1、响应式设计 Responsive Design
响应式设计(Responsive Design)的重点是栅格布局,页面应用栅格后可适应不同的屏幕尺寸和方向,确保内容的可读性。
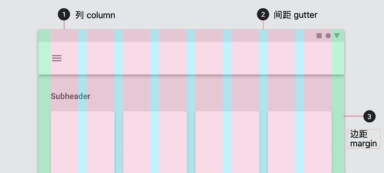
响应式栅格布局结构是由列(column)、间距(gutter)和边距(margin)这三个基本元素构成的:

所有页面的由断点(Breakpoints)进行统一的布局控制,即屏幕到达某一个断点数值时,页面的排版就会发生变化;屏幕越宽,列的宽度和间距的数值就越大。

我们曾在文章:工作经验| B 端产品组件设计细节及经验分享(三)的第二个问题中详细介绍过这种设计方法,大家可以戳文章回顾。
理想状态下,我们可以将每一个组件都严格按照栅格标准,对齐每一列的边缘,并赋予其在断点中的变化规律。
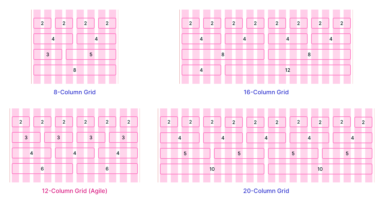
目前国外普遍认为 12 列结构的栅格最为灵活实用。它可以进一步分解为 4-4-4 或 3-3-3-3 或 6-6 等大小的容器中。也有的产品会采用 16 列、20 列或 24 列的布局方式:

当页面有侧边栏(侧导航)时,也可以将右半部分设置为 12 列进行布局:

案例分析
案例 1. SAP Fiori Design 的栅格
Fiori Design 响应式网格将 UI 元素放置在 12 列流布局中。元素可以根据可用的屏幕大小显更改所占列的数量,实现桌面、平板、手机等大、中、小屏幕的灵活布局和换行:

案例 2. Material Design 的断点
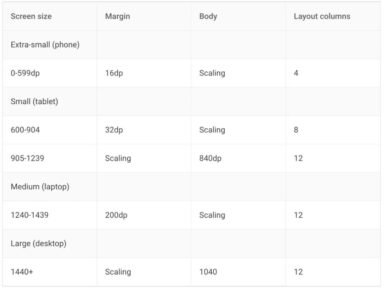
Material Design3 更新了 4 个响应式断点,分别是 600、905、1240、1440,当页面宽度到达这几个数值的时候,页面的中的栅格数量和布局都会发生变化:

目前大部分产品会采用 3-4 个断点,以保证在 PC、Pad 和手机设备上都具备易读性。
方法特点
使用响应式设计(Responsive Design)做多端适配的特点是:
- 设计师和开发如果为组件加上栅格布局的规则和定义,就不需要重复产出不同页面宽度的设计稿;
- 断点的数量并没有绝对标准,数量越多,拖拽页面看到的变化效果就越流畅,开发的成本也会越高。
2、自适应设计 Adaptive Design
自适应设计(Adaptive Design)是指设计根据特定设备调整页面样式和布局,使页面适应设备和在该设备上的用户操作习惯。自适应设计更多的融入了用户在使用设备时的习惯和方式,需要设计师具备多端设备的设计经验和共情能力。
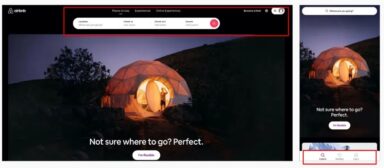
举个例子,Airb&b 海外版本的官网,在电脑上看到的界面,导航位于顶部,功能信息铺开;而在手机设备上则考虑到了用户的操作习惯,主导航位于页面下方,并只保留了三个主要操作:

响应式(Responsive)和自适应(Adaptive)两套思路并不矛盾,二者相辅相成。响应式设计可以保证产品最基本的可读性,自适应设计则用于提升产品的易读性和易用性。
可以说,自适应设计是页面在做响应式设计的极端情况下的最优解。需要注意的是,有一部分设计元素是必须采用自适应设计来完成多端适配的需求的。这些元素的特征是:
- 所占页面面积比重较大,尤其是宽度较宽(比如列表);
- 在移动端高频使用的操作(比如导航);
- 与输入、上传相关能激发键盘功能(比如弹出的键盘会对界面布局造成影响);
- 分享、扫码等会与其他 App 产生交集的相关的功能(比如移动端屏幕上的二维码只能被识别,不能被扫描);
- 与移动端平台基础规范相关的功能 (比如按钮的尺寸和位置);
- 在移动端不具备的功能(比如鼠标悬停后的提示内容);
- 页面跳转相关的提示和功能等等。
案例分析
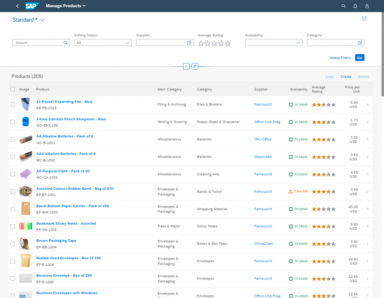
案例 1. SAP Fiori Design 的表格设计
Fiori Design 在 web 端表格会显示所有的过滤筛选条件,由于空间充足,表格中的每一列内容都可以平铺展开:

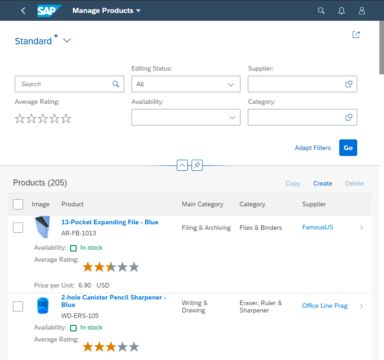
而同样的界面在 Pad 端呈现时,会将每个可操控组件的面积增大,方便用户通过触摸进行交互。同时受到设备宽度限制,过滤筛选条件会折行排布,列表中的一些列会被折行展示:

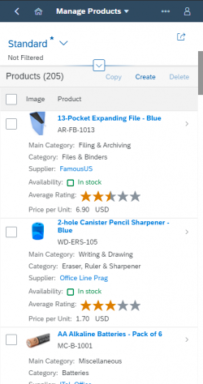
而相同的界面在手机上呈现时,过滤筛选条件字段被折叠,大部分信息则被重新排布,纵向展示:

案例 2. 语雀编辑器
在桌面设备上,语雀编辑器的功能列表在屏幕上端平铺展开:

而在移动端,主要功能操作区则位于屏幕下半部分靠近键盘,便于用户输入时统一操作:

方法特点
使用自适应设计(Adaptive Design)做多端适配的特点是:产品使用会使体验更加友好,但其设计和开发的成本投入也更高。而作为设计师至少还要掌握以下内容:
- 功能模块的优先级;
- 信息展示的优先级;
- 用户核心路径及操作频率;
- 用户核心路径中的痛点和卡点;
- 不同平台的设计标准和范式;
- 组件形式演变的不同状态;
- 多语言情况下的方案布局与呈现;
- 本地化用户的操作习惯与界面呈现;
- Android 和 iOS 系统的用户操作习惯等。
篇幅所限,更多自适应设计方法下篇文章再和大家详细分享。学习知识不白嫖,关注公众号,「点赞」👍 和「在看」🌟,点得越多,更新越快哦。
响应式的组件设计方法,元尧也正在研究中,未来会给大家带来更多的解法和思路。
原文链接:长弓小子(公众号)
作者:元尧
转载请注明:学UI网 » 详解|B 端产品的「多端适配」设计思路(一)








留言
您必须登陆 才能发表评论。