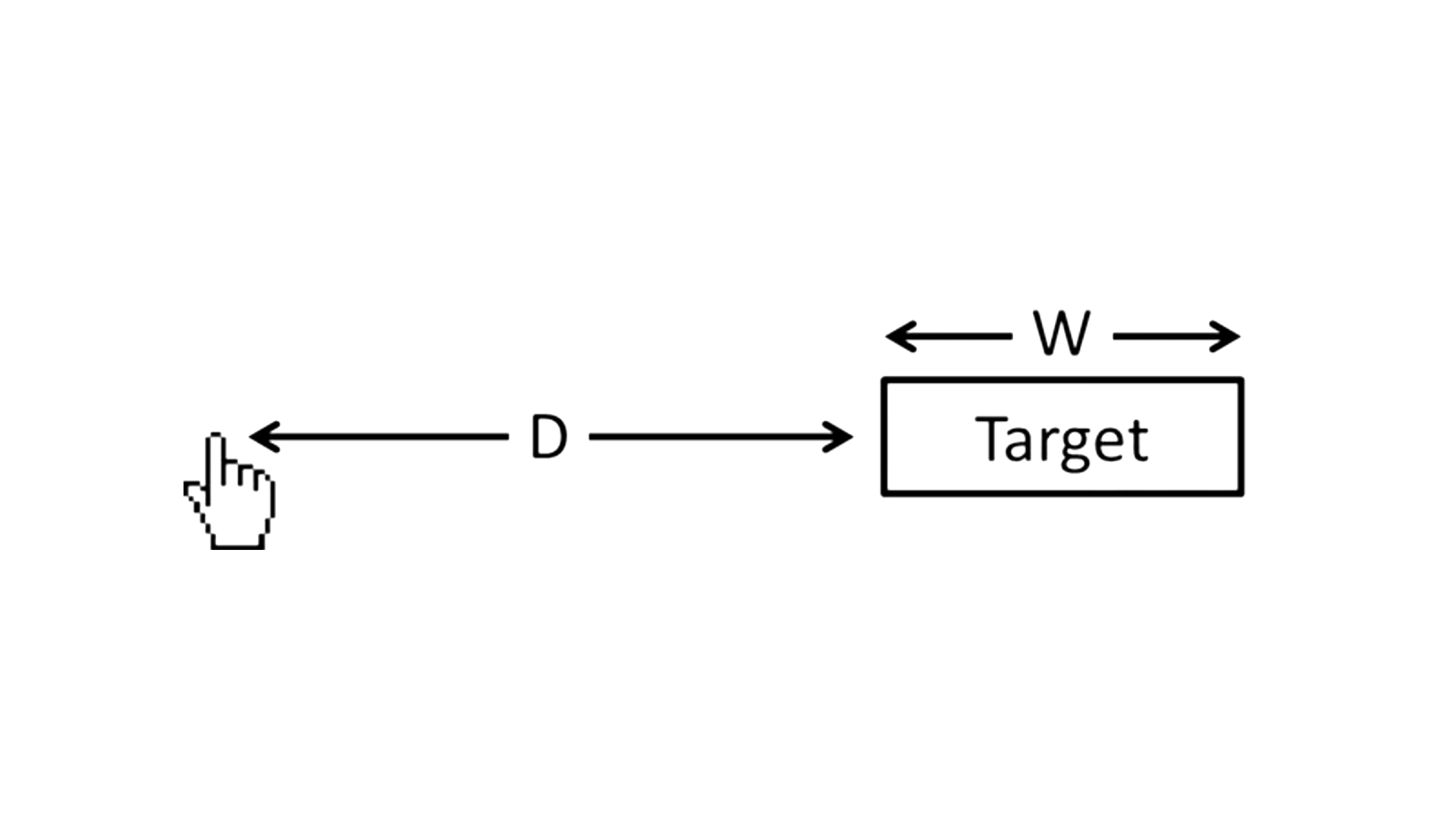
b. 定义:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
(上图中的 D与W),用数学公式表达为时间 T = a + b log2(D/W+1)。
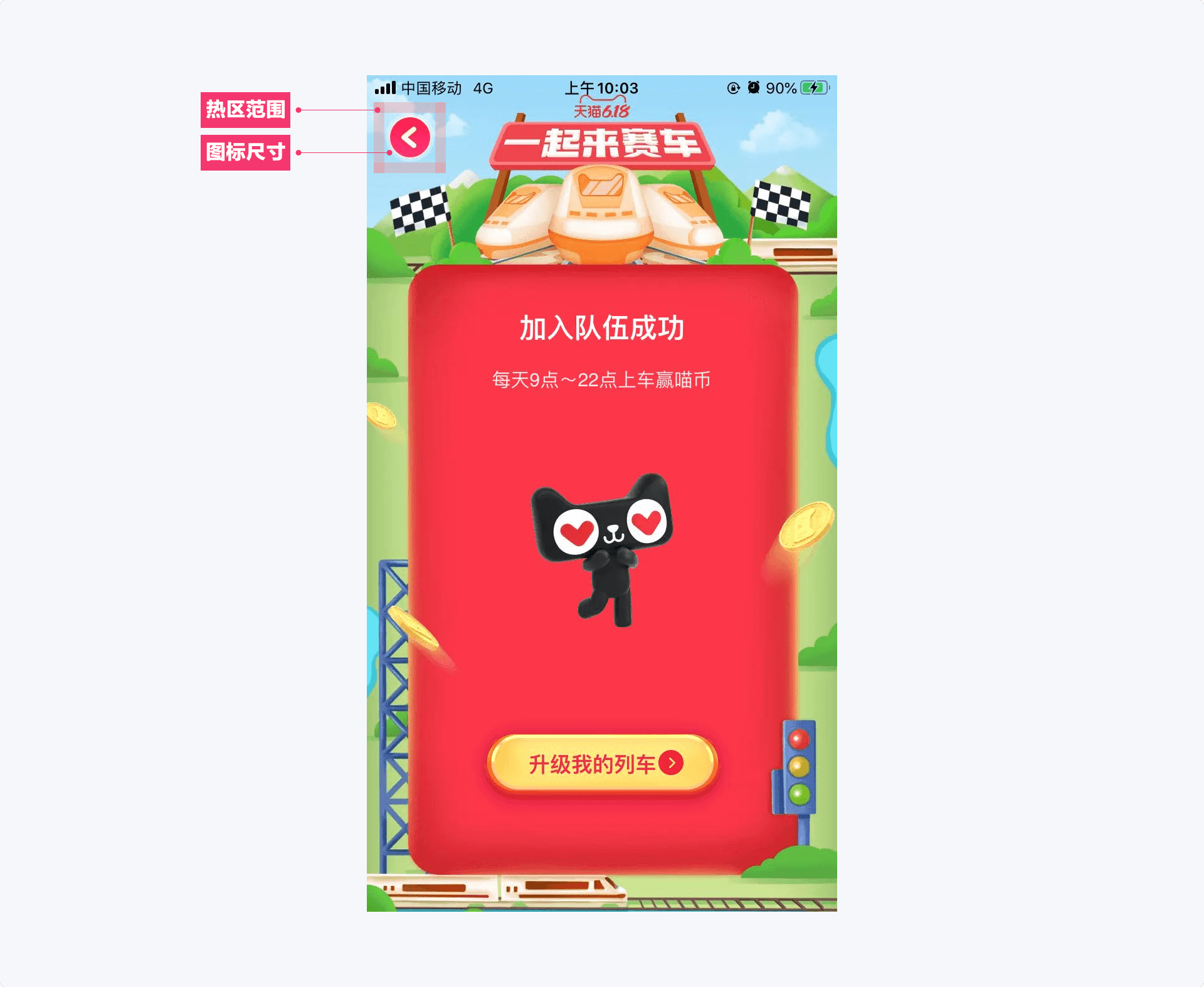
c. 费茨定律,在产品设计中的价值是提高产品的可用性和易用性。例如:界面设计中,按钮等可点击对象要合理的设置大小尺寸才能容易操作,所以在移动应用中,图标按钮会增加点击热区范围,以便用户轻松点击按钮,做到
产品设计上的可用性和易用性。
费茨定律的思考分析,如下图所示 。
1. 可点击对象的设计,需要设计合理的大小和尺寸。功能设计的越大,用户越容易点击操作,交互效率越好。
2. 界面设计的屏幕边缘或角,适合放置像菜单栏或按钮这样的设计元素,如果边角是目标,它们可无限高或无限宽,更容易触达到操作目标。不管你移动了多远,点击操作最终都会停在屏幕的边缘,并定位在按钮的上面。
3. 界面设计中,出现在用户正在操作的对象旁边的删除列表(右滑删除)比下方弹出选择对象容易操作,右滑删除交互可以被用户打开得更快,更有效率,因为不需要移动到屏幕的其他位置,就可以删除多余的列表。
4. Apple的iOS人机交互设计指南中指出,按钮的点击热区大于44x44pt,这样操作按钮才会让用户觉得容易使用。
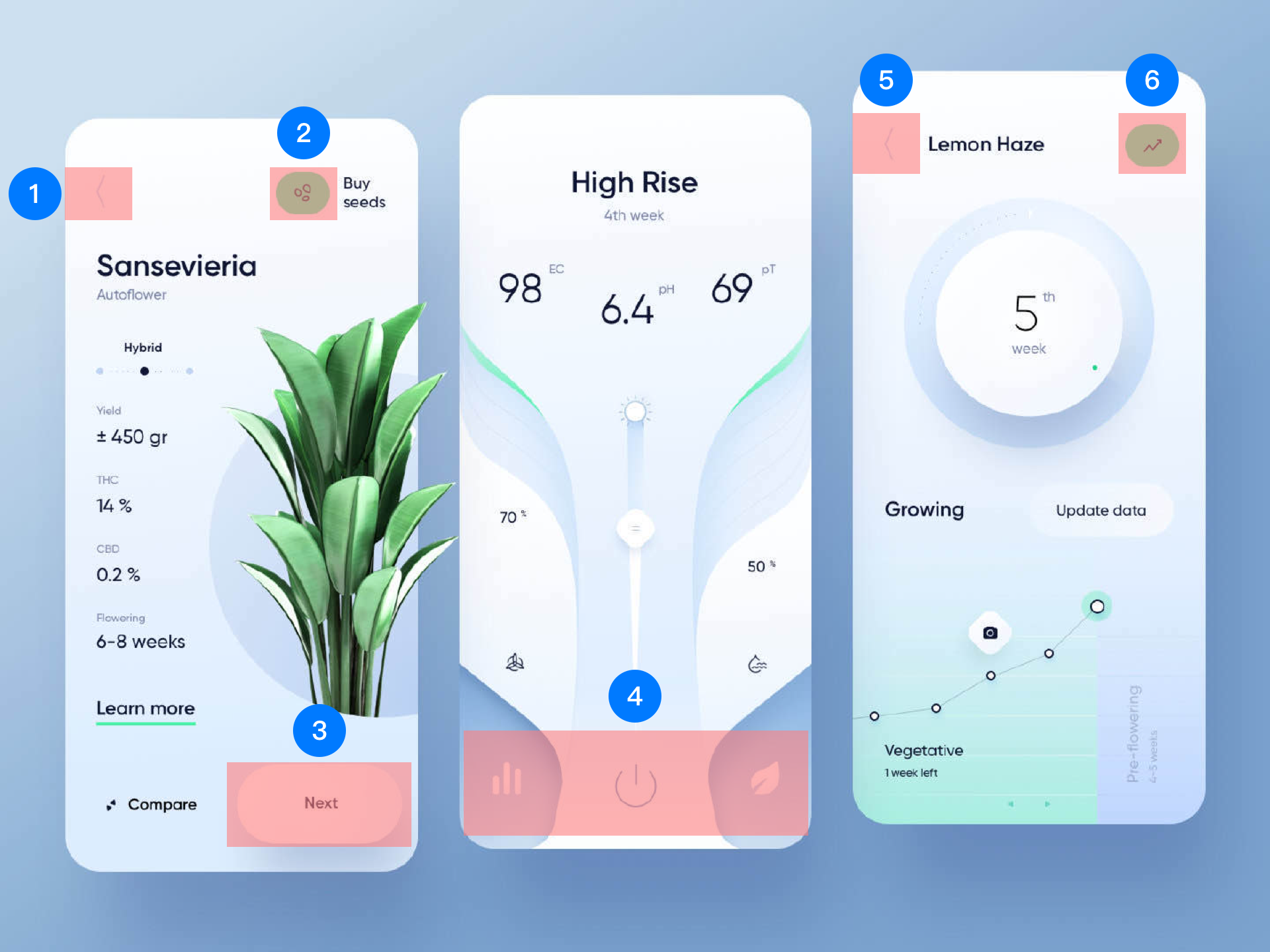
5. 费茨定律案例:用户在使用产品时,比较重要的操作,我们会放在移动端应用的屏幕边缘处,方便我们的
用户点击操作产品的功能图标。如下图所示。
2. Hick’s Law / 席克定律(希克法则)
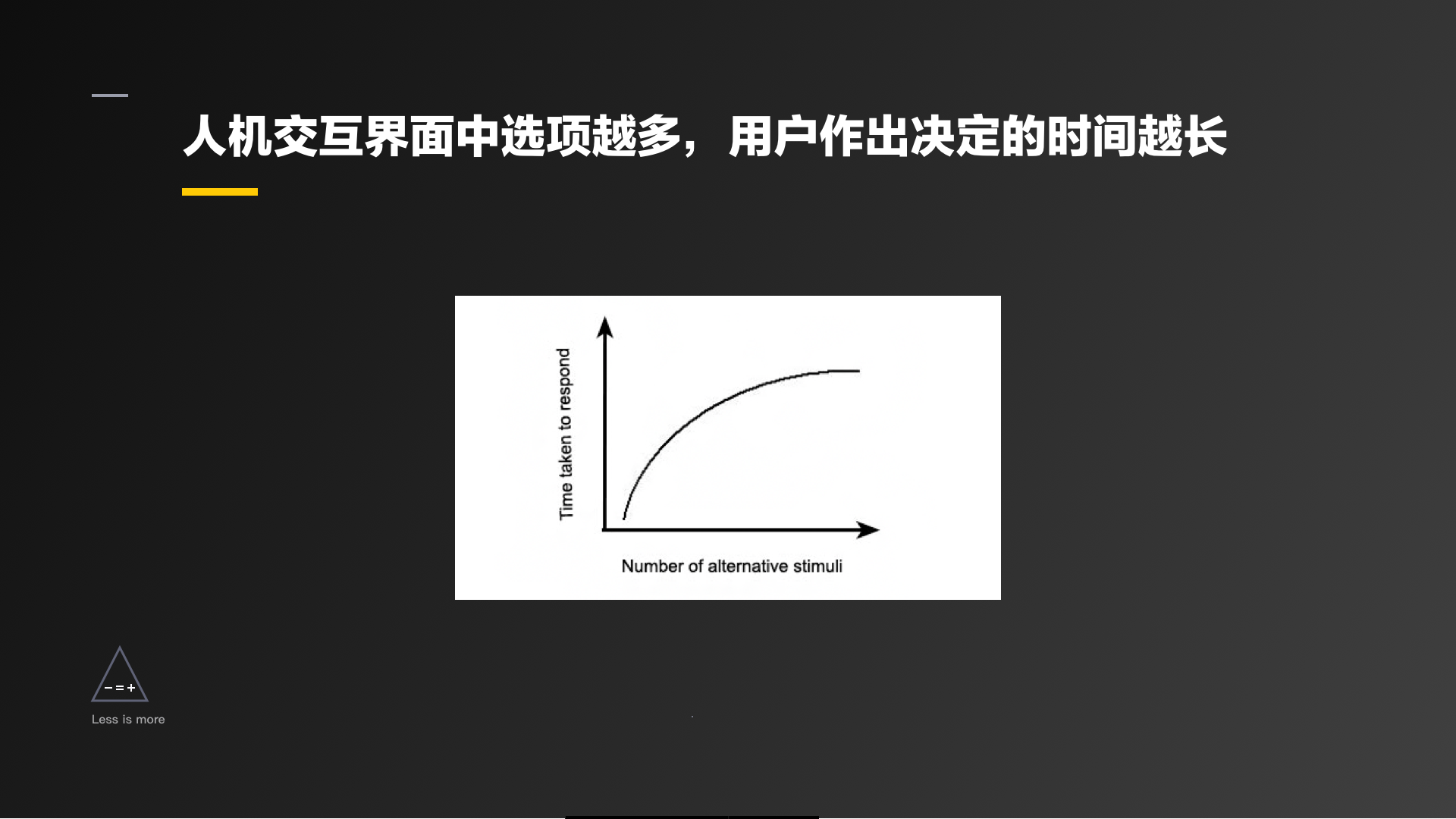
我们看一下,席克定律的数学公式表达是 : RT= a+blog2 ( n )。RT 表示反应时间,a 表示跟做决定无关的总时间,b 表示根据对选项认知的处理时间实证衍生出的常数,n 表示同样可能的选项数。
在人机交互的界面设计中,选项越多,意味着用户做出决定的时间就越长。
分布操作,专注当前行为,就可以节约用户作出决定的时间。如下图所示。
其他符合席克定律的案例,如下图所示:
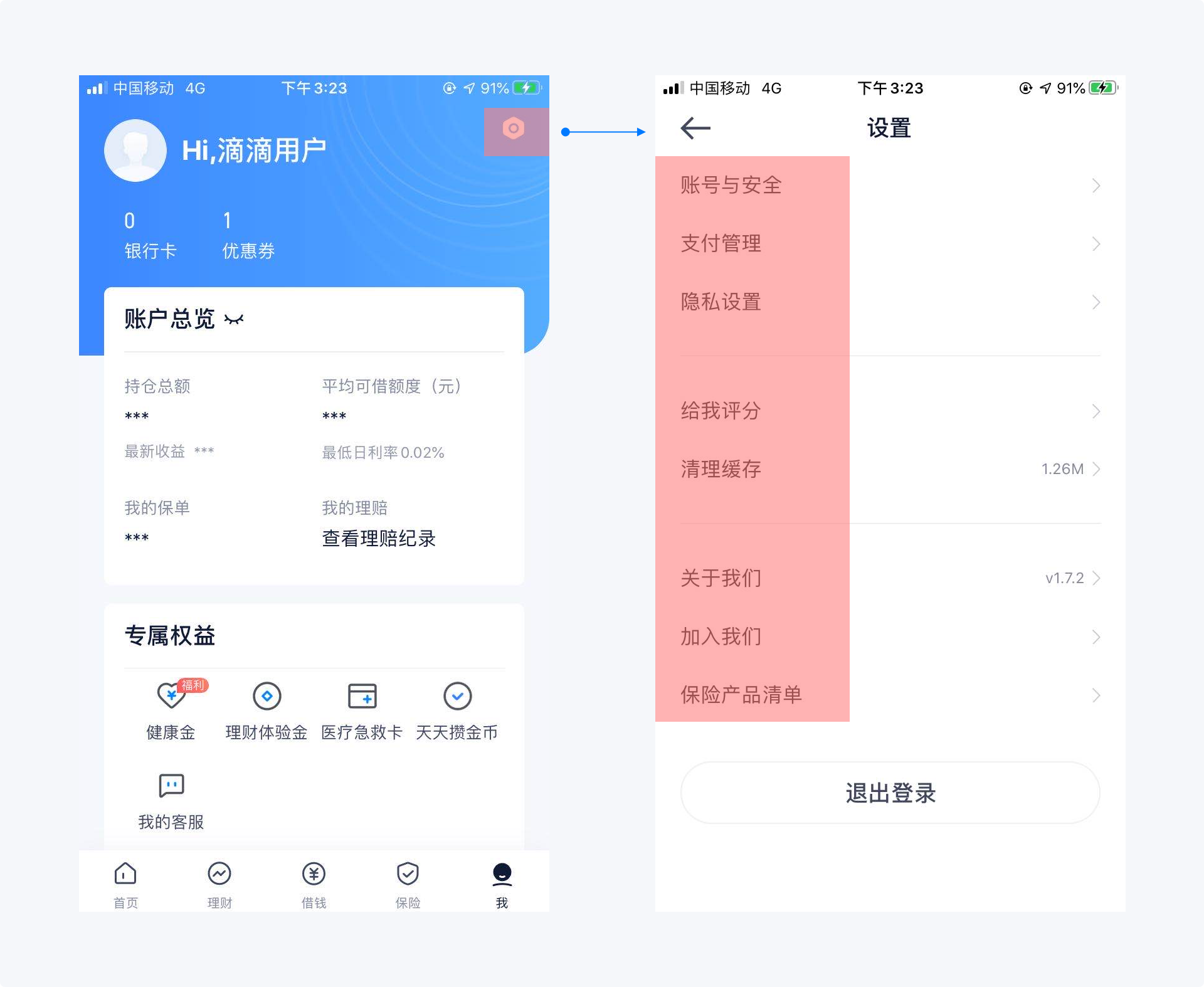
a. 对于用户,低频率功能或不太重要的功能,可以收纳起来。比如:个人中心的设置功能模块。如下图所示:
b. 分布操作,专注于当前的行为设计,如下图所示:
c. 在人机交互设计中,我们对核心功能选项做好设计上的归类,可以提升用户做选择的效率。
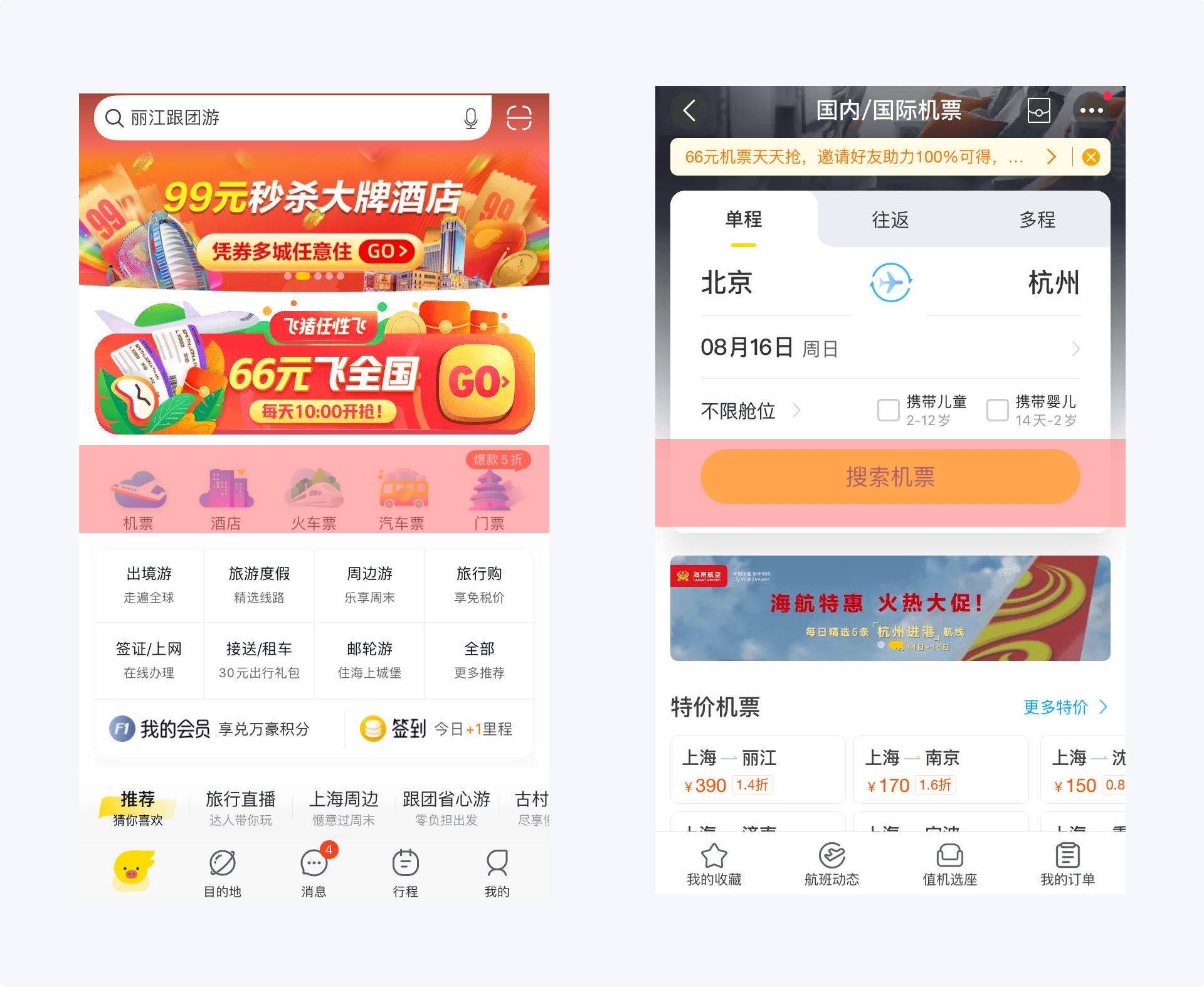
比如:我们帮助用户选择 5 种核心的功能需求,它首先划分了旅游场景下的功能分类,让用户对分类进行选择。
然后进入选择机票入口,这样我们极大的化解了用户面对很多旅游功能选项的难度和纠结,节约了用户做决定的
时间。
d. 做好分类选择,可以提高交互体验设计的效率,选择你想要的商品并购买。如下图所示。
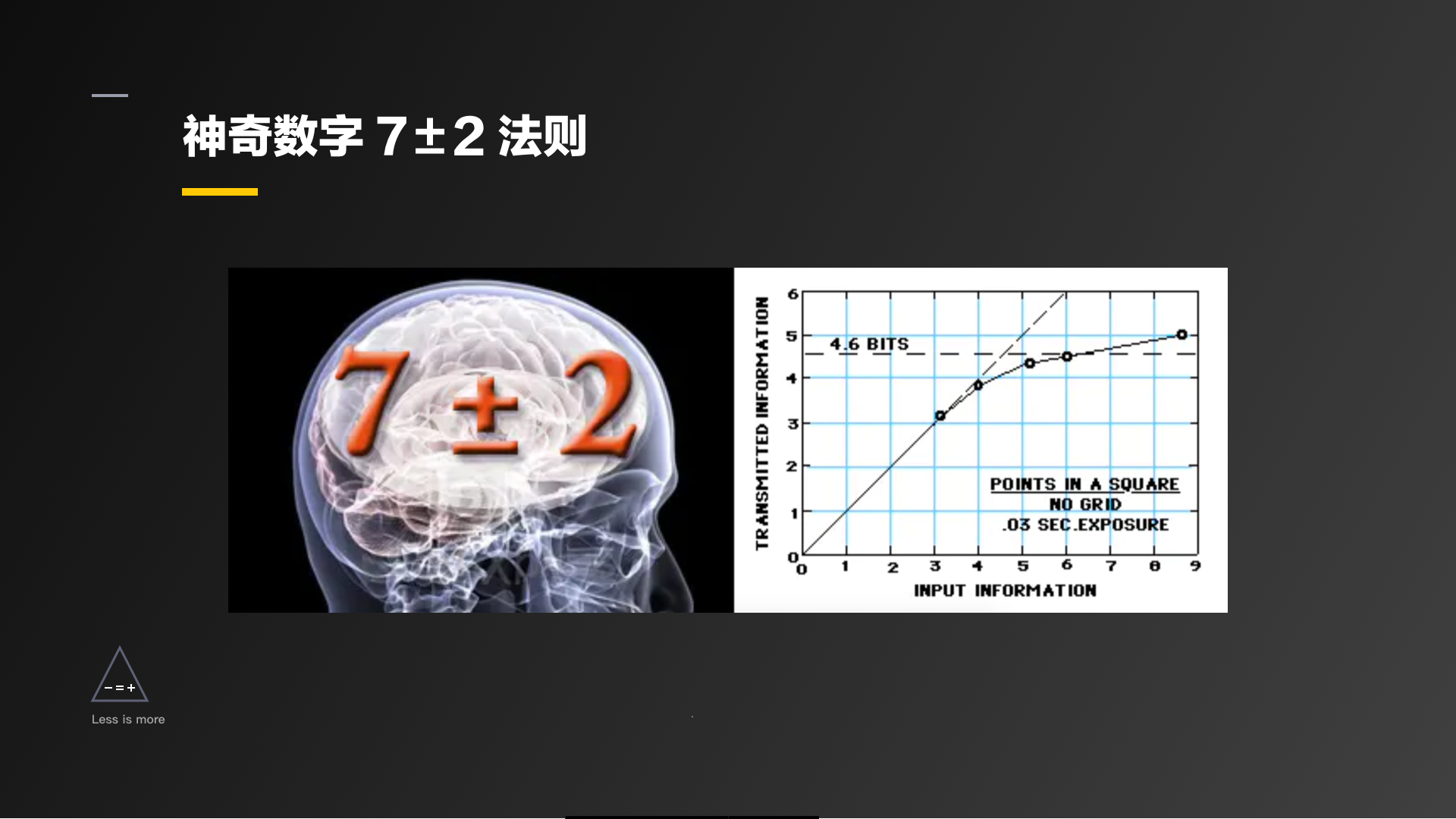
3. 神奇数字 7 ± 2 法则
1. 因为美国认知心理学 George A Miller 的研究,人们短时记忆广度大约为7个单位(字母、数字、中文等),也就是说每次只能处理 5 到 9 件事情。
2. 人的大脑认知信息的能力有限,所以我们通过把信息分组和模块分类,以此来认识和思考一些复杂性的问题。
3. 神奇数字 7 ± 2 法则,应用范围很广。例如我们记忆的电话号码,可以分成三组数字: 159 5555 6666 ,
这样分组记忆起来就会容易很多。
4. UI 界面的导航设计,为了给用户提供明确的设计向导,两种导航(底部导航栏和顶部导航栏)的栏目设计通常都控制在 5 个之内,栏目功能过多用户不容易记忆,5 个之内的导航设计方便用户记忆和快速操作。
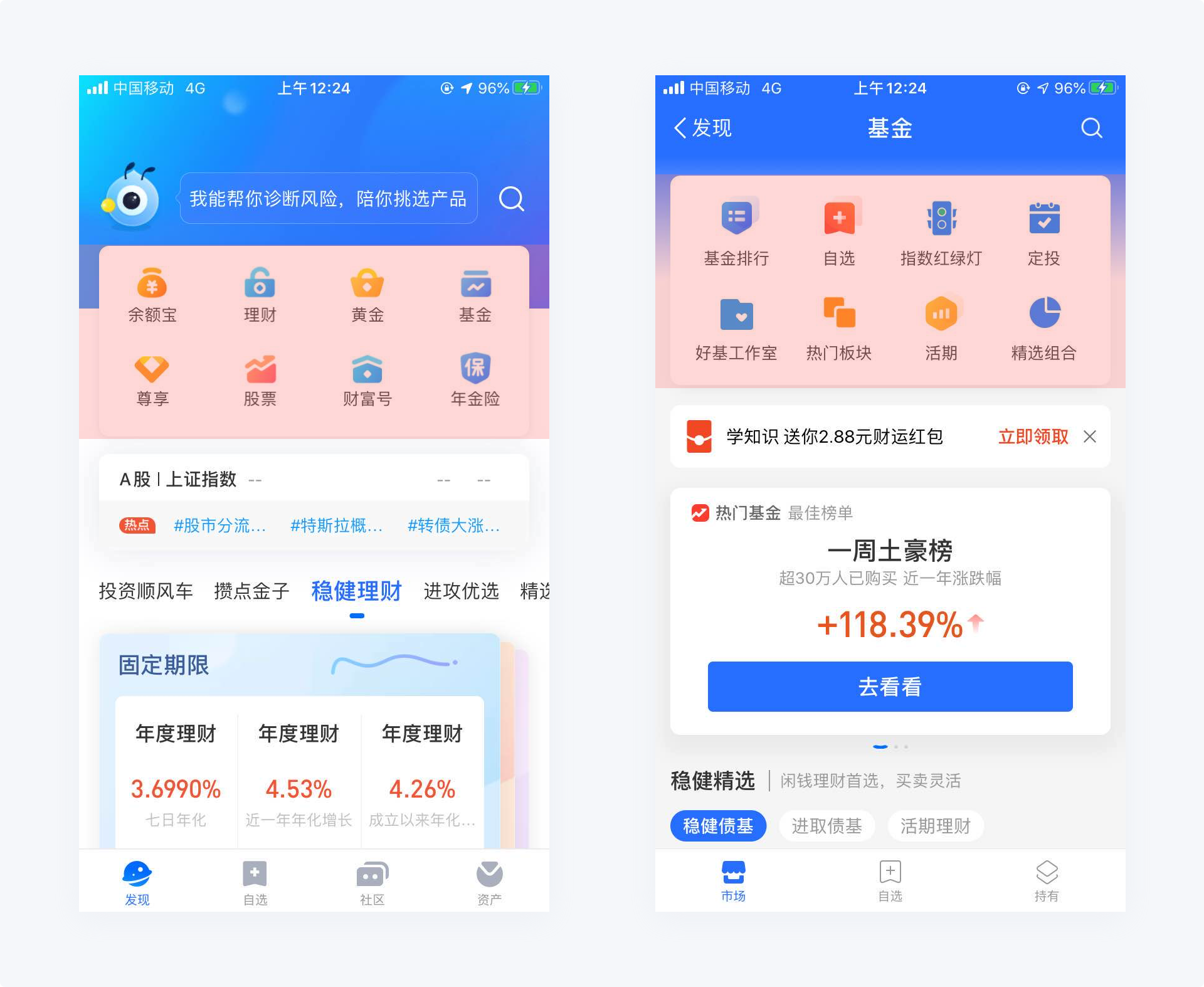
5. 移动应用的交互设计规律。神奇数字 7 加减 2 法则同样适用,蚂蚁金服的品类区的核心功能模块的设计,悬浮卡片上只显示 8 个 功能图标,如下图所示。
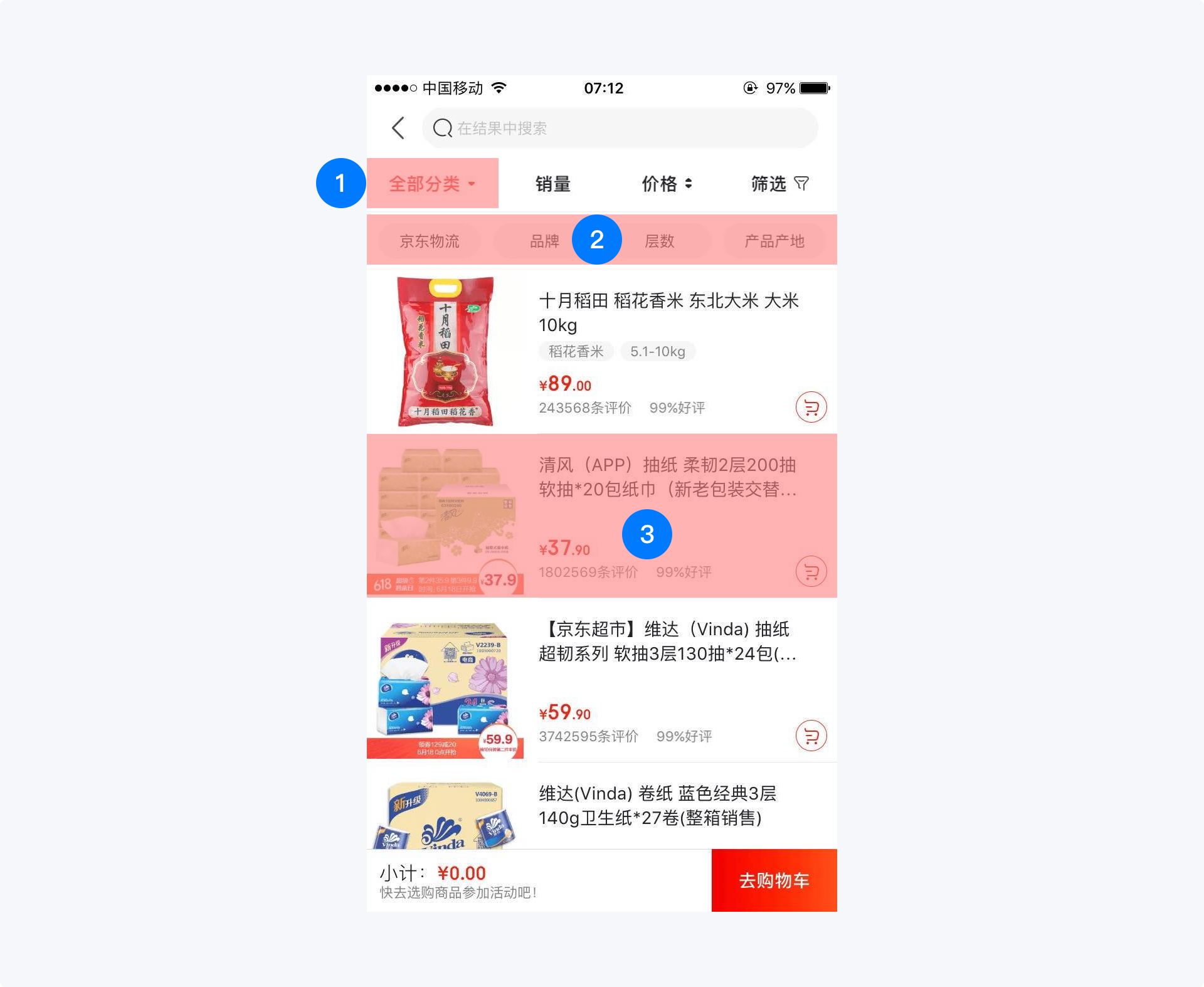
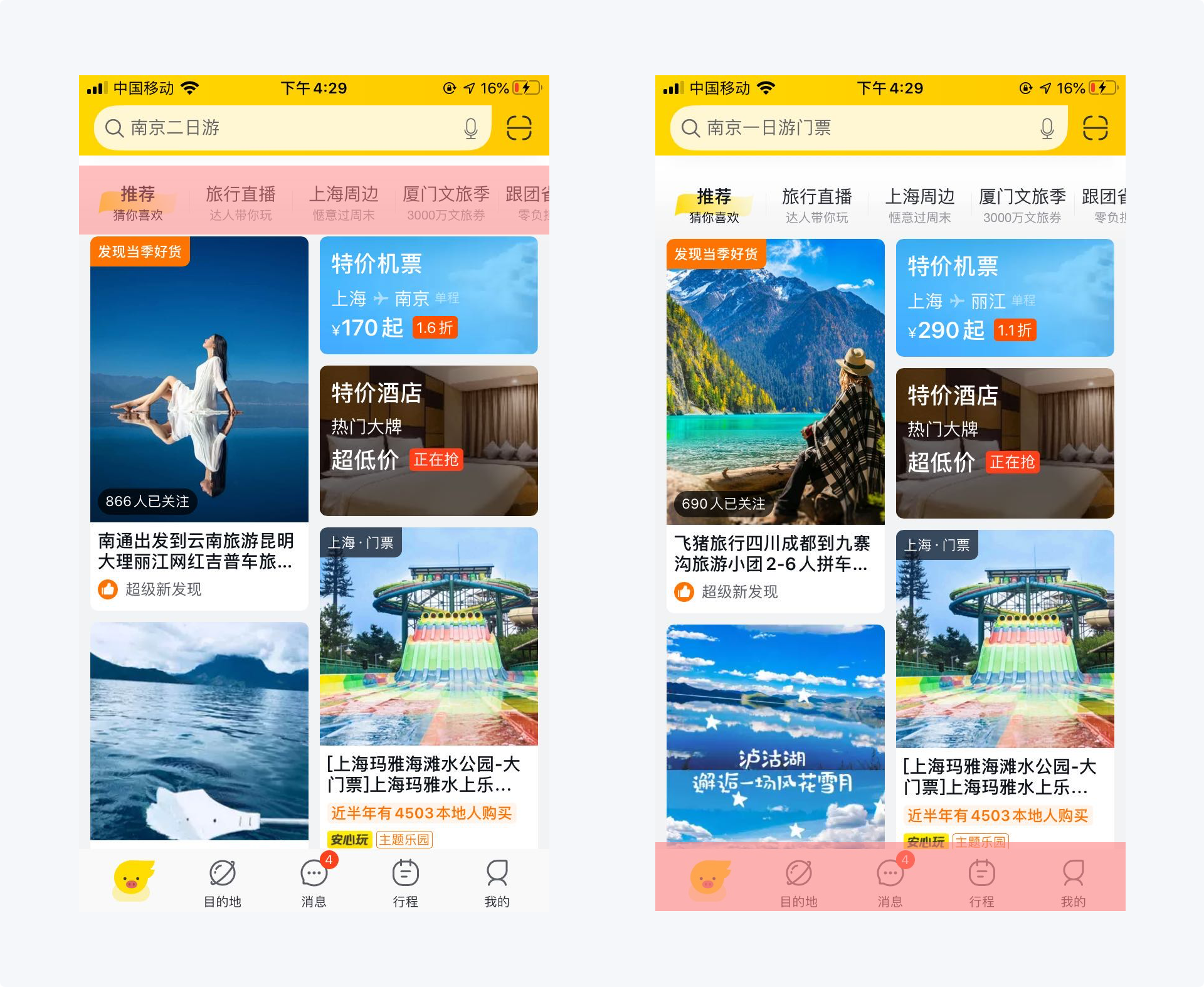
6. 同一类功能和同一层级的元素出现时,数目一般控制在 5-9 个,如下图所示。
7. 如果超过 5 个,可以右滑选择你想要的产品功能,如下边的右图所示。
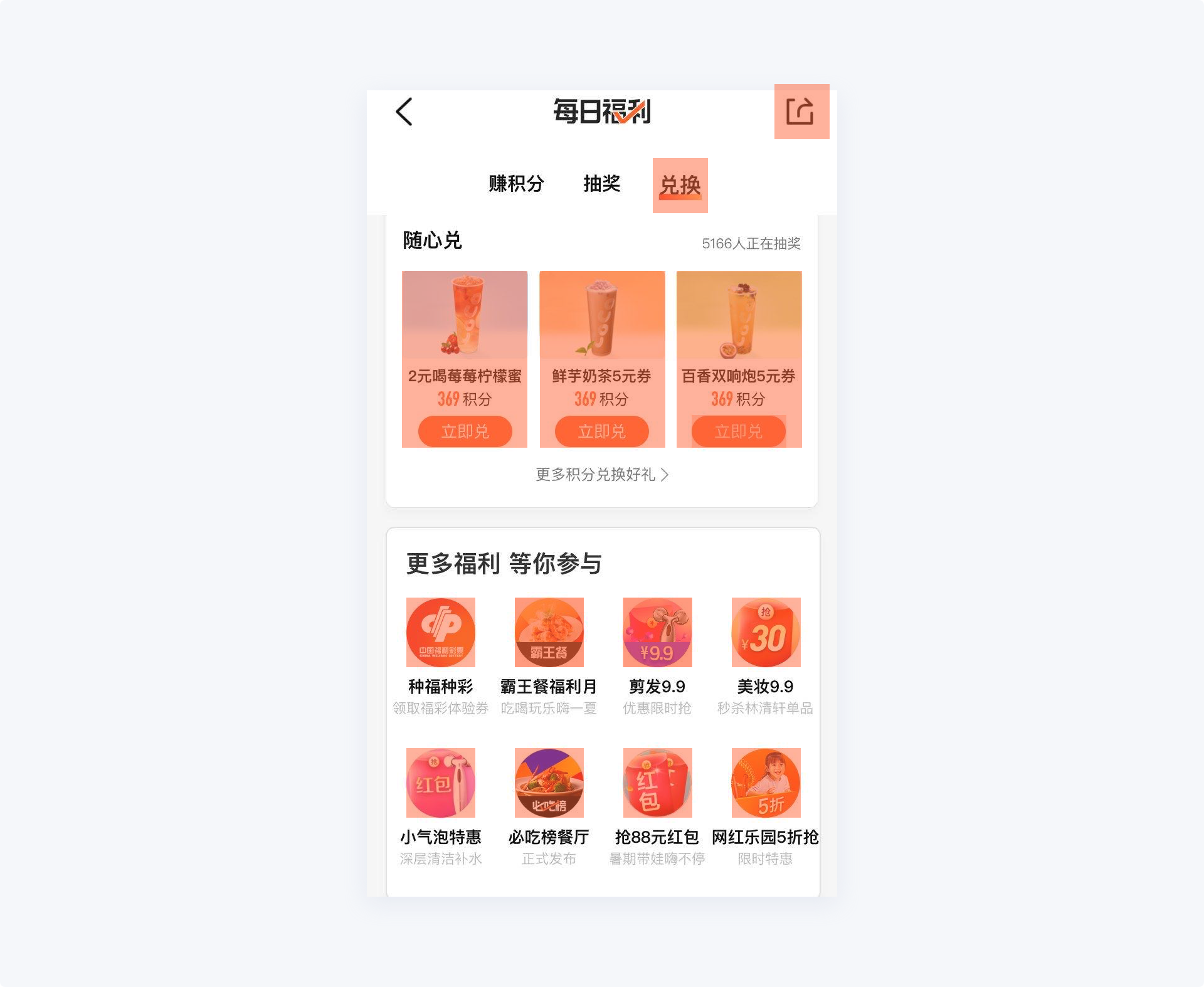
8. 神奇数字 7±2 法则,运营广告图设计要抓住重点去设计,更好的引导用户去浏览内容和产品的交互体验。
如下图所示,数字符号标注-突出重点,主图、主题、操作按钮、主色氛围等,我们会作出优秀的运营设计。
4. The Law Of Proximity 接近法则
根据格式塔的心理学思考 :当对象离得太近的时候,人的意识会认为界面元素之间是相关的。
在交互设计中,界面设计中的接近原则是对相似信息及功能类别进行内容分组和布局设计的优化设计。
接近法则在界面设计中的作用,能够直接影响到用户与产品界面之间的视觉互动,来引导用户的浏览及点击交互行为。因此,相似的内容和功能模块应该彼此靠近,而关联性较弱的内容应该保持大一点的间距。
接近法则运用的目的:在视觉上通过组与组的区分,来划分功能模块之间的关联性,让界面变得更加清晰,同时帮助用户在浏览页面时,能够清楚的看到到各个内容模块之间的关联性,就是视觉信息的划分和分组展示。
如下图所示。同一类的功能可分为一组,组内使用浅灰色的分割线来表达。而关联性弱的功能模块,组内的可以用浅灰色的分割面表达,拉开组与组之间的距离,做好视觉信息的划分效果。
5. Tesler’s Law 泰思勒定律(复杂性守恒定律)
a. “复制粘贴之父” Larry Tesler (1945-2020) 说过,“任何事物都具有其固有的复杂性,无法简化”。
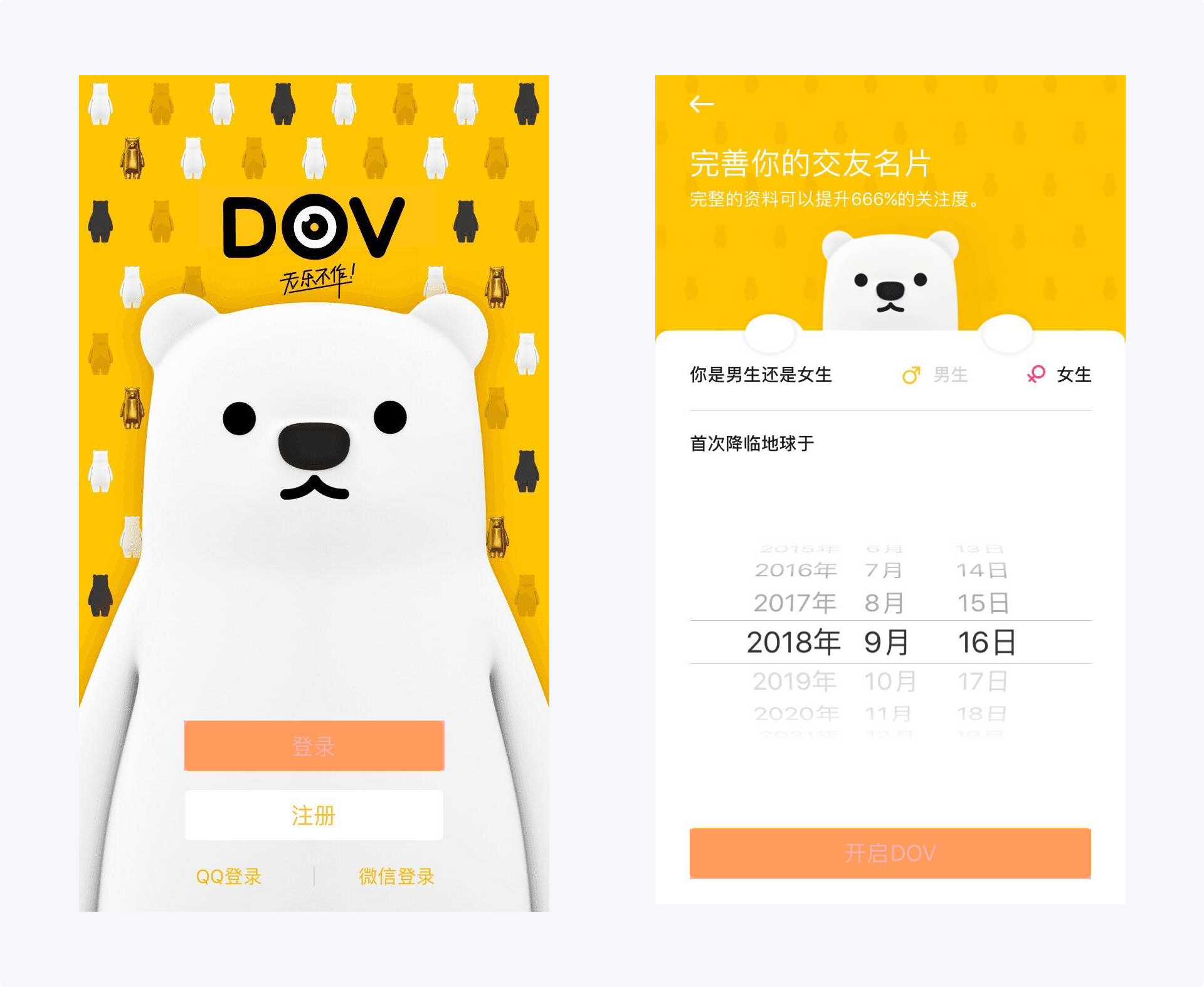
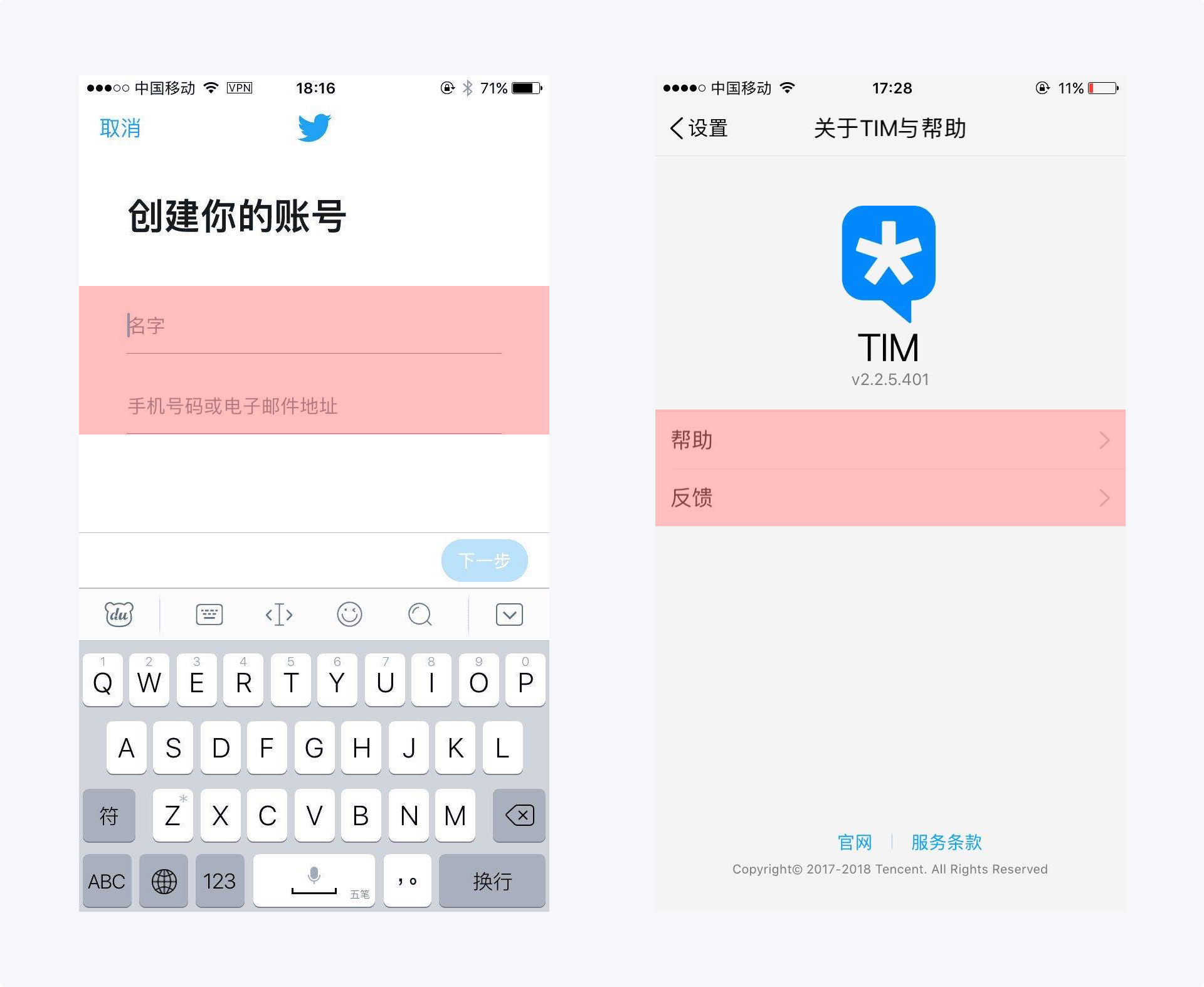
引入第三方登录,减少注册账号的复杂步骤,节约用户登录或注册这一流程上所耗费的步骤和时间。
复杂性守恒定律,认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。
b. 以用户为中心的产品设计,交互设计应尽量简化用户层面上的交互设计的过程。比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中。如下图所示。
6. 新乡重夫:防错原则
a. 防错原则,认为大部分的意外都是由产品设计上的疏忽,而不是人为的操作疏忽。所以我们可以通过改变产品
体验设计把过失率降到最低。
我们在设计过程中,要从用户维度出发,做设计前思考用户的使用场景,预测到他们有可能发生的误操作状态,
做到操作前给用户的温馨提示、操作中的实时告知、操作后给用户的及时反馈。
b. 防错原则是著名的品质管理专家新乡重夫提出来的。原则最初是用于工业管理,在交互设计中也可以使用。
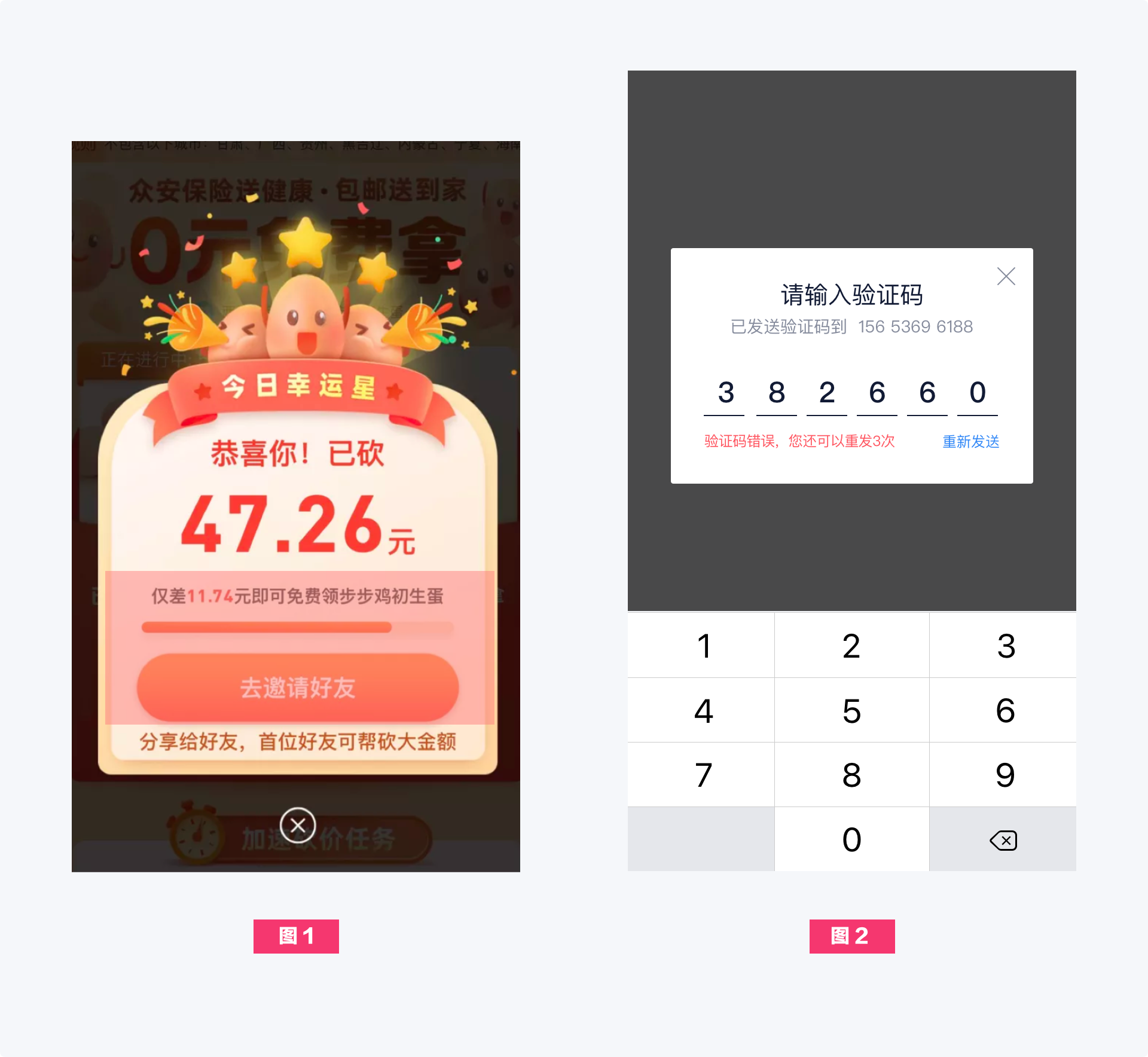
比如图 1,今日幸运星主题,分享给好友帮忙砍价。在没有满足条件时,通过弹窗来提示用户去邀请好友,以此
来完成产品设计的任务。
比如图 2,请输入验证码的弹窗,验证码错误,您还可以重复 3 次,只有信息都输入正确时,用户才能完成的这个界面任务,如下图所示。
7. Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
简单有效原理,被称为“如无必要,勿增实体”(Entities should not be multiplied unnecessarily),即如有两个
功能相等的设计,那么选择最简单的、视觉干扰比较少的设计。在其他条件相同的情况下,要求得越少的那个就
越好,越有价值。
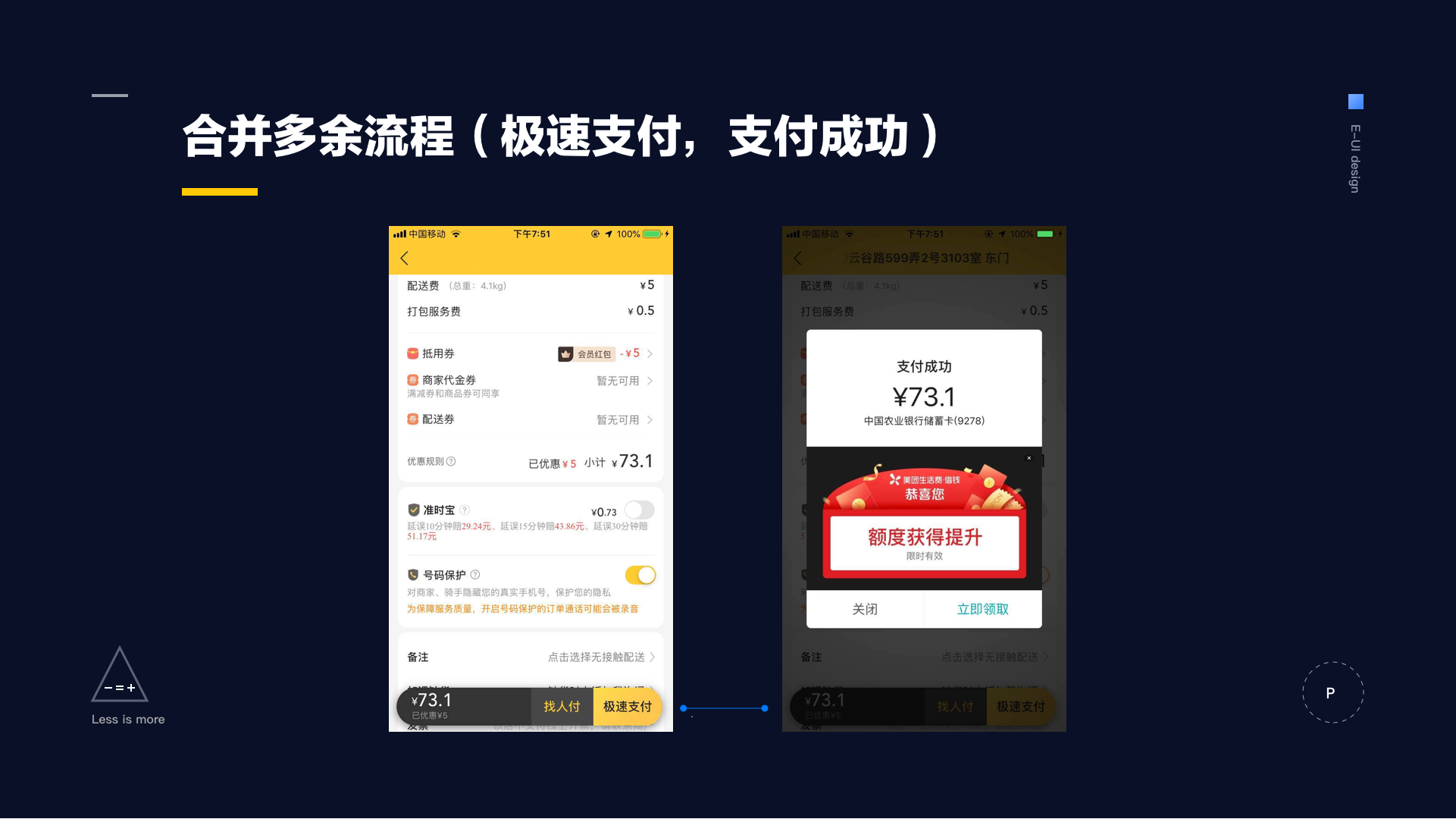
a. 合并多余流程,点击极速支付,支付成功弹窗提示。
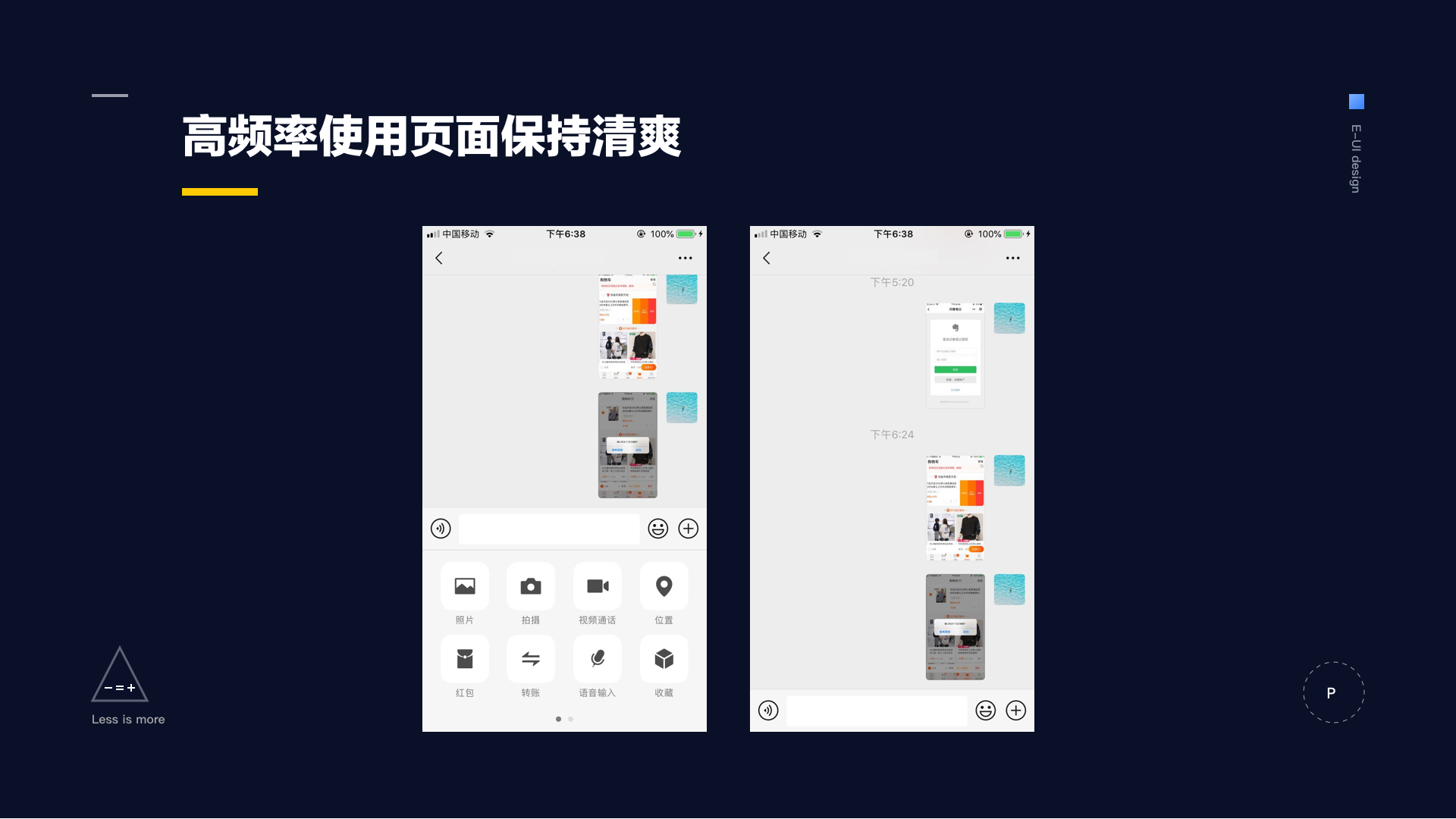
b. 高频率使用的产品界面,保持清爽的设计感。
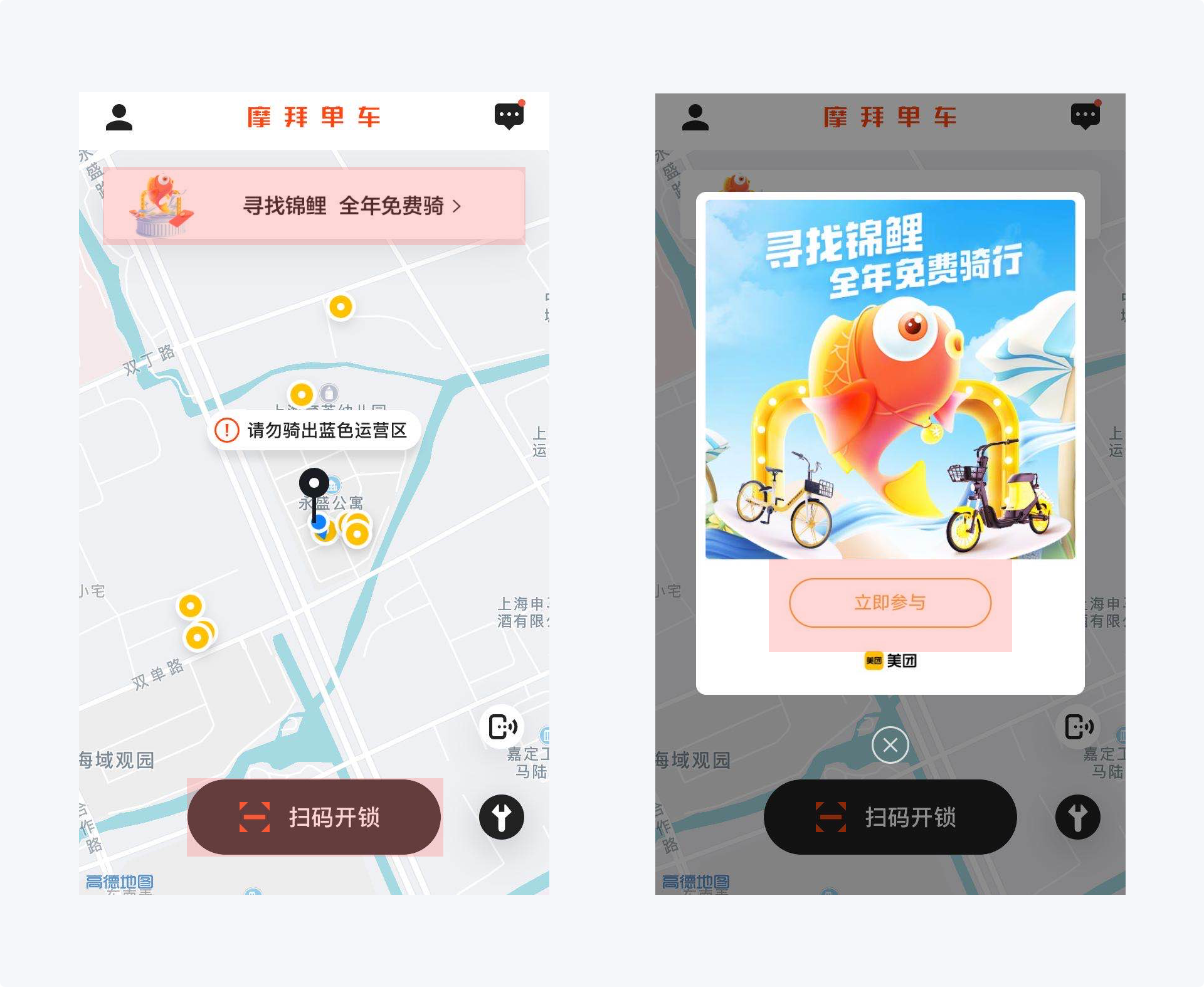
c. 优先展示核心功能,减少点击次数。如下图所示。
图 1,界面中清晰的品牌色的底部操作按钮,可以明确的引导用户去选择优质的理财产品。
图 2 ,摩拜单车首页,用户最关注的功能是扫码开锁的核心功能,方便用户直接操作,提高交互效率。
d. 苹果官方网站的简约设计做的很棒。苹果公司用一种很高效和品质感的设计提供了足够多的内容,网站的文案,交互和图片都比较集中展示,网页设计没有放一些使用户分心的广告和不重要的内容。如下图所示。
总结:
1. 在产品设计领域,有很多经过时间检验过的定律,可以作为产品设计的指导原理。作为交互设计之父的
阿兰·库珀,他最为人熟知的就是这句话 :“ 除非有更好的选择,否则就遵从标准 ”。
2. 交互设计的定律,能够帮助产品设计师对界面上的各种视觉元素进行合理思考,从而发现一些用户使用场景中的可用性问题。从产品设计的维度思考看,我们来改善产品设计的操作效率和用户的满意度。设计服务于产品、设计服务于商业。
二. 用户体验地图的制作思考:
a. 什么是用户体验地图 ?
定义:用户体验地图,是一种梳理产品体验问题的设计工具。展示的就是用户在使用一款产品和设计服务的过程中,每一个阶段的体验、用户对产品直观的心理感受。将用户的所做、所思都展现出来,便于团队设计师全面思考产品带给用户的体验,挖掘设计的优化点。例如,你去三亚去度假旅游,用户体验地图就是用图形的形式,可视化的表达,将你在三亚的一天活动情况记录下来,其中包含你这段时间去过的旅游景点,以及在每个旅游景点的用户
体验感受。
思考用户体验地图,适合在产品设计的那几个阶段绘制?
1. 原型制作前,设计师从直观感觉的角度看,我们要了解自己的产品为用户提供了什么功能、交互体验,同时协助我们的产品设计团队,做好产品功能的体验设计。
2. 产品上线时,我们可以结合用户调研、可用性测试等方法论。以此获取用户的美好体验和真实的心理感受,来帮助我们公司的产品设计发现问题,以此作为产品设计的迭代优化的方向或者寻找新的创意设计机会点来解决问题。
b. 为什么要设计用户体验地图 ?
a. 我们做好用户体验地图的两个优点:
1. 产品设计的体验目标是让用户用起来,感觉到产品具有可用性、好用性、易用性,那么产品设计也应该从用户
视角出发,用户从产品那个触点点击进来,怎样点击交互下一步,怎样保持对产品的活跃度,如何传播分享;定位用户使用产品过程中的体验痛点。
2. 真正思考用户需要什么功能,让更多用户参与进来,换位思考我们产品带给用户具体什么感受,全局性的思维去思考产品的体验,与团队成员、产品交互设计、开发部门和项目负责人等达成一致性的共识、有效沟通和协作,一起制作出解决方案。
b. 思考用户体验地图的价值点
1. 基于用户使用场景的设计是基于用户达到某个体验设计目标的一系列场景的分析与产品思考,理解用户在每一个使用场景下的痛点及需求分析,同时结合用户的上一场景,思考用户下一步的体验目标,我们可以通过做好体验设计,来引起用户情感上的共鸣。
2. 使用用户体验地图,团队成员可以从用户的痛点出发,让产品设计师、团队成员全面的思考产品体验,从用户
体验地图中来挖掘产品设计的机会点。
c. 如何制作用户体验地图 ?
以途牛用户体验地图为例,如下图所示。
我们运用用户体验地图时,作为设计师或参与者需要切换成用户视角、第一次使用者的角度去思考,去发现产品体验上的问题,同时解决产品体验中遇到的问题,提升用户体验的满意度。
制作用户体验地图时,四个关键点的思考:
1. 明确我们的核心用户人群等; 2. 研究用户的使用场景。3. 做好用户的访谈和调研。4. 制作好用户体验地图。
制作用户体验地图的具体步骤如下:
1. 前期准备工作:
我们可以先做用户的深度访谈、用户对产品反馈、产品设计的走查和交互的走查、产品的数据分析、同行业的竞品分析、访谈用户等方法,获取大量真实可靠的资料。
我们就会认识到:思考用户在使用产品设计的过程中产生的行为数据、用户体验和用户内心的真实感受。我们也可以思考产品的设计思路、产品的核心用户人群等,以此作为我们制作用户体验地图过程中的重要参考和依据,知道用户到底需要什么功能和流程,来帮助用户解决问题。
2. 用户调研的方法如下:
我们可以先采访用户或者做好调研和记录,将我们的采访或调研记录的内容做好整理归档,团队成员一起来拆解和记录用户的行为、用户的直观感受和用户心中真实的想法。
3. 我们要梳理好关键产品设计任务的流程,就是用户在使用产品功能的过程中,会面临很多不同的场景或复杂的设计流程和体验设计的目标。然后我们再撰写用户完成每个关键任务的时间:比如,对于我们日常所见的查找功能而言,用户希望更快的查找到自己想要的产品功能和体验目标。
我们再写出关键产品任务的用户操作产品时的行为:
指的是用户当下在做什么,通常是用 “我+动词” 来表示,例如:我购买基金产品。
4. 我们再确定好关键节点,写出用户调研过程中的痛点思考、用户的满意度思考,放在对应的行为点的下方。
我们思考和分析用户的痛点、用户满意度的调查,判断用户的情绪变化。分析结束后,需要将以上三类信息都写下来,方便后续整理分组。把行为按照达成用户目标的逻辑顺序整理出来,并做好归类。例如:美团 App 的例子中分为 4 个阶段,如下图所示。
5. 我们来判断:用户在每个阶段,体验产品设计任务中所产生的情绪高低的不同值,并把它们连成一条线,这样就形成用户的情绪曲线。
6. 也就是说,制作用户体验地图过程中,我们要思考用户每个行为背后的痛点和产品设计上的机会点。
最后,制作好一张实用性很强的用户体验地图,以此来挖掘用户的痛点问题,我们可以更好的去挖掘产品体验设计中的设计机会点,如下图所示。
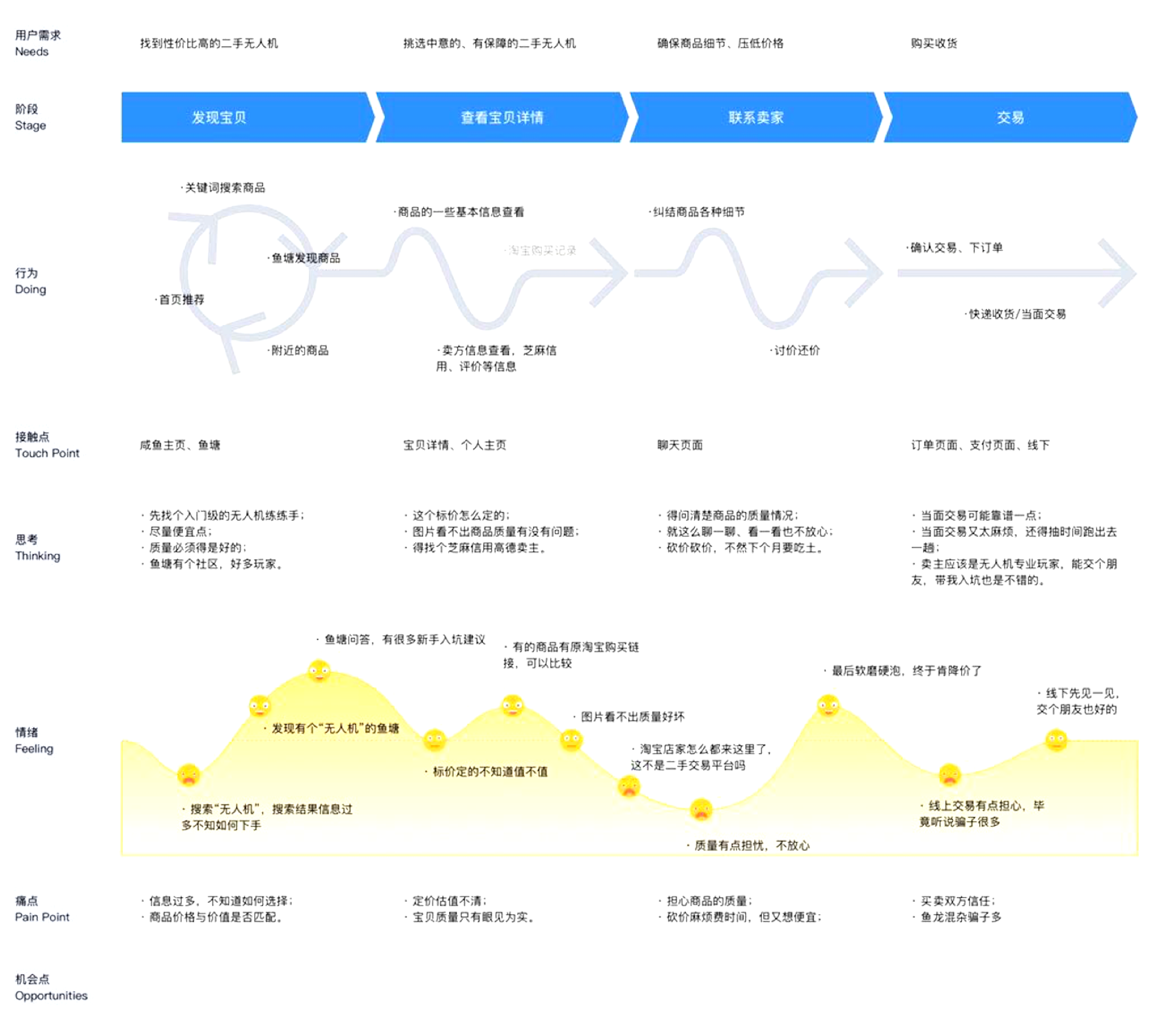
网上的案例欣赏,出境购物的用户体验地图,如下图所示。
总结:
1. 我们制作用户体验地图,注重的是团队成员的洞察分析能力和对产品的思考能力,我们要用心思考产品设计中的核心用户的痛点和产品设计中的机会点,我们要输出一套符合用户价值、商业价值和和产品功能价值的体验设计方案,以此解决用户的体验问题,把产品做的更好,让用户使用产品过程中,产生愉悦感。
2. 制作用户体验地图的价值是,不仅能使我们以“用户视角”的维度去思考,引导团队和设计师去思考问题并做好
产品的体验设计。同时我们也可运用“全局性的设计思维” 去思考产品体验设计,去发现产品问题并解决产品设计中遇到的体验问题,让我们产品带给用户的是:产品设计的可用性、好用性和易用性的价值。
最后,分享一些励志观点,与大家共勉 :




























































留言
您必须登陆 才能发表评论。